本文主要是介绍js遍历多个div并自动获取姓名的姓氏填入span,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
div class="mui-content" style="background-color: #f7f7f7;">
<div style="width: 100%;height: 0.2rem;"></div>
<!--单个地址-->
<div class="jutidizhi">
<span class="xing"></span>
<span class="xingming">杨智利</span>
<span class="shoujihao">15425468521</span>
<span class="dizhi">山东省 青岛市 市北区 镇江路街道 山东省青岛市市南区镇江路67号3单元202</span>
<button class="bianji" type="button">编辑</button>
</div>
<div class="jutidizhi">
<span class="xing"></span>
<span class="xingming">王新</span>
<span class="shoujihao">15156468521</span>
<span class="dizhi">山东省 青岛市 市南区 镇江路街道 山东省青岛市市南区镇江路67号3单元202</span>
<button class="bianji" type="button">编辑</button>
</div>
<div class="jutidizhi">
<span class="xing"></span>
<span class="xingming">张飞</span>
<span class="shoujihao">15335468521</span>
<span class="dizhi">山东省 青岛市 市北区 镇江路街道 山东省青岛市市南区镇江路67号3单元202</span>
<button class="bianji" type="button">编辑</button>
</div>
</div>
<script src="js/mui.min.js"></script>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
mui.init();
mui("#tianjiadizhi")[0].addEventListener('tap',function(){
mui.openWindow({
url: "tianjiadizhi.html",
})
})
$(".jutidizhi").each(function(){
// $(this).children(".xing").html($(this).children(".xingming").html().substring(0,1));
var xing = $(this).children(".xingming").text().substring(0,1);
$(this).children(".xing").html(xing);
})
</script>
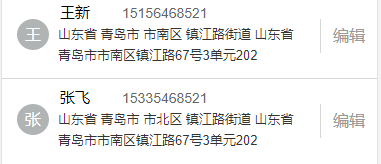
效果图:
这篇关于js遍历多个div并自动获取姓名的姓氏填入span的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






