本文主要是介绍界面组件Telerik UI for WinForms中文教程 - 如何自定义应用程序文件窗口?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Telerik UI for WinForms包含了一个高度可定制的组件,它取代了.NET中默认的OpenFileDialog。在下一个更新版本中,会发布一个向对话框浏览器提那家自定义位置的请求功能,本文演示了这个和另一个自定义功能,它可以帮助用户在浏览文件夹时快速选择最后修改的文件,自定义将根据最近的日期/时间更改文件列表的顺序。
Telerik UI for WinForms拥有适用Windows Forms的110多个令人惊叹的UI控件。所有的UI for WinForms控件都具有完整的主题支持,可以轻松地帮助开发人员在桌面和平板电脑应用程序提供一致美观的下一代用户体验。
获取Telerik UI for WinForms新版下载(Q技术交流:726377843)
本文中演示的其他自定义包括:
- 设置自定义位置,如:
- 文件夹应用程序路径
- OneDrive路径
- 下载路径
- PC上的驱动单元
- 更改对话框中的文本
- 为“Open File”对话框设置特定的主题
- 显示网格线
- 默认恢复最后一个目录

实现自定义
首先使用从RadOpenFileDialog继承的类创建一个.CS文件,添加容器组件方法,这是实现所必需的,文件应该是这样:
using System.ComponentModel;
using Telerik.WinControls.UI;namespace Telerik.Customized;public class MyRadOpenFileDialog : RadOpenFileDialog
{
public MyRadOpenFileDialog()
{}public MyRadOpenFileDialog(IContainer components)
{}
}选择对您的项目有意义的命名空间和类名。
设置自定义位置
自定义位置允许以编程方式在导航树视图的顶部添加路径,您可以从环境变量或应用程序配置设置中配置路径。
创建一个用这些元素初始化的位置列表:
- 应用程序路径(在此示例中硬编码)
- OneDrive环境变量路径
- 从操作系统环境下载路径
var places = new List<string>
{
"C:\\MyAppPlace",
Environment.GetEnvironmentVariable("OneDrive") ?? "C:\\",
Environment.GetFolderPath(Environment.SpecialFolder.UserProfile) + "\\Downloads"
};添加ready单元驱动程序:
places.AddRange(DriveInfo.GetDrives()
.ToList()
.Where(t => t.IsReady)
.Select(drv => drv.Name));从OpenFileDialogForm属性中为ExplorerControl方法添加自定义位置:
this.OpenFileDialogForm.ExplorerControl.AddCustomPlacesNode("My custom places",
TelerikWinFormsApp1.Properties.Resources.Clipe16, places);您可以向标签(nodeName)添加所需的任何内容,另外添加一个表示节点的图像。
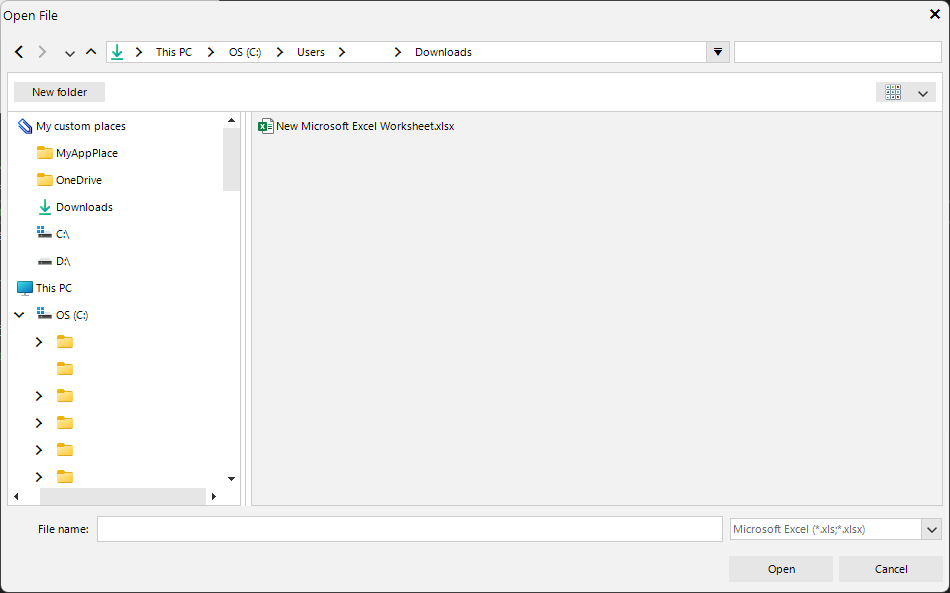
此时,您的自定义将看起来像这样:

更改对话框文本
可以用Open File中的自定义文本替换对话框窗口中的文本,通过在类初始化中添加以下文本来修复整个应用程序:
this.OpenFileDialogForm.Text = "Open File - Default Text - Brand and My Company Name";您可以添加一个新属性来自定义创建的每个对话框:
public string DialogText
{
get => OpenFileDialogForm.Text;
set => OpenFileDialogForm.Text = value;
}为文件对话框设置特定主题
文件对话框可以使用与应用程序不同的主题,例如,如果您在应用程序中使用Fluent主题,而目标操作系统是Windows 11,则可以应用Telerik的Windows 11主题。
this.OpenFileDialogForm.ExplorerControl.MainNavigationTreeView.ElementTree.EnableApplicationThemeName = false;
this.OpenFileDialogForm.ExplorerControl.FileBrowserListView.ElementTree.EnableApplicationThemeName = false;
this.OpenFileDialogForm.ElementTree.ThemeName = "Windows11";
this.OpenFileDialogForm.ExplorerControl.MainNavigationTreeView.ElementTree.ThemeName = "Windows11";
this.OpenFileDialogForm.ExplorerControl.FileBrowserListView.ElementTree.ThemeName = "Windows11";在使用主题之前,您必须加载它,所以在这些行之前添加这个命令:
new Telerik.WinControls.Themes.Windows11Theme().DeserializeTheme();按最后修改排序文件
要对文件进行排序,需要在加载事件中设置排序描述符。将这一行添加到类初始化中:
this.OpenFileDialogForm.Load += OpenFileDialogForm_Load;this.OpenFileDialogForm.ExplorerControl.FileBrowserListView.ViewType = ListViewType.DetailsView;this.OpenFileDialogForm.ExplorerControl.FileBrowserListView.EnableSorting = true;this.OpenFileDialogForm.ExplorerControl.FileBrowserListView.EnableColumnSort = true;然后创建OpenFileDialogForm_Load方法,设置排序描述符。FileBrowserListView是一个RadGridView,您可以像往常一样自定义。
private void OpenFileDialogForm_Load(object? sender, EventArgs e)
{
if (this.OpenFileDialogForm.ExplorerControl.FileBrowserListView.SortDescriptors.Count == 0)
{
this.OpenFileDialogForm.ExplorerControl.FileBrowserListView.EnableSorting = true;
var sort = new SortDescriptor(OpenFileDialogForm.ExplorerControl.FileBrowserListView.Columns[2].Name,
ListSortDirection.Descending);
this.OpenFileDialogForm.ExplorerControl.FileBrowserListView.SortDescriptors.Add(sort);
}
this.OpenFileDialogForm.ExplorerControl.FileBrowserListView.ViewType = ListViewType.DetailsView;}显示网格线
为了帮助有视觉障碍的人,请打开ShowGridLines,网格线可以是与RadGridView应用程序设计一致的选项。
this.OpenFileDialogForm.ExplorerControl.FileBrowserListView.ShowGridLines = true;默认恢复最后一个目录
在使用OpenFileDialogForm类实例时,可以打开一个默认选项来记住最后一个目录(如果创建新实例或重新启动应用程序,则不会存储最后一个目录)。通过在初始化时设置这一行来实现:
this.RestoreDirectory = true;使用自定义文件对话框
要替换现有的RadOpenFileDialog,将其替换为初始化中的自定义类名:
var fileDialog = new MyRadOpenFileDialog();
fileDialog.DialogText = "My Brand and My Company Name";
fileDialog.Filter = "Microsoft Excel (*.xls;*.xlsx)|*.xls;*.xlsx";
DialogResult dr = fileDialog.ShowDialog();
if (dr == System.Windows.Forms.DialogResult.OK)
{
var file = fileDialog.FileName;
// Do Something
}结论
定制是提高应用程序效率的重要方法,简化对目录中大量文件的排序,可以帮助用户只需单击Name列即可节省时间。定制标题可能会使你的产品品牌与众不同,能够在文件对话框中使用对比鲜明的主题来鼓励用户关注它。
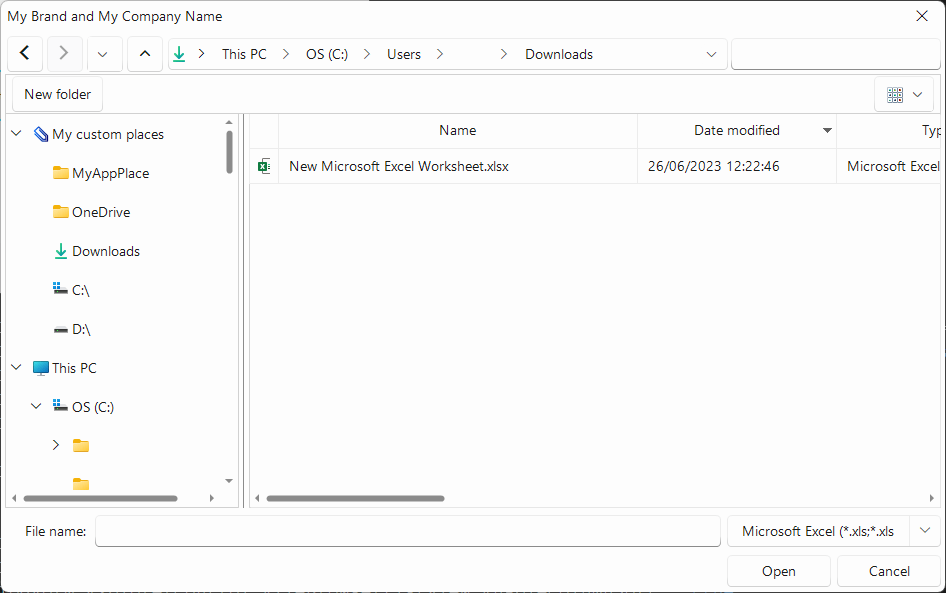
这些自定义的结果可能如下所示:

如果您想查看本文中使用的完整源代码,请查看下面的代码:
using System.Collections.Generic;
using System;
using System.Linq;
using System.ComponentModel;
using System.IO;
using Telerik.WinControls.Data;
using Telerik.WinControls.UI;namespace Telerik.Customized;public class MyRadOpenFileDialog : RadOpenFileDialog
{
public MyRadOpenFileDialog()
{
this.OpenFileDialogForm.Load += OpenFileDialogForm_Load;var places = new List<string>
{
"C:\\MyAppPlace",
Environment.GetEnvironmentVariable("OneDrive") ?? "C:\\",
Environment.GetFolderPath(Environment.SpecialFolder.UserProfile) + "\\Downloads"
};places.AddRange(DriveInfo.GetDrives()
.ToList()
.Where(t => t.IsReady)
.Select(drv => drv.Name));this.OpenFileDialogForm.ExplorerControl.AddCustomPlacesNode("My custom places",
TelerikWinFormsApp1.Properties.Resources.Clipe16, places);this.OpenFileDialogForm.Text = "Open File - Defatult Text - Brand and My Company Name";new Telerik.WinControls.Themes.Windows11Theme().DeserializeTheme();this.OpenFileDialogForm.ExplorerControl.MainNavigationTreeView.ElementTree.EnableApplicationThemeName = false;
this.OpenFileDialogForm.ExplorerControl.FileBrowserListView.ElementTree.EnableApplicationThemeName = false;
this.OpenFileDialogForm.ElementTree.ThemeName = "Windows11";
this.OpenFileDialogForm.ExplorerControl.MainNavigationTreeView.ElementTree.ThemeName = "Windows11";
this.OpenFileDialogForm.ExplorerControl.FileBrowserListView.ElementTree.ThemeName = "Windows11";this.OpenFileDialogForm.ExplorerControl.FileBrowserListView.ShowGridLines = true;this.OpenFileDialogForm.ExplorerControl.FileBrowserListView.ViewType = ListViewType.DetailsView;
this.OpenFileDialogForm.ExplorerControl.FileBrowserListView.EnableSorting = true;
this.OpenFileDialogForm.ExplorerControl.FileBrowserListView.EnableColumnSort = true;this.RestoreDirectory = true;}private void OpenFileDialogForm_Load(object? sender, EventArgs e)
{
if (this.OpenFileDialogForm.ExplorerControl.FileBrowserListView.SortDescriptors.Count == 0)
{
this.OpenFileDialogForm.ExplorerControl.FileBrowserListView.EnableSorting = true;
var sort = new SortDescriptor(OpenFileDialogForm.ExplorerControl.FileBrowserListView.Columns[2].Name,
ListSortDirection.Descending);
this.OpenFileDialogForm.ExplorerControl.FileBrowserListView.SortDescriptors.Add(sort);
}
this.OpenFileDialogForm.ExplorerControl.FileBrowserListView.ViewType = ListViewType.DetailsView;}public string DialogText
{
get => OpenFileDialogForm.Text;
set => OpenFileDialogForm.Text = value;
}public MyRadOpenFileDialog(IContainer components)
{}
}注意:要自定义RadSaveFileDialog,您只需要将类名和OpenFileDialogForm替换为SaveFileDialogForm。
这篇关于界面组件Telerik UI for WinForms中文教程 - 如何自定义应用程序文件窗口?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








