本文主要是介绍three.js 地质应用的简单介绍,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
three.js 地质应用的简单介绍
因为项目需要,偶然之下接触了three.js这个插件,网上大多只是对基本的使用进行介绍,也没有有经验的同事
朋友,所以为了完成项目要求,只得自己进行研究学习。由于本身有别的项目,所以只能利用晚上和周末的时间,如有不足和错误之处,还请大神批评指正。
一、基本介绍
三大基本要素:你首先要了解的是场景、相机和渲染器,网络上资料很多,这里我说下我的理解。场景相当于画布,也可以理解为容器,装东西用的;相机你可以理解为你的眼睛,所谓移动旋转其实就是相机在改变位置;渲染器就是将场景里的内容渲染到浏览器上,什么时候调用,就会什么时候渲染。
立体坐标系:使用屏幕作为参照物,坐标原点在屏幕中央,相对于你,你的电脑屏幕有,左右、上下,前后6个方向,x轴就是屏幕的左右,向右为正,y轴就是屏幕的上下,向上为正,z轴就是屏幕的前后,向前为正。你所有的位置(position)设置,都是在这样一个坐标系当中。在这个坐标系中,没有长度的度量单位,比如说米,像素等。比如你定义了x=10,在屏幕上是多长?这个不能固定的,如果相机位置远它就小,位置近它就大,不知道这样说,能否明白。

二、其他依赖
kriging.js:是插值的算法,据说是地质上比较普遍使用的方法,可以去github上去搜。它有几个参数,model、sigma2 、alpha 。这三个参数的具体意义是什么,还有待研究,也请大家赐教,我暂时使用的是model = ‘exponential’, sigma2 = 0, alpha = 100;
delaunay.js:是三角剖分的算法,这个是平面剖分的算法,可以去github上去搜。three.js自带有Earcut剖分算法,是立体的算法,用不上,所以没有过细研究。
三、思路摘要
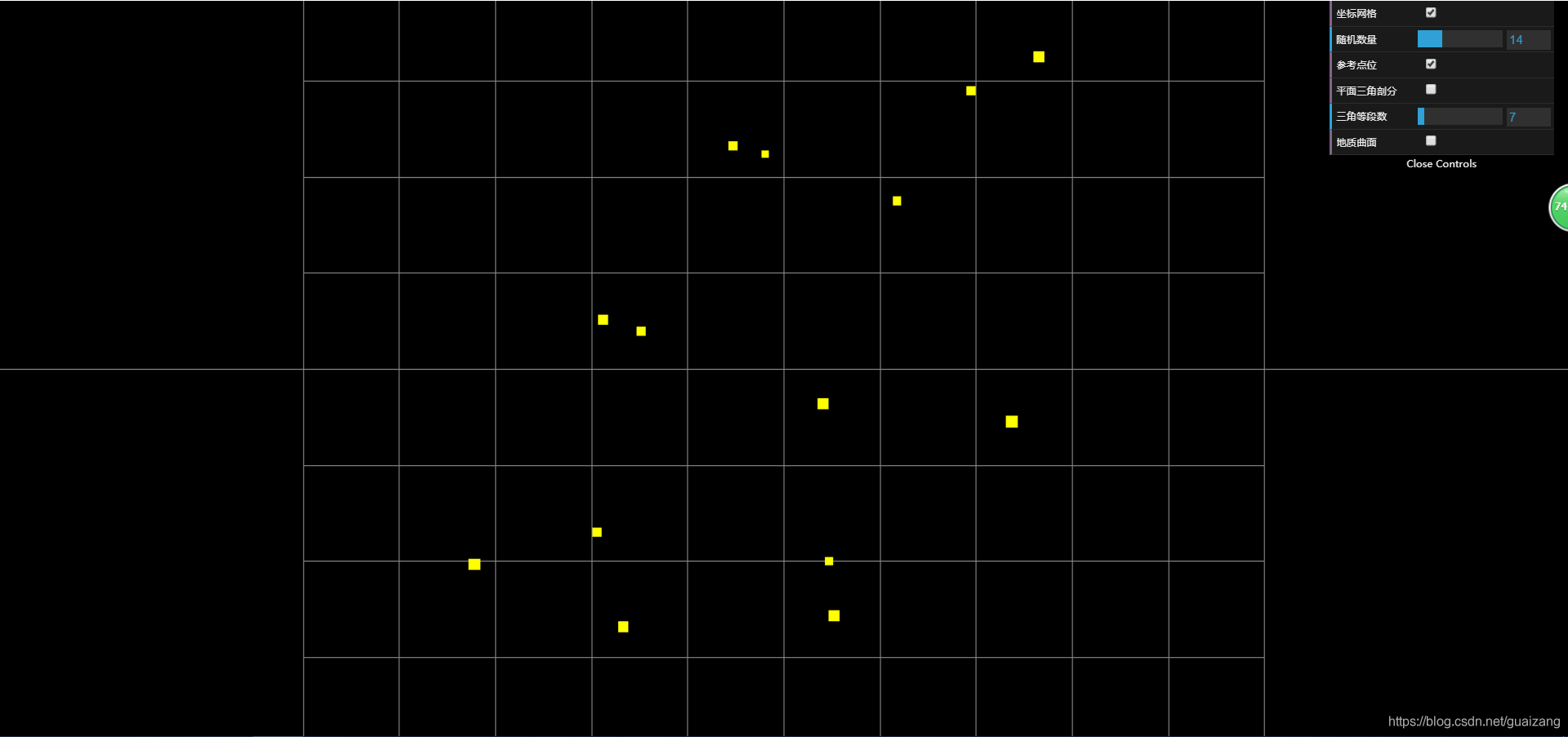
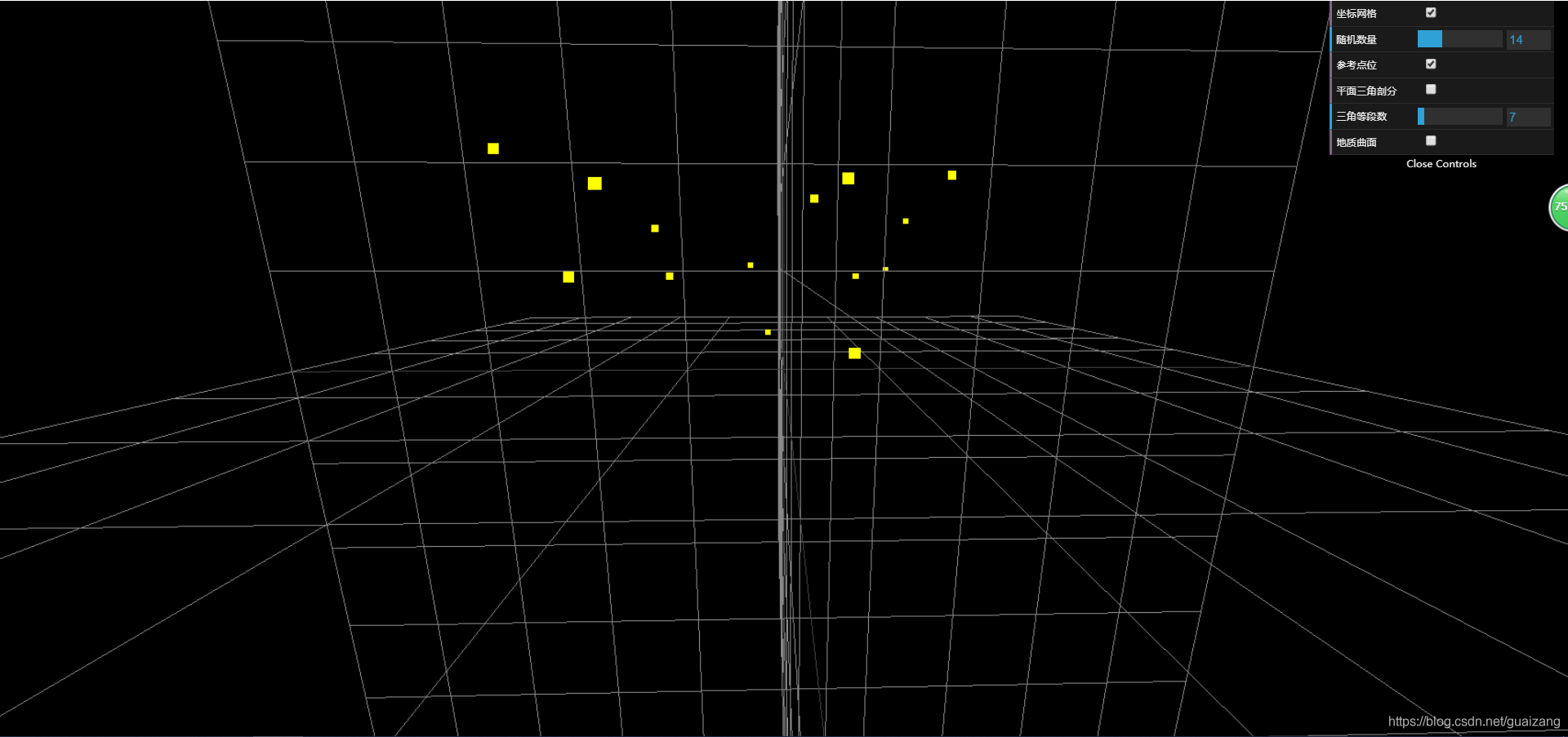
数据准备:点位若干,大于等于3个,测试时每个点位包括高程、经度、纬度即可。一定要将经纬度转为三维坐标体系,为了视觉效果,坐标值这样分配,x=经度,y=高程,z=纬度。由于高程是米为单位,还要将经纬度进行相同单位的坐标转换,这个只要确定一个参考点是很好转换的,比如屏幕的中心点,只要熟悉,地图的API转换起来应该不难。

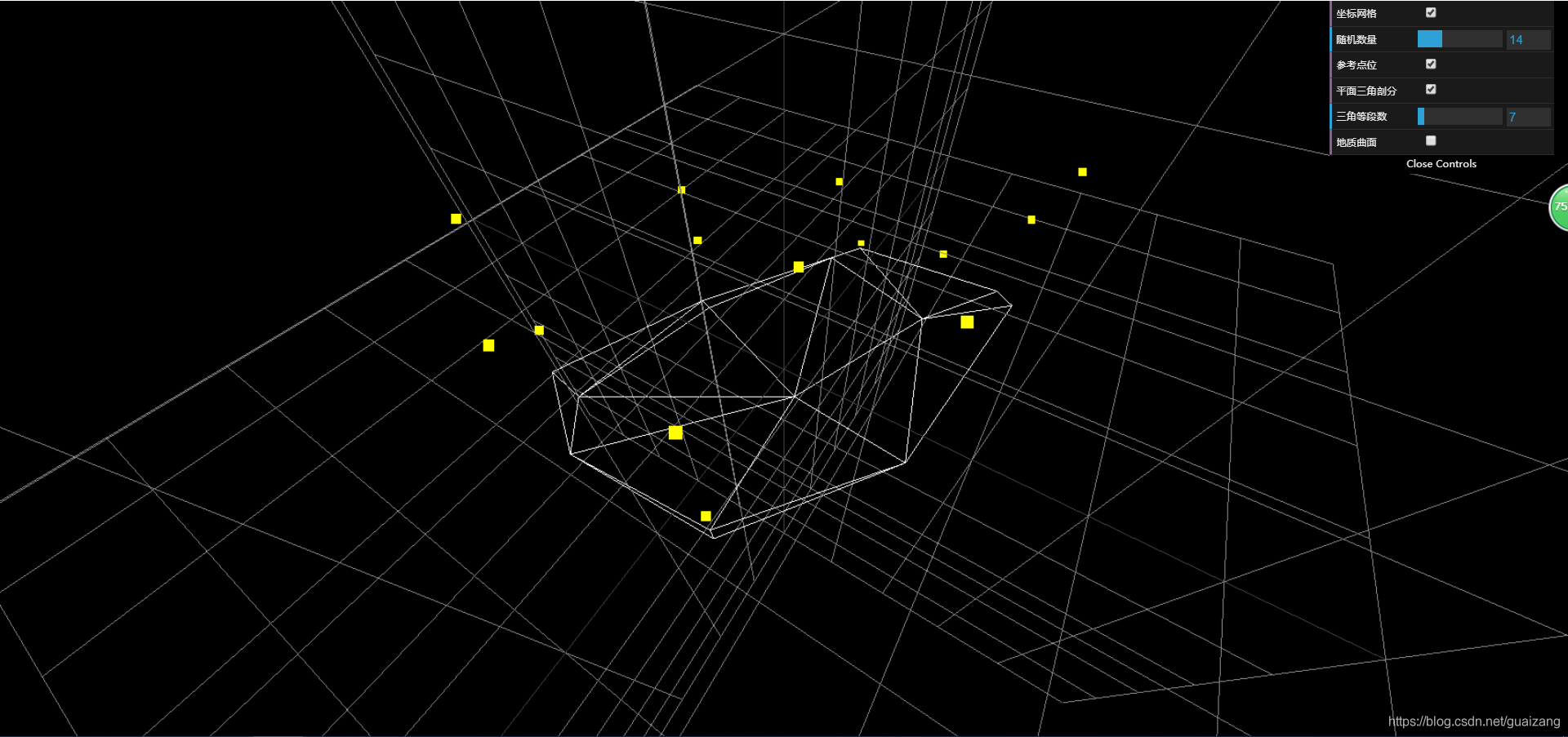
 三角剖分:由于所准备的点位,不足以形成一个凹凸有致的地形曲面,只能是一个凹凸有致的地形平面图形,那么就需要在这个图形内,比较均匀的获取其他点位。
三角剖分:由于所准备的点位,不足以形成一个凹凸有致的地形曲面,只能是一个凹凸有致的地形平面图形,那么就需要在这个图形内,比较均匀的获取其他点位。
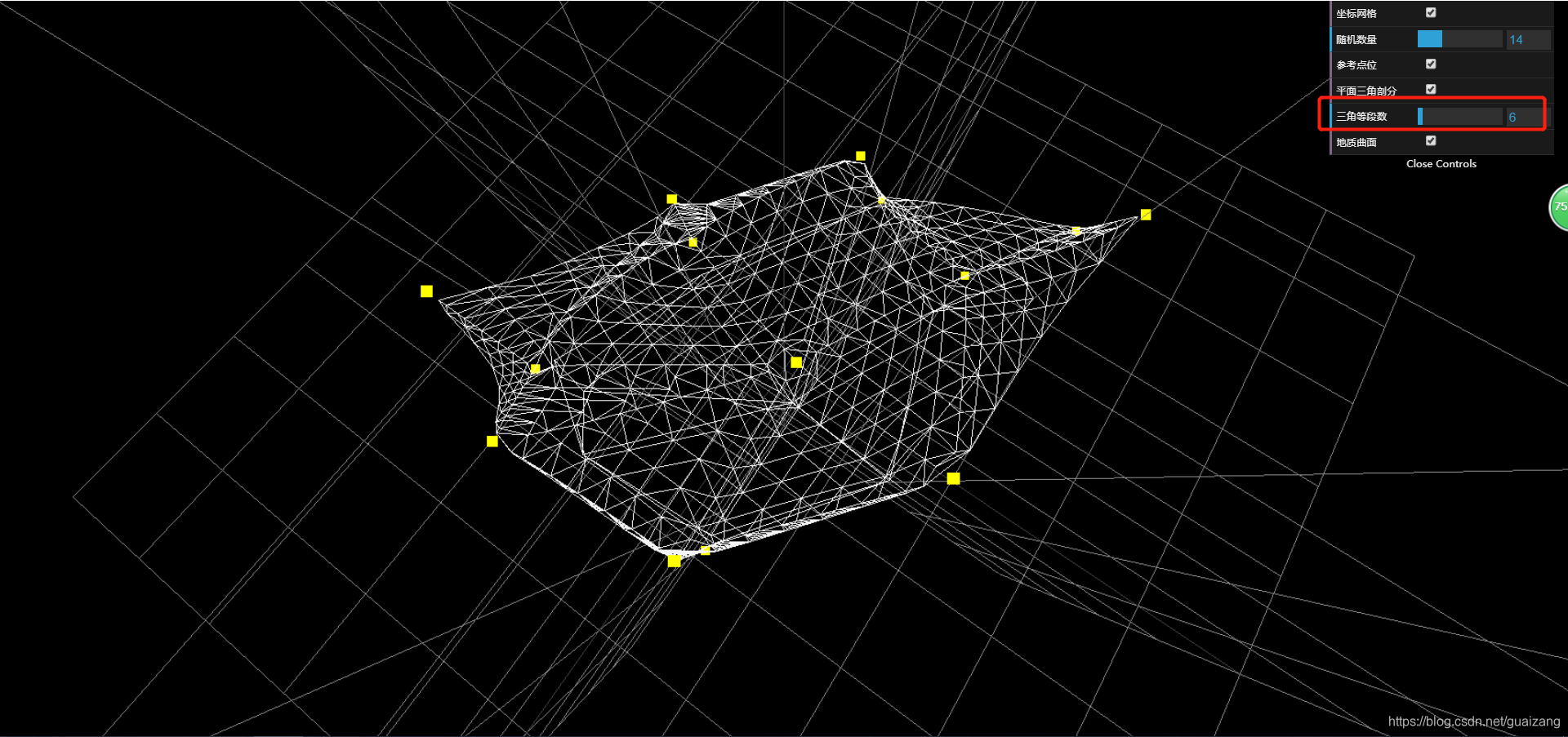
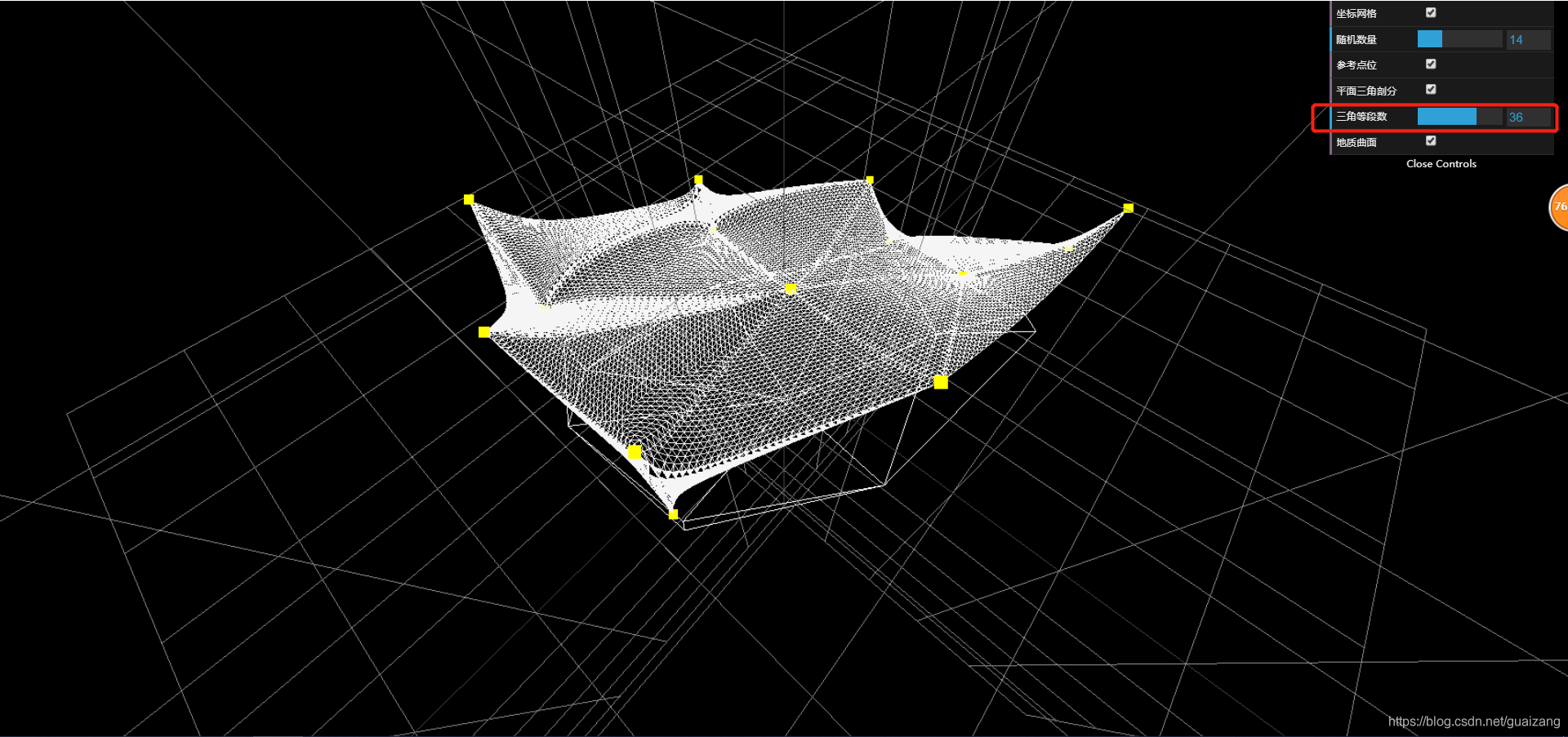
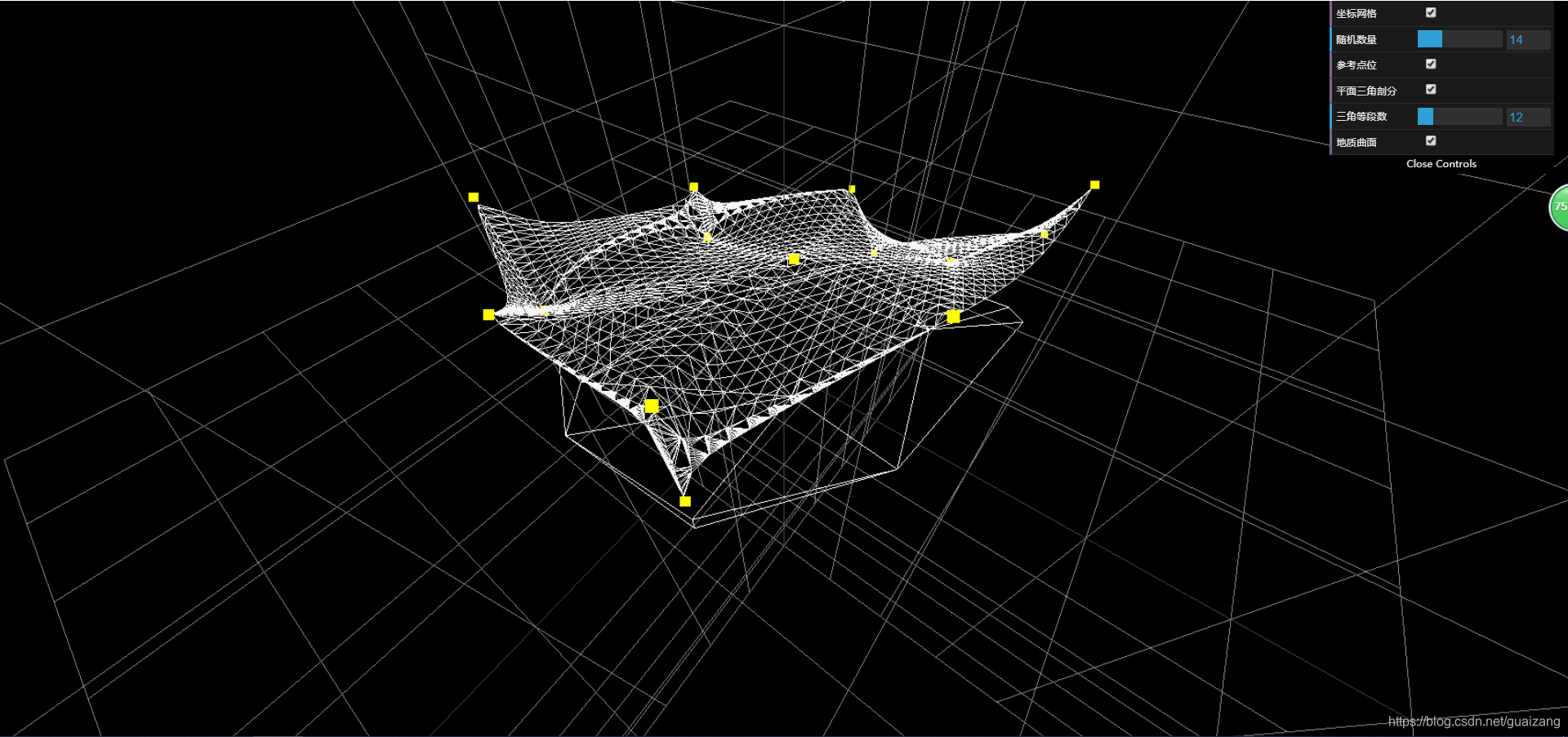
三角等比点:这是我自己琢磨的,目的是获取三角形内分布均匀的点,以便进行插值计算。等比段数越大,表面越光滑。

 插值计算:使用克里金插值计算,是为了得到我们通过三角剖分和等比计算出来的点的高程值。
插值计算:使用克里金插值计算,是为了得到我们通过三角剖分和等比计算出来的点的高程值。
渲染图形:很简单,就是把所有的点添加进一个BufferGeomtry对象里就行了,然后添加材质,定义颜色等等就行了。

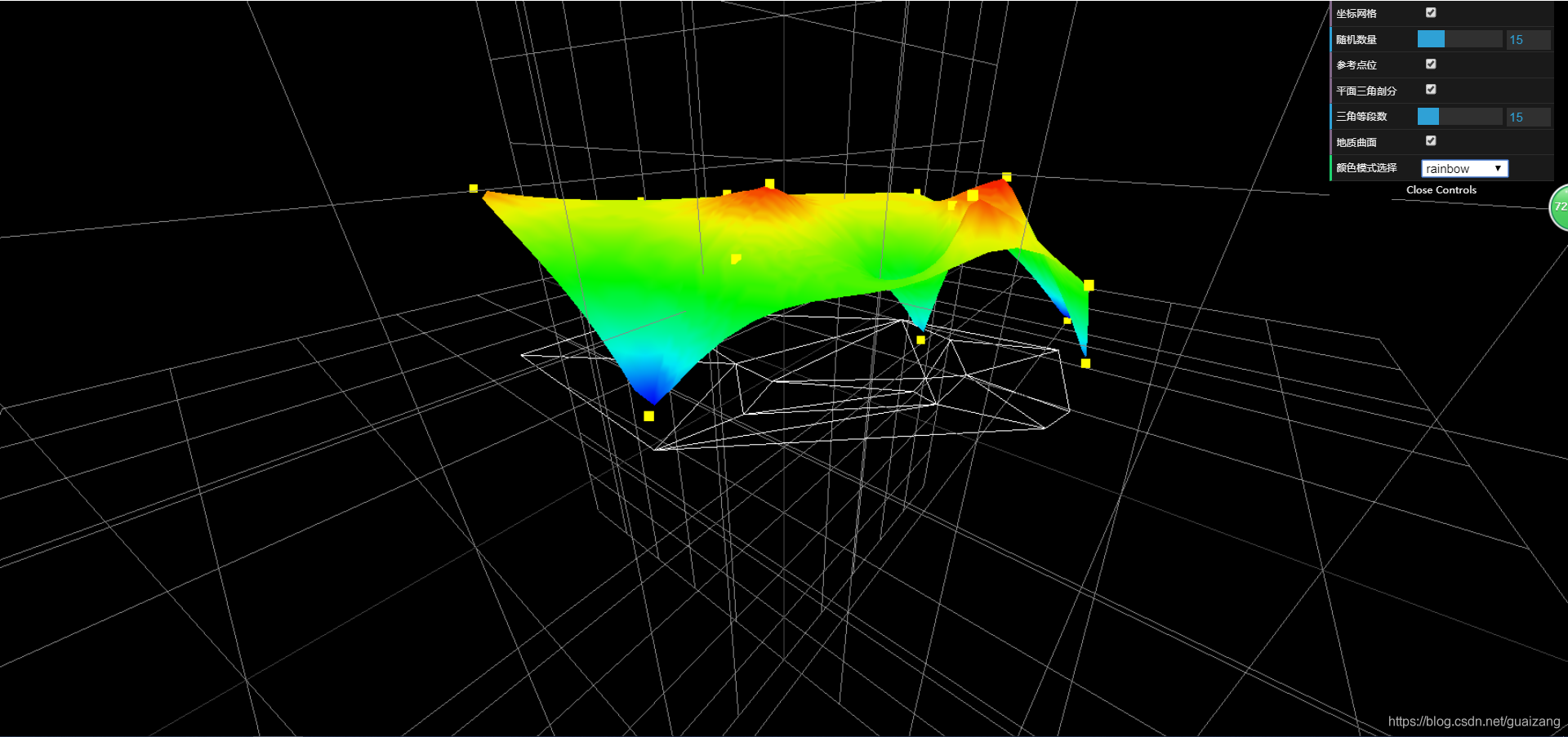
根据高程进行颜色渲染:使用LUT对象,设置为rainbow(彩虹)模式,高程越高则颜色越红,越低则颜色越紫。

这篇关于three.js 地质应用的简单介绍的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




