本文主要是介绍微信小程序案例2-3:婚礼邀请函,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 一、运行效果
- 二、知识储备
- (一)导航栏配置
- (二)标签栏配置
- (三)vw、vh单位
- (四)video组件
- (五)表单组件
- (六)Node.js概述
- 三、实现步骤
- (一)准备工作
- 1、创建微信小程序
- 2、清空index页面内容
- 3、修改index页面配置文件
- 4、配置全局导航栏
- 5、准备图片素材
- 6、准备服务器端资源
- 7、启动服务器
- 8、 配置四个页面
- (二)项目初始化
- 1、配置标签栏
- 2、配置导航栏
- 3、编写公共样式
- (三)实现“邀请函”页面的结构
- 1、设置背景图片
- 2、编写内容区域的结构
- (四)实现“邀请函”页面的样式
- 1、编写背景图片的样式
- 2、编写内容区域的外部容器样式
- 3、编写顶部图片区域样式
- 4、编写标题区域样式
- 5、编写合照区域样式
- 6、编写新郎和新娘区域样式
- 7、编写婚礼信息区域样式
- (五)实现“照片”页面的结构
- (六)实现“照片”页面的样式
- (七)实现“美好时光”页面的结构
- (八)实现“美好时光”页面的样式
- (九)实现“宾客信息”页面的结构
- 1、实现“宾客信息”页面的背景图片
- 2、编写内容区域的整体页面结构
- 3、实现姓名区域的结构
- 4、实现手机号码区域的结构
- 5、实现性别区域的结构
- 6、实现需要的点心区域的结构
- (十)实现“宾客信息”页面的样式
- 1、编写背景图片的样式
- 2、编写内容区域外层容器的样式
- 3、编写姓名区域的样式
- 4、编写手机号码区域的样式
- 5、编写性别区域的样式
- 6、编写需要的点心区域的样式
- 7、编写提交按钮的样式
一、运行效果
-
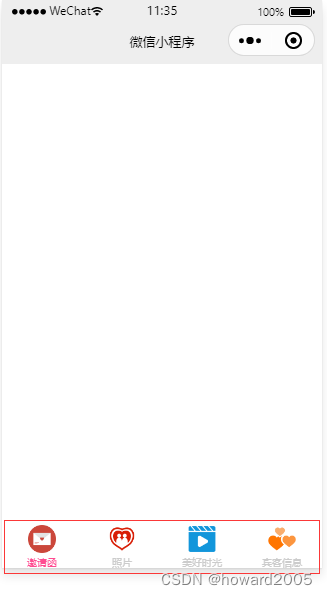
“婚礼邀请函”微信小程序由4个页面组成,分别是“邀请函”页面、“照片”页面、“美好时光”页面和“宾客信息”页面。每个页面顶部的导航栏和底部的标签栏是公共部分,在每个页面中都会出现;页面中间的部分是页面内容,每个页面的内容都不同。
-
“邀请函”页面

-
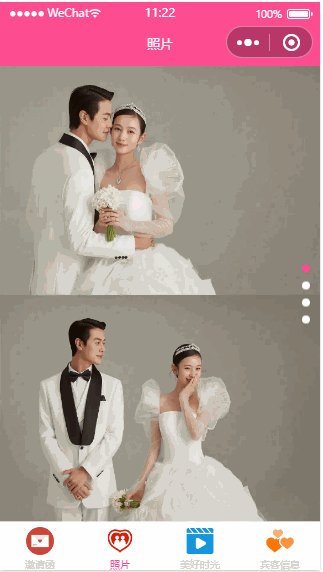
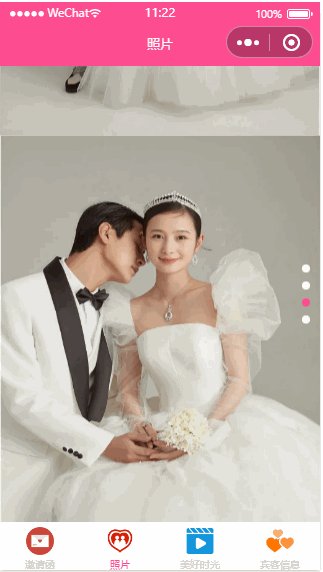
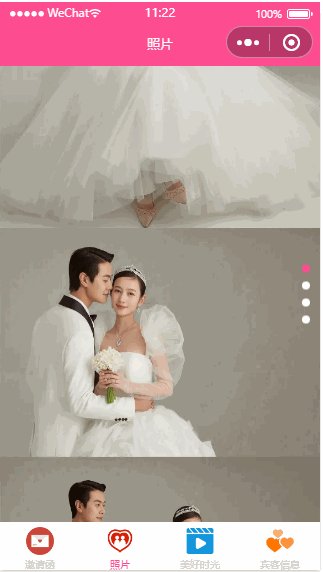
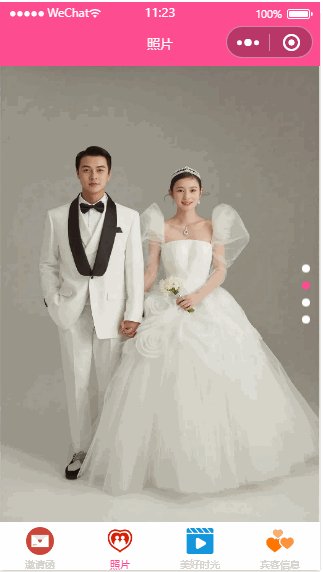
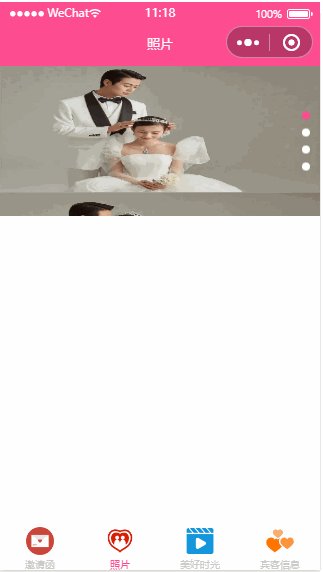
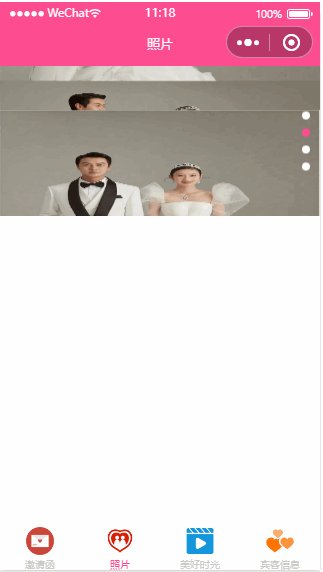
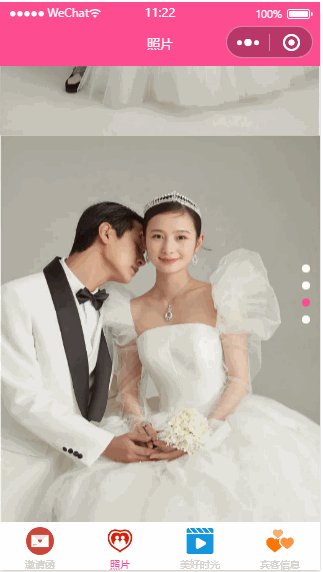
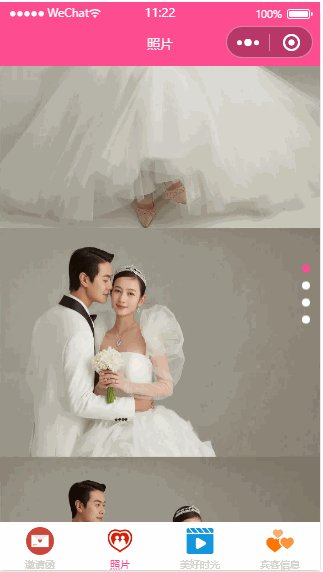
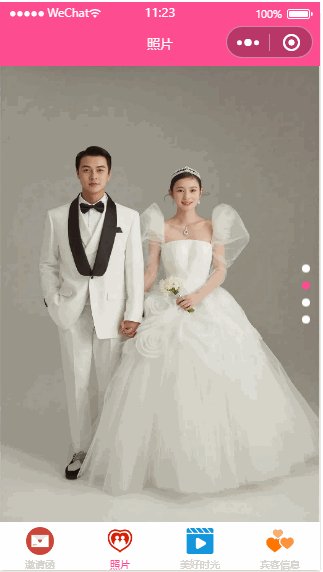
“照片”页面

-
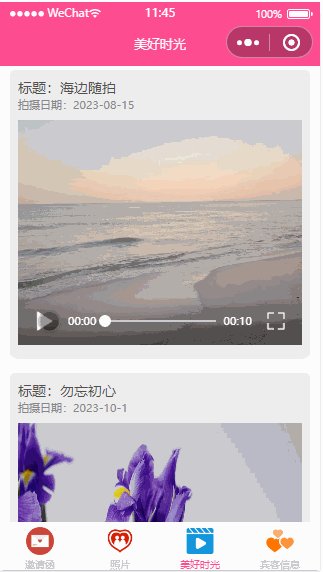
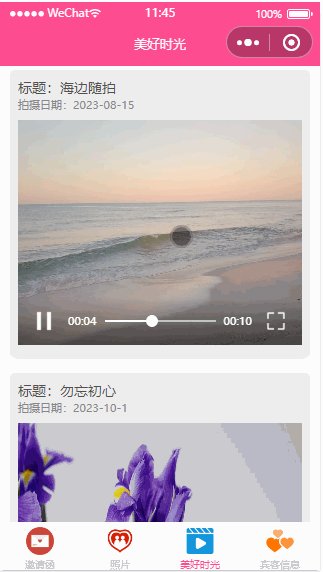
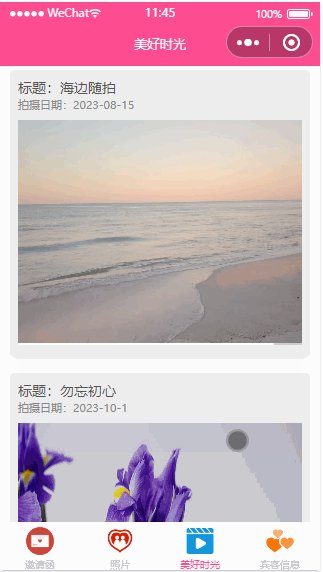
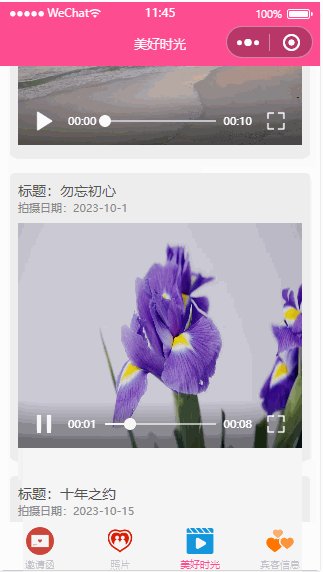
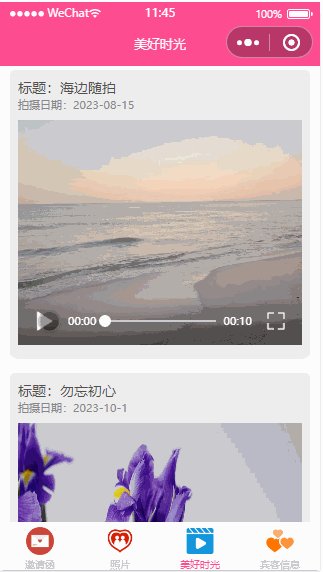
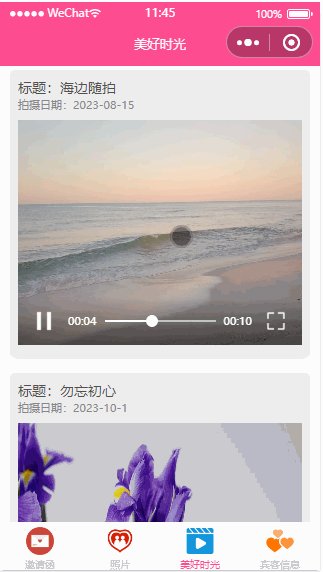
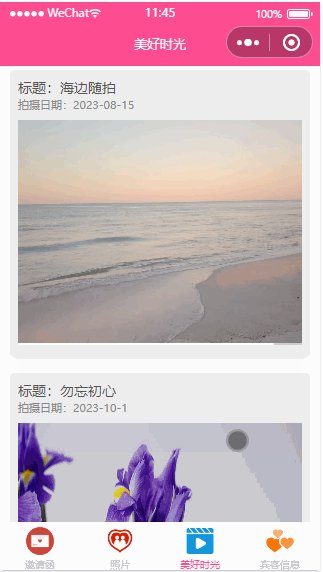
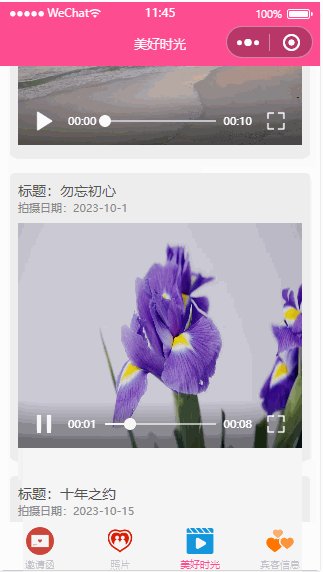
“美好时光”页面

-
“宾客信息”页面

二、知识储备
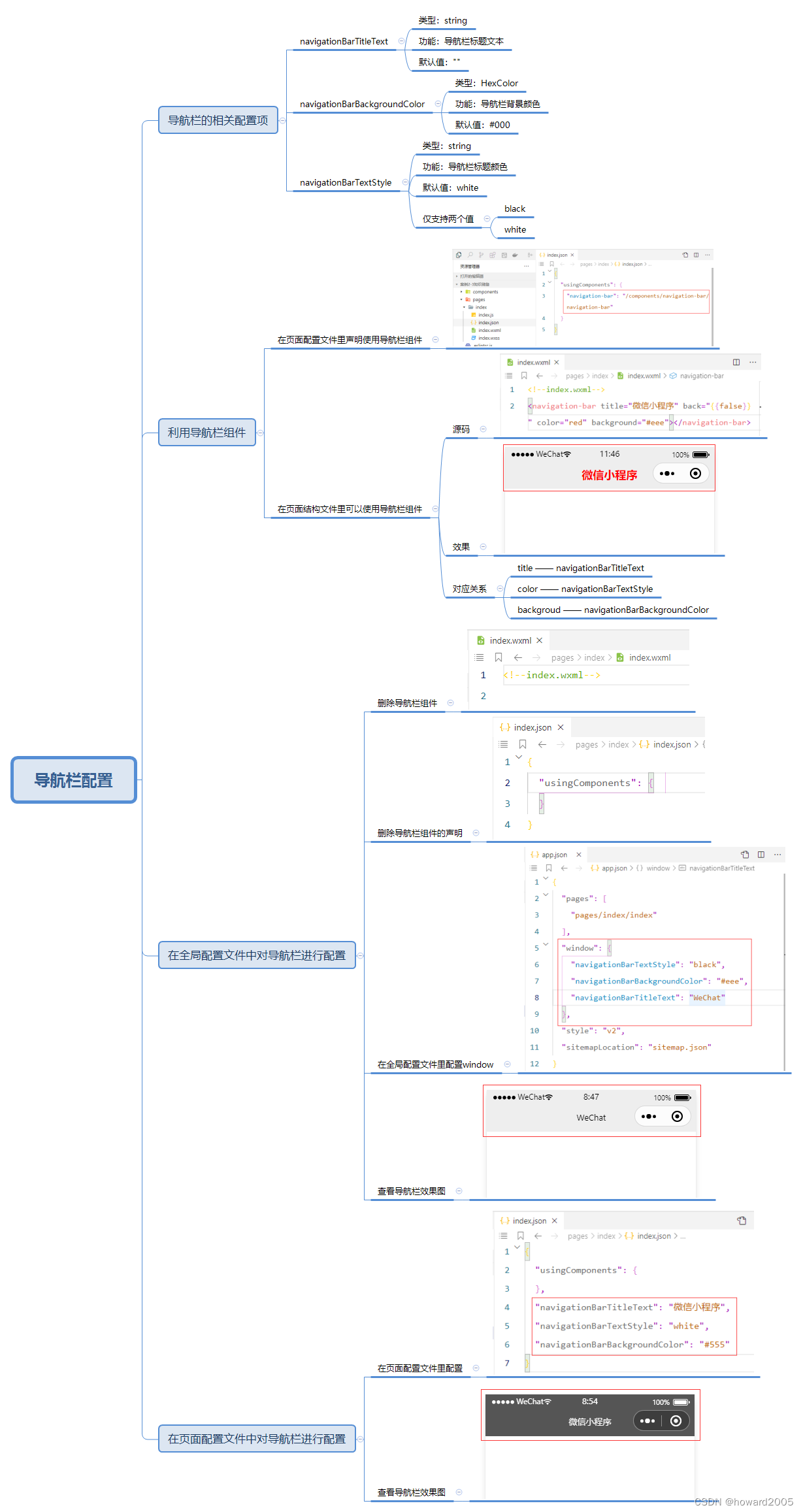
(一)导航栏配置
- 目标:掌握导航栏的配置方法,能够完成导航栏标题颜色、背景颜色等页面效果的设置
- 在微信小程序中,有时为了页面美观,需要更改导航栏的样式。此时可以通过页面配置文件或全局配置文件对导航栏的样式进行配置。

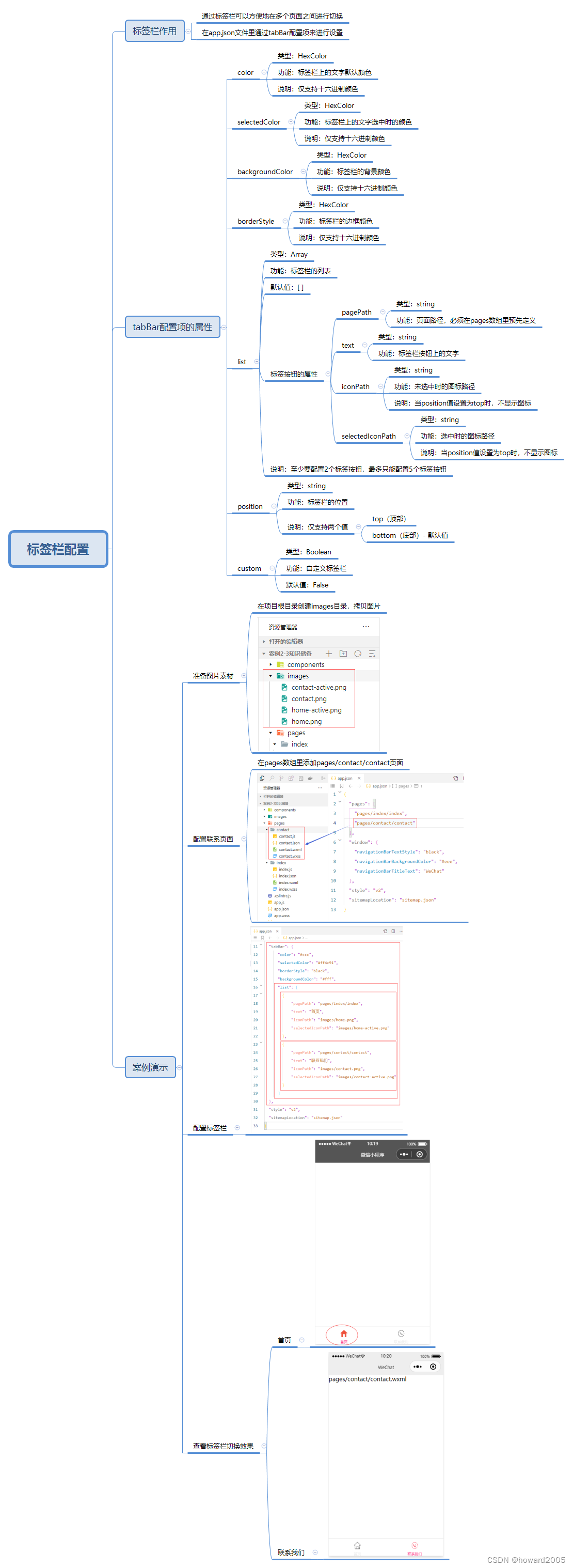
(二)标签栏配置
- 目标:掌握标签栏的配置方法,能够完成页面标签栏的配置
- 通过标签栏可以很方便地在多个页面之间进行切换。在微信小程序的全局配置文件
app.json中添加tabBar配置项即可实现标签栏配置。

- 通过标签栏切换页面效果图

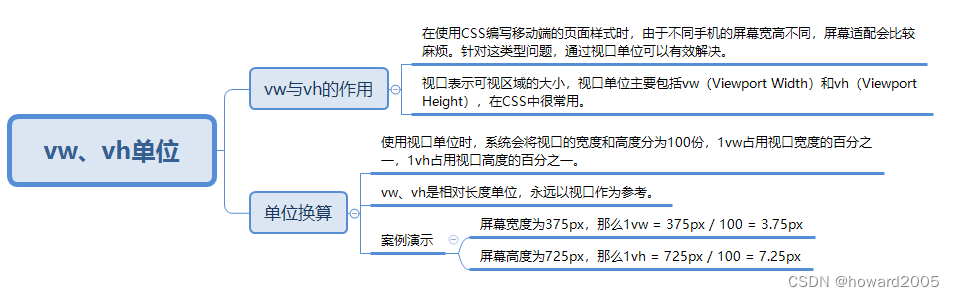
(三)vw、vh单位
- 目标:掌握vw、vh单位的使用方法,能够灵活运用vw、vh单位设置宽度和高度
- 在使用CSS编写移动端的页面样式时,由于不同手机的屏幕宽高不同,屏幕适配会比较麻烦。针对这类型问题,通过视口单位可以有效解决。视口表示可视区域的大小,视口单位主要包括vw(Viewport Width)和vh(Viewport Height),在CSS中很常用。

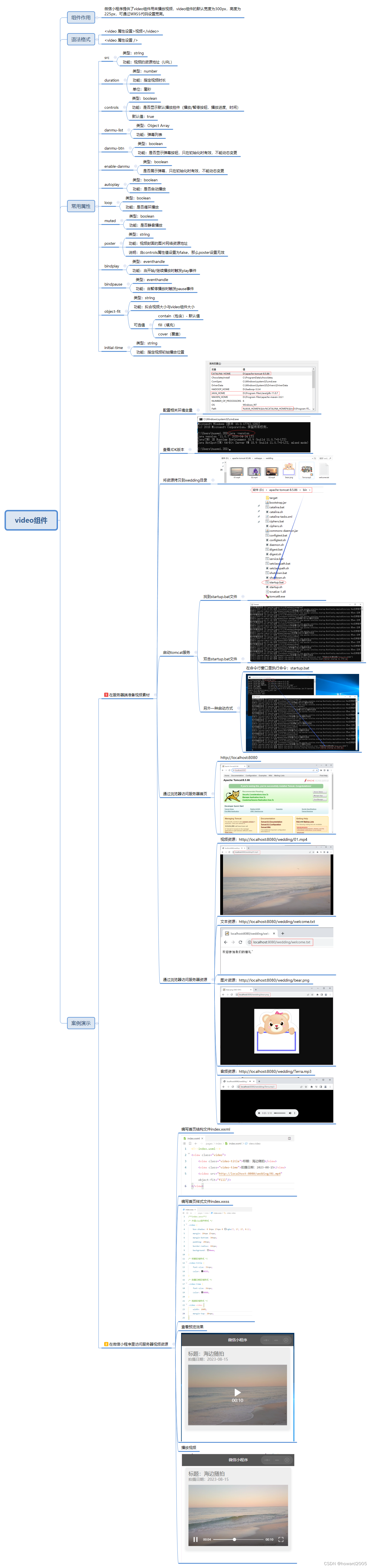
(四)video组件
- 目标:掌握video组件的使用方法,能够灵活运用video组件实现页面中视频的处理
- 微信小程序提供了video组件用来播放视频,video组件的默认宽度为300px,高度为225px,可通过WXSS代码设置宽高。

(五)表单组件
- 目标:掌握表单组件的使用方法,能够灵活运用表单组件完成表单页面的制作
- 微信小程序中的表单组件与HTML中的表单类似。微信小程序在HTML基础上做了封装,并且增加了一些组件。表单组件通常用于用户信息的填写,以便于把用户填写的信息提交给服务器。

(六)Node.js概述
- 目标:能安装Node.js,简单使用Node.js启动服务器,并且能访问服务器端资源

三、实现步骤
(一)准备工作
1、创建微信小程序
- 项目名称:婚礼邀请函
- 模板选择:不使用模板

- 单击【确定】按钮

2、清空index页面内容
index.wxml

3、修改index页面配置文件
index.json

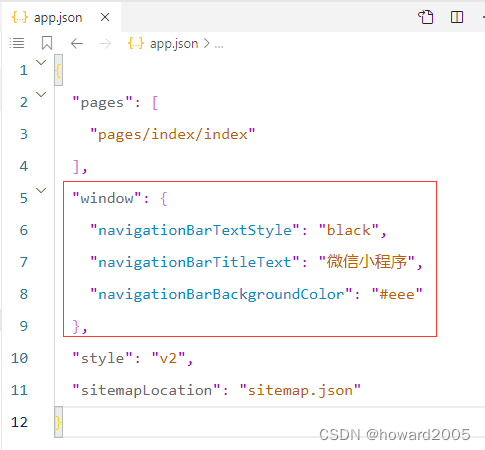
4、配置全局导航栏
app.json

- 查看预览效果

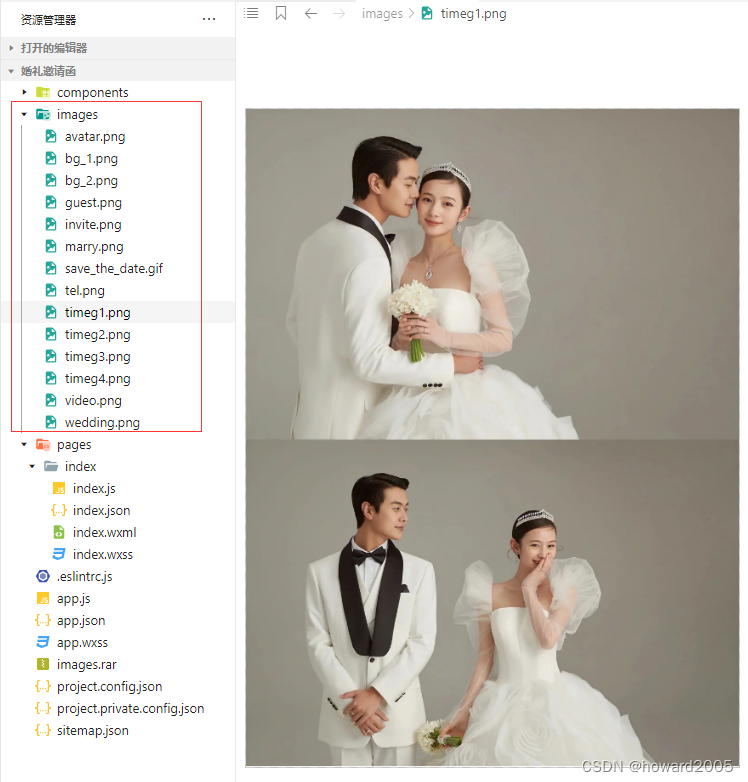
5、准备图片素材
- 在项目根目录创建
images目录,拷贝项目所需图片

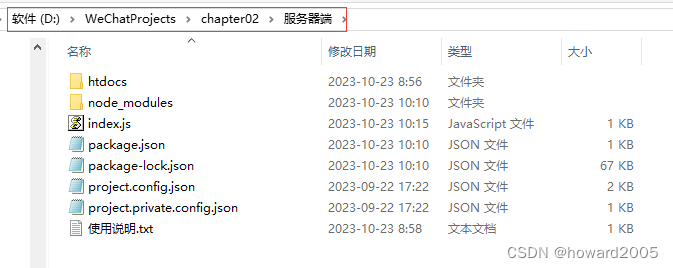
6、准备服务器端资源
- 服务器端目录

- 将视频资源放在
htdocs目录

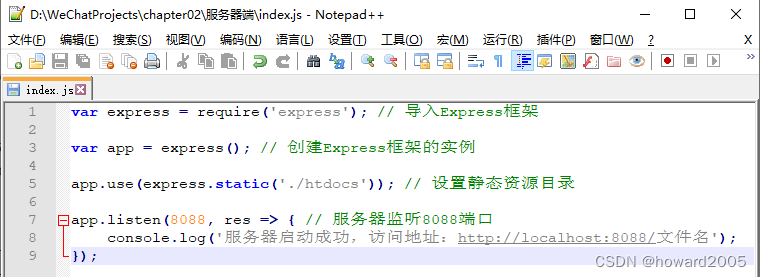
- 本地HTTP服务器程序 -
index.js

var express = require('express'); // 导入Express框架var app = express(); // 创建Express框架的实例app.use(express.static('./htdocs')); // 设置静态资源目录app.listen(8088, res => { // 服务器监听8088端口 console.log('服务器启动成功,访问地址:http://localhost:8088/文件名');
});
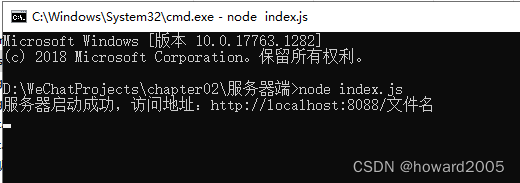
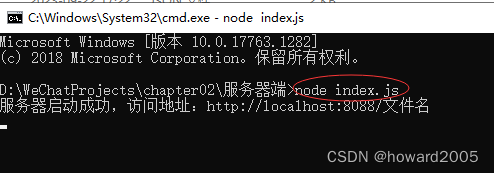
7、启动服务器
- 在命令行窗口执行命令:
node index.js

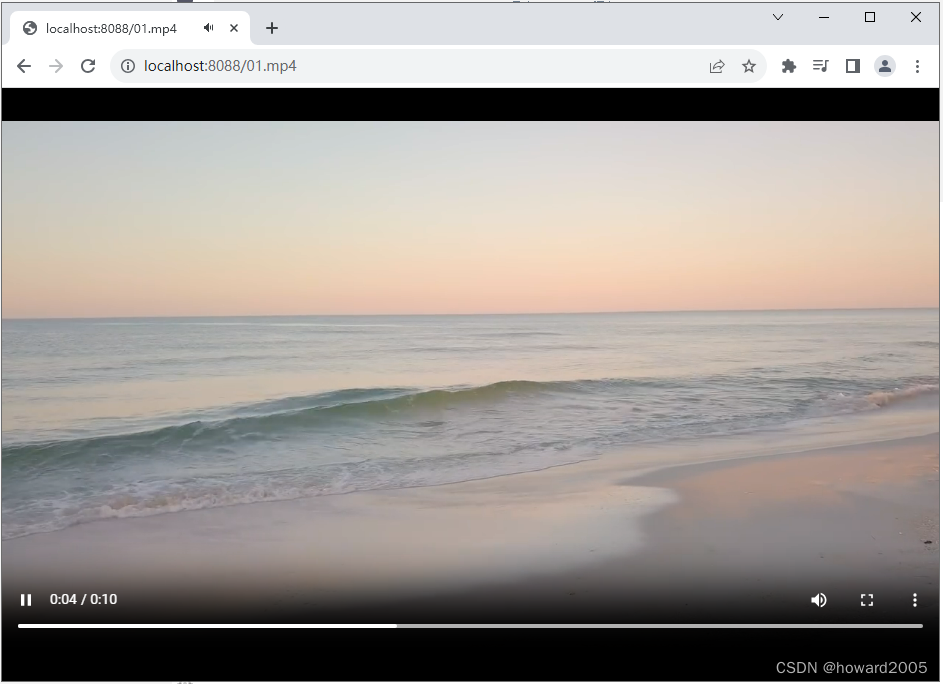
- 在浏览器访问视频资源 -
http://localhost:8088/01.mp4

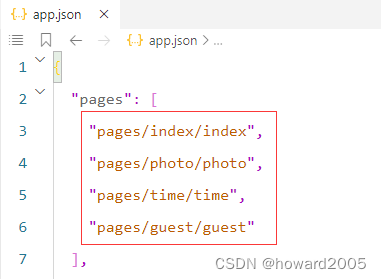
8、 配置四个页面
- 在
app.json文件里配置四个页面

(二)项目初始化
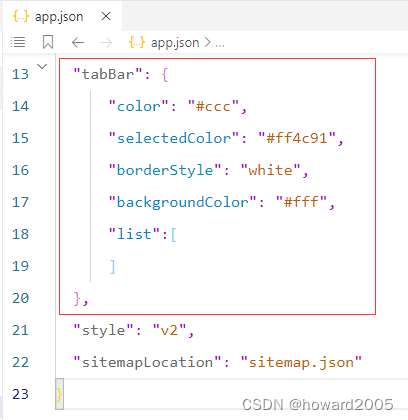
1、配置标签栏
- 编写标签栏样式的相关配置

- 在
list数组里配置标签按钮

"tabBar": {"color": "#ccc","selectedColor": "#ff4c91","borderStyle": "white","backgroundColor": "#fff","list":[ {"pagePath": "pages/index/index","iconPath": "images/invite.png","selectedIconPath": "images/invite.png","text": "邀请函"}, {"pagePath": "pages/photo/photo","iconPath": "images/marry.png","selectedIconPath": "images/marry.png","text": "照片"}, {"pagePath": "pages/time/time","iconPath": "images/video.png","selectedIconPath": "images/video.png","text": "美好时光"}, {"pagePath": "pages/guest/guest","iconPath": "images/guest.png","selectedIconPath": "images/guest.png","text": "宾客信息"} ]},
- 查看预览效果

2、配置导航栏
-
配置“邀请函”页面的导航栏

-
查看预览效果

-
配置“照片”页面的导航栏

-
查看预览效果

-
配置“美好时光”页面的导航栏

-
查看预览效果

-
配置“宾客信息”页面的导航栏

-
查看预览效果

-
修改全局的导航栏配置

-
查看“邀请函”页面的导航栏

3、编写公共样式
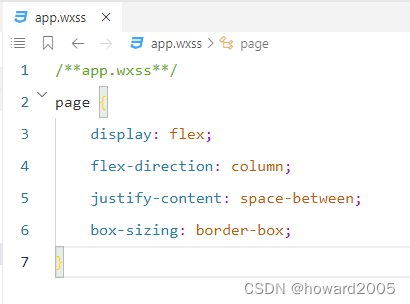
- 在
app.wxss文件里定义公共样式

(三)实现“邀请函”页面的结构
1、设置背景图片
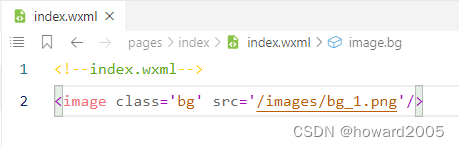
- 在
index.wxml文件里添加图像组件

- 查看预览效果

- 此时,背景图片没有充满“邀请函”页面,需要在样式文件里进行设置
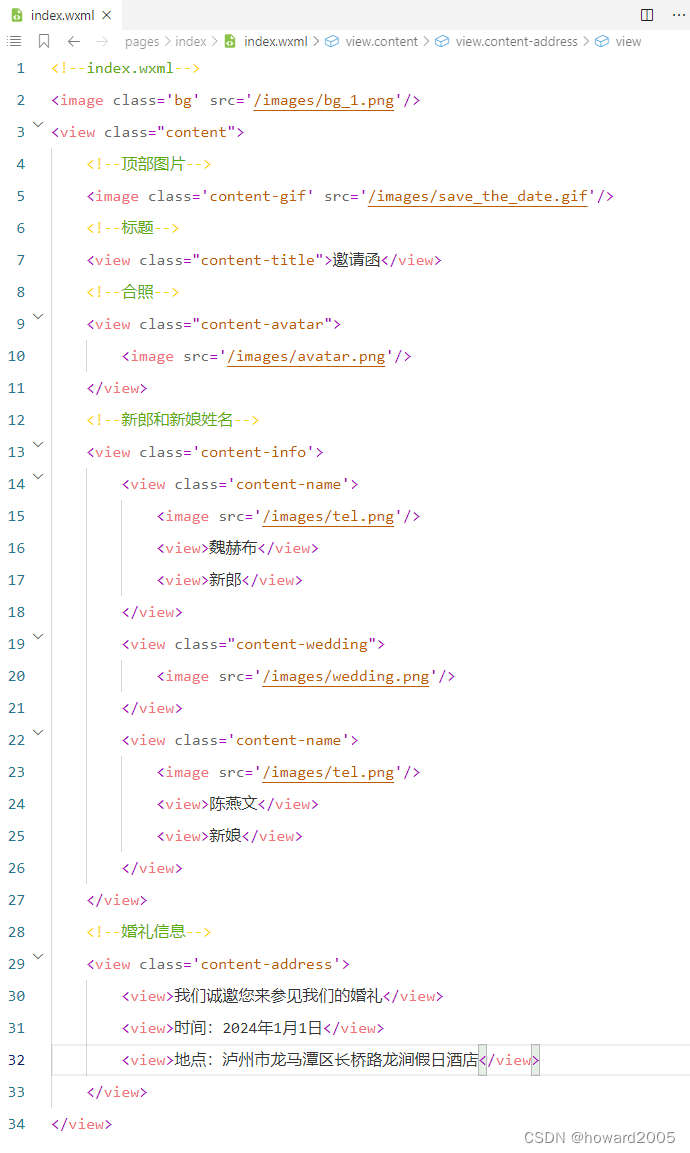
2、编写内容区域的结构
- 包含顶部图片、标题、合照、新郎和新娘的姓名、婚礼信息区域

<!--index.wxml-->
<image class='bg' src='/images/bg_1.png'/>
<view class="content"><!--顶部图片--><image class='content-gif' src='/images/save_the_date.gif'/><!--标题--><view class="content-title">邀请函</view><!--合照--><view class="content-avatar"><image src='/images/avatar.png'/></view><!--新郎和新娘姓名--><view class='content-info'><view class='content-name'><image src='/images/tel.png'/><view>魏赫布</view><view>新郎</view></view> <view class="content-wedding"><image src='/images/wedding.png'/></view><view class='content-name'><image src='/images/tel.png'/><view>陈燕文</view><view>新娘</view></view> </view><!--婚礼信息--><view class='content-address'><view>我们诚邀您来参见我们的婚礼</view><view>时间:2024年1月1日</view><view>地点:泸州市龙马潭区长桥路龙涧假日酒店</view></view>
</view>
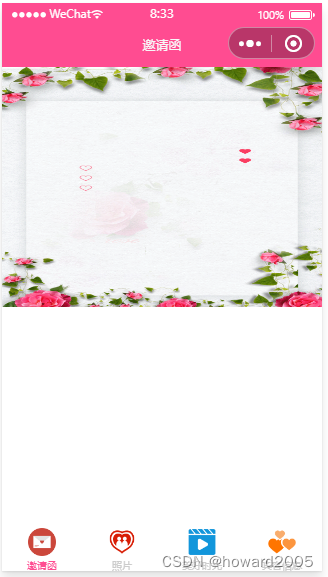
- 查看预览效果,显得凌乱

(四)实现“邀请函”页面的样式
1、编写背景图片的样式
- 让背景图片布满整个页面

- 查看预览效果

2、编写内容区域的外部容器样式
- 外部容器布满整个页面,采用固定定位,设置为纵向的Flex布局(纵向是主轴,横向是交叉轴),容器里的项目水平居中(交叉轴对齐方式 - align-items)

/* 内容区域的外部容器样式 */
.content {width: 100vw;height: 100vh;position: fixed;display: flex;flex-direction: column;align-items: center;
}
3、编写顶部图片区域样式
- 设置图片区域的宽度和高度以及下边距

/* 顶部图片区域样式 */
.content-gif {width: 19vh;height: 18.6vh;margin-bottom: 1.5vh;
}
4、编写标题区域样式
- 设置标题字号、颜色、对齐方式与下边距

/* 标题区域样式 */
.content-title {font-size: 5vh;color: #ff4c91;text-align: center;margin-bottom: 2.5vh;
}
- 查看预览效果

5、编写合照区域样式
- 设置合照区域宽度、高度、边框与边框半径

/* 合照区域样式 */
.content-avatar image {width: 24vh;height: 24vh;border: 3px solid #ff4c91;border-radius: 50%;
}
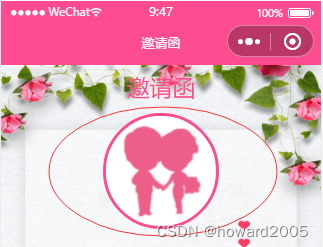
- 查看预览效果

6、编写新郎和新娘区域样式
- 设置新郎与新娘区域样式、新郎和新娘姓名样式、新郎和新娘电话图片样式、新郎和新娘中间的双喜图片样式

/* 新郎与新娘区域样式 */
.content-info {width: 45vw;text-align: center;margin-top: 4vh;display: flex;flex-direction: row;align-items: center;
}
/* 新郎和新娘姓名样式 */
.content-name {color: #ff4c91;font-size: 2.7vh;line-height: 4.5vh;font-weight: bold;position: relative;
}
/* 新郎和新娘电话图片样式 */
.content-name > image {width: 2.6vh;height: 2.6vh;border: 1px solid #ff4c91;border-radius: 50%;position: absolute;top: -1vh;right: -3.6vh;
}
/* 新郎和新娘中间的双喜图片样式 */
.content-wedding {flex: 1;
}
.content-wedding > image {width: 5.5vh;height: 5.5vh;margin-left: 1.5vh;
}
- 查看预览效果

7、编写婚礼信息区域样式
- 设置字号、颜色、对齐方式、行高……

- 查看预览效果,“邀请函”页面彻底完成

(五)实现“照片”页面的结构
- 在
photo.wxml文件里,实现轮播图效果

<!--pages/photo/photo.wxml-->
<!-- 照片轮播图 -->
<swiper indicator-color="white" indicator-active-color="#ff4c91" indicator-dots="true"autoplay="true" interval="3000" duration="1000" vertical="true" circular="true"><swiper-item><image src="/images/timeg1.png"/></swiper-item><swiper-item><image src="/images/timeg2.png"/></swiper-item><swiper-item><image src="/images/timeg3.png"/></swiper-item><swiper-item><image src="/images/timeg4.png"/></swiper-item>
</swiper>
- 查看预览效果

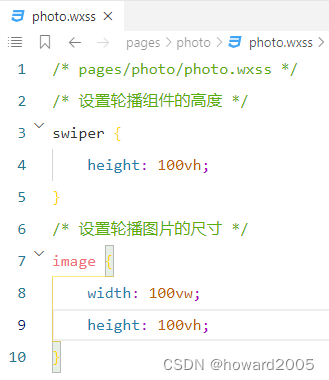
(六)实现“照片”页面的样式
- 在
photo.wxss文件里设置“照片”页面的样式

/* 设置轮播组件的高度 */
swiper {height: 100vh;
}
/* 设置轮播图片的尺寸 */
image {width: 100vw;height: 100vh;
}
- 查看预览效果

(七)实现“美好时光”页面的结构
- 在
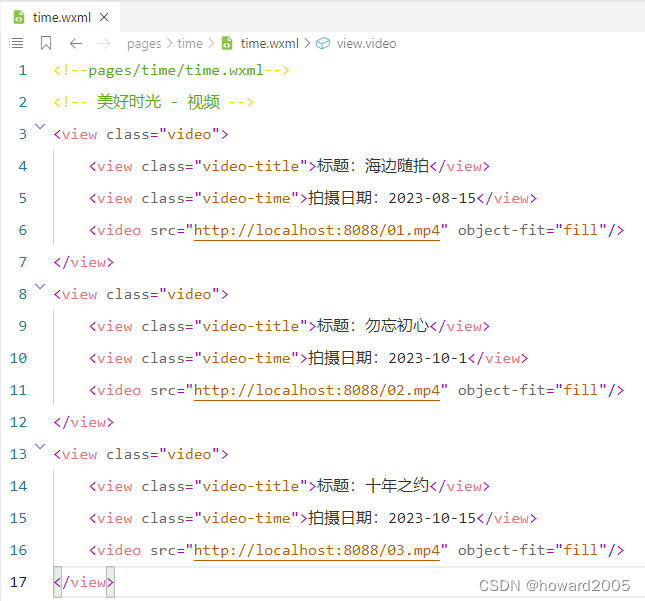
time.wxml文件里编写“美好时光”页面的结构

<!-- 美好时光 - 视频 -->
<view class="video"><view class="video-title">标题:海边随拍</view><view class="video-time">拍摄日期:2023-08-15</view><video src="http://localhost:8088/01.mp4" object-fit="fill"/>
</view>
<view class="video"><view class="video-title">标题:勿忘初心</view><view class="video-time">拍摄日期:2023-10-1</view><video src="http://localhost:8088/02.mp4" object-fit="fill"/>
</view>
<view class="video"><view class="video-title">标题:十年之约</view><view class="video-time">拍摄日期:2023-10-15</view><video src="http://localhost:8088/03.mp4" object-fit="fill"/>
</view>
- 启动后台的Node服务,才能访问视频资源

- 查看预览效果

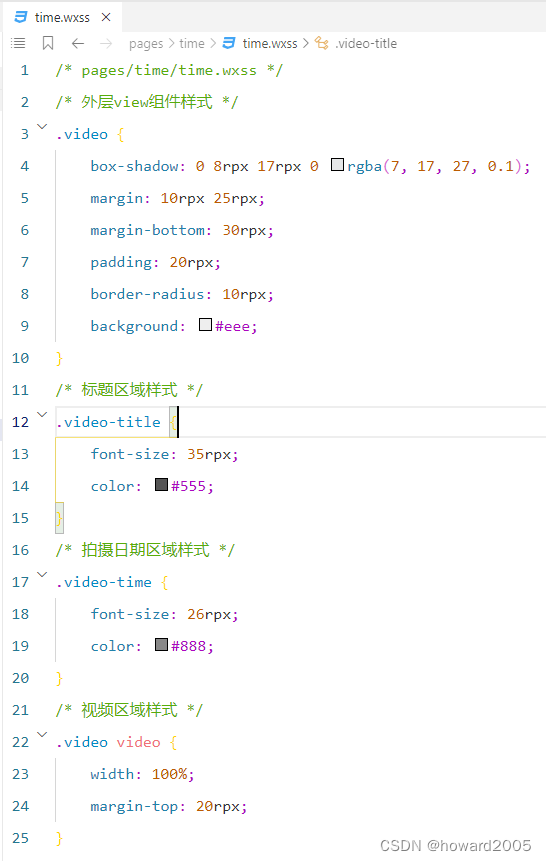
(八)实现“美好时光”页面的样式
- 在
time.wxss文件里实现“美好时光”页面的样式

/* pages/time/time.wxss */
/* 外层view组件样式 */
.video {box-shadow: 0 8rpx 17rpx 0 rgba(7, 17, 27, 0.1);margin: 10rpx 25rpx;margin-bottom: 30rpx;padding: 20rpx;border-radius: 10rpx;background: #eee;
}
/* 标题区域样式 */
.video-title {font-size: 35rpx;color: #555;
}
/* 拍摄日期区域样式 */
.video-time {font-size: 26rpx;color: #888;
}
/* 视频区域样式 */
.video video {width: 100%;margin-top: 20rpx;
}
- 查看预览效果

(九)实现“宾客信息”页面的结构
1、实现“宾客信息”页面的背景图片
-
在
guest.wxml里添加图像组件,设置背景图片

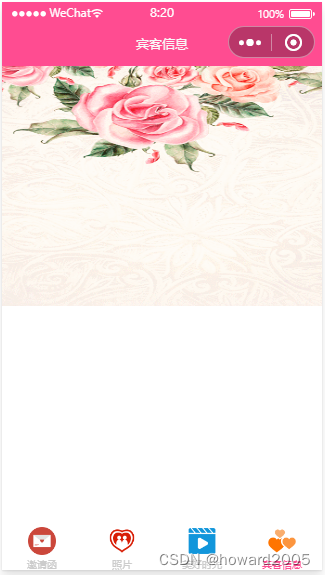
-
查看预览效果

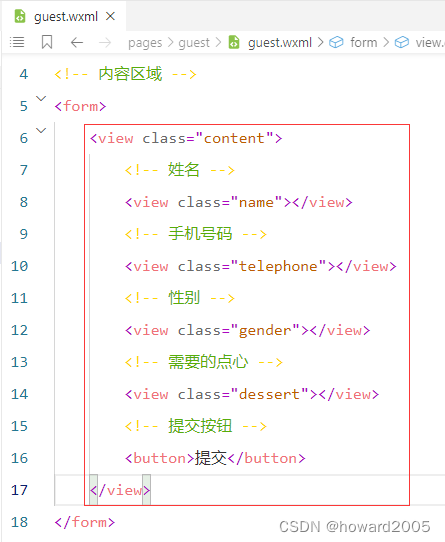
2、编写内容区域的整体页面结构
- 添加一个表单,在表单里添加所需组件

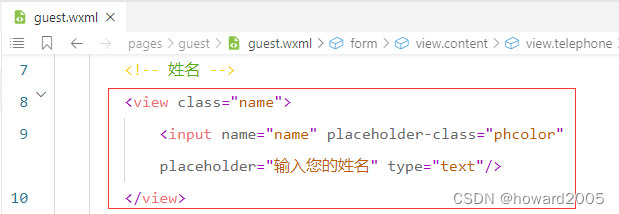
3、实现姓名区域的结构
- 在相应位置添加一个
input组件

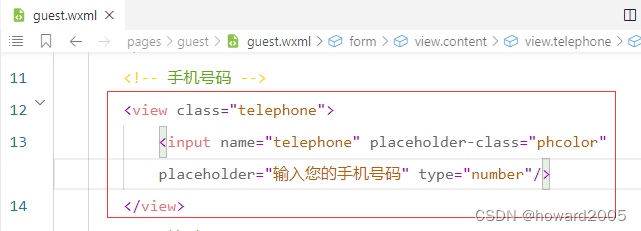
4、实现手机号码区域的结构
- 在相应位置添加一个
input组件

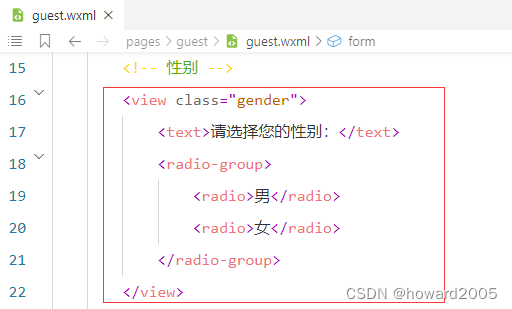
5、实现性别区域的结构
- 在相应位置添加一个文本组件,一个单选按钮组和两个单选按钮

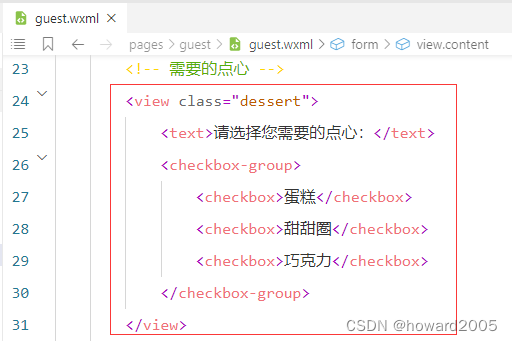
6、实现需要的点心区域的结构
- 在相应位置添加一个文本组件,一个多选按钮组和两个多选按钮

- 查看“宾客信息”页面的结构代码
<!--pages/guest/guest.wxml-->
<!-- 背景图片 -->
<image class='bg' src='/images/bg_2.png'/>
<!-- 内容区域 -->
<form><view class="content"><!-- 姓名 --><view class="name"><input name="name" placeholder-class="phcolor" placeholder="输入您的姓名" type="text"/></view><!-- 手机号码 --><view class="telephone"><input name="telephone" placeholder-class="phcolor" placeholder="输入您的手机号码" type="number"/></view><!-- 性别 --><view class="gender"><text>请选择您的性别:</text><radio-group><radio>男</radio><radio>女</radio></radio-group></view><!-- 需要的点心 --><view class="dessert"><text>请选择您需要的点心:</text><checkbox-group><checkbox>蛋糕</checkbox><checkbox>甜甜圈</checkbox><checkbox>巧克力</checkbox></checkbox-group></view><!-- 提交按钮 --><button>提交</button></view>
</form>
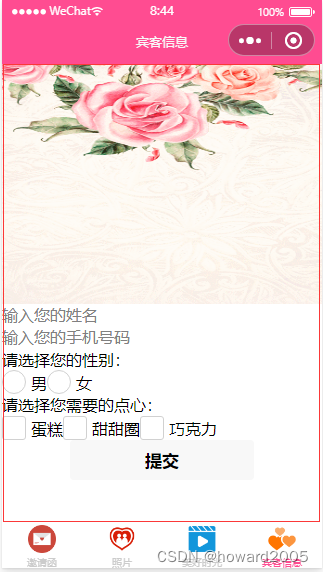
- 查看预览效果

(十)实现“宾客信息”页面的样式
1、编写背景图片的样式
- 在
guest.wxss文件里定义.bg样式类

- 查看预览效果

- 表单内容在背景图片下面去了,要向上滑动才能看见
2、编写内容区域外层容器的样式
- 在
guest.wxss文件里定义.content样式类

- 查看预览效果

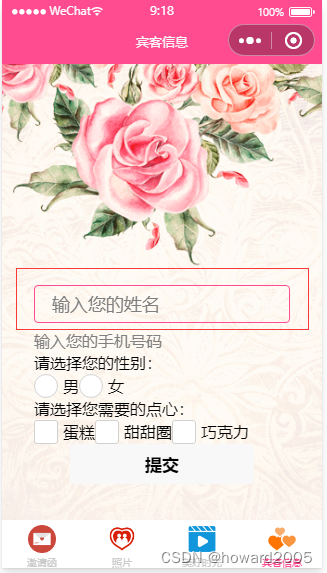
3、编写姓名区域的样式
- 在
guest.wxss文件里定义.content .name样式类

- 查看预览效果

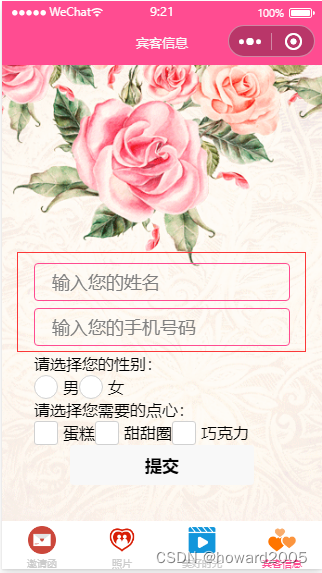
4、编写手机号码区域的样式
- 在
guest.wxss文件里定义.content .telephone样式类

- 查看预览效果

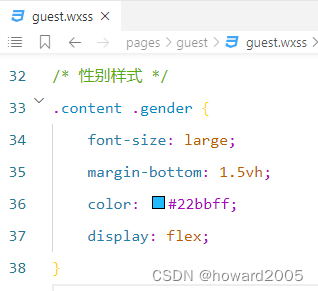
5、编写性别区域的样式
-
在
guest.wxss文件里定义.content .gender样式类

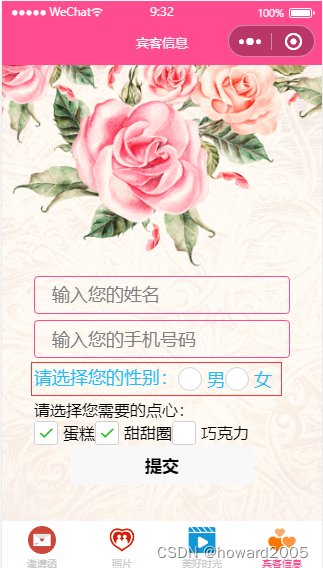
-
查看预览效果

6、编写需要的点心区域的样式
- 在
guest.wxss文件里定义.content .dessert样式类

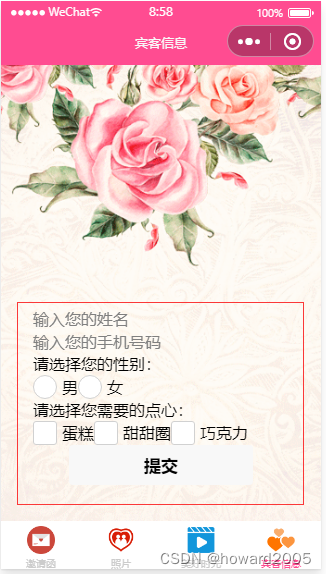
- 查看预览效果

7、编写提交按钮的样式
- 在
guest.wxss文件里定义.content button样式类

- 查看预览效果

- 录屏操作演示

- 查看
guest.wxss代码
/* pages/guest/guest.wxss */
/* 背景图片样式 */
.bg {width: 100vw;height: 100vh;
}
/* 内容区域外层容器样式 */
.content {width: 80vw;position: fixed;left: 10vw;bottom: 8vh;
}
/* 姓名样式 */
.content .name {font-size: large;border: 1rpx solid #ff4c91;border-radius: 10rpx;padding: 1.5vh 40rpx;margin-bottom: 1.5vh;color: #ff4c91;
}
/* 手机号码样式 */
.content .telephone {font-size: large;border: 1rpx solid #ff4c91;border-radius: 10rpx;padding: 1.5vh 40rpx;margin-bottom: 1.5vh;color: #ffaaee;
}
/* 性别样式 */
.content .gender {font-size: large;margin-bottom: 1.5vh;color: #22bbff;display: flex;
}
/* 需要的点心样式 */
.content .dessert {font-size: large;margin-bottom: 1.5.vh;color: #aa4c91;
}
/* 点心多选按钮组样式 */
.dessert checkbox-group {margin-top: 1.5vh;color: #aa4c91;
}
/* 点心多选按钮样式 */
.dessert checkbox-group checkbox {margin-right: 20rpx;
}
/* 按钮样式 */
.content button {font-size: large;background: #1aad19;color: white;margin-top: 1.5vh;
}
这篇关于微信小程序案例2-3:婚礼邀请函的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







