本文主要是介绍opecv入门:3.7图片特效-油画效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
#1 gray 2 7*7 10*10 3 0-255 256 4 64 0-63 64-127
# 3 10 0-63 99
# 4 count 5 dst = result
#1变成灰度图片 2选取小方块 3获取最多的段import cv2
import numpy as np
img = cv2.imread('image00.jpg',1)
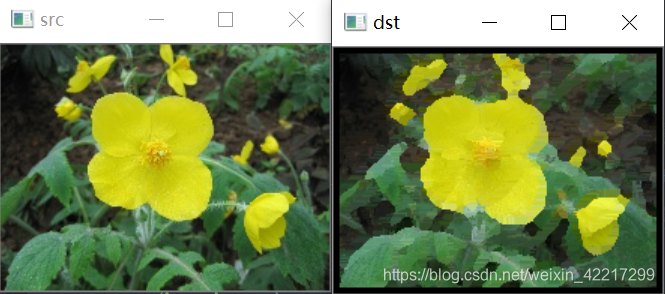
cv2.imshow('src',img)
imgInfo = img.shape
height = imgInfo[0]
width = imgInfo[1]
gray = cv2.cvtColor(img,cv2.COLOR_BGR2GRAY)
dst = np.zeros((height,width,3),np.uint8)
for i in range(4,height-4):for j in range(4,width-4):array1 = np.zeros(8,np.uint8) #八段for m in range(-4,4): #8*8的块for n in range(-4,4):p1 = int(gray[i+m,j+n]/32) #统计每个像素为中心的8*8矩阵内每个像素放在在灰度段array1[p1] = array1[p1]+1currentMax = array1[0]l = 0for k in range(0,8):if currentMax<array1[k]:currentMax = array1[k]l = k #获取像素最多的段# 简化 均值for m in range(-4,4):for n in range(-4,4): #这样遍历取出的是整个小方块中满足条件的最后一个像素if gray[i+m,j+n]>=(l*32) and gray[i+m,j+n]<=((l+1)*32):#l 灰度段 32是灰度等级 《=下一个灰度段(b,g,r) = img[i+m,j+n] #满足就取出来,用最后一个满足的代替这8*8内的所有dst[i,j] = (b,g,r) #其他的
cv2.imshow('dst',dst)
cv2.waitKey(0)

这篇关于opecv入门:3.7图片特效-油画效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






