本文主要是介绍路漫漫其修远兮:js的成长经历(十四)——案例_QQ音乐测试版,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 根据图片实现整个页面灰布的写法:
- jQuery中使用滚动条插件
- 闭包的使用,让构造函数不用被调用也能使用里面的方法
这两天一直在自学jQuery,跟着视频写代码,虽然有很多不懂,但是慢慢的摸索,最后成功实现的那一刻,这个开心是属于初学者的吧。愿这条代码路上的一直有灯,那些不理解的通过千锤百炼也能达到自己想要的高度!下面是这两天整理实现的案例资料——QQ音乐测试版。
布局如下:

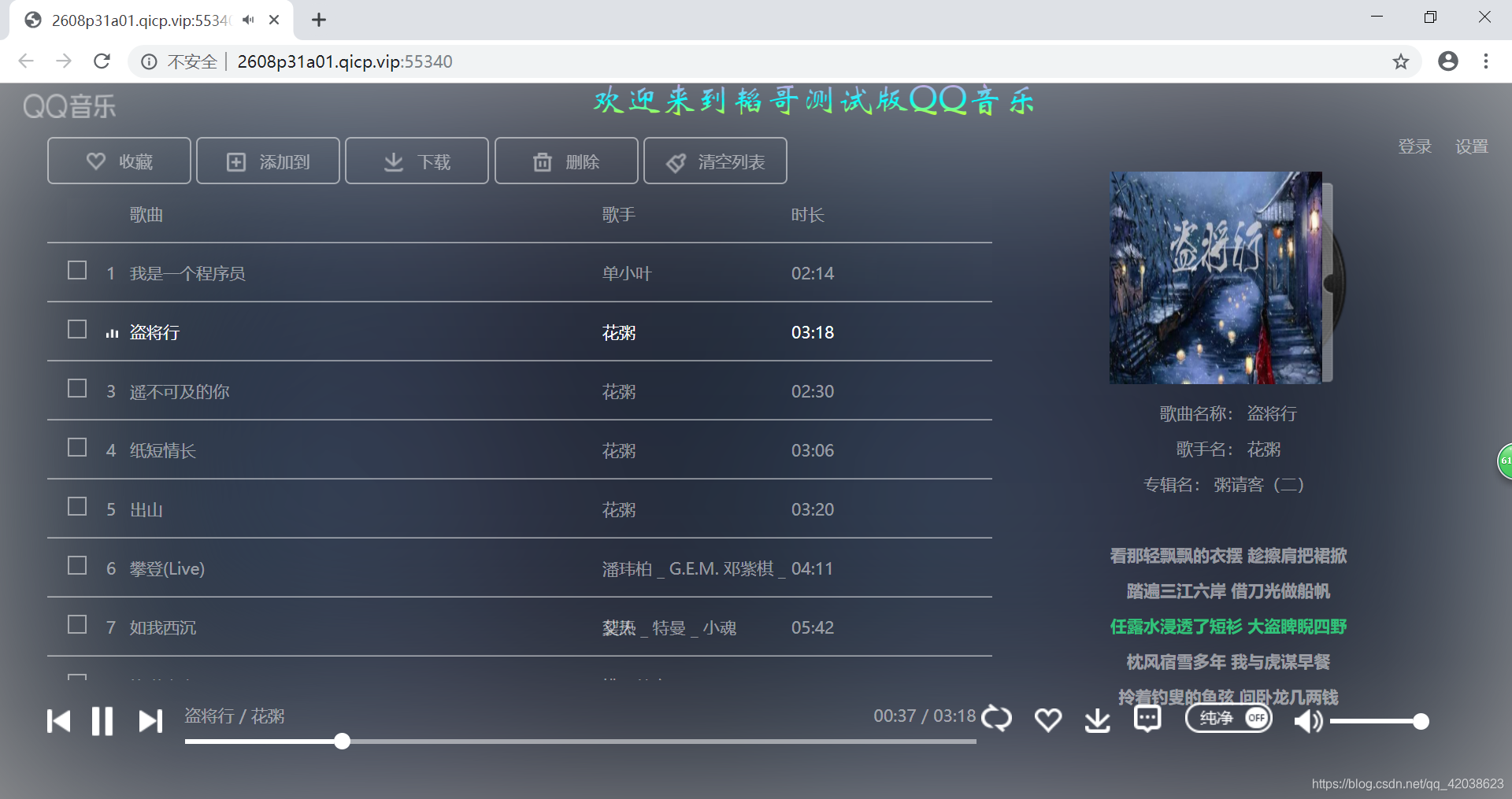
实现效果如下:
具体代码和素材资料已经上传在CSDN上
链接:
https://download.csdn.net/download/qq_42038623/11540988
根据图片实现整个页面灰布的写法:
.mask_bg{position: absolute;left: 0;top: 0;/* 将图片放在最后面 */z-index: -2;width: 100%;height: 100%;background: url(../images/lnj.jpg) no-repeat 0 0;/* 让图片覆盖整个屏幕 */background-size: cover;/* 让背景图片变模糊,值越大,越模糊 */filter: blur(100px);
}
.mask{position: absolute;left: 0;top: 0;/* 将图片放在最后面 */z-index: -1;width: 100%;height: 100%;background: rgba(0,0,0,0.35);
}
jQuery中使用滚动条插件
可以看插件官网:http://manos.malihu.gr/jquery-custom-content-scroller/
里面有很多demo
1.下载并导入外包
<div class="content_list" data-mcs-theme="minimal-dark"></div>
3.css中
/* 应用了滚动条链接CSS */
.content_list{width: 100%;height: 420px;/* background: purple; */overflow: auto;
}
._mCS_1 .mCSB_scrollTools .mCSB_dragger_bar{width: 8px;
}
4.jQuery中
//0.自定义滚动条$(window).on("load", function() {$(".content_list").mCustomScrollbar();});
闭包的使用,让构造函数不用被调用也能使用里面的方法
(自己还没有很好理解里面的原理)
写法如下:
(function (window) {function Lyric(path) {return new Lyric.prototype.init(path);}Lyric.prototype = {constructor: Lyric,init: function (path) {this.path = path;},}Lyric.prototype.init.prototype = Lyric.prototype;window.Lyric = Lyric;
})(window);
这篇关于路漫漫其修远兮:js的成长经历(十四)——案例_QQ音乐测试版的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





