本文主要是介绍keras 香草编码器_如何使用香草javascript制作简单的游戏循环,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
keras 香草编码器
Hey everybody! Today I want to talk about how you can create a simple game loop using only vanilla JavaScript. Recently, my friend and I decided to work on a little game project to up our JS skills, and we had to restart a few times until we could get a proper game loop going. So I decided to write a quick tutorial for all you beginner game programmers having a bit of trouble getting started.
大家好! 今天,我想谈谈如何仅使用原始JavaScript创建简单的游戏循环。 最近,我和我的朋友决定开发一个小游戏项目来提高我们的JS技能,我们不得不重新启动几次,直到可以进行正确的游戏循环。 因此,我决定为所有入门入门有点麻烦的初学者游戏程序员编写一个快速教程。
设置画布 (Setting Up Your Canvas)
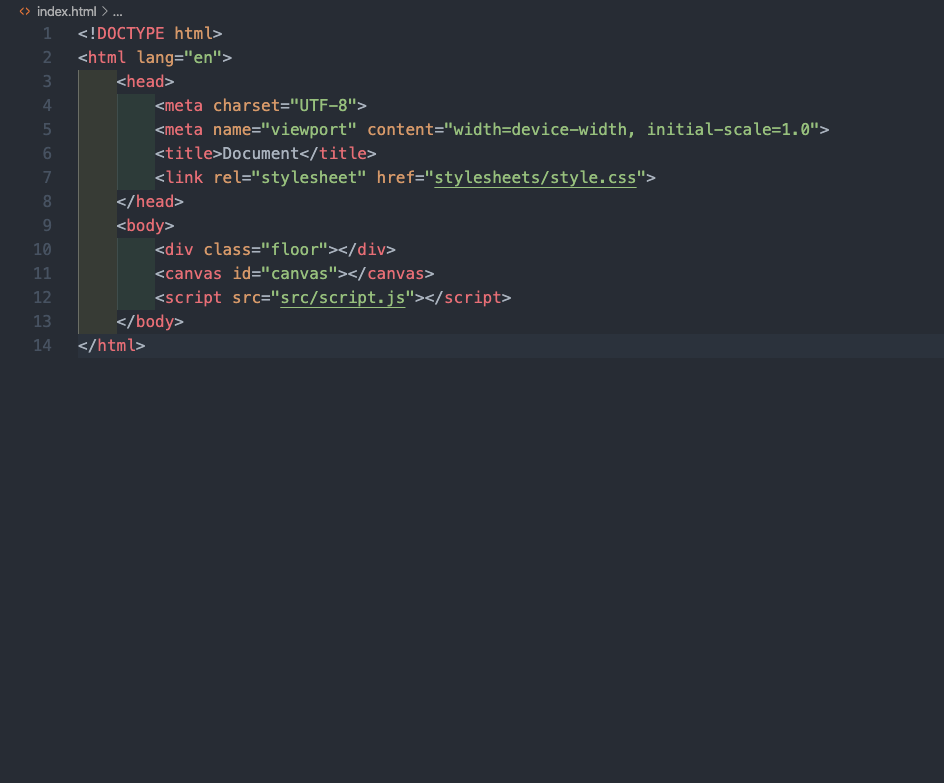
In order to follow this tutorial, you are going to need to set up three files. The first is an index.html file, the second is a script.js file, and lastly you’ll need a style.css file.
为了遵循本教程,您将需要设置三个文件。 第一个是index.html文件,第二个是script.js文件,最后需要一个style.css文件。
First things first. If we’re making a game, we are going to inevitably want to draw some stuff on the page. The best way to do this is to use something in HTML called the canvas tag.
首先是第一件事。 如果要制作游戏,那么不可避免地要在页面上绘制一些东西。 最好的方法是在HTML中使用一个叫做canvas标签的东西。
<canvas> id="canvas"></canvas>
<canvas> id="canvas"></canvas>
The canvas tag is just a way to draw graphics on the screen using JavaScript and HTML. To use it in our cool new game, we are going to add it to our HTML file like so.
canvas标签只是使用JavaScript和HTML在屏幕上绘制图形的一种方式。 要在我们的炫酷新游戏中使用它,我们将像这样将其添加到HTML文件中。

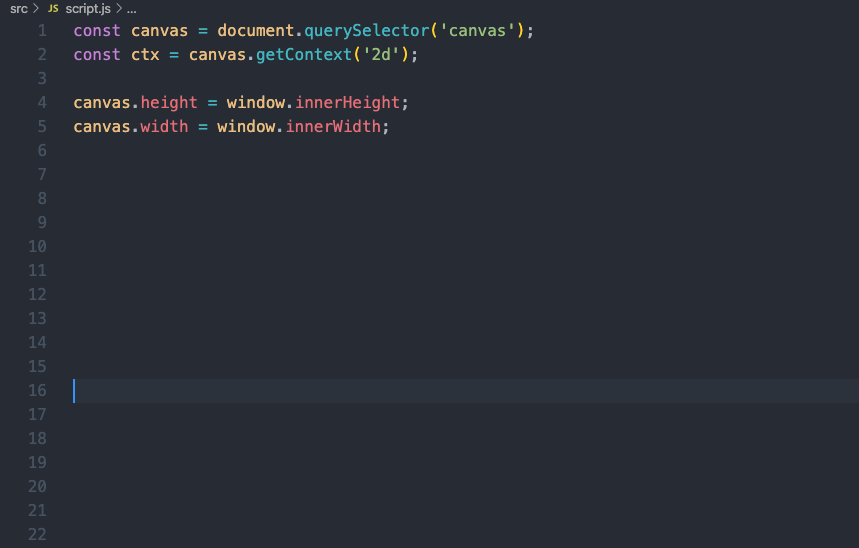
Now that we have our HTML taken care of, we’re going to want to use JavaScript to access our canvas tag, and alter it. To do so, we will do this:
现在我们已经处理了HTML,我们将要使用JavaScript来访问canvas标记并对其进行更改。 为此,我们将这样做:

What we are doing here is storing our canvas tag into a variable called “canvas,” and then we set its context to 2D since we are going to be drawing 2D graphics on our screen. After this, we set the height and width of our canvas to equal our window’s height and width.
我们这里要做的是将canvas标记存储到一个名为“ canvas”的变量中,然后将其上下文设置为2D,因为我们将在屏幕上绘制2D图形。 此后,我们将画布的高度和宽度设置为等于窗口的高度和宽度。
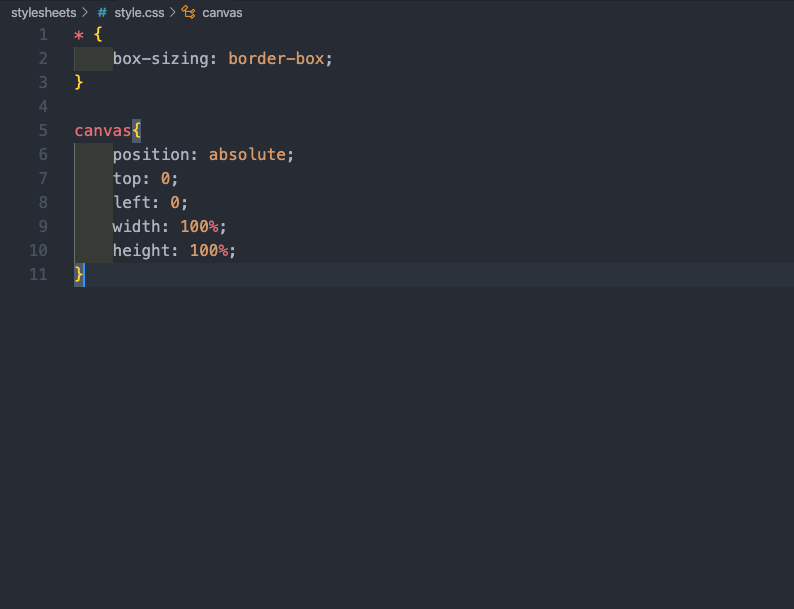
Before we move on, let’s jump over to our CSS and quickly style our canvas:
在继续之前,让我们跳到CSS并快速设置画布样式:

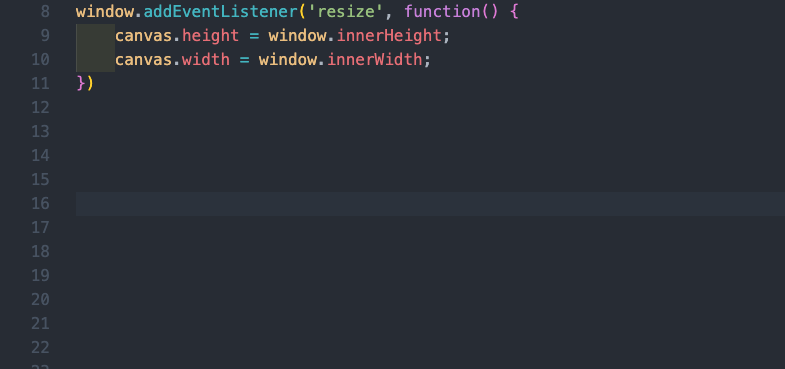
Okay almost done. Hopefully, I haven’t lost you yet. The last thing we are going to do is set up an event listener so that if our user ends up resizing our screen, we can adjust our canvas as well. We’ll do that like this:
好的,快完成了。 希望我还没有失去你。 我们要做的最后一件事是设置一个事件监听器,以便如果用户最终调整屏幕大小,我们也可以调整画布。 我们将这样做:

使游戏循环 (Making the Game Loop)
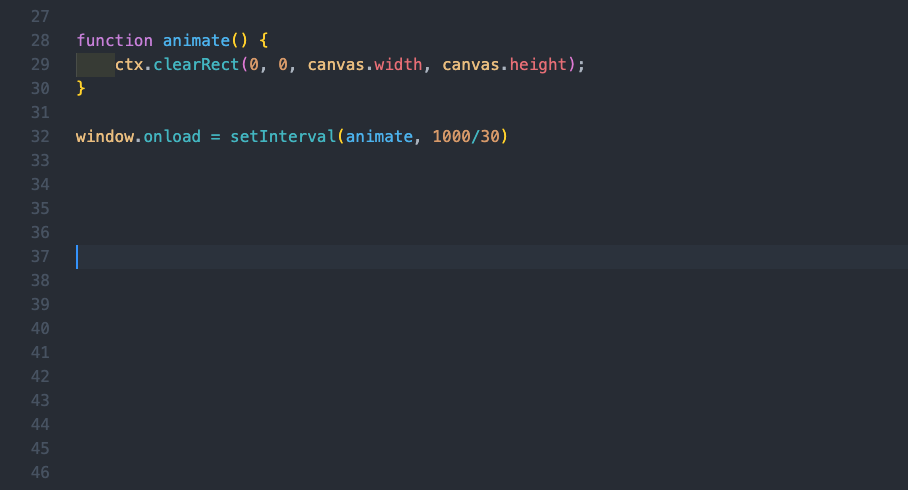
To make a game loop, we need to clear out our canvas and redraw it every frame of our game. This is because in order to get things to move continuously, we have to draw them in new places every frame, and we don’t want the previously drawn sprites or shapes to stick around. So we are going to create an animate function that will clear out our canvas every frame, like so:
要进行游戏循环,我们需要清除画布,然后在游戏的每一帧重新绘制它。 这是因为为了使事物连续移动,我们必须在每帧中将它们绘制在新位置,并且我们不希望先前绘制的精灵或形状停留在周围。 因此,我们将创建一个animate函数,该函数将在每一帧清除画布,如下所示:

So what are we doing here? Well, first we are making a function called animate to clear out our canvas . This is essentially our game loop and where you will end up drawing your sprites to the screen. We then use the clearRect function to completely wipe our canvas. Then when our window loads, we want to start running our game loop.
那我们在这里做什么? 好吧,首先我们要创建一个叫做animate的函数来清除画布。 从本质上讲,这是我们的游戏循环,您最终将在屏幕上绘制精灵。 然后,我们使用clearRect函数完全擦除画布。 然后,当窗口加载时,我们要开始运行游戏循环。
To do this, we call the setInterval function, which takes in two parameters. The first is a callback function, which will be the function you want it to execute. And the second is the time interval in which you want it to fire. The interval is in milliseconds, so I put 1000/30 which makes it so our function runs 30 times per second. If you’ve ever played video games before, you’ve probably heard the term 30 frames per second. That’s exactly what we are doing here!
为此,我们调用setInterval函数,该函数接受两个参数。 第一个是回调函数,它将是您要执行的函数。 第二个是您希望它触发的时间间隔。 时间间隔以毫秒为单位,因此我将其设置为1000/30,因此我们的函数每秒运行30次。 如果您以前玩过视频游戏,那么您可能听说过术语“每秒30帧” 。 这正是我们在这里所做的!
结论 (Conclusion)
And that’s it. You are now a bonafide game developer. Congratulations! Now you have a simple game loop in which you can create sprites, shapes, platforms and all sorts of cool stuff. Good luck and happy programming.
就是这样。 您现在是一个真正的游戏开发人员。 恭喜你! 现在,您有了一个简单的游戏循环,可以在其中创建精灵,形状,平台和各种酷炫的东西。 祝你好运,编程愉快。
翻译自: https://medium.com/better-programming/how-to-make-a-simple-game-loop-using-vanilla-javascript-f7f6360f68a2
keras 香草编码器
相关文章:
这篇关于keras 香草编码器_如何使用香草javascript制作简单的游戏循环的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





