本文主要是介绍AIGC新奇点|EasyMan数字人组件全新上线,助您Man游数字孪生世界,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
就在明天,我们邀请到了新华智云积木AIGC视频生产系统产品经理贺文娜与易知微能力中心产品经理雪糕,与大家共同探讨AIGC数字人在数字孪生世界的深度应用,共同解答AIGC数字人的应用空间与价值。
立即了解详情:easyv.cloud/easy-man?t=yrddsq/?t=csdn
随着近年来CG、语音识别、图像识别、动捕等相关技术的共同成熟, 以AIGC 技术为代表的新兴人工智能技术,重塑了数字人的生产流程,加速了数字人生产,降低了制作门槛和成本投入,极大的推动了数字人产业化进程。
在传统的数字人的制作流程中,需要大量的时间和人力来完成角色设计、动作设计、场景设计等各个环节,还需要使用运动捕捉技术对演员动作进行捕捉来控制虚拟数字人的动作和姿势,繁琐复杂的流程无形中提高了数字人的门槛,这对于能力有限的中小型企业和个人用户来说,过高的制作成本和后期驱动成本成了一堵高墙。不仅如此,虚拟数字人的运营还涉及到例如,中制人的选拔、培训,驱动软件和设备的学习等一系列的复杂流程,这也让部分企业和个人用户对其望而却步。

易知微长期深耕于数字孪生领域,致力于将可视化、低代码和数字孪生技术相融合,将物理世界全方位的数字化,实现一个真实的可以实时感知和管理的数字增强世界。当前数字孪生应用仍处于技术完善和行业渗透期,多元技术的融合,有助于丰富数字孪生的应用场景,助力企业数字化转型。

3月23日,由新华网和新华智云联合主办的新华网元宇宙赋能计划发布会在北京召开。易知微作为「新华网元宇宙及AIGC创新联盟」的首批成员正式牵手新华智云,着力赋能元宇宙。联盟成员之间将分享行业发展趋势等相关信息,优先共享前沿技术研发成果,共同在各领域各行业探索落地应用场景,打造行业标杆案例,并在行业和领域内进行经验分享和传播推广。

(右二:袋鼠云创始人&易知微CEO宁海元)
目前,易知微牵手新华智云「元卯」数字人家族,以EasyV数字孪生可视化平台和EasyTwin数字孪生融合渲染引擎为核心,接入新华智云「元卯」极速数字人API,共同研发了EasyMan数字人组件,将数字人制作中的大量设置简化为数个核心自定义设置并集成在EasyV的组件模块中。

(易知微牵手元卯数字人家族,开启数字孪生应用新时代)
在虚拟数字人的形象仿真方面,可以通过建模、物理仿真和渲染等技术,使虚拟数字人的外观更加真实自然,并且可以自动生成多个版本,以便用于不同的场景和应用。
在虚拟数字人的行为动作方面,运用动捕、面捕和AI驱动等技术,生成的虚拟数字人在动作和姿势上更加逼真。在虚拟数字人的表情控制方面,可以让虚拟数字人表现出更加自然的情感和面部表情,使其能够表现出更加真实的情感和情绪。
在EasyV平台中,用户可以使用数字人组件,通过对数字人形象和声音的设定、文本数据源的配置以及数据和事件交互的绑定,快速实现个性化数字人从无到有的极速搭建。
立即了解数字人详情:easyv.cloud/easy-man?t=yrddsq/?t=csdn
拓展数字孪生应用边界,深化企业数字化转型:




1、丰富业务展示形式:EasyMan可深入融合企业对外汇报、文旅宣传、展厅演示等场景,实现业务的智能化介绍;
2、降低人工讲解成本:与传统的宣传方式相比,虚拟数字人更具互动性和吸引力,同时也能够有效降低宣传成本,提高宣传效益;
3、提升企业数字化形象:企业形象与IP形象的深度融合,提升企业科技感的形象,帮助企业实现数字化转型和升级;
当前,平台内置基础数字人形象,但随着数字人商业和运营服务的B端市场不断扩大,企业对于专属数字人的需求日益增强。目前易知微支持真人形象定制服务和3D卡通形象定制服务,可满足企业对于IP型和服务型的数字人需求,详情可咨询.....

(当前数字人商业和运营服务的B端市场不断扩大,
应用场景丰富多样)
以下为数字人搭建流程,助你轻松创建数字人:
1、数字人组件的使用
在右上角搜索功能中搜索“数字人”,选择该组件即可创建一个新的数字人组件

(数字人组件的寻找)
2、数字人大小和位置的调整
通过对左侧样式中基本属性的调整可以实现数字人大小和位置的变动,(X,Y)为位置调整,(W,H)为大小调整。

(数字人大小和位置的调整)
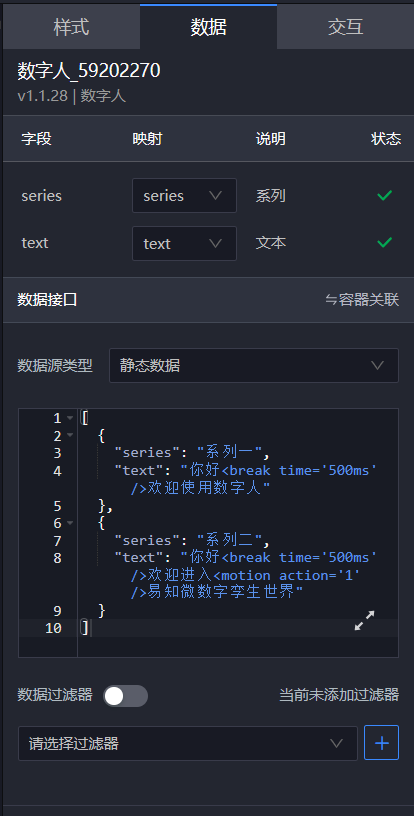
3、对数字人输出文本数据的调整
Series:文本的系列配置(如需要数字人进行多段文本的播报切换时,可输入多段文本,通常配合自定义事件使用)
Text:可自定义输入文本,其中,1.如需要在文本插入停顿,可使用 break time 标签 <break time='500ms'/>,数字处输入停顿的毫秒数即可 2. 如需要在文本自定义插入动作,可使用 motion标签,motion 中的数字分别按顺序对应该形象中的动作。

(对数字人输出文本数据的调整)
4、数字人形象、动作及其声音的调整
点击样式栏下的数字人合成模式,可以进入数字人形象、动作和声音编辑页面,用户可以根据需求选择合适的数字人声音和预设,有特殊需求的用户也可以在本页面中选择自定义的数字人形象和声音。

(数字人形象、动作及其声音的调整)
5、数字人形象设置的完成
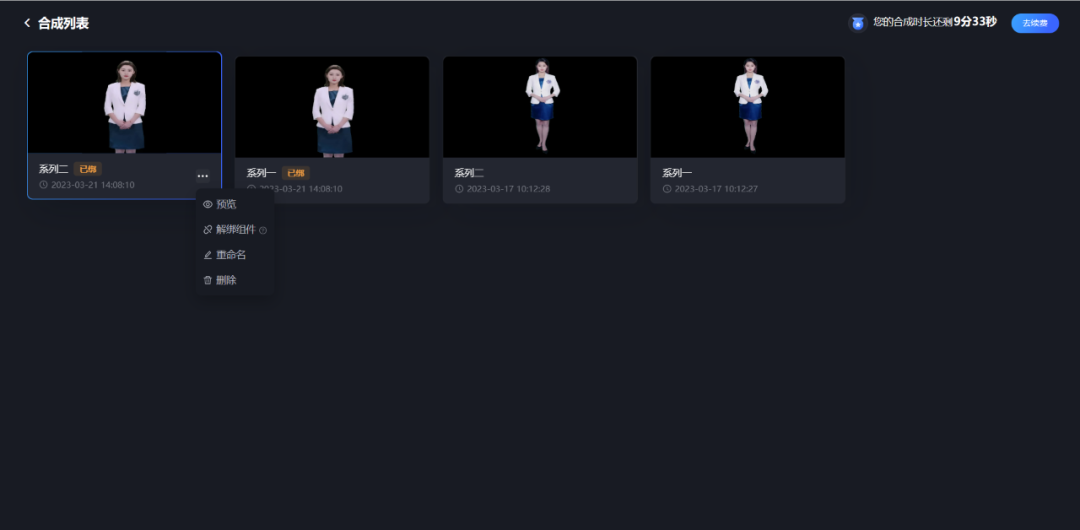
在所有设置调整完毕后,用户点击右上方“开始合成‘按钮后即完成数字人的所有设置。数字人合成完毕后用户可以通过旁边的“合成列表”按钮对已完成合成的数字人进行进编辑操作。

(数字人形象设置的完成)

(合成列表的设置)
随着虚拟数字人技术的不断发展,数字人将逐渐具备实时的表达和交互能力,为企业数字化转型提供强大的动力,未来易知微也会加大技术投入和研发的力度,探索虚拟数字人更多的应用场景,助力更多伙伴的数字化转型。
立即咨询数字人定制服务:easyv.cloud/easy-man?t=yrddsq/?t=csdn
这篇关于AIGC新奇点|EasyMan数字人组件全新上线,助您Man游数字孪生世界的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






