本文主要是介绍免交互(粗糙版),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
免交互:
交互是:计算机播放器,需要放视频,我发出指令,计算机执行指令,做出相应的动作。比如说播放视频音频的动作
Linux系统中的交互是,例如:passwd
尤其在shell脚本中,我们的运行就是免交互,自动化运维
免交互有两种方式:
here Document 免交互
expect语法实现免交互
here Document 免交互
语法格式:
命令 << 标记(可以自定义)
内容
标记
例如:
wc -l <<ky01
123
ky01
1.标记名称可以自定义,但是必须要是合法字符(字母开头,后面跟数字,不要用特殊符合)
2.结尾标记一定要顶格写,前面不能有任何字符,包括空格
3.结尾的标记后面也不能有任何字符,包括空格
4.开头标记前面如果有空格,会被省略
echo方法:实现查看和重定向输出到指定的文件

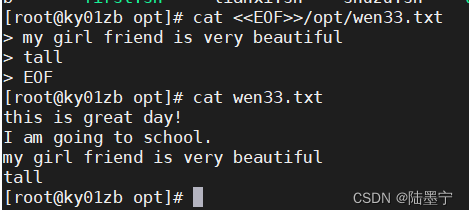
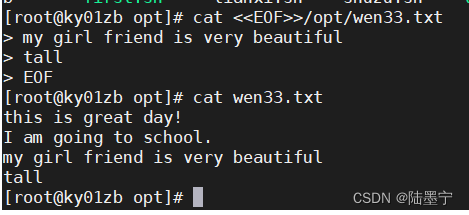
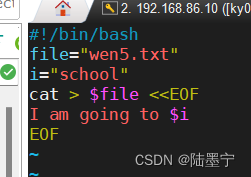
cat方法:实现查看和重定向输出到指定的文件

更改密码方法:

cat重定向追加:

tee方法:重定向输出

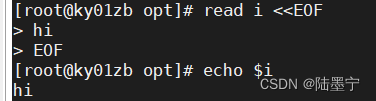
字符变量重定向

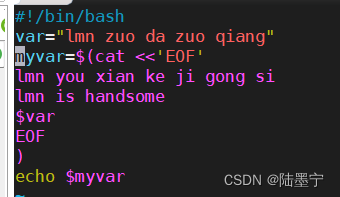
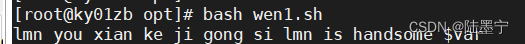
整行字符变量重定向


关闭变量功能


忽略tab键但是不会忽略空格键:
expect:建立在tcl语言基础上的一个工具,用于自动化控制和测试,主要用来解决shell当中的交互问题
PS:此命令需要安装:yum -y install expect
passwd
123
123
转义字符:
1.\n表示换行符
2.\t表示制表符和tab差不多
3.\r表示回车,可以和\n通用
4.\b表示退格符,相当于backspace
第一步:必须要声明
用此方法必须用以下声明

而且使用此脚本方法
必须要赋权执行
chmod 777 文本
第二步:
开启跟踪执行的命令:
spawn开启一个回话和启动进程,并且跟踪后续的交互信息
例如:spawn passwd lmn
第三步:
捕获动作
expect捕获想要的内容,匹配输入字段。然后输入内容
第四步:
发送指令
send 向进程发送字符串,模拟用户的输入send不能自动换行,一般后面要跟上\r或\n
格式:
expect “新的密码:” {send"123\r"}
如果命令写在一行必须要加花括号
方式二:
expect “新的密码:”
send"123\r"
多分支:
expect
{
“密码1”{send "123\r"}
“密码2”{send "123\r"}
}
第五步:
定义结束符:
第一种:expect eof:表示交互结束之后,会退回到原用户
第二种:interact:表示执行完成之后,保持现有状态不变
结束符只能二选一,不能同时存在
参数设置:
set 设置命令
set timeout 5
设置脚本的超时时间5秒
因为脚本默认是10秒
exp_continue
相当于在expect捕获判断之后,还能够继续向下匹配
类似于continue。表示允许expect继续向下执行指令
此次需要填写内容
以下内容全部更改。暂时不想写了
打印功能:回显命令
此处需要填写内容
接受参数:
可以接受从bash的命令行传入的参数,类似与位置变量的格式
此次需要填写内容
执行方式:
不能用bash sh source 都不能执行expect脚本,必须赋权之后用./或者绝对路径执行
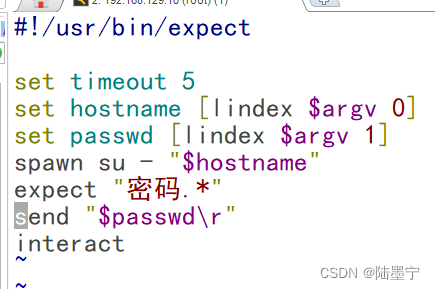
实验:su切换用户,用传参的方式写:


嵌入执行模式:
将expect的过程融入shell当中,一起执行
#!/bin/bash
在中间免交互的过程
/usr/bin/expect <<-EOF

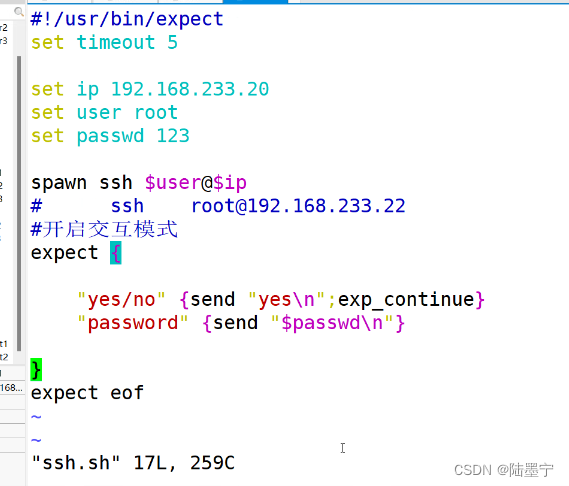
ssh免交互登录脚本

用传参的方式写,判断
No route to host
这种输出是IP地址有误
Connection refused
这种输出是连接拒绝
正常情况就传参就行
答案:

实验:免交互实现硬盘分区和创建文件系统和挂载

这篇关于免交互(粗糙版)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!