本文主要是介绍CSS——CSS复合选择器(重中之重 ☆),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- CSS复合选择器
- 交集选择器
- 交集选择器案例
- 并集选择器
- 并集选择器案例
- 后代选择器
- 后代选择器案例
- 子元素选择器
- 子代选择器案例
- 后代子代选择器
- 伪类选择器
- 链接伪类选择器
- 伪链接
CSS复合选择器
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,目的是为了可以选择更准确更精细的目标元素标签。
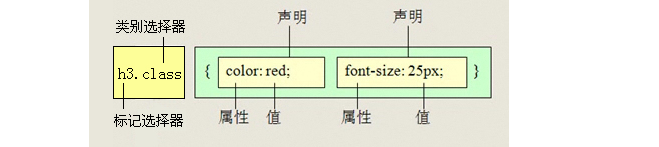
交集选择器
交集选择器由两个选择器构成,其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格,如h3.special。

记忆技巧:
交集选择器 是 并且的意思。 即…又…的意思
比如: p.one 选择的是: 类名为 .one 的 段落标签。
用的相对来说比较少,不太建议使用。
交集选择器案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>div.red { /*交集选择器 既是 div 又 叫 red 满足条件 用的较少 特殊情况使用 了解 */color: red;}</style>
</head>
<body><div>交集选择器</div><div>交集选择器</div><div class="red">交集选择器</div><p>交集选择器</p><p>交集选择器</p><p>交集选择器</p><p class="red">交集选择器</p>
</body>
</html>
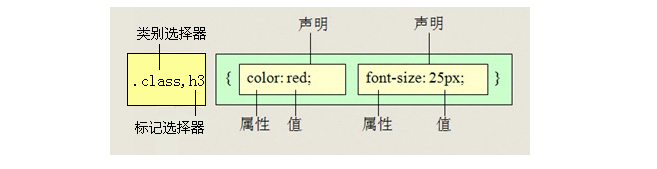
并集选择器
并集选择器(CSS选择器分组)是各个选择器通过逗号连接而成的,任何形式的选择器(包括标签选择器、class类选择器id选择器等),都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同,或部分相同,就可以利用并集选择器为它们定义相同的CSS样式。

记忆技巧:
并集选择器 和的意思, 就是说,只要逗号隔开的,所有选择器都会执行后面样式。
比如 .one, p , #test {color: #F00;} 表示 .one 和 p 和 #test 这三个选择器都会执行颜色为红色。 通常用于集体声明。
并集选择器案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>/*1. 需求 吧 div p span 改为红色*/div, p, span { /*并集选择器 用逗号隔开 , 代表 和 集体声明 适合于相同样式 */color: red;}</style>
</head>
<body><div>并集选择器</div><div>并集选择器</div><p>并集选择器</p><p>并集选择器</p><span>并集选择器</span><span>并集选择器</span><h1>并集选择器</h1><a href="#">并集选择器</a>
</body>
</html>
后代选择器
后代选择器又称为包含选择器,用来选择元素或元素组的后代,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。

子孙后代都可以这么选择。 或者说,它能选择任何包含在内 的标签。
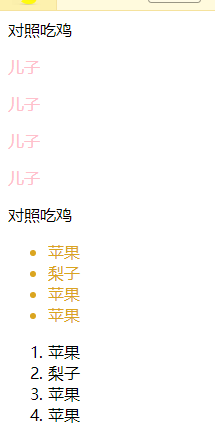
后代选择器案例

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>/*1. x需求 就是要吧所有的儿子选出来 怎办?*/div p { /*河北 邯郸 后代选择器 p 一定是 div 的孩子 */color: pink;}.erzi p { /*中间用空格隔开*/color: pink;}ul li {color: #daa520;}</style>
</head>
<body><div> 对照吃鸡 </div><div> <p>儿子</p> </div><div><p>儿子</p> </div><div> <p>儿子</p> </div><div class="erzi"> <p>儿子</p> </div><p> 对照吃鸡 </p><ul><li>苹果</li><li>梨子</li><li>苹果</li><li>苹果</li></ul><ol><li>苹果</li><li>梨子</li><li>苹果</li><li>苹果</li></ol></body>
</html>
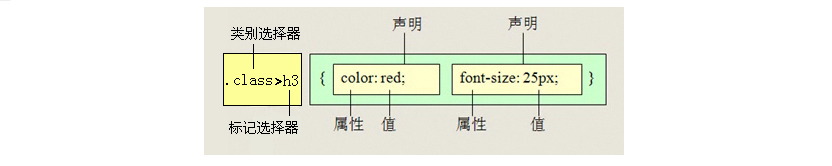
子元素选择器
子元素选择器只能选择作为某元素子元素的元素。其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 > 进行连接,注意,符号左右两侧各保留一个空格。

白话: 这里的子 指的是 亲儿子 不包含孙子 重孙子之类。
比如: .demo > h3 {color: red;} 说明 h3 一定是demo 亲儿子。 demo 元素包含着h3。
子代选择器案例

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>/*1. 需求 要一级菜单改为蓝色 */ul li a { /*后代选择器 所有的后代的意思 最多*/color: red;}ul li > a { /*子代选择器 子 指的是 亲儿子 大于号分割 此时的a 一定是 li 的亲 儿子 */ }ul a {color:red;}ul > li > a {}</style>
</head>
<body><ul><li><a href="#">一级菜单</a><div><a href="#">二级菜单</a><a href="#">二级菜单</a><a href="#">二级菜单</a></div></li></ul>
</body>
</html>
后代子代选择器

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>.father > li > a {color: red;}</style>
</head>
<body><ul class="father"><li><a href="#">后代子代选择器 加上色的链接</a><ul><li><a href="#">加不上色的链接</a></li></ul></li></ul>
</body>
</html>
伪类选择器
伪类选择器用于向某些选择器添加特殊的效果。比如给链接添加特殊效果, 比如可以选择 第1个,第n个元素。
为了和我们刚才学的类选择器相区别, 类选择器是一个点 比如 .demo {} 而我们的伪类 用 2个点 就是 冒号 比如 :link{}
链接伪类选择器
-
:link /* 未访问的链接 */
-
:visited /* 已访问的链接 */
-
:hover /* 鼠标移动到链接上 */
-
:active /* 选定的链接 */
注意写的时候,他们的顺序尽量不要颠倒 按照 lvha 的顺序。 love hate 爱上了讨厌 记忆法 或者 lv 包包 非常 hao
a { /* a是标签选择器 所有的链接 */font-weight: 700;font-size: 16px;color: gray;}
a:hover { /* :hover 是链接伪类选择器 鼠标经过 */color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
}
伪链接


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>a:link { /* 未访问过的连接状态*/color: #3c3c3c;font-size: 25px;text-decoration: none; /*取消下划线*/font-weight: 700;}a:visited { /*这个链接我们已经点过的样子 已访问过链接*/color: orange;}a:hover { /*鼠标经过连接时候的样子*/color: #f10215;}a:active { /*鼠标按下时候的样子*/color: green;}</style>
</head>
<body><a href="http://www.asdf12312312312312.com">秒杀</a>
</body>
</html>
这篇关于CSS——CSS复合选择器(重中之重 ☆)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






