本文主要是介绍IE下input框内有一把小叉子,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
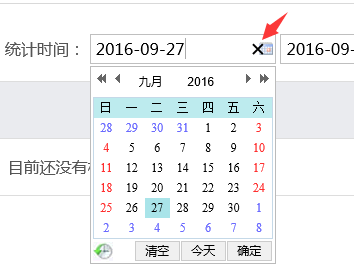
IE浏览器中,使用datepicker插件时,input选择框出现了一把小叉号,而其他浏览器运行正常

这个时候只需要在CSS中添加 input::-ms-clear{display: none;} 就可以解决,也可以通过CSS3中的属性选择器针对特定选择框进行处理,比如:
input[type=search]::-ms-clear{display: none;} /*清除IE下的 search 叉号*/
input[type=text]::-ms-clear{display: none;} /*清除IE下的 text 叉号*///针对Chrome浏览器
input::-webkit-search-cancel-button{display: none;} /*清除谷歌浏览器下的 search 叉号*/在IE10以上测试,这种写法都是没有问题的,IE9及以下还是会有这个问题存在

本文转自 frwupeng517 51CTO博客,原文链接:http://blog.51cto.com/dapengtalk/1856949
这篇关于IE下input框内有一把小叉子的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







