本文主要是介绍纳税服务系统【用户模块之日期组件、上传头像、编辑头像】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
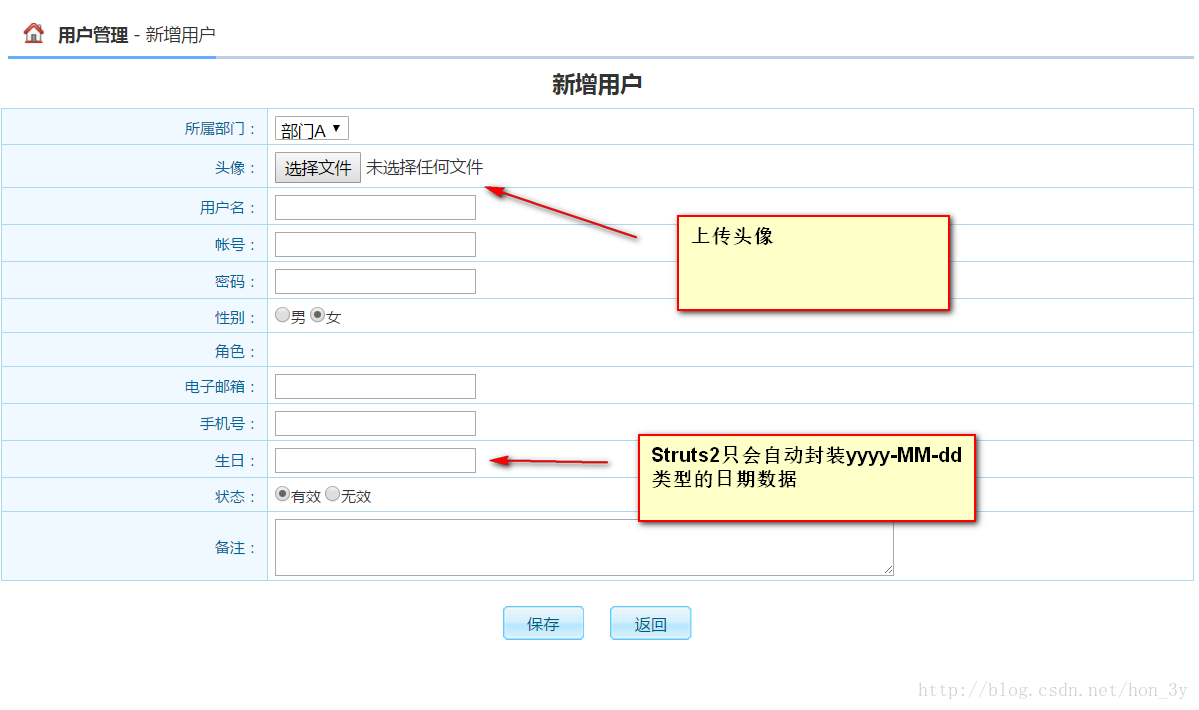
前面我们在写用户模块的时候还有一些没有解决掉的问题:
日期组件
我们都知道Struts2仅仅只会自动封装yyyy-MM-dd格式的日期数据,如果不是这个格式,它就会报错。我们也可以自定义类型转换器来让Struts2匹配多种的日期格式。自定义类型转换器我们已经会了。
我们来用用wdatepicker日期组件,这个组件从源头上就把日期格式定义成yyyy-MM-dd格式了。
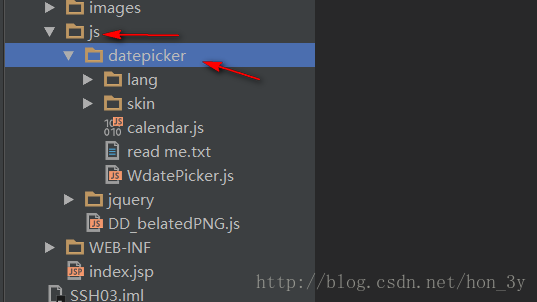
导入文件夹到js目录
引入日期组件
添加用户界面和编辑用户界面都要引入:
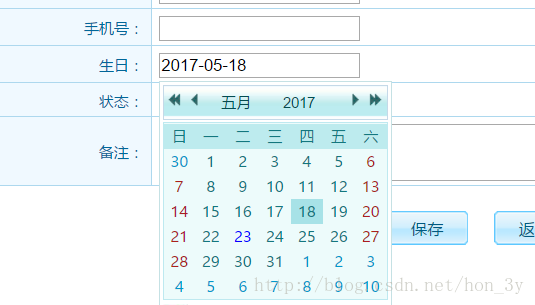
<script type="text/javascript" src="${basePath}js/datepicker/WdatePicker.js"></script>在日期上使用
<tr><td class="tdBg" width="200px">生日:</td><td><s:textfield id="birthday" name="user.birthday" readonly="true" onfocus="WdatePicker({'skin':'whyGreen','dateFmt':'yyyy-MM-dd'});"/></td></tr>编辑页面
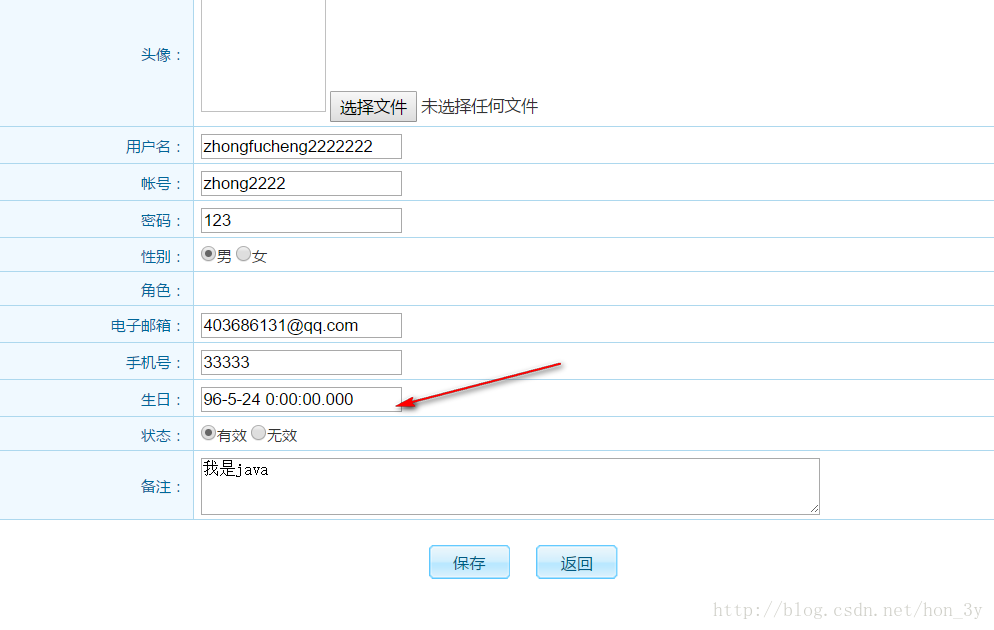
当使用了日期控件的时候,如果不指定格式,回显日期的格式是有点乱的:
因此,我们在指定回显的日期格式:
<td class="tdBg" width="200px">生日:</td><td><s:textfield id="birthday" name="user.birthday" readonly="true"onfocus="WdatePicker({'skin':'whyGreen','dateFmt':'yyyy-MM-dd'})"><s:param name="value"><s:date name='user.birthday' format='yyyy-MM-dd'/></s:param></s:textfield></td>新增上传头像
我们在学习Struts2的时候已经说过Struts2也为我们封装了上传文件的功能。用起来特别简单:http://blog.csdn.net/hon_3y/article/details/71091593
Action处理
Action给出对应的属性值,和setter()方法
/*************上传头像************************/private File headImg;private String headImgFileName;private String headImgContentType;public void setHeadImg(File headImg) {this.headImg = headImg;}public void setHeadImgFileName(String headImgFileName) {this.headImgFileName = headImgFileName;}public void setHeadImgContentType(String headImgContentType) {this.headImgContentType = headImgContentType;}
Action业务方法
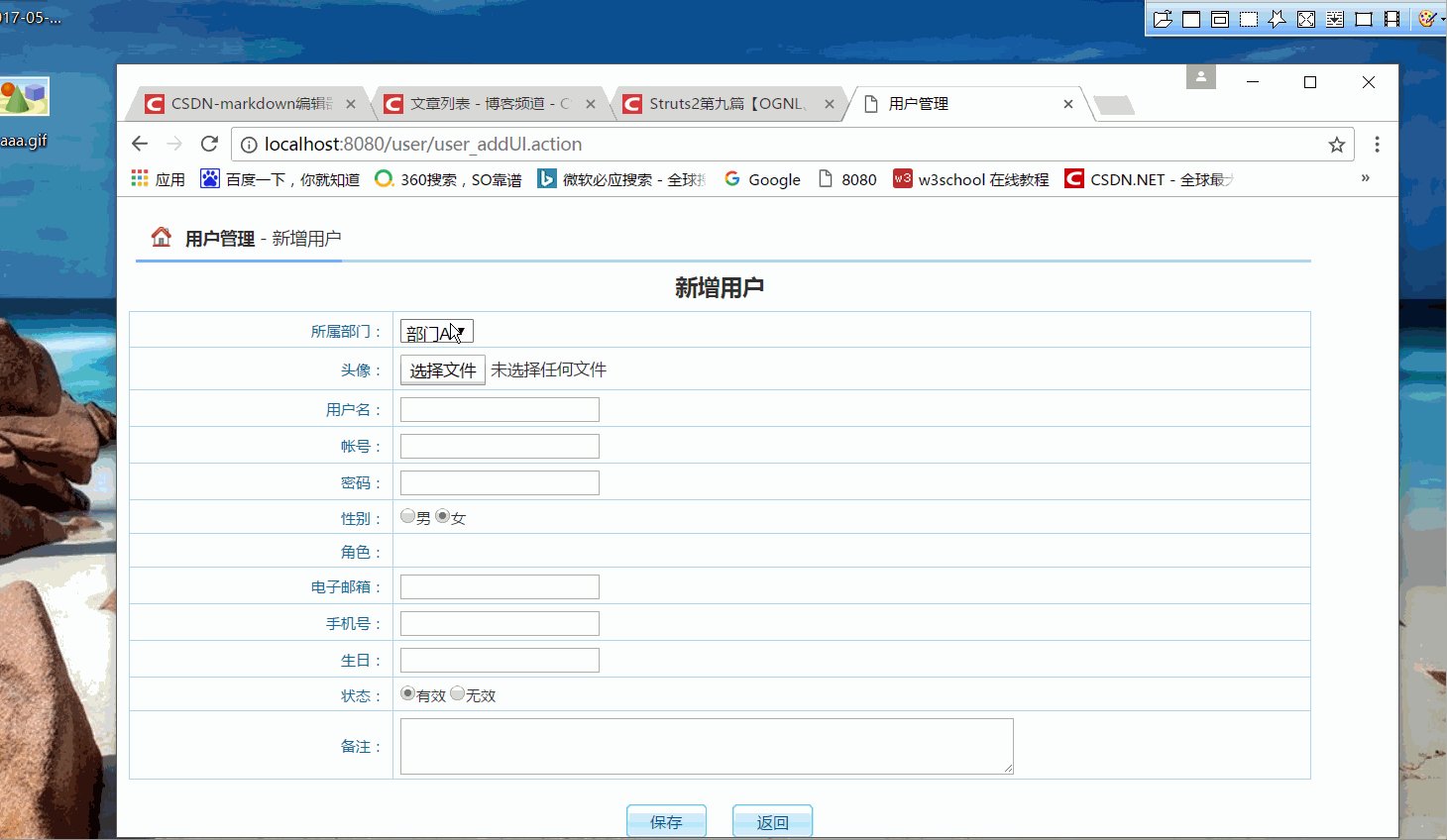
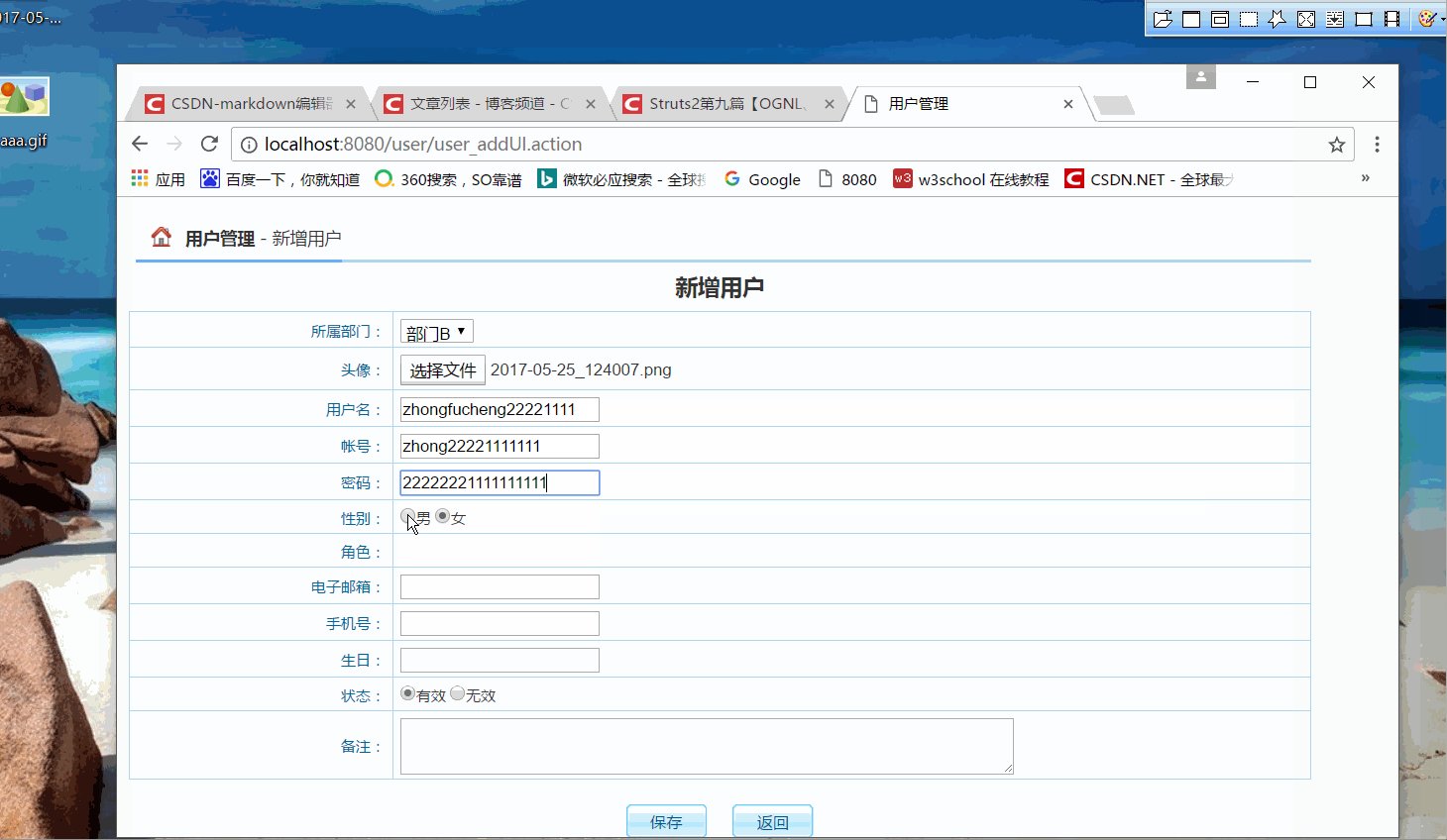
public String add() throws IOException {if (user != null) {//判断用户有没有传入头像if (headImg != null) {//得到要把头像上传到服务器的路径javax.servlet.ServletContext servletContext = ServletActionContext.getServletContext();String realPath = servletContext.getRealPath("upload/user");//由于用户上传的名字可能会相同,如果相同就被覆盖掉,因此我们要修改上传文件的名字【独一无二】headImgFileName = UUID.randomUUID().toString() + headImgFileName.substring(headImgFileName.lastIndexOf("."));FileUtils.copyFile(headImg, new File(realPath, headImgFileName));}//设置图片与用户的关系user.setHeadImg(headImgFileName);userServiceImpl.save(user);//跳转到列表显示页面return "list";}return null;}效果:
修改上传头像
editUI
在编辑显示的时候,需要判断该用户是否有没有上传图片,有的话才显示。不然就会出现一张无法显示的图片。
<td><%--未必用户就有上传图片,因此需要判断一下--%><s:if test="%{user.headImg != null && user.headImg != ''}"><img src="${basePath}upload/user/<s:property value="user.headImg"/>" width="100" height="100"/></s:if><input type="file" name="headImg"/></td>Action处理
用户修改时,Action的处理和新增是一样的。也是判断JSP页面有没有把图片带过来,如果有,修改就行了。
public String edit() throws IOException {//Struts2会自动把JSP带过来的数据封装到User对象上if (user.getId() != null && user != null) {if (headImg != null) {//得到要把头像上传到服务器的路径javax.servlet.ServletContext servletContext = ServletActionContext.getServletContext();String realPath = servletContext.getRealPath("upload/user");//由于用户上传的名字可能会相同,如果相同就被覆盖掉,因此我们要修改上传文件的名字【独一无二】headImgFileName = UUID.randomUUID().toString() + headImgFileName.substring(headImgFileName.lastIndexOf("."));FileUtils.copyFile(headImg, new File(realPath, headImgFileName));//设置图片与用户的关系user.setHeadImg(headImgFileName);}userServiceImpl.update(user);}return "list";}效果:
这篇关于纳税服务系统【用户模块之日期组件、上传头像、编辑头像】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!