本文主要是介绍GitHub 官方App终于来了,「同性交友」更加便捷,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
整理 | 夕颜
出品 | AI科技大本营(ID:rgznai100) 在 11 月 13 日举行的 GitHub Universe 大会上,GitHub发布了诸多重大更新,其中包括 GitHub Actions 正式应用、新功能 GitHub Packages 进入测试阶段、重新设计的通知体验、发布GitHub移动版等。这里面最让人兴奋的,还是这家全球最大程序员社交网站终于出 App 了,包括针对 iOS 智能手机和 iPad 推出的 GitHub 移动应用程序。而 Android 应用也将于 2020 年初发布。 根据上周发布的 2019 年 Octoverse 报告,全世界有超过 4000 万开发人员正在使用 GitHub。使用 GitHub 移动版,你可以在任何地方查看代码、合并更改并共享反馈。 之前还有很多人纳闷,为什么 GitHub 除了 Desktop Github for Mac 和第三方应用 My Github,以及网页版之外,不出一款移动端 App,现在不用猜测其中的原因了。GitHub 已经推出了 iOS 的 Beta 版,并且即将在 Android 上推出。 注册 GitHub Mobile 预览版 :https://github.com/mobile 

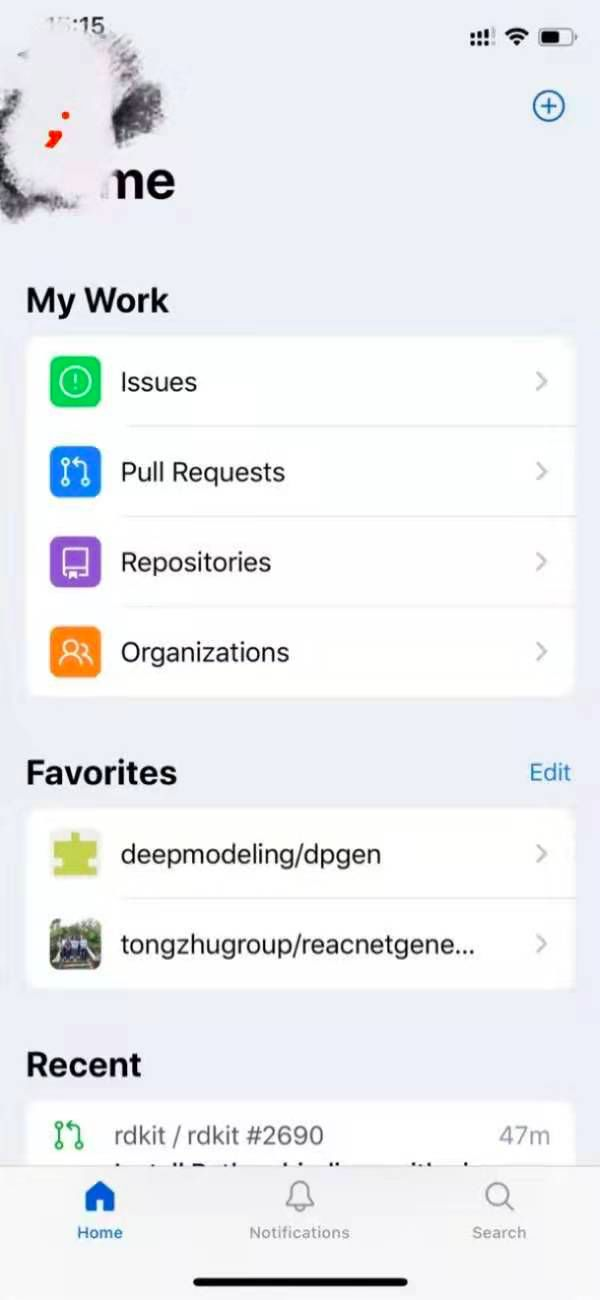
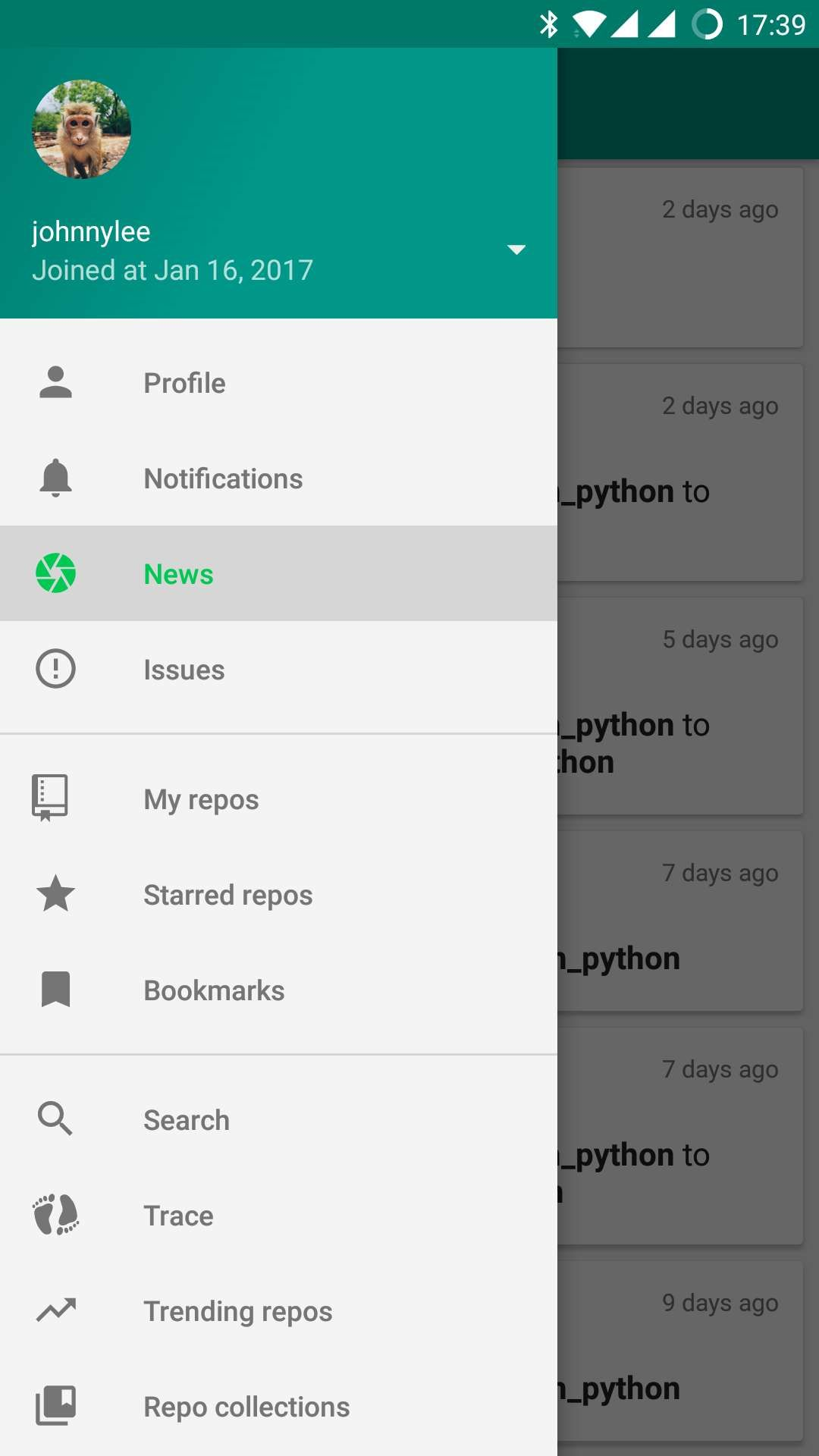
从网友分享的 iOS 移动版 App 内测截图可以看到,移动设备上的 GitHub 将允许用户收到正在进行的开源或私有项目通知,合并拉取请求,提交新问题,或向存储库添加代码。App 还有 Favorites、Recent、Pinned 等功能,方便用户标记感兴趣的项目。 “我敢打赌,五年内在 GitHub 上进行的互动有一半以上将在移动设备上进行”, GitHub 首席执行官 Nat Friedman 在新闻发布会上说。 GitHub 工程副总裁 Dana Lawson 表示:“这有点像是在完善 GitHub 体验,使用移动设备,你可以管理、分类和清除通知,对拉取请求进行协作,当被直接提及时也可以接收推送通知。” 除了移动版 GitHub 之外,GitHub 今天还发布了几项重要公告,包括 GitHub Actions 和 Packages 的普遍可用性,重新设计的通知体验,在 GitHub 上导航代码的新方法,新的搜索体验,在团队中分配工作的两个选项 :轮循和负载均衡,计划提醒等。 GitHub Actions 可用于管理和采用有效的工作流程,GitHub 去年在 GitHub Universe 上介绍了这款产品,并分享了一些计划,宣布 Actions 可以在今年夏天全面上市,并提供持续集成支持。Packages 是一个软件包管理注册表,GitHub Package Registry 于今年春季以有限的 Beta 版本首次亮相,现在已普遍可用。 自托管的运行程序也将普遍可操作,以便企业客户可以在自己的服务器上托管操作。 “这是你们希望平台可以拓展的地方…我对 GitHub 以外的人所说的话是,这是所有未来 GitHub 平台计划的起点,无论是代码到云管道还是安全功能,甚至可能是 AI 和 ML 未来工作负载的类型”,GitHub 工程高级副总裁 Jason Warner 在电话采访中告诉 VentureBeat。 今天,GitHub 还引入了许多其他功能,包括针对所有 Ruby、Python 和 Go 存储库的语义代码导航;计划拉取请求提醒的能力;以及将代码审核分配给特定团队成员的能力。 GitHub 客户端还将提供改进的通知体验,以帮助开发人员快速处理请团队合作请求。 5 月 23 日,GitHub 推出 GitHub Sponsors,通过这个工具,用户可给自己每天使用的开源项目捐钱。从今天开始,团队也将可以从 GitHub Sponsors 获得资金支持。在此之前,GitHub Sponsors 仅向个人开发者开放。 GitHub 高级产品经理 Devon Zuegel 说道:“有了 GitHub Sponsors,开发人员可以直接从他们的日常工作流程中相互帮助。” 官方App 苹果版已经可以下载,而安卓版要等到明年,这里莱蒙推荐一款也非常好用的 Openhub 的 App ,在文末回复:github 即可获得。

https://venturebeat.com/2019/11/13/github-launches-ios-app-android-app-coming-in-2020/
这篇关于GitHub 官方App终于来了,「同性交友」更加便捷的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!