本文主要是介绍corona如何修复动画中的闪烁?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
闪烁是一个广义术语,通常指动画序列中闪烁或不稳定的外观。它可以显示为整个图像从帧到帧的亮度变化、大斑点或像素大小的萤火虫。通常,闪烁是不需要的,不应出现。如果您看到它,则表明场景设置存在问题或存在错误。
corona只不过有几种类型的闪烁:
1、大斑点

斑点可能由各种问题引起。在这种情况下 - 错误的 UHD 缓存设置。
解决方案:
- 确保渲染设置窗口的性能选项卡中的辅助求解器设置为UHD 缓存。 - 确保您使用的是UHD 缓存设置卷展栏中的“动画(无闪烁)”预设。
萤火虫
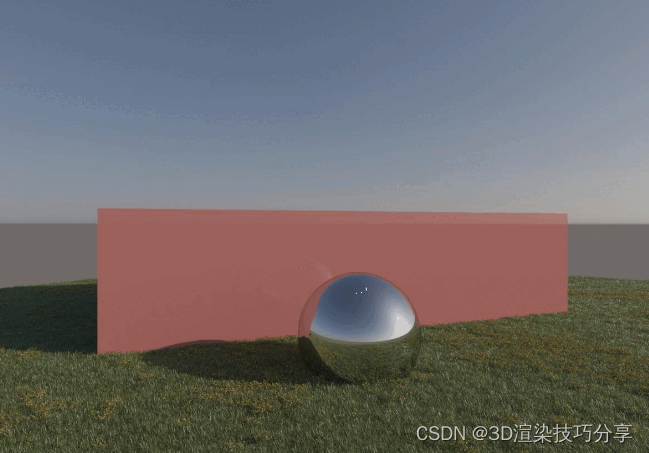
萤火虫是单个明亮像素,通常在使用不正确的灯光设置或高材料光泽度值时出现。当有一个小光源(例如太阳)在物体中反射时,它们也可以在正确的光线和材质设置下出现:萤火虫

在球体表面可见,并且它在粉红色框中的反射。
解决方案:
-避免使用不切实际的明亮灯光,尤其是当它们很小的时候。较少数量的小而强的灯意味着较少的萤火虫。
- 如果可能,请使用光源较大、强度较低的环境照明。这将减轻反射和折射中的萤火虫。
- 如果可能的话,我在萤火虫出现的地方具有反光材料的光泽度。这会稍微模糊萤火虫,使它们不那么明显。
- 渲染更多通道(每帧允许更长的渲染时间)。这提高了整体图像质量。
- 如果可能,以更高的分辨率渲染,以便以更高的质量渲染反射和折射。
- 如果萤火虫是由 Corona Sun 引起的,您可以使用 Corona Sun 中的排除列表将萤火虫出现的对象排除在太阳的影响之外(如果萤火虫出现在草地、树叶等上,则很有用)。
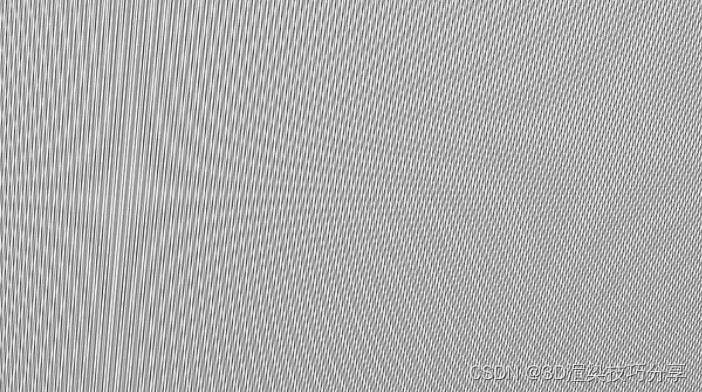
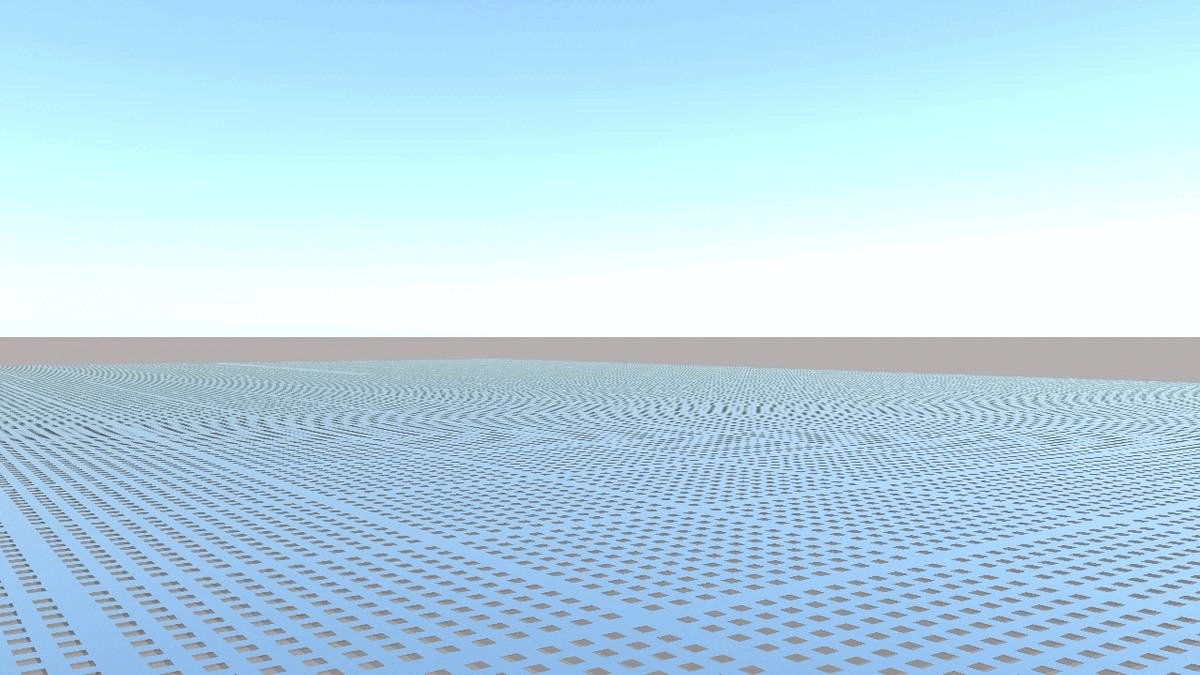
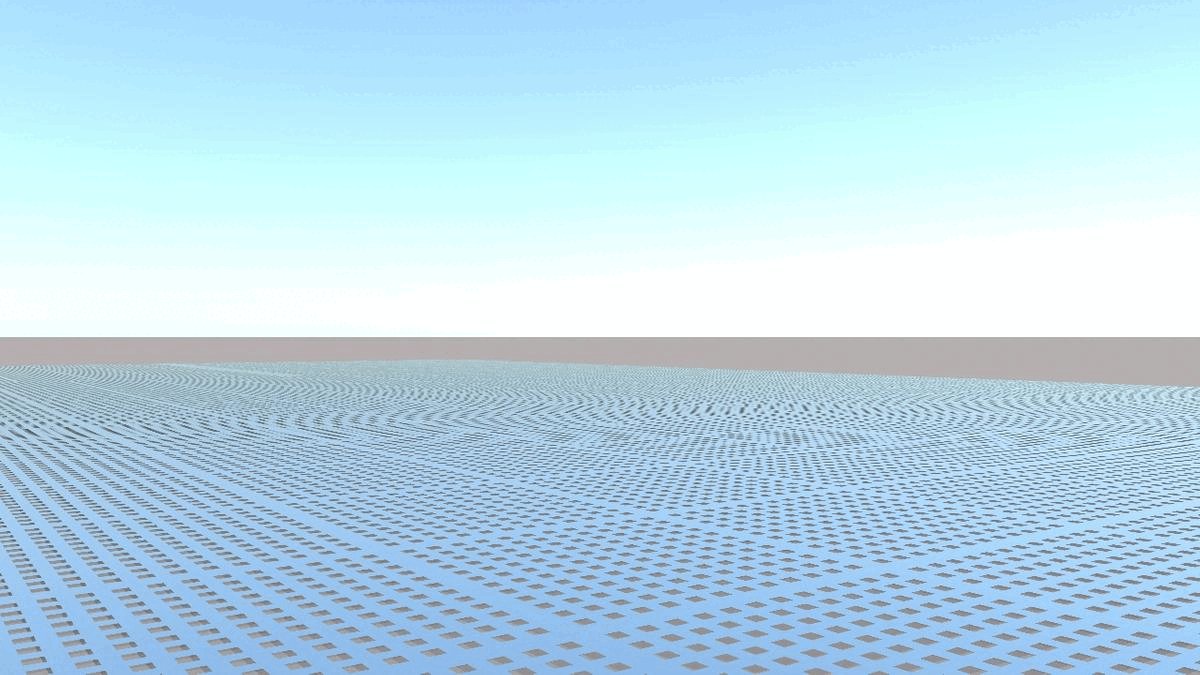
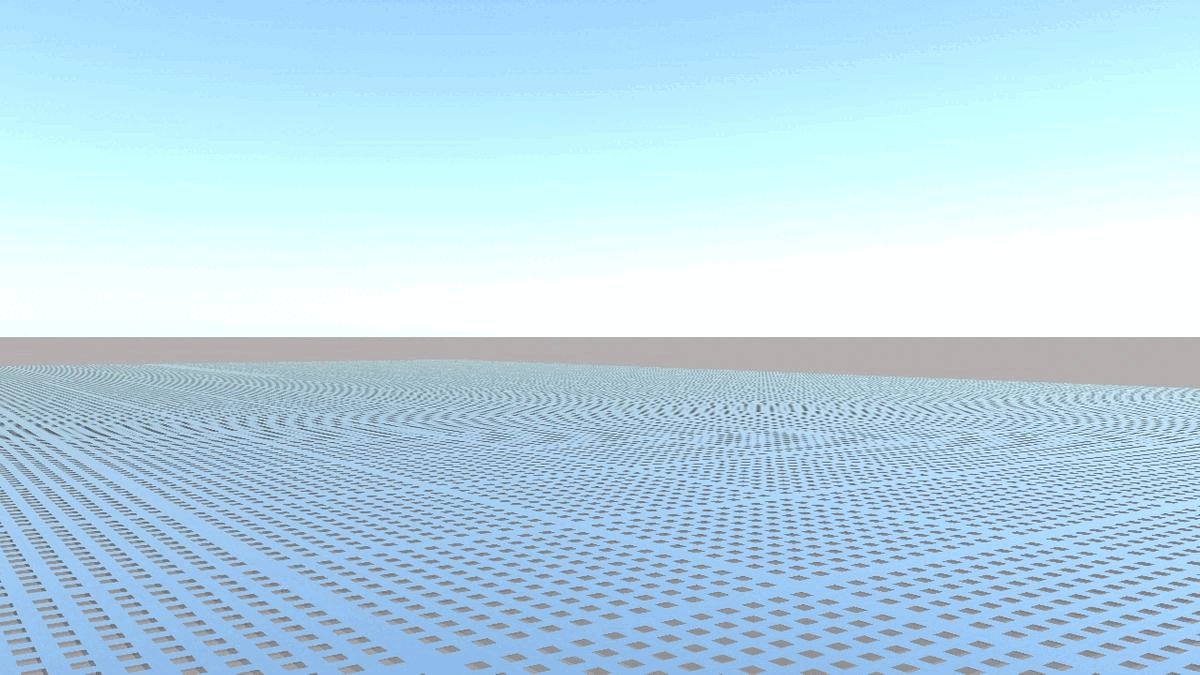
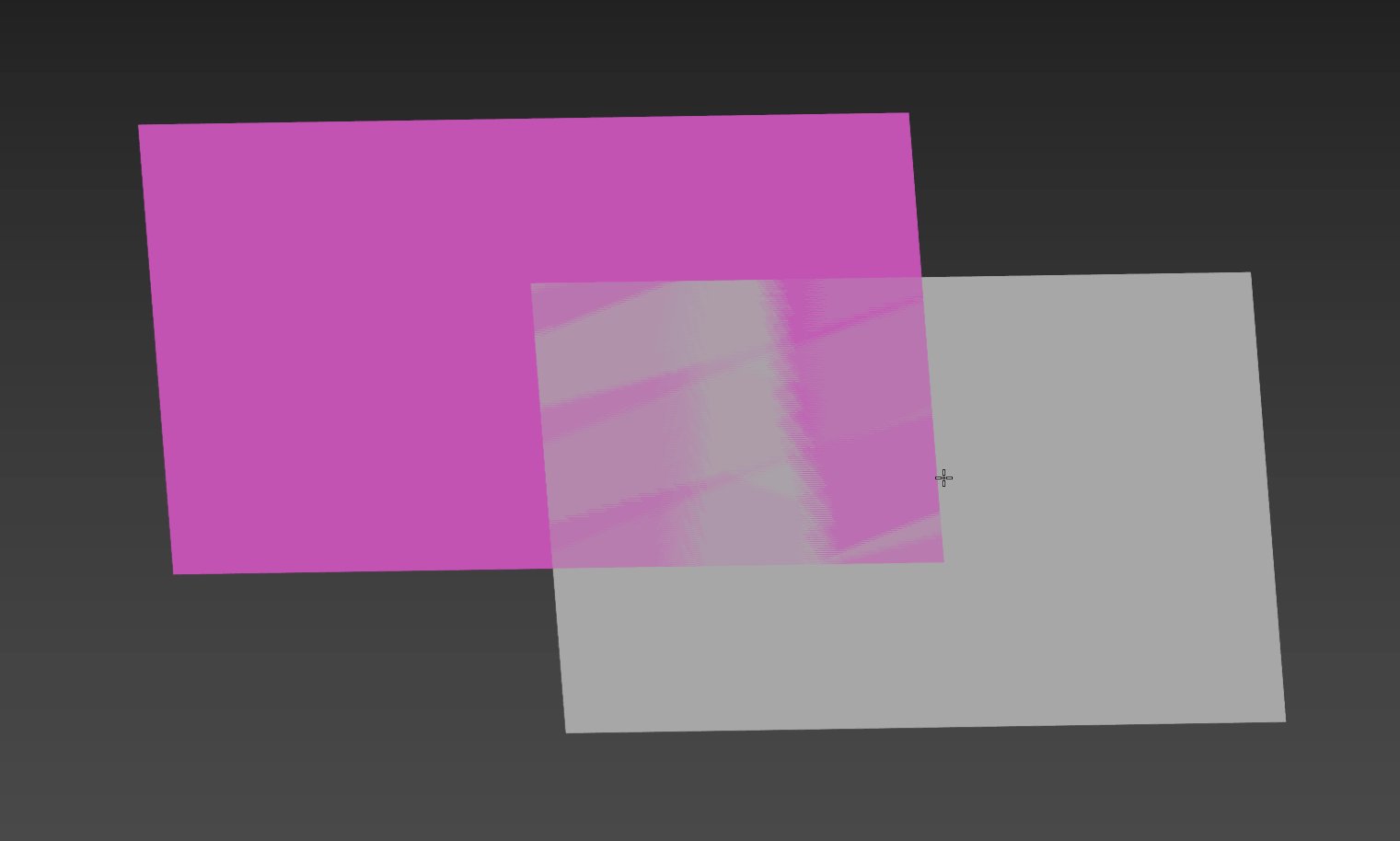
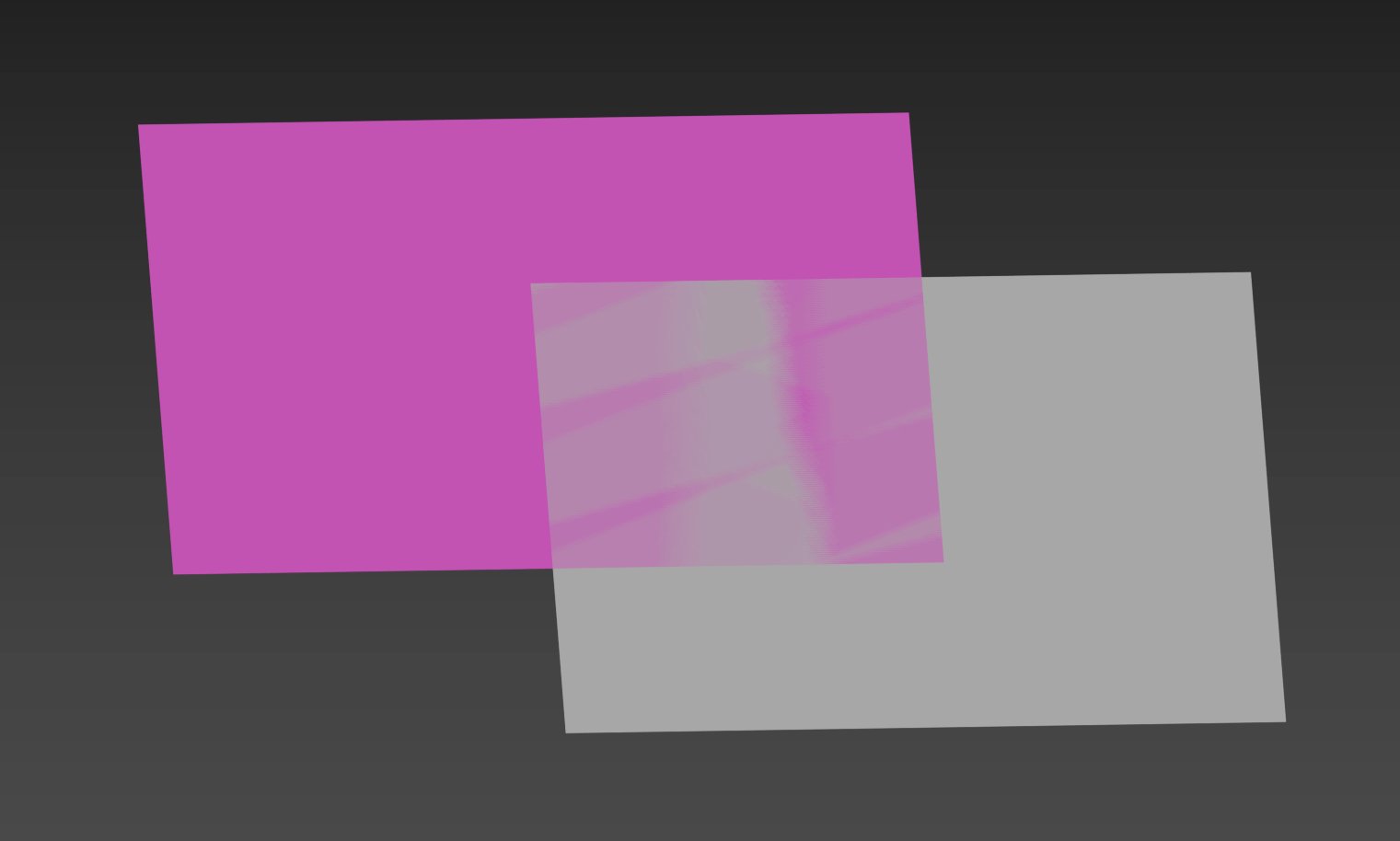
3.波纹-当两个或多个图案(例如两组平行线)彼此重叠时,通常会看到闪烁的效果。铁丝网、地砖等物品可能会发生这种情况。
请注意,这是一种预期效果,在现实生活中也会发生,例如在数码摄影中会出现这种情况。

静态云纹图案。

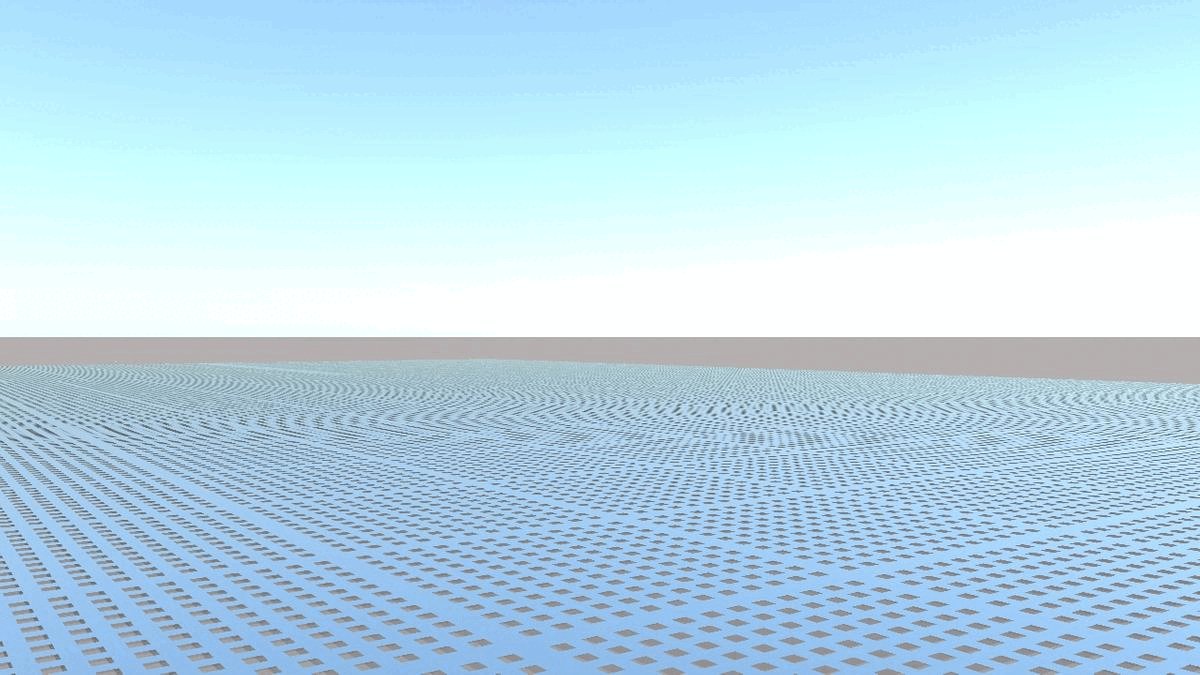
当相机在具有详细纹理的表面上移动时,会出现波纹图案。
解决方案:
- 以更高分辨率渲染您的帧并在后期制作中缩小它们。
- 使用具有较高宽度值的图像过滤器 - 它会通过在渲染过程中稍微模糊图像来抑制波纹图案和其他伪影(您可以选择图像过滤器并在 - 3ds Max 中更改其宽度:渲染设置 > 系统 > 帧
缓冲区> 图像过滤器
- Cinema 4D:渲染设置 > Corona > 帧缓冲区设置
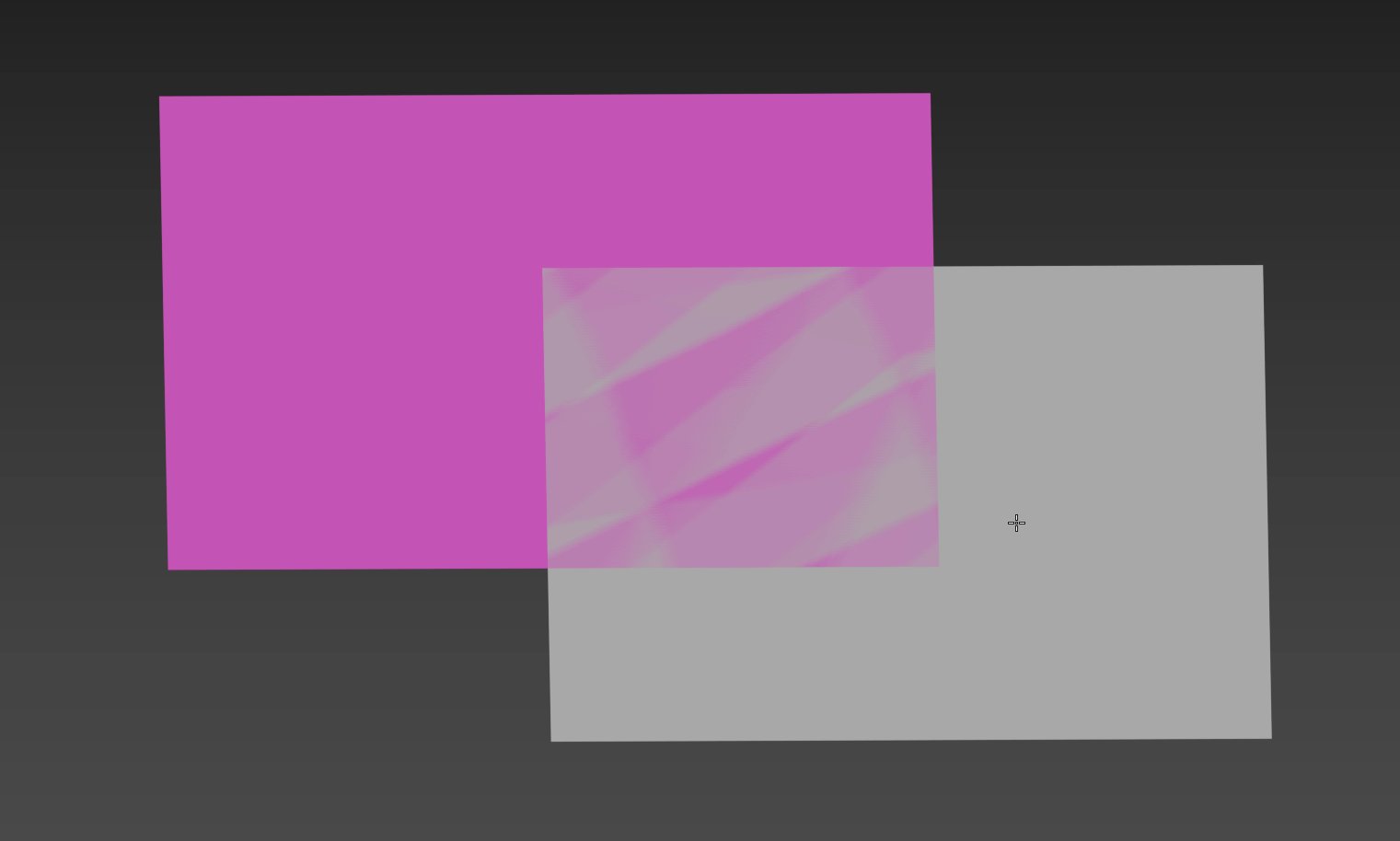
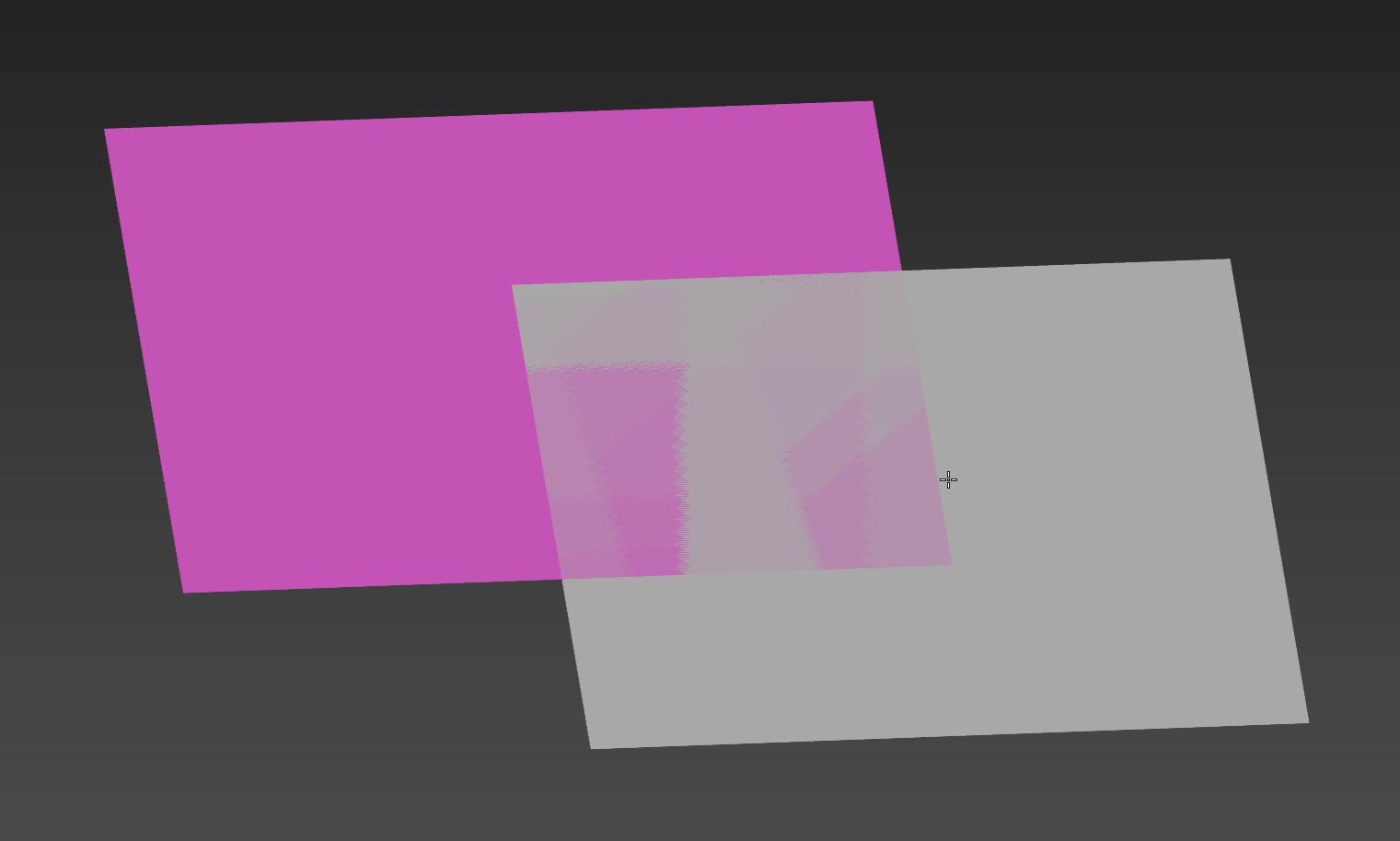
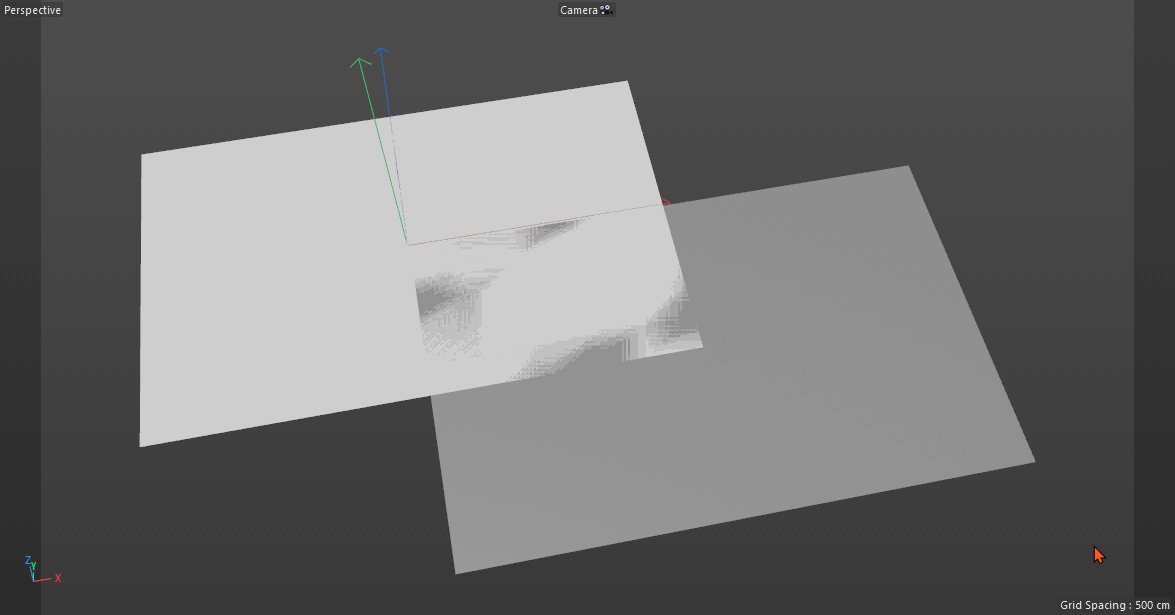
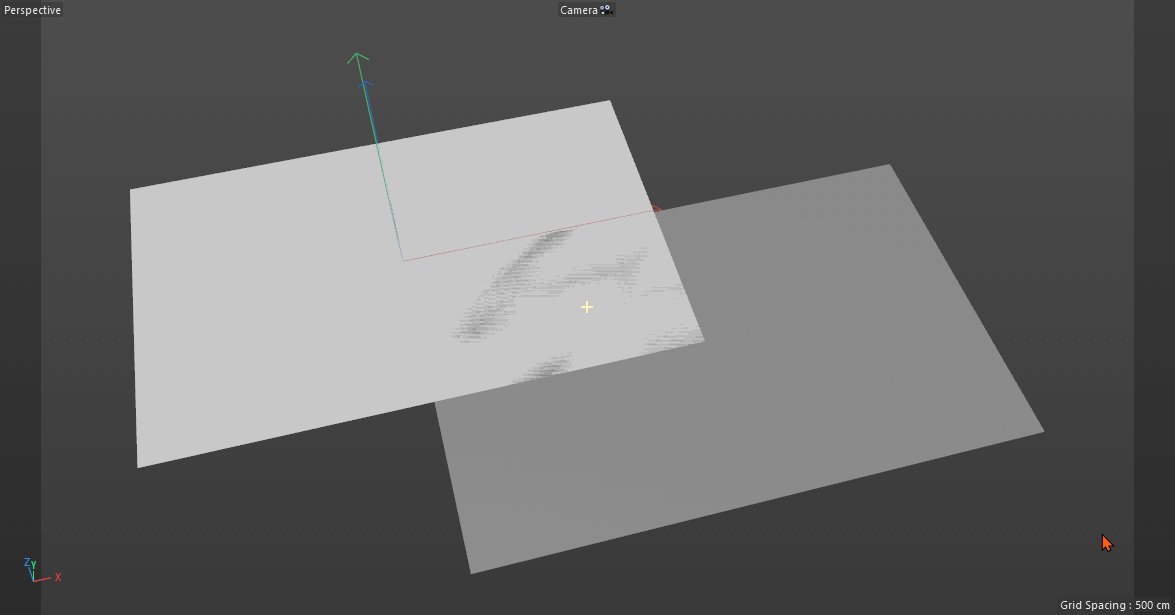
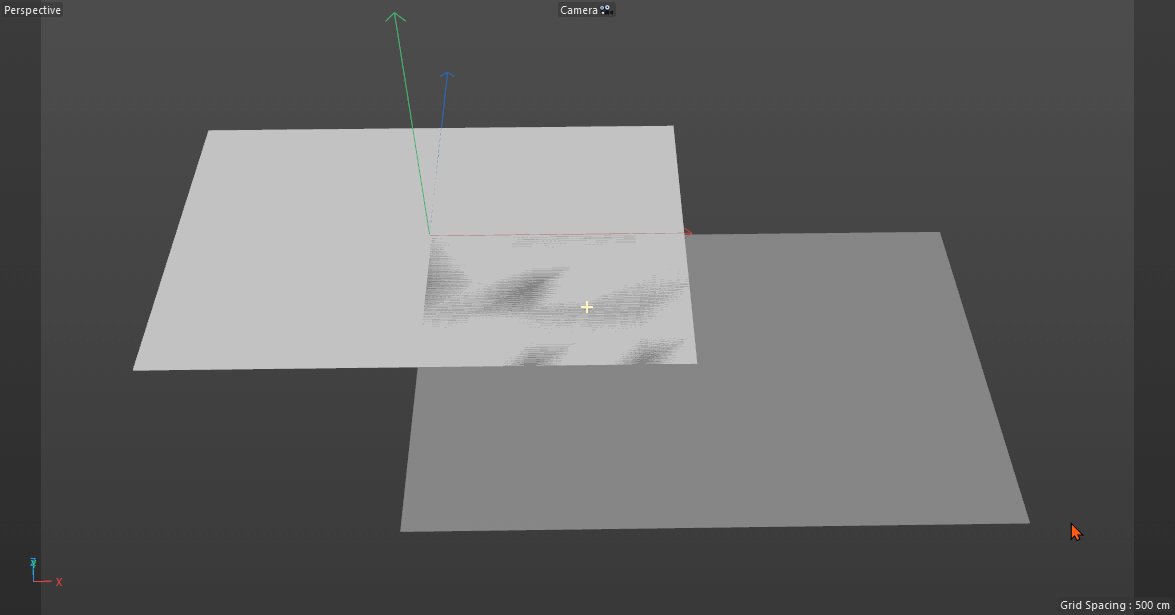
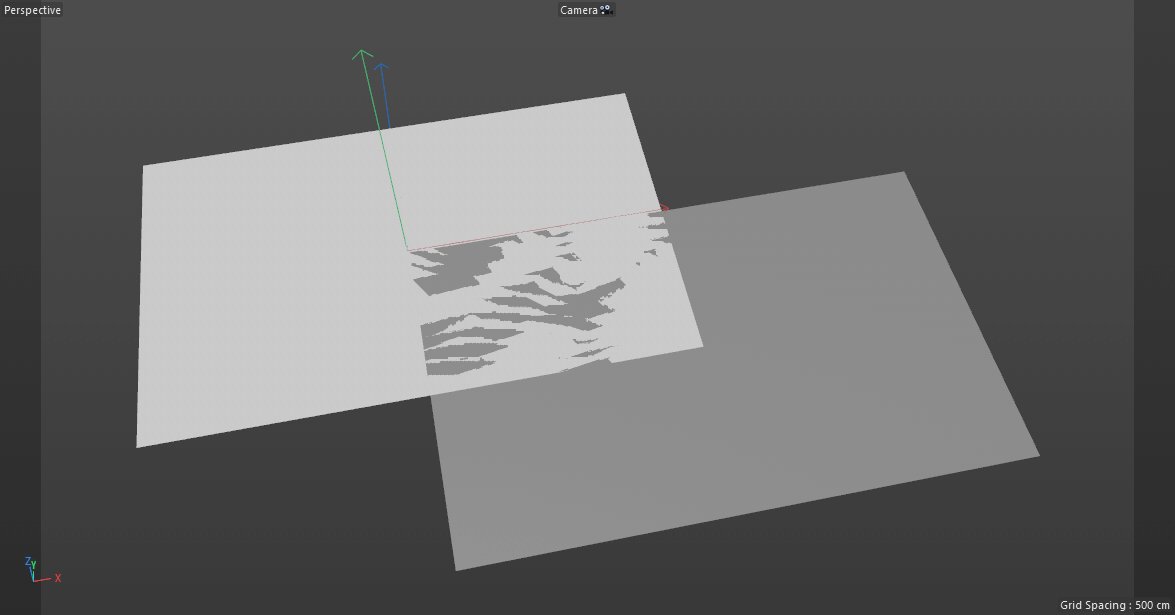
4.Z 冲突-当两个多边形相互重叠时发生。如果多边形占据完全相同的 3D 空间,由于 3D 视口显示和渲染本身的一些不精确,它们将争先恐后地显示并相互闪烁: 在 3ds Max 视口中看到的 Z-fighting: ...和相同的效果在 Cinema 4D 中: Z-fighting in a rendered sequence: 解决方案:如果同一空间中有多个闪烁的多边形,则将任何闪烁的多边形移动到不同的位置(例如:将闪烁的对象向上或向下移动一点点,这样它就不会不与其他物体重叠)。 

5.焦散 ——目前在动画中渲染焦散在很多情况下都可以正常工作,但有时可能会出现闪烁,具体取决于场景比例、复杂度、相机移动速度等。
6.降噪器- 通常,不建议对动画使用降噪器,因为它们不支持帧之间的任何类型的时间一致性,并且可能会引入大规模闪烁。最好在没有降噪器的情况下渲染序列,或者在第 3 方后处理应用程序中对降噪输出应用额外的抗闪烁过滤器。
3ds Max如何使用Corona降噪?_3D渲染技巧分享的博客-CSDN博客
如何加快corona的渲染速度?
corona项目渲染慢、渲染卡顿、渲染崩溃,本地硬件配置不够,想要加速渲染,在不增加额外的硬件成本投入的情况下,最好的解决方式是使用渲云云渲染,在云端批量渲染,批量出结果,maya可分块渲染,享受高配置、高内存、高性能服务器带来极致的渲染速度,节省渲染时间,提高工作效率。
渲云支持的软件囊括D5、Unreal Engine、3ds Max、Maya、C4D、Houdini、Clarisse、keyshot、katana、Blender、NUKE、VRAY Standalone、Vred等,基本涵盖业内CG人会使用到的各类常规软件,目前还在不断增加,满足不同用户的软件差异性需求。
还可以使用云端一体解决方案,赞奇云工作站。
- 通过赞奇云工作站打造云制作平台,实现权限管理、流程管理、 项目进程管理、任务信息同步
- 通过云工作站、软件中心、云盘、渲云云渲染 打通 素材上传 -> 云上制作坐席置备 -> 设计 ->渲染 -> 合成呈现全流程环节。
- 实现异地协同制作,同时提供安全的存储服务,有效的报障数据 的高速传输,并避免数据泄露
这篇关于corona如何修复动画中的闪烁?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









