本文主要是介绍vue + ueditor+ kityformula使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近项目中要求富文本能插入方差的数学公式,例如平面度 ▱、平行度 // ,为满足客户要求,在网上一顿查找资料,发现ueditor结合kityformula满足要求
准备工作
-
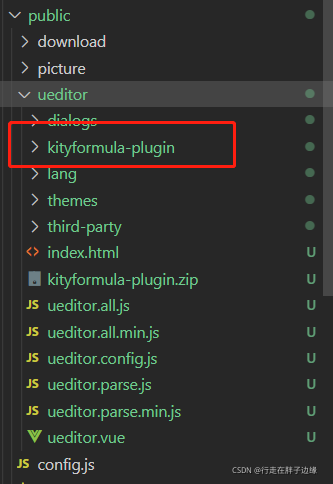
ueditor下载,并放在public/ueditor目录下,注意我是VUE3

-
kityformula下载放在public/ueditor/

-
vue-ueditor-wrap 安装
npm i vue-ueditor-wrap
-
在页面引入 vue-ueditor-wrap,并注册组件


-
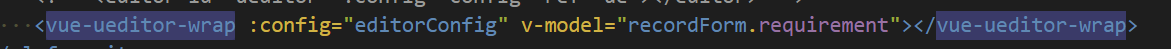
页面使用,并在data中添加配置

editorConfig:{// 你的UEditor资源存放的路径,相对于打包后的index.htmlUEDITOR_HOME_URL: "/UEditor/",// 编辑器不自动被内容撑高autoHeightEnabled: false,// 初始容器高度initialFrameHeight: 300,// 初始容器宽度initialFrameWidth: "80%",// 关闭自动保存enableAutoSave: false,// 解决弹框中使用富文本被遮盖的问题zIndex: 99999,// 自定义工具栏,需要额外选项可以参考ueditor.config.jstoolbars: [["fullscreen","source","|","bold","italic","underline","|","fontsize","fontfamily","|","kityformula","preview","|","justifyleft","justifycenter","justifyright","justifyjustify","|"]]}
- 在public/index.html 加载静态资源
<!-- 静态资源 --><script type="text/javascript" charset="utf-8" src="./ueditor/ueditor.config.js"></script><script type="text/javascript" charset="utf-8" src="./ueditor/ueditor.all.min.js"></script><script src="./ueditor/kityformula-plugin/addKityFormulaDialog.js"></script><script src="./ueditor/kityformula-plugin/getKfContent.js"></script><script src="./ueditor/kityformula-plugin/defaultFilterFix.js"></script>
至此,可以正常运行
如需扩展字符,请继续向下看
- 打开kity-formula-render.all.js文件,找到 如下代码,在map中加入flatness: “▱”,
/*!1. 字体主文件*/_p[29] = {value: function() {return {meta: {fontFamily: 'KF AMS MAIN',src: 'KF_AMS_MAIN.woff'},map: {
- 修改 assets/images/toolbar/char.png 文件,将自己需要的图标加上去,这里需要一点点的ps功力
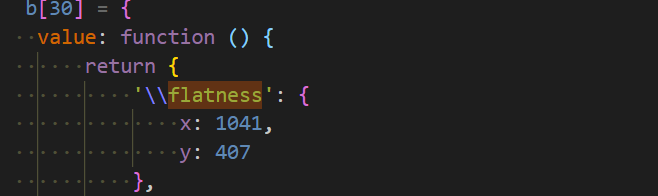
- 在kityformula-editor.all.min.js文件, 找到b[30],将如下代码填进去,z、y表示坐标,需要自己计算
'\\flatness': {x: 1041,y: 407},

3.搜索’blacksquare‘ 并在后面加上’flatness‘
现在我们的字符▱ 就被加上去了。
阶段性结束,准备休息了
结果项目经理又说太丑了,公式生成的图片太大了,我一看确实是丑,接着改吧
修改文件:kityformula-plugin/kityformula/js/kityformula-editor.all.min.js
查找 padding:[20,50],改为pading:[2,5]
这样一看,嗯舒服多了
这篇关于vue + ueditor+ kityformula使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



