本文主要是介绍核电堆芯组件动态特性试验研究,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
u 核电试验概述
反应堆是核电事业的核心组成部分之一,堆内构件、堆芯燃料组件等部件在冷却剂流动冲击下,会诱发剧烈振动,导致堆芯内试验件流道不稳定。为了保障反应堆的安全运行,根据国家核安全法规规定,有必要对受冷却剂冲击的堆内构件进行振动特性试验,用于判断系统和零部件在一定流速范围内是否存在导致组件失稳的临界流速。
由于堆芯构件和流场的复杂性,目前在理论上可靠的计算流场分布和压降,并求解作用于堆内构件的脉动压力载荷很困难,无法研究其实际影响,需通过在模拟运行工况进行模型试验予以验证,验证结构部件流致振动引起的疲劳特性以及结构完整性,获取堆体结构设计的薄弱环节,为改进和确保反应堆安全运行提供数据支撑。
根据XXX型反应堆流致振动相关标准,堆内构件动态特性研究相关试验主要包括:
-
振动特性试验:空气和静水中的模态动力学参数研究试验;
-
流致振动试验:不同流速工况下结构的振动及应变响应特性试验;
-
耐振试验:额定工况下结构因流致振动引起的特性变化试验;
-
强度试验:堆芯管束等零部件结构跌落冲击、抗振试验等;

图1 堆芯结构示意图(上图源于网络)
u 技术难点
-
堆体结构庞大,堆芯组件复杂、参数特性耦合影响严重
-
堆芯具有流固耦合边界约束,结构阻尼较大、非线性特性明显
-
堆芯组件结构复杂、薄壁管束众多,空间狭小,载荷测试复杂
-
堆芯组件流致振动激励变形较小,流场分布复杂,干扰源较多,测试困难
-
核电事业工程测试技术研究较少,零部件结构较多、超大阻尼、结构参数复杂
u 工程价值
本工程试验项目受XXX科研单位委托开展堆芯结构动力学试验研究,获得了具有重要工程价值的试验结果,并圆满完成了本次任务。具体工程意义如下:
-
通过堆芯结构工程测试技术研究,获取了整套零部件结构模态动力学参数、流致振动、耐振试验及冲击等载荷试验数据,为堆芯系统结构稳定性研究提供依据。
-
通过堆芯组件结构测试技术研究改进试验模型,促进动态设计和结构优化,校核动态载荷强度,为研究典型结构动态性能提供数据支撑。
-
通过模拟环境设计典型流致激励条件,研究结构典型流速下的流致振动特性,深入分析组件失稳的临界状态,避免共振的发生。
-
通过设计组件跌落环境,模拟冲击载荷对系统结构部件的损伤破坏特性,为结构强度校核与优化数据依据。

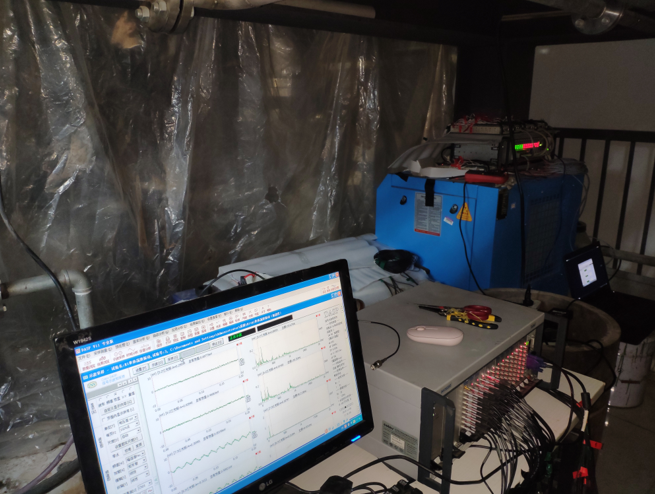
图2 堆芯结构流致试验现场
这篇关于核电堆芯组件动态特性试验研究的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





