本文主要是介绍心理咨询服务预约小程序的效果如何,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
心理咨询机构很多,随着人们生活压力提升及生活多样化,部分人群在心理方面可能会面对各种不适,因此寻找心理咨询机构成为优先选项。
对商家来说,市场中拥有很多需求客户,且具备跨区域服务性,传统线下引流拓客方式效果不足,线上又缺少平台,没有预约体系及客户互动营销属性,难以在多个平台宣传自己的信息及赋能客户触达等。
通过【雨科】平台搭建心理咨询小程序,展示服务内容让客户查看及填写信息预约,多种信息承载方式及多平台覆盖推广及在线互动、咨询、营销等,模板搭建快速上线使用,触达及内部管理都非常方便快捷。

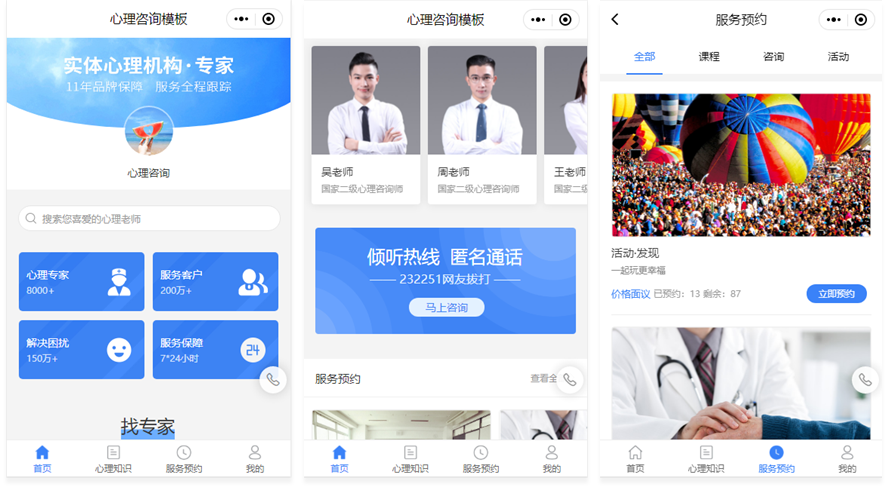
1、服务信息展示
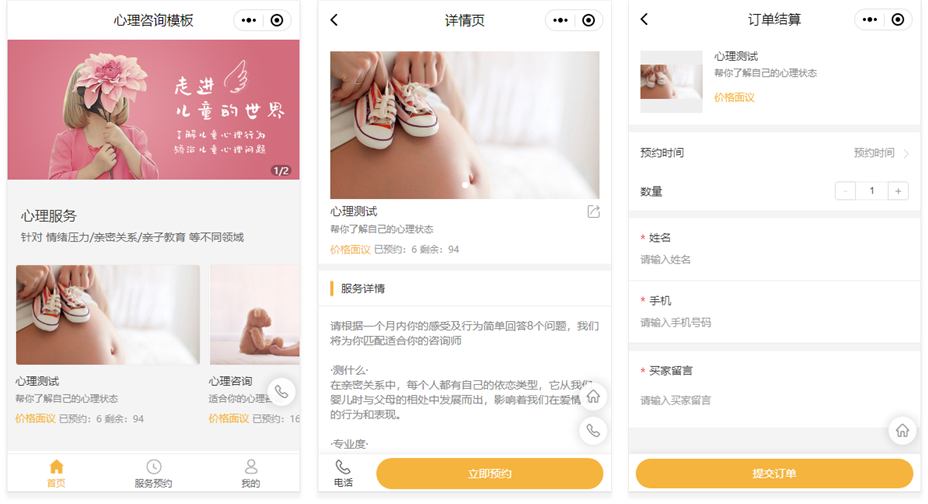
小程序支持多信息模块打造心理咨询品牌网站,将服务多规格形式上架,精美呈现让用户浏览/搜索找到所需服务预约,上架后台响应跟进订单,通过图文、文章、视频、音频、文件等更可展示多种不同效果,提升客户信任度。
通过智能名片可以将心理医生信息进行展示让用户直接咨询或联系,也便于员工推广,同时商机雷达功能获取潜在客户需求线索,便于商家找到目标客户跟进。
多平台小程序发布到微信、百度、头条抖音、支付宝、快手平台,符合平台生态更利于推广、基于平台获得流量及用户触达,提升公域拓客率。

还可将案例、门店地址、环境等信息展示,在线咨询及添加联系方式等。
2、客户互动
除了心理服务预约外,还可以通过表单、留言、查询、答题、信息发布等方式实现平台互动,比如表单收集信息、留言获取潜在需求完善服务等。

3、服务营销
优惠券、新人有礼在外部可以吸引用户进入小程序,内容则可以提升客户购买服务率及复购等,多渠道及页面推广。
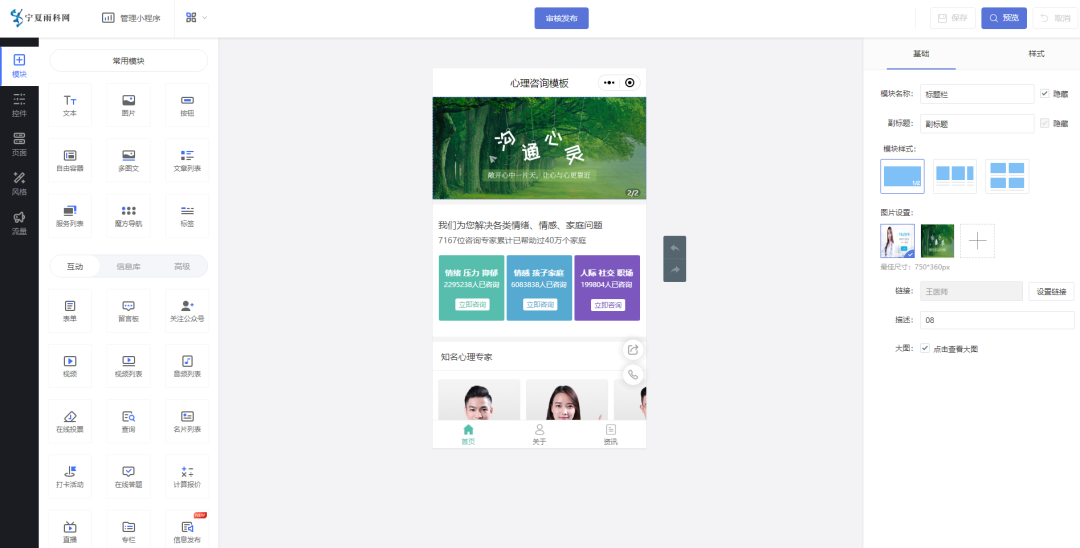
4、设计制作
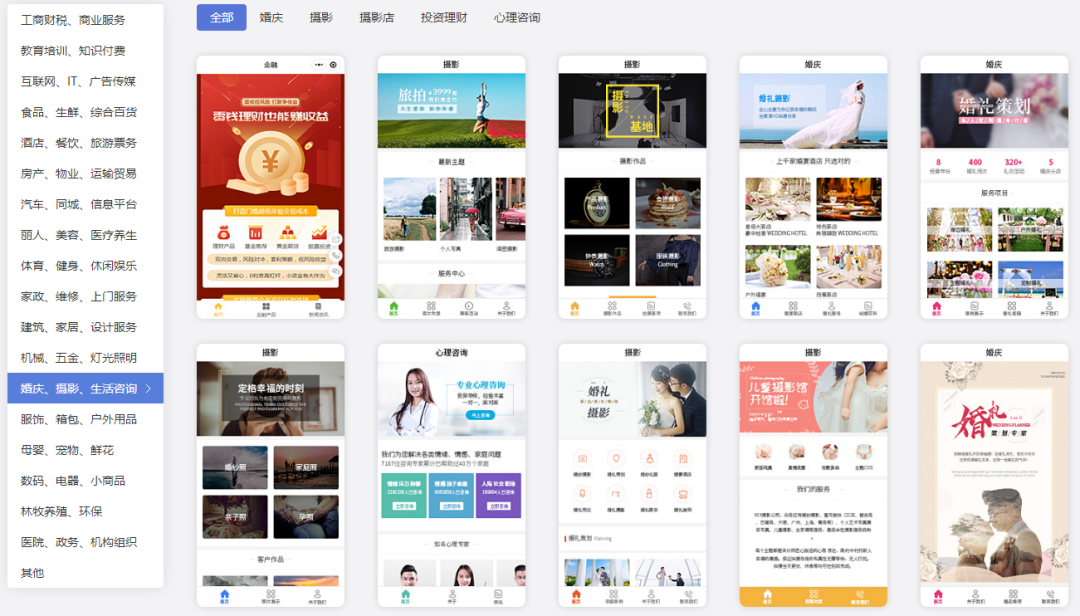
现成的心理咨询小程序模板,直接替换修改使用,后台上传服务、设置各功能在小程序里使用及各控件,可实现快速制作,后端管理与前端交互都很方便。

通过小程序,让商家快速获得线上能力,线上展示品牌内容,让用户便捷预约服务到店及提升整体拓客率。
更多内容现在就搜索【雨科】平台制作心理咨询小程序吧。

↓↓↓点击“官网”直达
这篇关于心理咨询服务预约小程序的效果如何的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




