本文主要是介绍【微信技术-微信公众号】------- 通过Java和JavaScript实现获取地理位置接口:wx.getLocation的使用实例【JS-SDK】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一,分为前端【Jquery+微信JS-SDK】、后端[Java+SpringBoot]两部部分。
1.前端:
(1).引用Jq脚本文件.
<script src="/libs/jquery/jquery-3.2.1.min.js"></script>(2).引用微信js-sdk的脚本文件.
<script src="http://res2.wx.qq.com/open/js/jweixin-1.6.0.js"></script>(3).全部实例代码如下:
<!DOCTYPE html> <html lang="en"> <head><title></title><meta charset="utf-8" /><meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" name="viewport" /><meta content="yes" name="apple-mobile-web-app-capable" /><meta content="black" name="apple-mobile-web-app-status-bar-style" /><meta content="telephone=no" name="format-detection" /> </head> <body><script src="/libs/jquery/jquery-3.2.1.min.js"></script> <script src="http://res2.wx.qq.com/open/js/jweixin-1.6.0.js"></script> <script>//获取当前地址;var hrefUrl=location.href.split('#')[0];//第一步:获取js-sdk的config信息//ajax方法是封装后的方法不要照搬 ajax方法请使用自己的window.fnWxMethod=function(){var params=[hrefUrl];var api="com.wx.wxGetShareData.fn_GetShareData";jYd.fnAjax(params,api,function (ret) {if(ret.success=="1"){var wxJson=ret.json;alert(JSON.stringify(wxJson));window.fnGetWxConfig(wxJson.appId,wxJson.timestamp,wxJson.nonceStr,wxJson.signature);}});};window.fnWxMethod();//第二步:微信jsJDK配置window.fnGetWxConfig=function(appId,timestamp,nonceStr,signature){wx.config({debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。appId: appId, // 必填,公众号的唯一标识timestamp: timestamp, // 必填,生成签名的时间戳nonceStr: nonceStr, // 必填,生成签名的随机串signature: signature,// 必填,签名jsApiList: ["chooseImage","openLocation","getLocation"] // 必填,需要使用的JS接口列表});window.fnGetWxReady();};//第三步:准备就绪window.fnGetWxReady=function(){//config 配置成功 调用wx.ready(function(res){//执行获取地图位置接口wx.getLocation({type: 'gcj02', // 默认为wgs84的gps坐标,如果要返回直接给openLocation用的火星坐标,可传入'gcj02'success: function (res) {var latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90var longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。var speed = res.speed; // 速度,以米/每秒计var accuracy = res.accuracy; // 位置精度// alert(JSON.stringify(res));//打开内置微信的地图组件 查看当前位置wx.openLocation({latitude: latitude, // 纬度,浮点数,范围为90 ~ -90longitude: longitude, // 经度,浮点数,范围为180 ~ -180。name: '**高新区', // 位置名address: '*****有限公司', // 地址详情说明scale: 10, // 地图缩放级别,整型值,范围从1~28。默认为最大infoUrl: 'http://www.baidu.com' // 在查看位置界面底部显示的超链接,可点击跳转});},cancel : function(res) {alert('用户拒绝授权获取地理位置');}});});//config 配置失败 调用wx.error(function(res){console.log("error");});}; </script> </body>
2.后端:
package com.wx; import com.alibaba.fastjson.JSONObject; import com.imx.tool.preview.plugin.ffmpeg.ImageMetaInfo; import org.apache.commons.httpclient.HttpClient; import org.apache.commons.httpclient.cookie.CookiePolicy; import org.apache.commons.httpclient.methods.GetMethod; import org.apache.commons.httpclient.params.DefaultHttpParams; import com.yd.edb.entity.IMXResponse; import com.yd.edb.ticket.Ticket; import com.yd.edb.jdbc.IDGen; import java.io.IOException; import static tool.HashHelper.SHA1;public class wxGetShareData {private final static String ACCESS_TOKEN_URL_FULL = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=@appid&secret=@secret";private final static String JSAPI_TICKET="https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=@accessToken&type=jsapi";private final static String appID="wxb9f036ddba54***";//公众号IDprivate final static String appSecret="faaa6b15be2e79beefa0d23e*****4";//公众号秘钥//第一步:获取AccessTokenpublic String getAccessToken(String appid,String secret) {String result = "";try {HttpClient client = new HttpClient();String tokenURL = ACCESS_TOKEN_URL_FULL.replace("@appid",appid).replace("@secret",secret);GetMethod getMethod = new GetMethod(tokenURL);DefaultHttpParams.getDefaultParams().setParameter("http.protocol.cookie-policy", CookiePolicy.BROWSER_COMPATIBILITY);client.executeMethod(getMethod);result = new String(getMethod.getResponseBodyAsString().getBytes("gbk"));// 将数据转换成jsonJSONObject jasonObject = JSONObject.parseObject(result);result = (String) jasonObject.get("access_token");// System.out.println(result);getMethod.releaseConnection();} catch (IOException e) {e.printStackTrace();}return result;}//第二步获取JsapiTicketpublic String getJsapiTicket(String accessToken) {String result = "";try {HttpClient client = new HttpClient();String ticketURL = JSAPI_TICKET.replace("@accessToken",accessToken);GetMethod getMethod = new GetMethod(ticketURL);DefaultHttpParams.getDefaultParams().setParameter("http.protocol.cookie-policy", CookiePolicy.BROWSER_COMPATIBILITY);client.executeMethod(getMethod);result = new String(getMethod.getResponseBodyAsString().getBytes("gbk"));// 将数据转换成jsonJSONObject jasonObject = JSONObject.parseObject(result);result = (String) jasonObject.get("ticket");getMethod.releaseConnection();} catch (IOException e) {e.printStackTrace();}return result;}//第三步:通过SHA1加密方式 获取signature 及其他参数信息public static JSONObject fn_GetShareData(Ticket ticket,String hrefUrl)throws Throwable{try {JSONObject jsonMap=new JSONObject();String url=hrefUrl;String jsapiTicket="";//ticketString nonceStr=tool.IDHelper.NewGUID();//生成签名的随机串String signature="";//签名long timestamp=tool.DateTimeHelper.GetTimeStamp()/1000;//时间戳String accessToken=getAccessToken(appID,appSecret);if(accessToken.equals("")==false){jsapiTicket=getJsapiTicket(accessToken);}if(jsapiTicket.equals("")==false){String signatureSha="jsapi_ticket=@ticket&noncestr=@noncestr×tamp=@timestamp&url=@url";signatureSha=signatureSha.replace("@ticket",jsapiTicket).replace("@noncestr",nonceStr).replace("@timestamp",tool.ConvertHelper.ToString(timestamp)).replace("@url",url);signature= SHA1(signatureSha).toLowerCase();}jsonMap.put("appId",appID);jsonMap.put("timestamp",timestamp);jsonMap.put("nonceStr",nonceStr);jsonMap.put("signature",signature);}catch (Exception e){}return jsonMap;} }
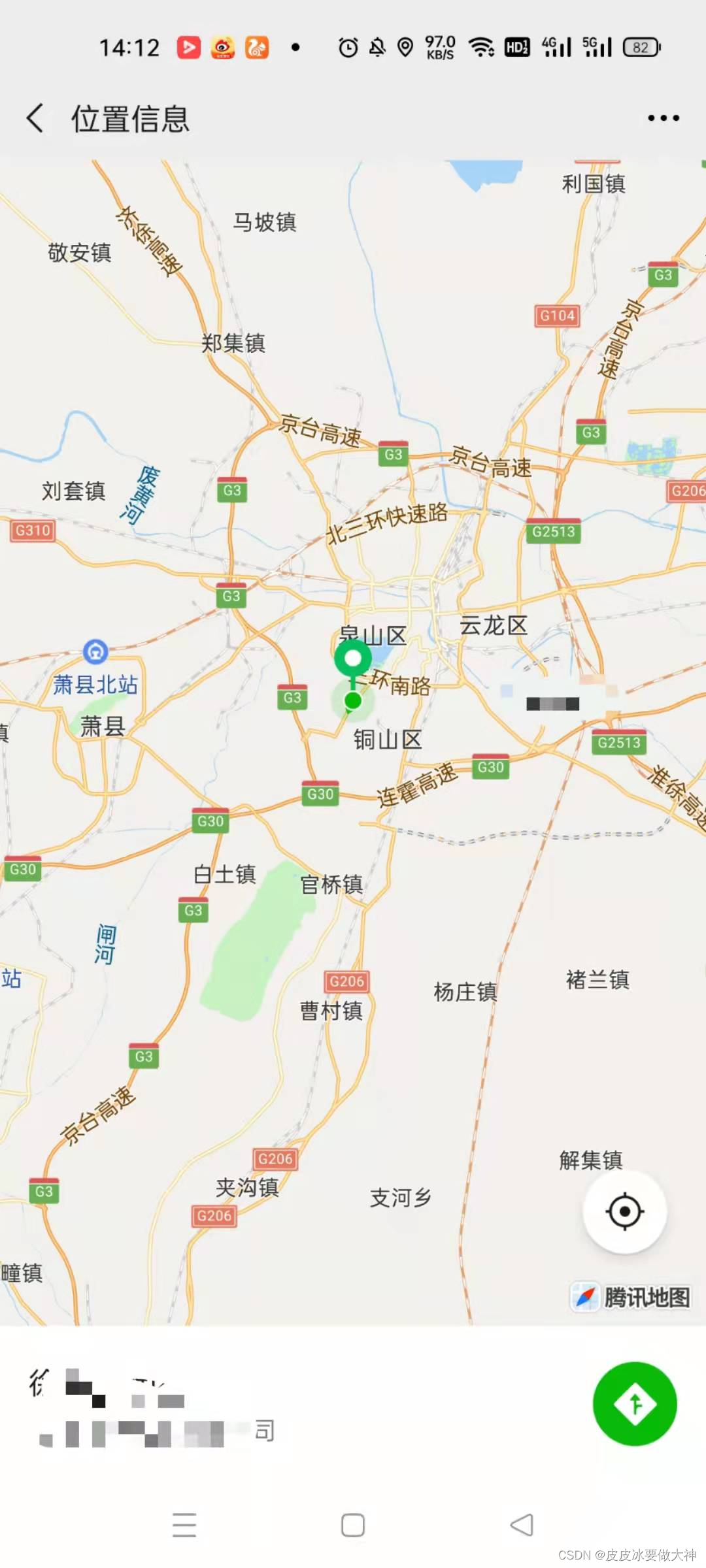
3.【请使用微信打开 使用这个必须关注当前自己开发公众号平台,用测试号就关注测试公众号,正式的用正式公众号 不然会提示错误】最后效果图:
微信开发文档看详细说明:概述 | 微信开放文档微信开发者平台文档
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#38
另一篇文章:通过Java获取Access token信息代码示例:
【微信技术-微信公众号】-------通过Java获取Access token信息代码示例_皮皮冰要做大神-CSDN博客
另一篇文章:通过Java获取JS-SDK使用权限签名算法其中的“jsapi_ticket”信息实例代码
【微信技术-微信公众号】-------通过Java获取JS-SDK使用权限签名算法其中的“jsapi_ticket”信息实例代码_皮皮冰要做大神-CSDN博客
这篇关于【微信技术-微信公众号】------- 通过Java和JavaScript实现获取地理位置接口:wx.getLocation的使用实例【JS-SDK】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!