本文主要是介绍android 网速刻度盘 自定义view一,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
第一次写博客,有点小激动,哈哈。
转载请标明出处 http://blog.csdn.net/u012840567/article/details/52860559
这个是网速显示刻度盘的一个功能,我找了很多资料都没有合适的,就只有自己写了,
找的资料基本都是只有半个圈的刻度盘,并且刻度颜色变化也很少,都是圆弧在变色,所以自己动手写了一个 刻度可以边颜色 刻度盘也不止半圈。
下一篇做的修改:http://blog.csdn.net/u012840567/article/details/52875214
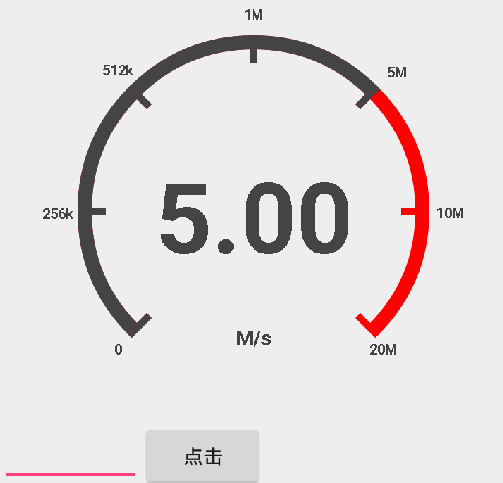
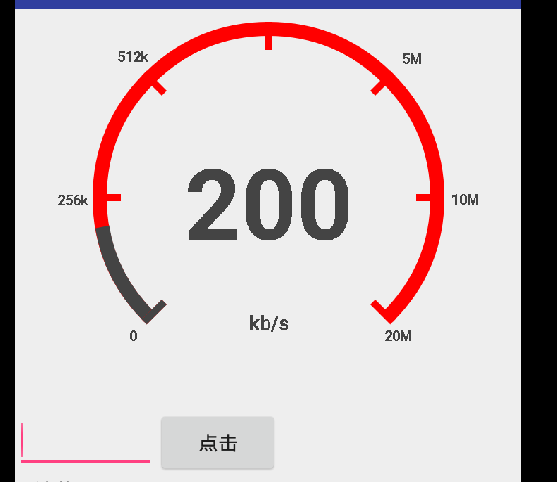
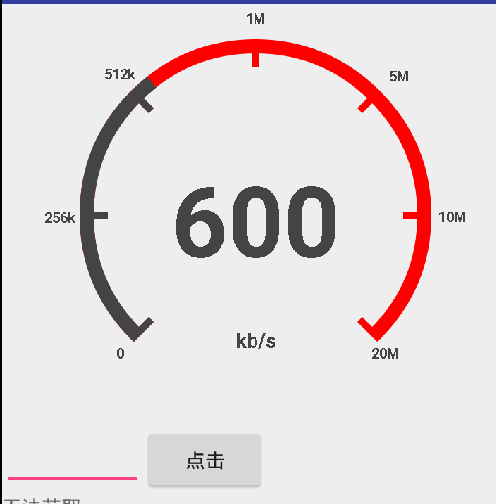
如图在输入框里面输入整数,支持0-20480kb/s 也就是20M 部分截图


@Override
protected void onDraw(Canvas canvas) {super.onDraw(canvas);init();int center = getWidth()/2; //获取圆心的x坐标int radius = (int) (center - 60); //圆环的半径 为了显示刻度上的网速字体-60 RectF oval = new RectF(center - radius, center - radius, center+ radius, center + radius);//用于定义的圆弧的形状和大小的界限drawFont(canvas,center,radius,oval);//画数字汉字drawCircle(canvas,center,radius,oval);//画圆弧drawLine(canvas,center,radius,oval);//画刻度线}
下面分别3个部分代码,包括自己之前的思路,注释掉了
private void drawFont(Canvas canvas, int center, int radius, RectF oval) {int centerSize = 100;//中间字体的大小centerPaint.setColor(Color.DKGRAY);centerPaint.setStrokeWidth(0);centerPaint.setTypeface(Typeface.DEFAULT_BOLD);centerPaint.setTextSize(centerSize);float textWidth = centerPaint.measureText(centerfont); //测量字体宽度,我们需要根据字体的宽度设置在圆环中间canvas.drawText(centerfont,center-textWidth/2,center+centerSize/2-10,centerPaint);speedPaint.setColor(Color.DKGRAY);speedPaint.setStrokeWidth(0);speedPaint.setTypeface(Typeface.DEFAULT_BOLD);speedPaint.setTextSize(40);float speedTextWidth = speedPaint.measureText(speedFont); //测量字体宽度,我们需要根据字体的宽度设置在圆环中间canvas.drawText(speedFont,center-speedTextWidth/2,center + (int)(radius * Math.sin(degree) - speedTextWidth/4),speedPaint);outSpeedPaint.setColor(Color.DKGRAY);outSpeedPaint.setStrokeWidth(0);outSpeedPaint.setTypeface(Typeface.DEFAULT_BOLD);outSpeedPaint.setTextSize(20);//String[] outSpeed = {"0M","1M","5M","10M","20M","50M","100M"};String[] outSpeed = {"0","256k","512k","1M","5M","10M","20M"};//这里计算的刻度上面的网速字体位置,一个一个调试的,不知道有没有什么快速算法for (int i= 0 ; i < outSpeed.length ; i++){float outSpeedTextWidth = outSpeedPaint.measureText(outSpeed[i]);switch (i){case 0:canvas.drawText(outSpeed[0],center - (int)(radius * Math.sin(degree)) + outSpeedTextWidth/2,center + (int)(radius * Math.sin(degree)) ,outSpeedPaint);break;case 1:canvas.drawText(outSpeed[1],0,center+outSpeedTextWidth/4,outSpeedPaint);break;case 2:canvas.drawText(outSpeed[2],center - (int)(radius * Math.sin(degree)) - outSpeedTextWidth/4,center - (int)(radius * Math.sin(degree)) + outSpeedTextWidth/4,outSpeedPaint);break;case 3:canvas.drawText(outSpeed[3],center-outSpeedTextWidth/2,outSpeedTextWidth,outSpeedPaint);break;case 4:canvas.drawText(outSpeed[4],center + (int)(radius * Math.sin(degree)) - outSpeedTextWidth/2,center - (int)(radius * Math.sin(degree)) + outSpeedTextWidth/2,outSpeedPaint);break;case 5:canvas.drawText(outSpeed[5],center+radius+outSpeedTextWidth/2,center+outSpeedTextWidth/4,outSpeedPaint);break;case 6:canvas.drawText(outSpeed[6],center + (int)(radius * Math.sin(degree)) - outSpeedTextWidth,center + (int)(radius * Math.sin(degree)) ,outSpeedPaint);break;}}
}private void drawLine(Canvas canvas,int center,int radius,RectF oval) {linePaint.setColor(Color.RED);linePaint.setStyle(Paint.Style.STROKE);linePaint.setStrokeWidth(10);linePaint.setAntiAlias(true);linePaint2.setColor(Color.DKGRAY);linePaint2.setStyle(Paint.Style.STROKE);linePaint2.setStrokeWidth(10);linePaint2.setAntiAlias(true);int linew = center;int lineh = center;//旋转的角度float rAngle = 360f / 8;int startx = 50;int starty = lineh;int stopx = 90;int stopy = lineh;canvas.drawLine(startx,starty,stopx,stopy,linePaint);//通过旋转画布 绘制右面的刻度for (int i = 0; i < 5; i++) {canvas.rotate(rAngle, linew, lineh);canvas.drawLine(startx,starty,stopx,stopy,linePaint);}//现在需要将将画布旋转回来canvas.rotate(-rAngle * 5, linew, lineh);for (int i = 0; i < 1; i++) {canvas.rotate(-rAngle, linew, lineh);canvas.drawLine(startx,starty,stopx,stopy,linePaint);}//现在需要将将画布旋转回来canvas.rotate(rAngle * 1, linew, lineh);//这里是从左边开始画的刻度,为了显示原因,我才这样写的,下面注释掉的部分是从上面开始画刻度的//这里也是调出来的,我也想在左下角开始的,奈何算不出来位置,一直有偏差,所以选的左边,左下角那个可以到转来-45°if (lineDegree == 0){}else if (lineDegree>0 && lineDegree<45){for (int i = 0; i < 1; i++) {canvas.rotate(-rAngle, linew, lineh);canvas.drawLine(startx,starty,stopx,stopy,linePaint2);}//现在需要将将画布旋转回来canvas.rotate(rAngle * 1, linew, lineh);}else if (lineDegree==45){canvas.drawLine(startx,starty,stopx,stopy,linePaint2);for (int i = 0; i < 1; i++) {canvas.rotate(-rAngle, linew, lineh);canvas.drawLine(startx,starty,stopx,stopy,linePaint2);}//现在需要将将画布旋转回来canvas.rotate(rAngle * 1, linew, lineh);}else if (lineDegree>45 && lineDegree < 270){canvas.drawLine(startx,starty,stopx,stopy,linePaint2);for (int i = 0; i < 1; i++) {canvas.rotate(-rAngle, linew, lineh);canvas.drawLine(startx,starty,stopx,stopy,linePaint2);}//现在需要将将画布旋转回来canvas.rotate(rAngle * 1, linew, lineh);if (lineDegree == 90 || lineDegree == 135 || lineDegree == 180 || lineDegree == 225){//通过旋转画布 绘制右面的刻度for (int i = 0; i < lineDegree/rAngle-1; i++) {canvas.rotate(rAngle, linew, lineh);canvas.drawLine(startx,starty,stopx,stopy,linePaint2);}//现在需要将将画布旋转回来canvas.rotate(-rAngle * lineDegree/rAngle-1, linew, lineh);}else {//通过旋转画布 绘制右面的刻度for (int i = 0; i < lineDegree/rAngle-2; i++) {canvas.rotate(rAngle, linew, lineh);canvas.drawLine(startx,starty,stopx,stopy,linePaint2);}//现在需要将将画布旋转回来canvas.rotate(-rAngle * lineDegree/rAngle-2, linew, lineh);}}else if(lineDegree == 270){canvas.drawLine(startx,starty,stopx,stopy,linePaint2);for (int i = 0; i < 1; i++) {canvas.rotate(-rAngle, linew, lineh);canvas.drawLine(startx,starty,stopx,stopy,linePaint2);}//现在需要将将画布旋转回来canvas.rotate(rAngle * 1, linew, lineh);//通过旋转画布 绘制右面的刻度for (int i = 0; i < lineDegree/rAngle-1; i++) {canvas.rotate(rAngle, linew, lineh);canvas.drawLine(startx,starty,stopx,stopy,linePaint2);}//现在需要将将画布旋转回来canvas.rotate(-rAngle * lineDegree/rAngle-1, linew, lineh);}
}
private void drawCircle(Canvas canvas,int center,int radius,RectF oval) {//默认外圈点为135-270 系统默认最上面为0° 逆时针旋转度数 就是135° 然后以当前为起点顺时针旋转270°outPaint.setColor(Color.RED);outPaint.setStyle(Paint.Style.STROKE);//设置空心outPaint.setStrokeWidth(20);outPaint.setAntiAlias(true);//消除锯齿canvas.drawArc(oval,135,270,false,outPaint);//覆盖的颜色,lineDegree 为计算出来的旋转量innerPaint.setColor(Color.DKGRAY);innerPaint.setStyle(Paint.Style.STROKE);//设置空心innerPaint.setStrokeWidth(20);innerPaint.setAntiAlias(true);//消除锯齿canvas.drawArc(oval,135,lineDegree,false,innerPaint);
}
下面附上参考链接和下载
参考链接:http://blog.csdn.net/xiaanming/article/details/10298163
http://blog.sina.com.cn/s/blog_4cd5d2bb0101g2la.html
http://blog.csdn.net/wingichoy/article/details/50468674
demo下载地址:http://download.csdn.net/detail/u012840567/9658138
这篇关于android 网速刻度盘 自定义view一的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!