本文主要是介绍前端自学成才18,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.看了前端自学成才的18课,发现因版本不一样,实际操作有差别。
这课是关于样式的处理,首先,我们先安装两个插件
npm install style-loader --save-dev
npm install css-loader --save-dev
2.在入口js,加入如下:
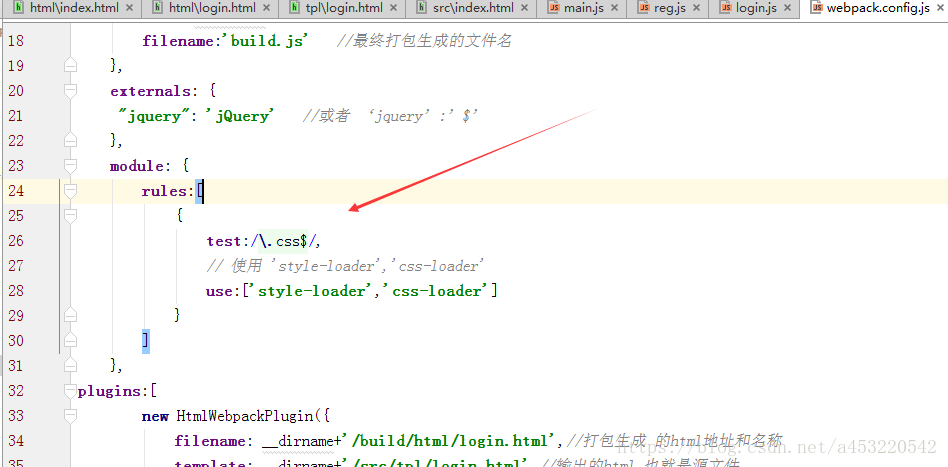
3.在webpack.config.js (把css打包到我们脚本里去)
最后实现了在脚本里面引用我们的样式单。
这篇关于前端自学成才18的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!