本文主要是介绍java计算机毕业设计基于springboot+vue+elementUI的在线彩妆化妆品销售店铺商城(前后端分离),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
项目介绍
化妆品基本上是每一个美女士家庭必备物品之一。化妆品的准种类比较繁多,而且琳琅满目。化妆品的渠道也比较多,比较靠谱的,是通过到专卖店进行购买。但是随着网络的发展,微商的一些其他不靠谱的商家,也在充斥着化妆品销售市场。通过近几年来的新闻报道,我们也知道微商所销售的化妆品都是一些假冒伪劣产品,而且没有产品质量的保障。但是化妆品是一个特殊的商品,对安全的要求比较高。所以为了能够让爱美之人能够通过跟更加方便去安全的渠道购买到自己所需的化妆品,我们开发了本网上化妆品购物网站。
1:作为一个店铺来说,登记必须注册。要尽可能的简单,不要触及个人的秘密,使用账号,密码便即可完成注册,在注册时候默认为用户,管理员为自带的人物,在用户注册之后,其功能包含。产品的查询,订购信息管理,藏品保管以及购物车,管理员登录以后拥有最高权限,可以对一系列进行管理
2:对于一个网站的胜利来说,最关键的就是进行商品可以购买,因为客户必须在注册之后,在浏览产品后才能进入到商品,里面包括了商品的名字,商品名称,图片,购买金额,价格,会员价,用户在购物车中可以进行订单支付,然后在订单管理中可以看到一些商品购买信息。

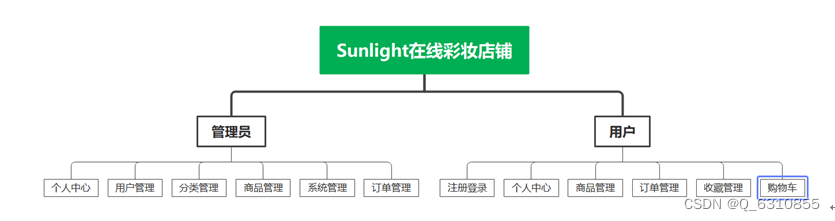
该网站主要分为管理者和用户二个角色登陆,如左图所示,按照各个的应用权限登陆时,有截然不同的功能页面的显示,管理员包含个人管理中心,客户服务,分类信息管理,商品管理,系统管理,订单管理系统,而用户则包含注册登记,个人管理中心,商品管理,订单管理系统,收藏管理,购物车,网站的商品以及对网站的所有操作涉及到与数据库交互的,都会实时进行刷新。
开发环境
java计算机毕业设计基于springboot+vue+elementUI的在线彩妆化妆品销售店铺商城(前后端分离)
开发语言:Java
开发工具:IDEA /Eclipse
数据库:MYSQL5.7
应用服务:Tomcat7/Tomcat8
使用框架:ssm+vue
可定制框架:ssm/Springboot/vue/python/PHP/小程序/安卓均可开发
系统截图
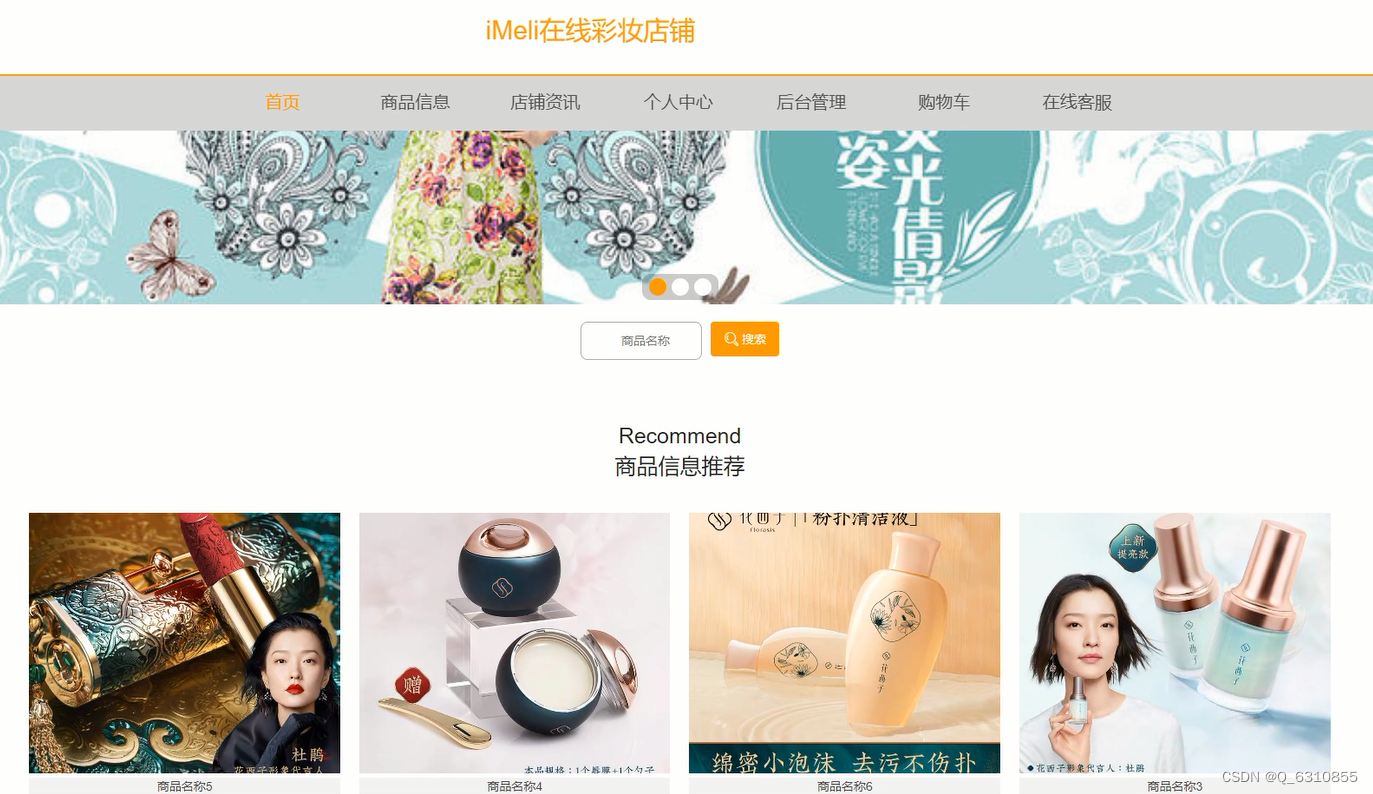
Sunlight在线化妆店,在Sunlight在线化妆店中即可看到主页、服务内容、产品信息、个人中心、平台系统、购买车、在线客服中心等内容

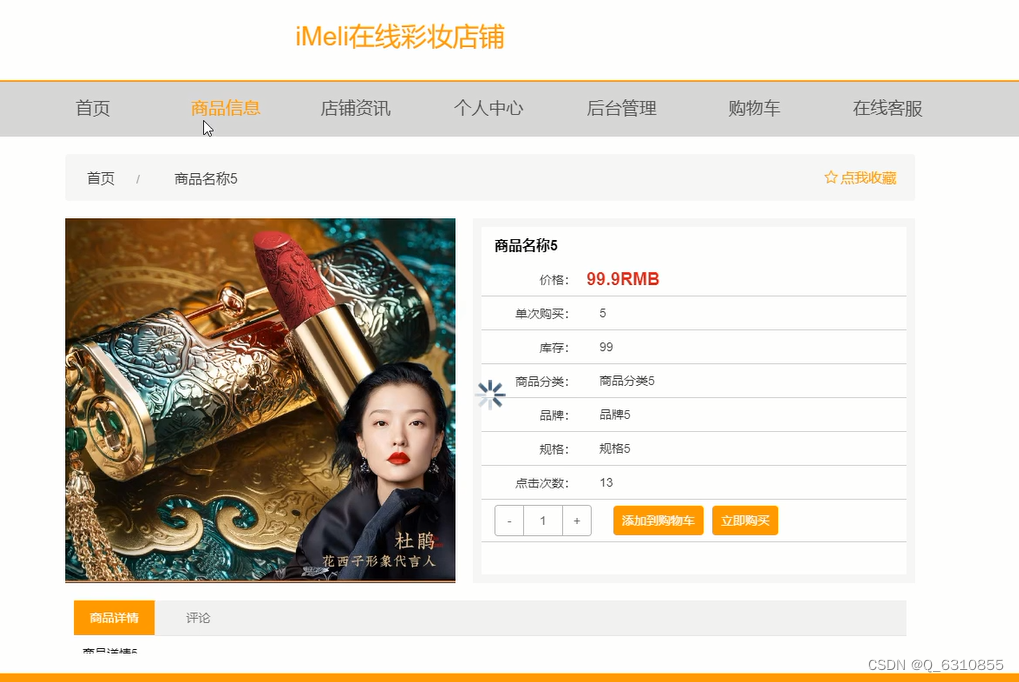
商品信息,在商品信息页面可以查看商品名称、商品分类、图片、品牌、规格、价格等信息进行添加到购物车、立即购买

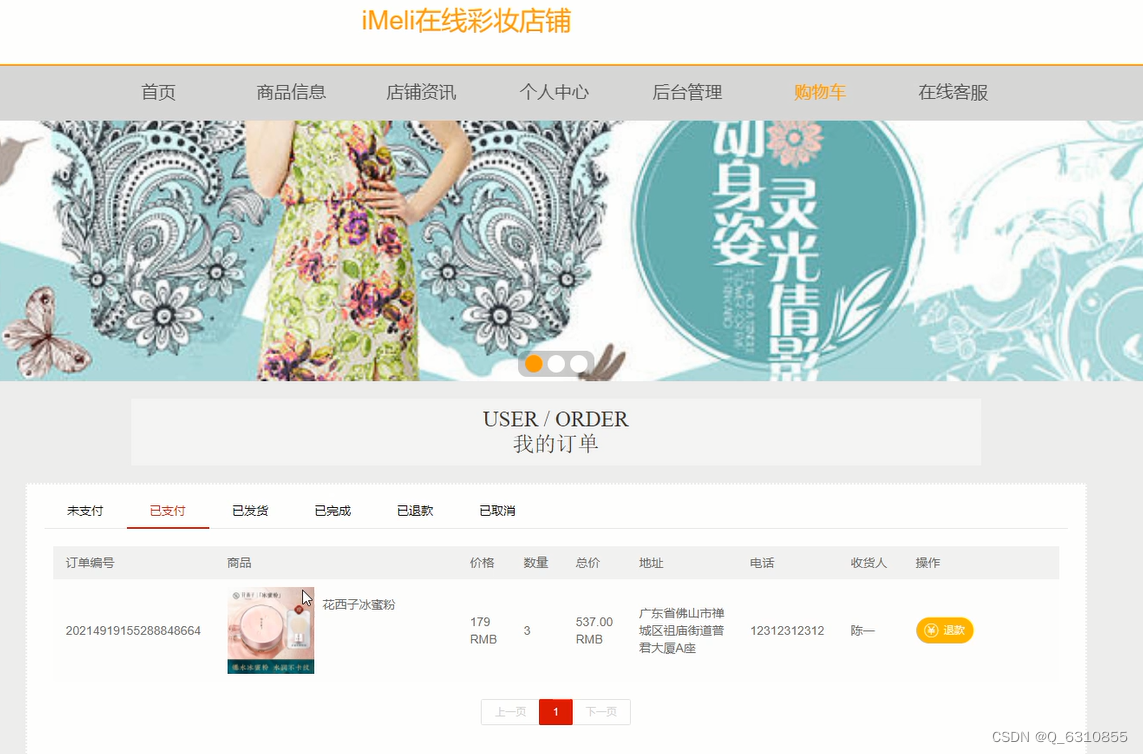
用户在购买了对应的彩妆化妆品之后可以在订单中看到自己的购买的商品的订单内容

管理员可以登陆,并通过填写账号、密码、角色等进行注册
管理员登陆到Sunlight在线彩妆店,即可看到主页、个人管理中心、使用者个人信息、产品分类管理、商品信息、订单评审管理、系统管理、订货系统等信息内容。
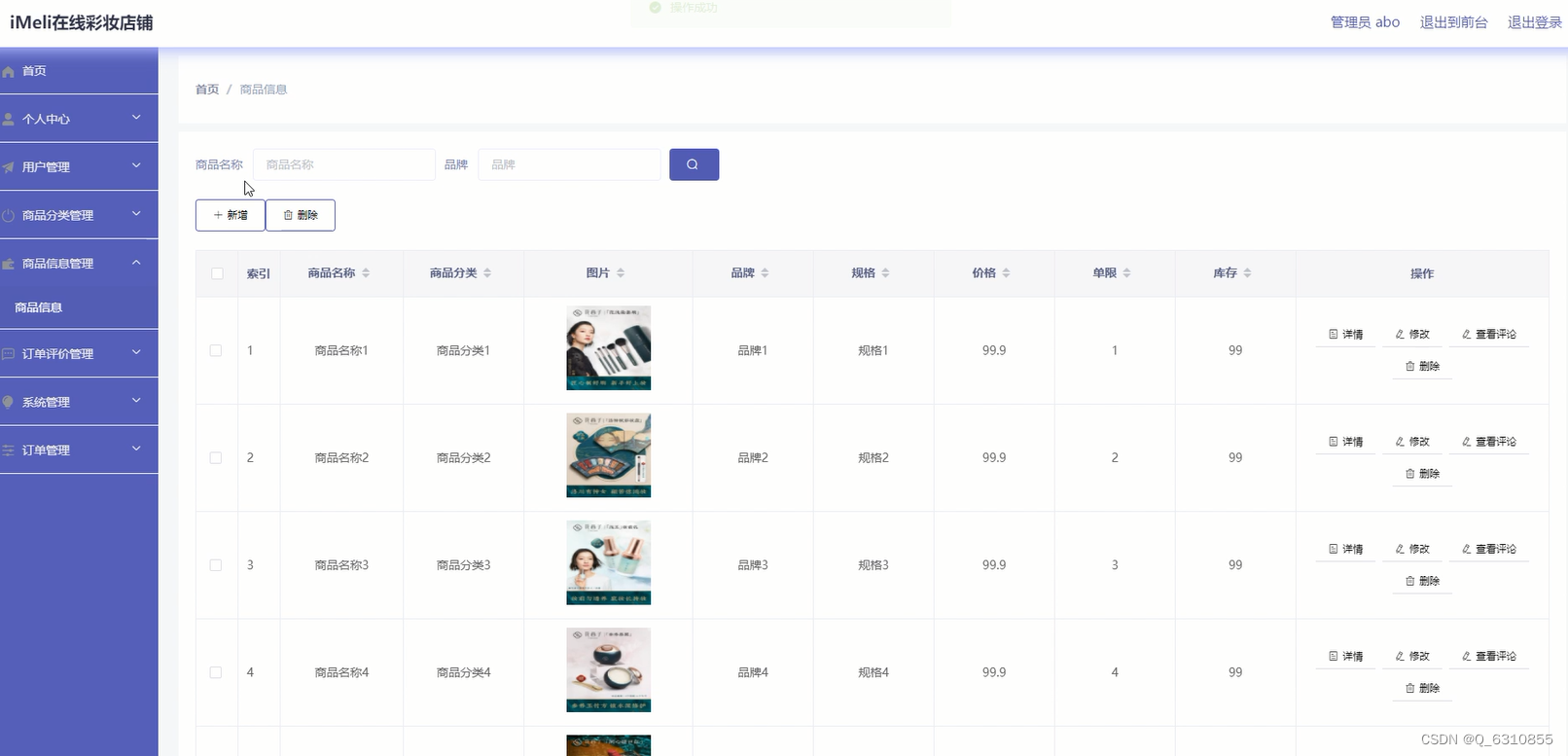
商品信息管理,在商品信息管理页面中可以查看商品名称、商品分类、图片、品牌、规格、价格等内容,并且根据需要对商品信息管理进行详情,修改或删除等详细操作
核心代码
/*** 登录相关*/
@RequestMapping("users")
@RestController
public class UserController{@Autowiredprivate UserService userService;@Autowiredprivate TokenService tokenService;/*** 登录*/@IgnoreAuth@PostMapping(value = "/login")public R login(String username, String password, String captcha, HttpServletRequest request) {UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));if(user==null || !user.getPassword().equals(password)) {return R.error("账号或密码不正确");}String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());return R.ok().put("token", token);}/*** 注册*/@IgnoreAuth@PostMapping(value = "/register")public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}userService.insert(user);return R.ok();}/*** 退出*/@GetMapping(value = "logout")public R logout(HttpServletRequest request) {request.getSession().invalidate();return R.ok("退出成功");}/*** 密码重置*/@IgnoreAuth@RequestMapping(value = "/resetPass")public R resetPass(String username, HttpServletRequest request){UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));if(user==null) {return R.error("账号不存在");}user.setPassword("123456");userService.update(user,null);return R.ok("密码已重置为:123456");}/*** 列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,UserEntity user){EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/list")public R list( UserEntity user){EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();ew.allEq(MPUtil.allEQMapPre( user, "user")); return R.ok().put("data", userService.selectListView(ew));}/*** 信息*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") String id){UserEntity user = userService.selectById(id);return R.ok().put("data", user);}这篇关于java计算机毕业设计基于springboot+vue+elementUI的在线彩妆化妆品销售店铺商城(前后端分离)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


