本文主要是介绍[附源码]Nodejs计算机毕业设计化妆品网上商城数据分析系统Express(程序+LW),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
3.4系统流程分析
3.4.1操作流程
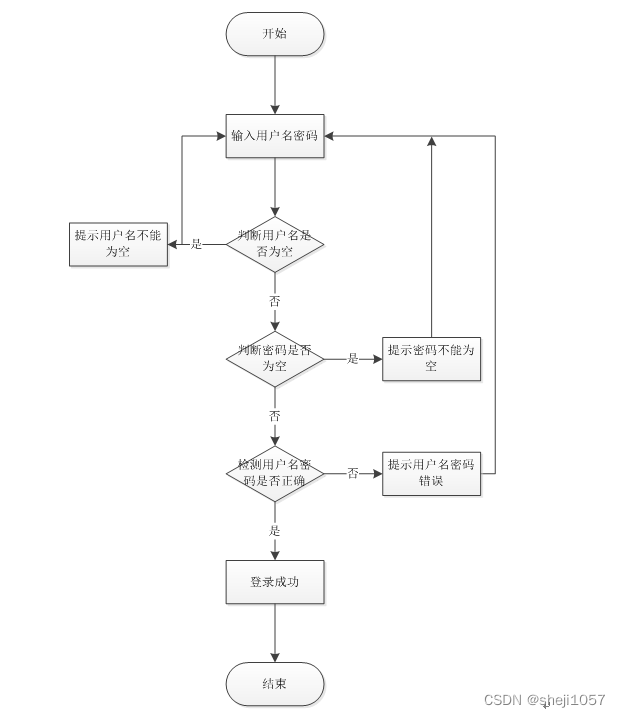
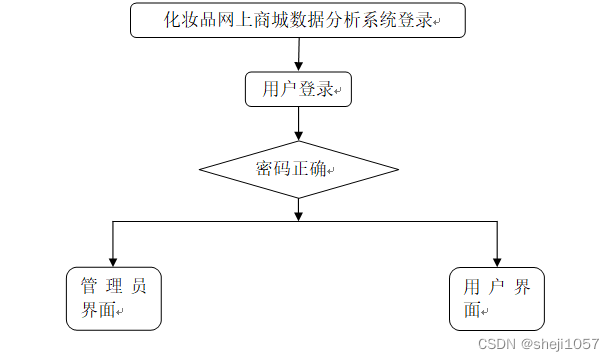
系统登录流程图,如图所示:

图3-1登录流程图
3.4.2添加信息流程
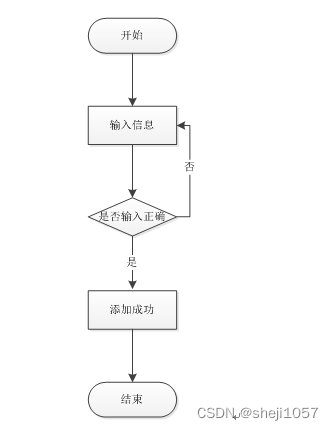
添加信息流程图,如图所示:

图3-2添加信息流程图
3.4.3删除信息流程
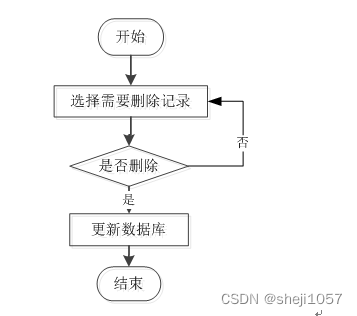
删除信息流程图,如图所示:

图3-3删除信息流程图
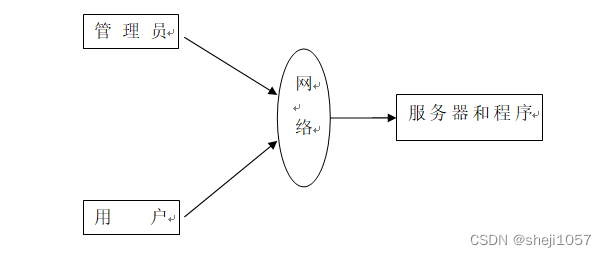
化妆品网上商城数据分析系统的结构图4-1所示:

图4-1 系统结构
模块包括首页,个人中心,用户管理,化妆品类型管理,化妆品信息管理,化妆品资讯管理,系统管理,订单管理等进行相应的操作。
登录系统结构图,如图4-2所示:

图4-2 登录结构图
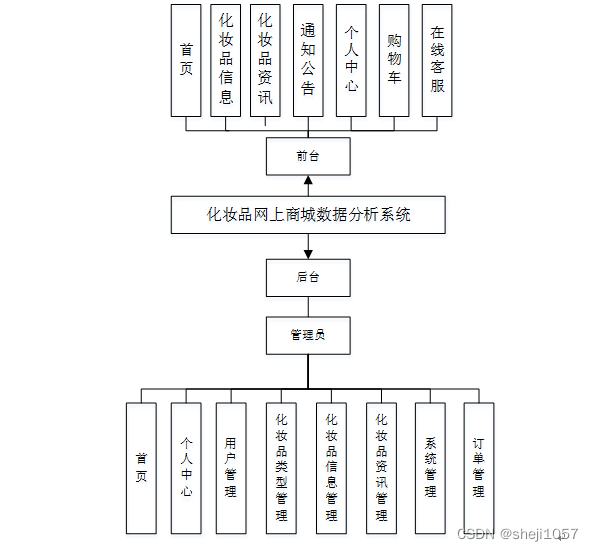
这些功能可以充分满足化妆品网上商城数据分析系统的需求。此系统功能较为全面如下图系统功能结构如图4-3所示。

图4-3系统功能结构图
4.2 数据库设计
本系统使用MYSQL作为系统的数据库,设计用户注册表、文件上传的表等等。
4.2.1 数据库概念结构设计
概念结构设计是根据用户需求形成的。用最常的E-R方法描述数据模型进行数据库的概念设计,首先设计局部的E-R模式,最后各局部ER模式综合成一个全局模式。然后再把概念模式转换成逻辑模式。将概念设计从设计过程中独立开来,设计复杂程度降低,不受特定DBMS的限制。
1.所有实体和属性的定义如下所示。
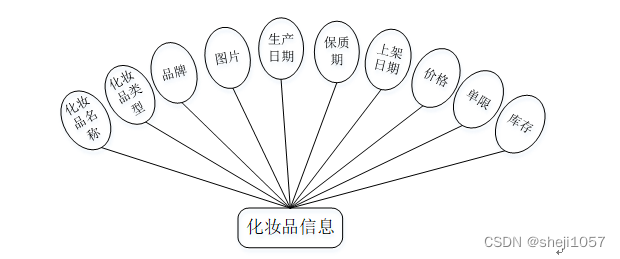
化妆品信息属性图如图4-4所示。

图4-4化妆品信息实体属性图
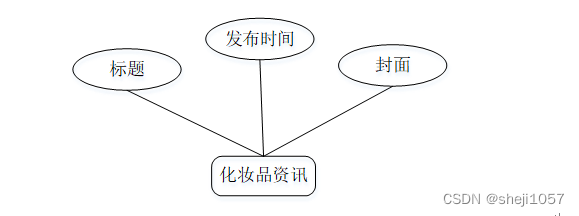
化妆品资讯实体属性图如图4-5所示。

图4-5化妆品资讯实体属性图
5.1系统功能模块
化妆品网上商城数据分析系统,在系统首页可以查看首页,化妆品信息,化妆品资讯,通知公告,个人中心,购物车,在线客服等内容进行详细操作,如图5-1所示。

图5-1系统首页界面图
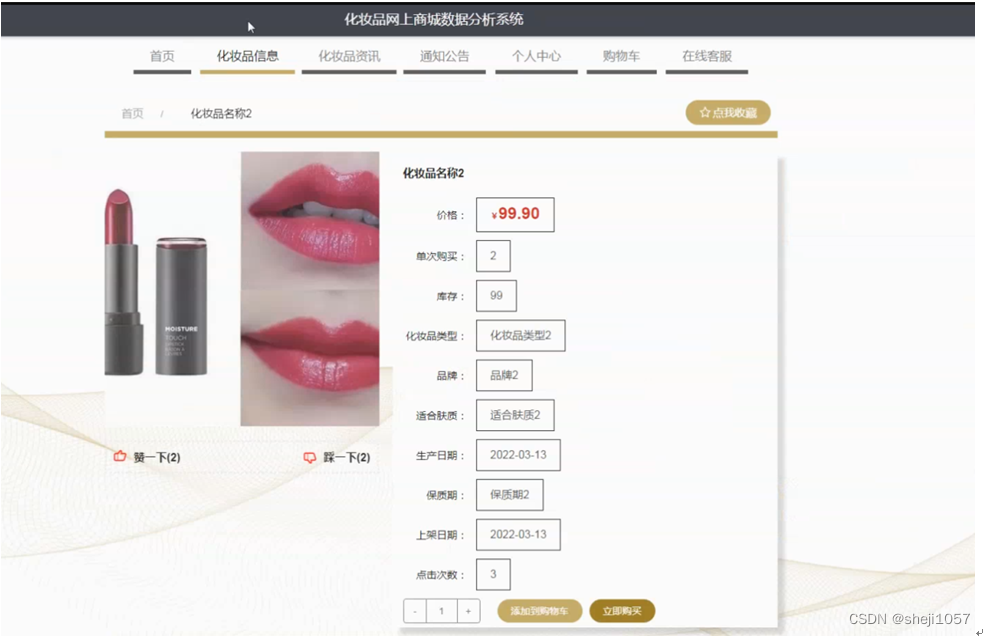
化妆品信息,在化妆品信息页面可以查看价格,单次购买,库存,化妆品类型,品牌,适合肤质,生产日期,保质期,上架日期,点击次数,图片,详细介绍等内容,还可以进行评论,如图5-2所示。

图5-2化妆品信息界面图
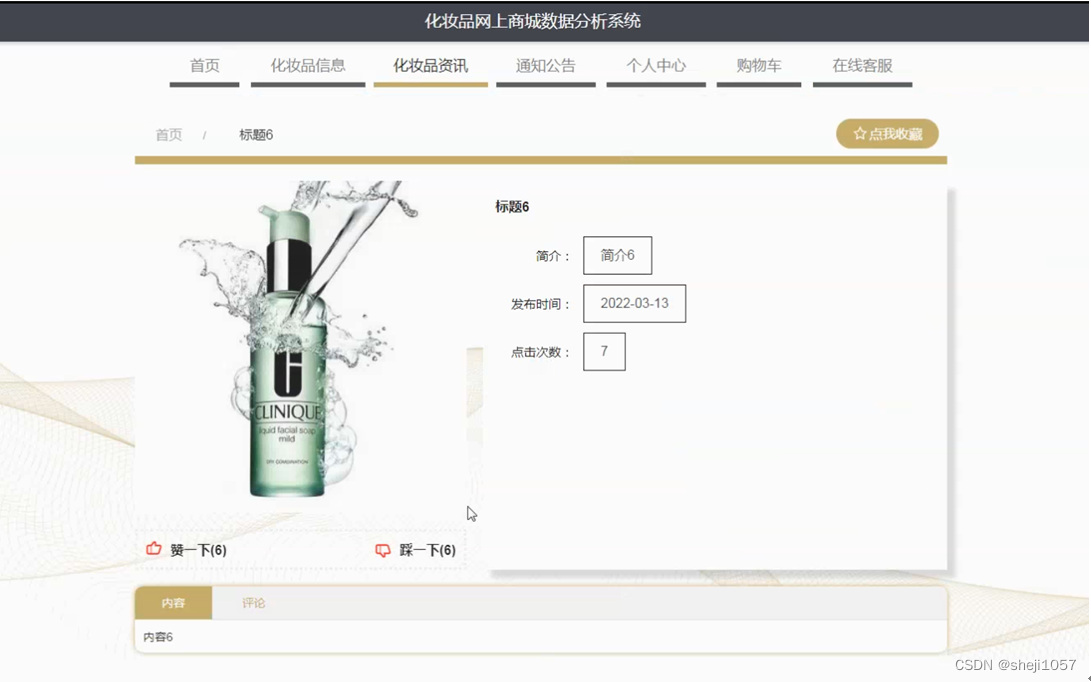
化妆品资讯,在化妆品资讯页面可以查看简介,发布时间,点击次数,图片,内容等内容,并进行评论,如图5-3所示。

图5-3化妆品资讯界面图
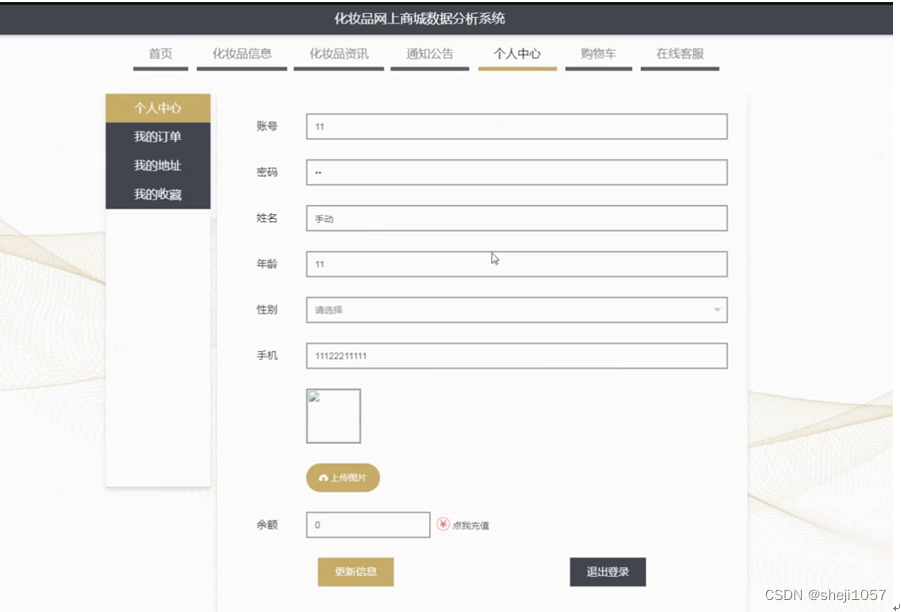
个人中心,在个人中心页面通过填写账号,密码,姓名,性别,年龄,手机,上传图片,余额等内容进行信息更新操作,还可以根据需要对我的订单,我的地址和我的收藏进行详细操作;如图5-4所示。

图5-4个人中心界面图
5.2管理员功能模块
管理员登录,管理员通过输入用户,密码,选择角色等信息进行系统登录,如图5-5所示。

图5-5管理员登录界面图
管理员登录进入化妆品网上商城数据分析系统可以查看首页,个人中心,用户管理,化妆品类型管理,化妆品信息管理,化妆品资讯管理,系统管理,订单管理等内容进行详细操作,如图5-6所示。

图5-6管理员功能界面图
用户管理,在用户管理页面可以对索引,账号,姓名,年龄,性别,手机,照片等内容进行详情,修改或删除等操作,如图5-7所示。

图5-7用户管理界面图
化妆品类型管理,在化妆品类型管理页面可以对索引,化妆品类型等内容进行详情,修改或删除等操作,如图5-8所示。

图5-8化妆品类型管理界面图
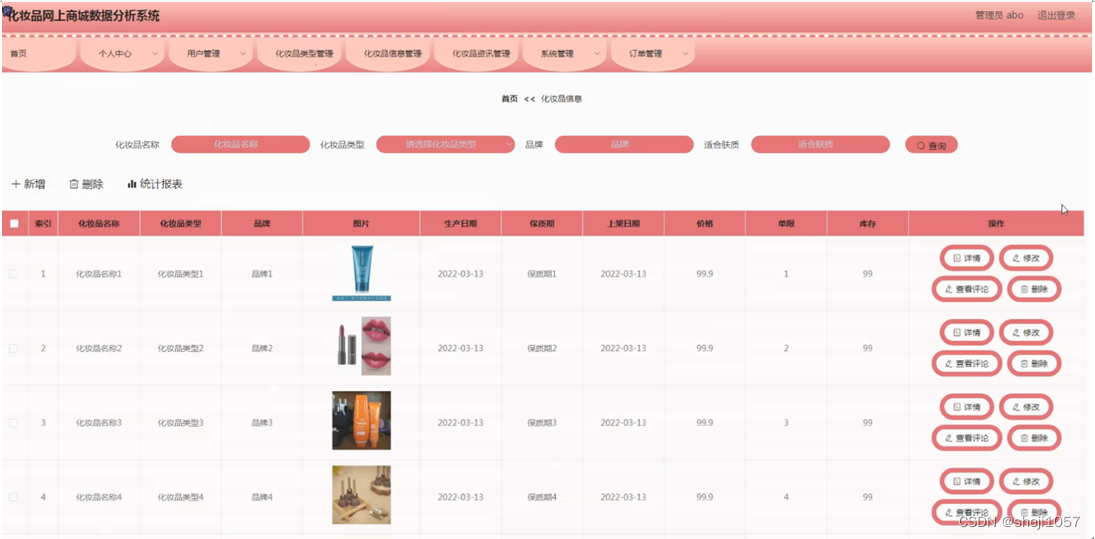
化妆品信息管理,在化妆品信息管理页面可以对索引,化妆品名称,化妆品类型,品牌,图片,生产日期,保质期,上架日期,价格,单限,库存等内容进行详情、修改、查看评论或删除等操作,如图5-9所示。

图5-9化妆品信息管理界面图
化妆品资讯管理,在化妆品资讯管理页面可以对索引,标题,发布时间,封面等内容进行详情、修改、查看评论或删除等操作,如图5-10所示。

图5-10化妆品资讯管理界面图
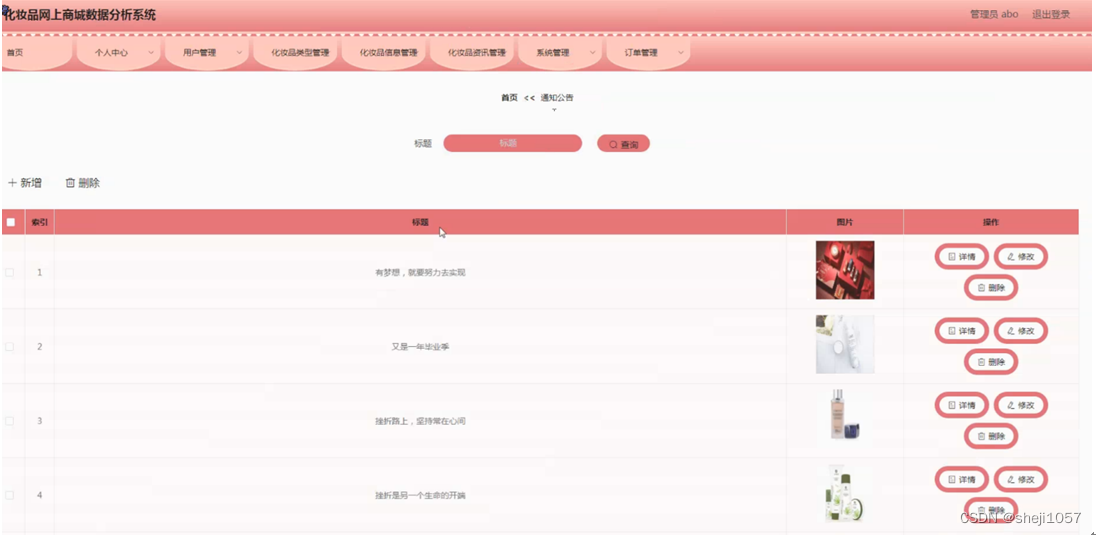
系统管理,在系统管理页面可以对通知公告中的索引,标题,图片等内容进行详情和删除操作;还可以对在线客服和轮播图管理进行相应的操作,如图5-11所示。

图5-11系统管理界面图
订单管理,在订单管理页面可以对索引,订单编号,商品名称,商品图片,购买数量,价格/积分,折扣价格,总价格/总积分,折扣总价格,支付类型,状态,地址,电话,收货人,下单时间等内容进行详情或删除等操作,如图5-12所示。

图5-12订单管理界面图
Node.js毕设帮助,指导,源码获取,调试部署
这篇关于[附源码]Nodejs计算机毕业设计化妆品网上商城数据分析系统Express(程序+LW)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







