本文主要是介绍OpenStreetMap初探(八)——制作地图瓦片Kosmos及Maperitive使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Kosmos作为比较经典的OSM切片工具,还是比较好用的。在官网上,对于Kosmos,有这样的描述:
What is Kosmos?
NOTE: Kosmos is no longer actively maintained, since it has been replaced by a new tool calledMaperitive. The new tool is much more flexible and powerful, so the author recommends switching to it.
Kosmos is a lightweight OpenStreetMap (OSM) map rendering platform developed by Igor Brejc. It was primarily designed to be used by OSM users on their own computers to:
- Render OSM maps interactively
- Print OSM maps
- Set up a local tile map server
- Use their own Map rendering rules or share rules stored in OSM Wiki pages
- View your maps on a Java-enabled mobile phone
- Perform certain tasks from the command line
These are the main differences between Kosmos and Mapnik and Osmarender. Kosmos was designed to be as simple to set up as possible, without losing much of rendering capabilities.
简单说,Kosmos是一个轻量级的切图工具,现在有了更好的工具——Maperitive,在研究后个人感觉Maperitive切图功能要比Kosmos强大,不过Kosmos快速建立本地地图服务的功能(即自己建立自己看,不用发布服务,有些人可能会有这种需求),在Maperitive没有找到。Kosmos在这里就不多做介绍了,感兴趣的可以看这篇博文:http://lovespss.blog.51cto.com/1907593/518905
Maperitive
一、简单说说
先来官网看看:http://maperitive.net/
About Maperitive
Maperitive is a FREE desktop application for drawing maps based on OpenStreetMap and GPS data. You can define what gets on the map and how it is painted. You can also export these maps into bitmaps and SVG files and print them.
二、安装1、在这里下载最新版本:http://maperitive.net/download/
2、下载后是一个解压包,解压后运行Maperitive.exe即可打开软件。(注意:软件运行前需要安装.NET framework 3.5sp1,XP及以上系统,在XP下使用的童鞋可能会弹错,安装微软雅黑字体后即可正常运行)。
三、使用
1、设定地图区域
目前版本的 Maperitive使用电脑内存来存储地图数据(要是分布式或者别的方式就更好了),因此需根据电脑配置和需求来限定地图范围。(我的使用结果是,一般电脑切省级的都没有问题,中国地图大概需要4G内存的电脑配置。全球地图的话,官网上大概需要24G内存)。一般有两种方式来设定地图区域:
(1)打开Maperitive,调整地图显示区域至需要范围,点击Map / Set Bounds即可。
(2)使用命令行(软件底部),例如:
bounds-set 117.04261175,36.6741025754786,117.06649825,36.68086746949842、关闭web map
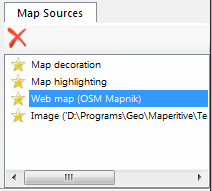
打开web map 在切图是会下载在线地图数据,因此速度会非常慢,我一般的做法是先将要切的地图数据下载下来(地图数据的获取方法见我的另一篇博文:http://blog.csdn.net/scy411082514/article/details/7543929),然后将web map 关闭(点击web map前面的小星星即可)。

3、导入本地地图数据
file--》Open Map Source--》选择以下载好的.osm文件,软件开始加载数据,具体时间取决于数据大小。
在加载完成后,会在命令提示区显示完成:

当然,Maperitive本身也提供了地图数据下载(Map / Download OSM Data),不过那个服务器好像不是很好用。。。囧。。。
4、修改地图样式
选择 Map / Switch To Rules 来修改地图样式,因为没有什么特殊需要,在这我选择 1 default 。选择后,稍等便可以在下面预览到显示效果。
5、选择 Tools / Generate Tiles ,Maperitive会根据选择区域大小自己选择zoom范围并开始切图。如果需要自定义zoom范围,可使用命令行(为简单起见,我将zoom范围设置为1,2,3):
generate-tiles minzoom=1 maxzoom=3
在命令提示行提示命令执行情况并返回结果:

6、至此,在Maperitive的安装目录下生成了Tiles文件夹,各地图切片(256X256的png图片)分级的保存在此文件夹下。
附:若想输出svn格式,
将第5、6步替换为:
选择 Tools / Export to SVG (For Adobe Illustrator),或在命令行下输入:export-svg compatibility=illustrator zoom=16或者在此需要设定输出参数compatibility=illustrator,并建议将zoom设置为16.稍等便可以在Maperitive安装目录output文件夹下找到生成的output.svg文件了。
这篇关于OpenStreetMap初探(八)——制作地图瓦片Kosmos及Maperitive使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





