本文主要是介绍CMat格式转QImage格式时出现图片歪斜的情况(已解决),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
今天在使用qt显示图像的时候需要将CMat格式转换成QImage格式再将QImage转成Qpixmap格式,但是在使用Qimage创建Qimage对象时出现了一个严重的错误导致图像歪斜,白白浪费两个小时不得不记录一下:
着急的话直接看看我这第一行代码是不是和你一样,是的话将其修改为第二行的样式:
//我的原始代码
QImage qimage(img_rgb.data, img_rgb.cols, img_rgb.rows, QImage::Format_RGB888);
//修改之后的代码
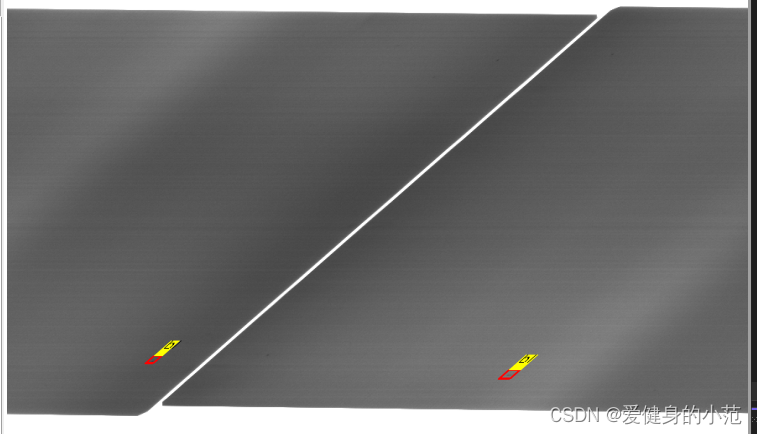
QImage qimage(img_rgb.data, img_rgb.cols, img_rgb.rows, img_rgb.cols * 3,QImage::Format_RGB888);这是出错时的图片:

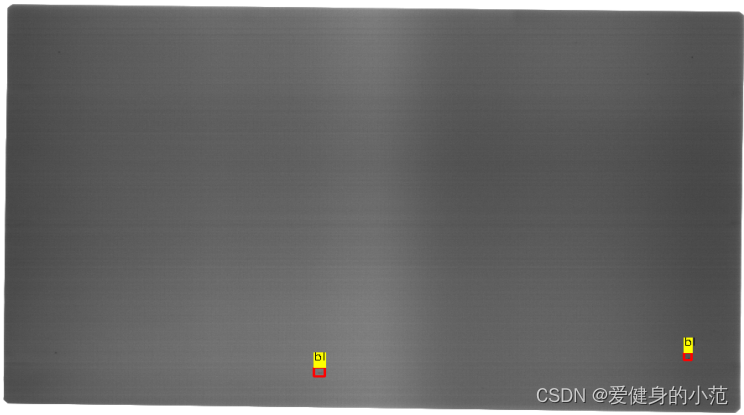
这是纠正之后的图片:

---------------------------------不着急的朋友听我多解释两句--------------------------------------------
研究了一下原理:发现由于Qimage的构造函数有很多种类型:
-
QImage(): 默认构造函数,创建一个空的图像对象。 -
QImage(int width, int height, Format format): 根据指定的宽度、高度和图像格式创建一个空的图像对象。 -
QImage(const QString &fileName, const char *format = nullptr): 根据文件名加载图像文件创建图像对象。可选参数format指定图像文件的格式,如果为nullptr,则会自动检测文件格式。 -
QImage(const uchar *data, int width, int height, int bytesPerLine, Format format): 根据给定的图像数据、宽度、高度、每行字节数和图像格式创建图像对象。 -
QImage(QImage &&other) noexcept: 移动构造函数,用于将另一个QImage对象的资源转移到新创建的对象中。 -
QImage(const QImage &other): 拷贝构造函数,用于创建一个与另一个QImage对象相同的副本。
而我最开始只是随便使用了其中的一种(上面的2),只定义了图像的宽度、高度以及格式,从而导致我创建的Qimage对象的size是不明确的,可以理解为图片的三个通道没有被定义。本质上就是定义不明确,所以在要用CMat转QImage实现qt界面显示的时候一定要注意,指定明确的转换字节数。
而我修改完之后的这一行代码(第4种构造方式)可以看出来,它明确定义了每行字节数,这里是值是宽度*3,其实就可以看成间接把3个维度给确定了,这样明确的定义方式就不会出现问题了。
------------------总结一下-----------------------
平时注意养成良好的代码习惯啊,函数不是拿来就用,研究一下看清楚是为啥,不然后面debug真的有够费劲的
这篇关于CMat格式转QImage格式时出现图片歪斜的情况(已解决)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





