本文主要是介绍React + Antd 填坑(三)Input elements should have autocomplete attributes (suggested: “current-password“),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
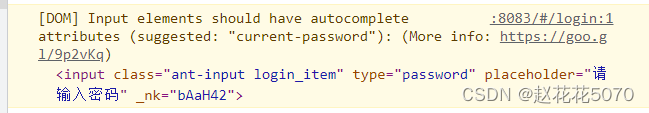
在使用 React + antd 开发的过程中,出现了这么一个问题,如下图所示:

因为只是一个警告,再加上项目进度拉的紧,所以暂时也就没有搭理他。项目进度进入尾声,没刚开始那么忙了,所以再返回来看看,毕竟有个告警挂在哪里,怎么看都 扎眼睛(不顺眼),所以干脆把他给处理了。
既然要处理他,就得明白这个是什么意思吧。
Input elements should have autocomplete attributes (suggested: "current-password")
翻译一下:

看这个翻译就明白了,多了个自动完成属性,我想了下大概就明白是个什么东西了,以前使用原生 input 标签的时候,有一个对应的属性是autocomplete,也就是这个属性才造成了上面的问题出现。
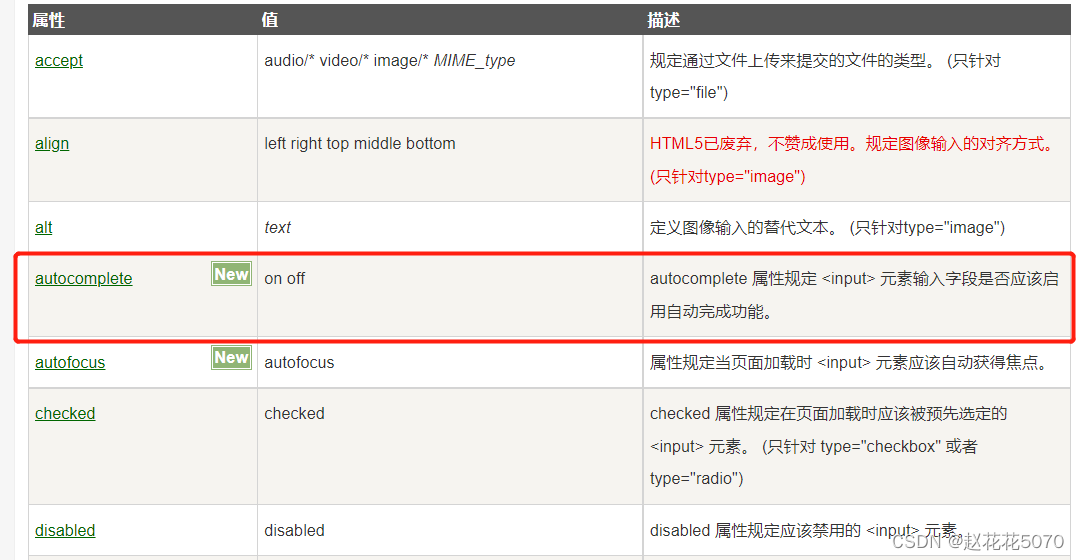
那么这个属性到底有什么作用呢,我们看下w3c 上面是怎么说的,如下图:

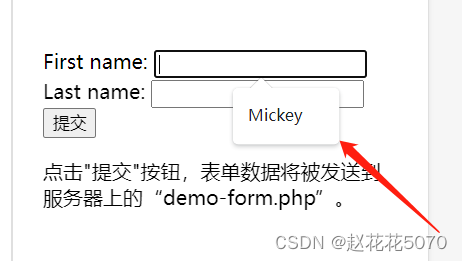
啥意思呢,直接看效果:

就是这个自动提示功能,input 标签会自动记住之前输入的文本内容,下次再次输入的时候就会自动匹配对应的历史输入信息。
既然问题找到了,那就解决问题,看下 antd关于input 组件对应的api,经过查找后居然没有这个属性,怎么办?
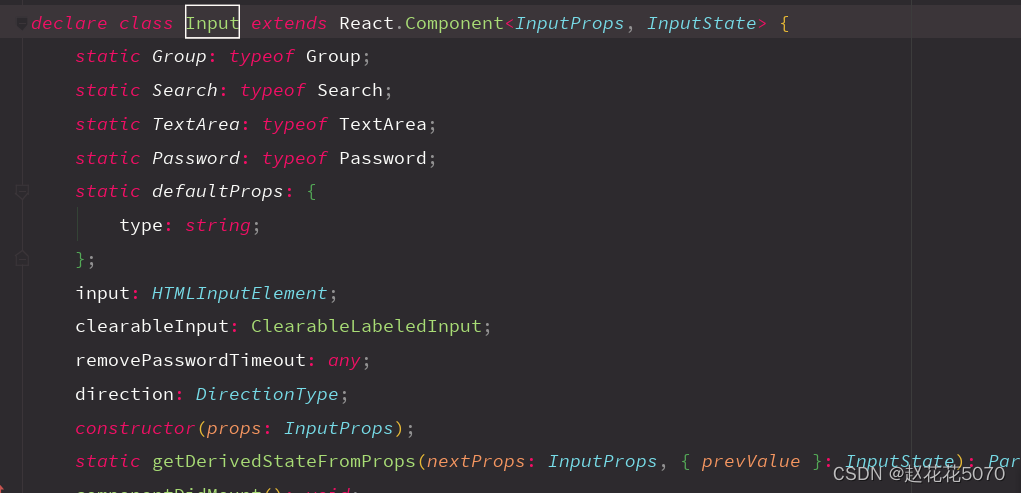
既然没有,那就点进去查看一下源码。我用的是 WebStorm编辑器,虽然重了点,但是感觉真的很好用,不需要过多的操心插件这块。至于使用什么编辑器,全凭自己的喜好以及习惯来就行,不存在哪个好那个不好,也就只是个工具而已。

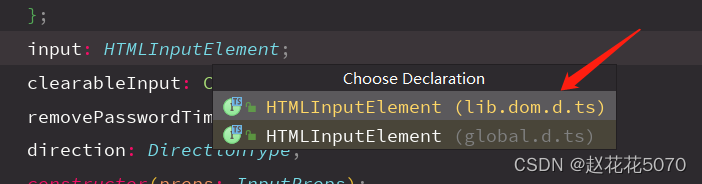
进来后发现也没有 autocomplete,但是发现了 input: HTMLInputElement。
HTMLInputElement 接口提供了特定的属性和方法(继承自常规的HTML元素接口)用于管理输入元素的布局和外观。
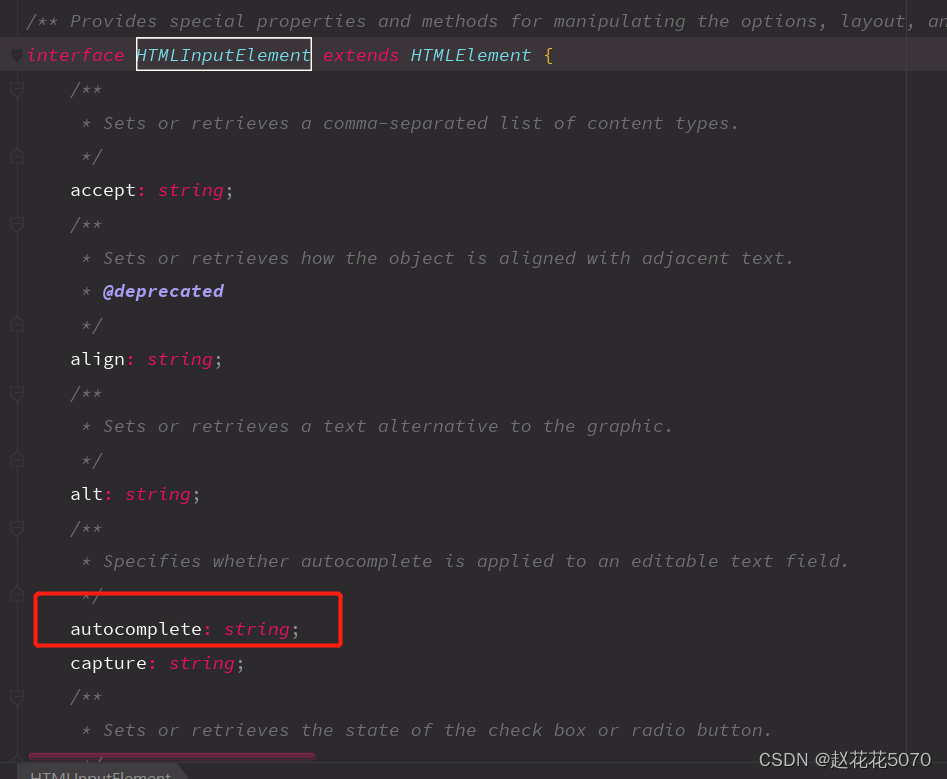
既然是继承了常规的HTML元素的属性,那么就肯定是有autocomplete这个属性的,不信就点击进去看看,如下图:


看圈起来的部分,这下找到了吧,另外关于这个HTMLInputElement 的说明,在Web Api 接口参数里面也有详尽的解释。
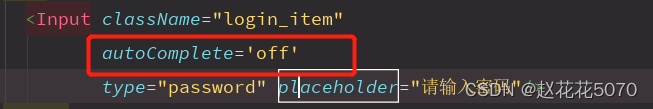
既然前因后果后明白了,那么这个问题就太好解决了,直接把 autocomplete属性加上就行了,如下图

最后再运行看看效果,发现告警真的消失了。上效果图:

既然都看到这里了,如果对你有帮助,请帮忙点个赞,谢谢。
这篇关于React + Antd 填坑(三)Input elements should have autocomplete attributes (suggested: “current-password“)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






