autocomplete专题
在asp.net工程中使用jQuery-ui的autocomplete功能
整理技术核心在于前端html请求调用Handler.ashx页面查询json结果返回给前端页 几乎大部分交互都是基于jQuery在前端完成,而自动完成(autocomplete)的结果需要服务器进行查询,因此在html请求的过程中进行数据交互处理才能实现这个效果 Default.aspx.cs页核心代码 [csharp] view plain copy
纯js实现Autocomplete
Zr.add("./js/audit/audit-page", function (zr, $, picker, tables,message,modal,commonUtil,erpAutocomplete) {var state;//状态为1的时候只能查看,为2的时候可以更新var area_value;//区域值var province_value;//省值var city_value;//
[google Autocomplete API 调用 查询 address,city,state]
主要功能:调用google Autocomplete api 完成如下图功能。 第一步 页面调用 google api 【https://maps.googleapis.com/maps/api/js?key=" + GoogleAPIKey + "&libraries=places&callback=InitAutocompleteCityState&language=en】 G
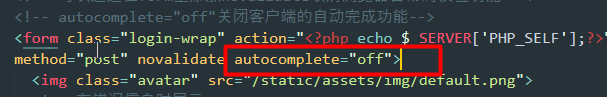
form的autocomplete属性关闭客户端的自动完成功能
由于form自带的自动完成功能的样式不好看,我们常常通过 autocomplete="off"关闭客户端的自动完成功能,即我们常见的输入框提示的历史记录,如下图 输入: autocomplete="off" 键入位置如下图:
使用vue3+ts封装一个自动补全输入框Autocomplete组件
创建一个名为 Autocomplete.vue 的文件,在这个组件中,使用了 Vue 3 的 Composition API,包括 ref、watch、onMounted 等。组件接收 placeholder、debounce 和 clearable 作为 props,并根据这些 props 来渲染输入框和下拉菜单 <template><div class="autocomplete"><inp
Flutter 中的 Autocomplete 小部件:全面指南
Flutter 中的 Autocomplete 小部件:全面指南 在 Flutter 中,Autocomplete 是一个文本输入辅助小部件,它可以根据用户输入的内容提供自动完成建议。这在创建搜索栏、填写表单或其他需要快速输入的场景中非常有用。虽然 Flutter 的基础库中没有直接提供 Autocomplete 小部件,但是可以通过组合 TextField 和自定义逻辑来实现。 基础用法
jQuery-autoComplete实例
1)简易的, var availableTags = [ "ActionScript", "AppleScript", "Asp", "BASIC",
autocomplete中delay引发的问题
项目中有一个搜索组件使用了autocomplete的自动填充功能,在用户点击任意键盘后将触发一次请求,根据autocomplete的文档可知,默认delay的值为10ms. 在用户慢速输入的时候,该模块没有问题,但是当快速的输入查询字符串时,结果有时候会出现差错。 第一种情况: 用户输入请求后台参数返回结果hhh对应结果huhuhu结果hua不发送请求 huanhuanhuan结果h
使用antd中AutoComplete组件写一个模糊查询功能
先上效果图: index.jsx文件 import React, { PureComponent } from 'react';import { connect } from 'dva';import { Form, AutoComplete } from 'antd';@Form.create()export default class AutoCompleteCom extend
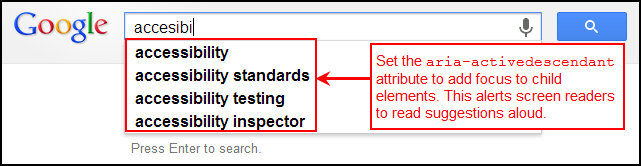
lua游戏wai挂_WAI-ARIA对AutoComplete小部件的支持
lua游戏wai挂 在本文中,我想讨论AutoComplete小部件的可访问性。 在您键入该字段时,通常会使用“自动完成”窗口小部件提供建议。 在当前的工作中,我基于Twitter的Typeahead (一个灵活JavaScript库)实现了JSF组件,该库为构建健壮的typeahead提供了坚实的基础。 Typeahead小部件具有伪代码形式的可靠规范,该规范详细说明了UI对事件的Re
「jQuery系列」jQuery插件介绍(遮挡面板Accordion、根据输入内容过滤/补全Autocomplete)
文章目录 一、遮挡面板(Accordion)1. Accordion详解介绍2. Accordion案例 二、根据输入内容过滤/补全Autocomplete1. 主要特点:2. 参数说明:3. 案例 三、热门文章 一、遮挡面板(Accordion) jQuery Accordion详解介绍及案例 1. Accordion详解介绍 jQuery Accordion是一个功能强大
JQuery autocomplete选中某项后触发事件
为选中后触发的事件。item为选中的相。 例如,我们可以在选中后直接跳转页面: var data = [ {text:'Link A', http://'/page1'}, {text:'Link B', url: '/page2'} ]; $("...").autocomplete(data, { formatItem: function(item) { return item
使用jquery的autocomplete属性实现联想补全操作
平时使用百度,淘宝等软件搜索时,常见一个搜索框联想提示,感觉确实好用但没有研究过原理,最近恰巧工作中遇到一个同样的场景,不同于大厂使用高端的Python,这次需要使用jQuery的autocomplete属性来自动联想补全输入框内容。 autocomplete的实现方式千千万,这里记录一下个人的实现方式,从前端开始。 实现思路: 1.使用jquery的.bind属性监听需要自动补全的输入
Autocomplete 自动补全JQuery
资料:http://jqueryui.com/autocomplete/ <span style="font-size:14px;"><!doctype html><html lang="en"><head><meta charset="utf-8"><title>jQuery UI Autocomplete - Default functionality</title><link re
el-autocomplete 踩坑实录#VUE #el-autocomplete #下拉清空 #下拉遮挡 #下拉宽度不够
目的:实现远程查询下拉框 初级小学生,选用了组件,遇到了选中后无法手动赋值触发查询,赋值查询后下拉框无法清空,下拉框被遮挡,下拉框宽度不够,关于下拉框遮挡和下拉框宽度都分别找到了解决办法,但这俩解决办法互相冲突,如有大神解决了在评论回复我一下,特做此记录 <!--* @Description: 人员放大镜查询、快查组件* @Author: cxq* @Date: 2021-11-02 19:17
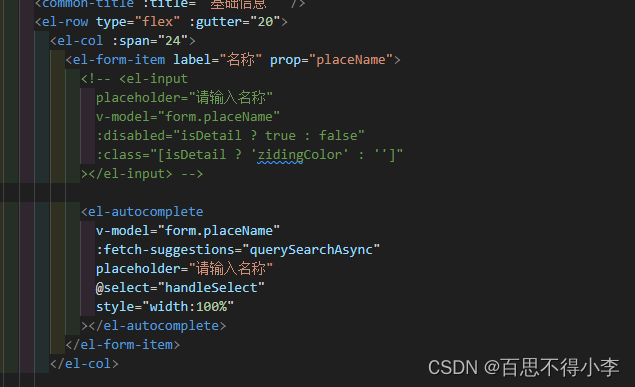
el-autocomplete远程搜索使用及el-upload上传多个文件流给后端,详情接口返回的是文件地址,前端将文件地址转成文件流,回传文件流给后端
最近遇到一个项目,里面有2个需求我觉得挺常见的,第一个需求是一个表单里,当用户在输入名称后,前端调接口发请求获取到关联名称的企业名称,并展示,然后当用户选中企业后,前端调接口获取选中企业的具体信息,并填充到表单里;第二个需求是,表单里有个上传图片的功能,前端需要在用户点击保存的时候,前端调保存接口将文件流随表单数据一起以formData格式传给后端存起来,如下图,用户在名称输入框输入“武汉”两个字
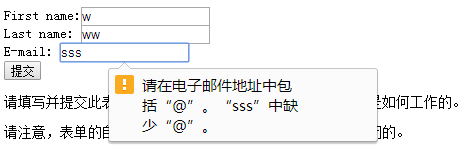
HTML 5 form autocomplete 属性
HTML 5 <form> autocomplete 属性 定义和用法 autocomplete 属性规定表单是否应该启用自动完成功能。 自动完成允许浏览器预测对字段的输入。当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。 注释:autocomplete 属性适用于 <form>,以及下面的 <input> 类型:text, sea
响应式Web开发项目教程(HTML5+CSS3+Bootstrap)第2版 例4-10 autocomplete属性
代码 <!doctype html><html><head><meta charset="utf-8"><title>autocomplete属性</title></head><body><form ation="#" method="post" name="search" autocomplete="on"><input name="save" /><button>提交按钮</but
十、AutoComplete——自动完成
AutoComplete自动完成,当用户输入字符后,会自动匹配出可能的结果供用户选择,google或百度的输入框就有这种功能。 举例如下: 1. 拖入一个ScriptManage控件 2. 拖入一个TextBox控件 3. 拖入一个AutoComplete控件: <asp:TextBox ID="TextBox1" runat="
实现autocomplete——[js练习]
实现 AutoComplete AutoComplete 是指用户在文本框输入前几个字母或是汉字的时候,该控件就能从存放数据的文本或是数据库里将所有以这些字母开头的数据提示给用户,供用户选择,提供方便。效果如下图所示: 基础准备 已提供基础的 HTML 和 CSS在 index.js 文件中定义了变量 data, 变量 data 表示文本提示的范围数组 // 提示范围数据var data =
使用el-autocomplete实现带输入建议
**今天在开发过程中遇到需要实现一个需求,添加便捷的搜索功能,刚开始的想法是直接在搜索input框下面加多个弹窗,可以边输入的过程向后端发起接口,返回所有的数据,后面发现element ui中就有带输入建议的功能 下面是使用和注意点** <el-autocomplete placeholder="请填写内容" v-model="innerValue" @select="handleSe
解决el-autocomplete 下来菜单被父级dev遮盖问题
如果你在使用 el-autocomplete 组件时遇到了下拉菜单被遮挡的问题,以下是一些可能的解决方案: 调整 z-index: 确保你的下拉菜单的 z-index 高于其他页面元素的 z-index,这样可以确保下拉菜单不会被其他页面元素遮挡。 检查父级元素样式: 有时,下拉菜单的父级元素可能有一些样式,如 position、overflow、clip-path 等,这些可能会影响下拉菜单的
前端使用高德api的AMap.Autocomplete无效,使用AMap.Autocomplete报错
今天需要一个坐标拾取器,需要一个输入框输入模糊地址能筛选的功能 查看官方文档,有一个api可以直接满足我们的需求 AMap.Autocomplete 上代码 AMapLoader.load({"key": "你的key", // 申请好的Web端开发者Key,首次调用 load 时必填"version": "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.
jQuery UI Autocomplete的使用
jQuery,无需多作介绍,相信各位读者都应该接触或使用过了。jQuery UI,简而言之,它是一个基于jQuery的前端UI框架。我们可以使用jQuery + jQuery UI非常简单方便地制作出界面美观、功能强大、跨浏览器兼容的前端html界面。 今天,我们就来介绍jQuery UI中一个功能非常强大的部件Autocomplete。 Autocomplete,是一个功能强大的自
【element】el-autocomplete的常见用法
前言: 这段时间突然发现很少写博客了,平时都在平衡工作和休息的时间,周末也没动过笔,而且更重要的是我找不到写的内容了,在经历的初始的新知识的学习阶段后,目前的阶段更加转入对于业务的理解,很多模块在不同项目中都是可以复用的。 而且工作中发现开发并不强求特别酷炫的界面效果,更多的是实用的数据展示,因此button,form,table可以说是最常用的,因此后面可能会用更多的篇幅去说这块内容的知识。

![[google Autocomplete API 调用 查询 address,city,state]](https://img-blog.csdnimg.cn/093b378ee1ee4d6ab478245a344619ca.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBAQ2hpbmFYaWFvS2Fp,size_20,color_FFFFFF,t_70,g_se,x_16)











![实现autocomplete——[js练习]](https://images2017.cnblogs.com/blog/1307416/201801/1307416-20180115195902115-636474089.png)



