本文主要是介绍线框图?原型图?为何傻傻分不清楚,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
首先,我们需要搞清楚的一点就是线框图不是真正意义上的原型。许多设计师和产品经理,甚至是经验丰富的设计大牛往往也很容易混肴这些专业术语。什么是线框图?什么是原型?什么时候使用线框图?什么时候使用原型?
我们都看过小说,小说呈现给我们的只是文字表达,由作者赋予的人物形象。我们常常在语文考试中都会这样回答“本文中的人物形象生动、鲜明”,这里的“生动”指的只是我们通过作者的视角想象出来的,我们并没有看过真实的人物。但当这部小说被拍成电影或电视剧,导演根据自己的理解选角,演员们赋予了他们鲜活的生命,这就是原型,小说中人物的原型。
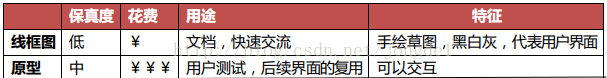
提供信息和功能——线框图,我该如何互动或如何使用——原型。
什么是线框图?
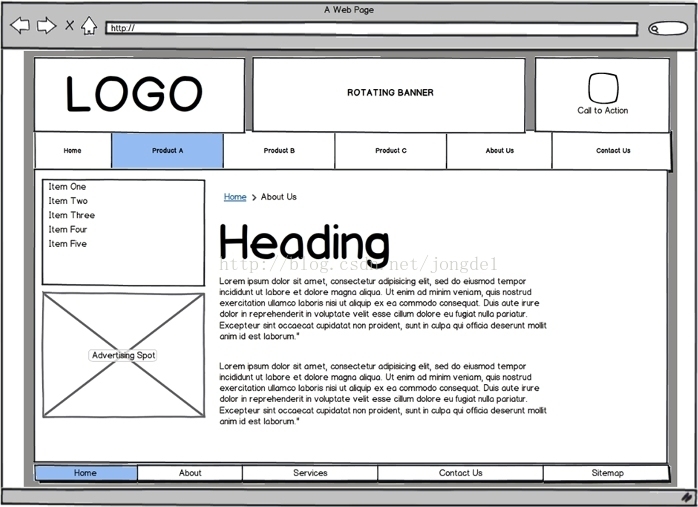
线框图是一种低保真且静态的呈现方式,设计师通常使用纸笔来表达自己的想法。只要能明确表达内容大纲,信息结构,布局,用户界面的视觉以及交互行为描述即可。就像建筑蓝图一样,蓝图也就是施工方案,详细描述改如何建造建筑。绘制线框图重点就是要快,明确表达自己的设计想法,它不是美术作品,无需过多的视觉效果。黑白灰则是它的经典用色。
什么时候使用线框图?
线框图(Wireframe)是软件或者网站设计过程中非常重要的一个环节。线框图常常适用于非正式场合,用于团队内部的讨论。
花费成本
线框图的花费成本可以说是零,只要有纸笔,或白板就能完成你的想法的构建。不过有的产品经理用Word,有的用Photoshop等。但一般不作为用户测试。
什么是原型?
原型通常是中高保真的呈现形式。以接近最终产品的形式来考量产品的可用性。它能够实现和验证你的设计理念。原型是程序开发过程中的重要步骤,并且允许我们进行一些初步的测试。
什么时候使用原型?
原型常用于做早期测试,以确保你的想法符合目标市场。在产品发布之前,没有原型和对用户的测试,这个产品注定是失败的。在原型设计阶段花费的时间,可以避免额外的工作和成本。相对于纸上的产品设计文档,产品原型更加有效,这样可以让所有的测试人员以及用户知道你产品的创意所在。
花费成本
原型比线框图耗时且花费成本高,市面上的原型工具,价格和方式不等。Axure现在没有了盗版之后购买包年要495美元,终身版 899美元并仅限于大版本;Justinmind包年228美元;终身版495美元,第二年后,每年需要支付99美元保持更新。Mockplus包年129美元;终身版399美元,Mockplus实现了真正意义上的终身版,无需再为新版本付费。 工具是为我们服务的,要看它是否易操作,易上手,学习成本高低,价格是否亲民。
原型的可交互,可点击和可操作的设计为用户提供了最终产品的真实想法。通过原型设计工具中的高级UI功能和元素,您可以添加视频,html,flash以及广泛的动画,效果,转换和移动手势。原型越现实,反馈越准确!原型图是最终系统的代表模型或者模拟,比线框图更加真实、细致。所以原型工具的花费是值得的,就看哪一种工具符合你的预期。
总结:
这篇关于线框图?原型图?为何傻傻分不清楚的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!