本文主要是介绍安卓开发 5.4初步了解单/多/复选按钮的使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录 一、导读 二、单选按钮组 三、单选按钮 四、复选框 五、案列演示 1、准备工作 2、主布局资源文件 3、主界面类实现功能 4、启动应用查看效果
安卓应用中,常常需要用户从若干选项中进行选择,有时要求只能选择一个,那么就要使用单选按钮(RadioButton),有时要求用户可以选择多个,那么就要使用复选框(CheckBox)。 属性 含义 orientation vertical 或 horizontal,决定单选按钮是垂直排列还是水平排列 layout_width 宽度(单位:dp) layout_height 高度(单位:dp)
设置监听器 作用 setOnCheckedChangeListener 监听单选按钮选中状态的变化 setOnClickListener 监听单选按钮组是否被单击了
方法 作用 getCheckedRadioButtonId() 用于获取选中的单选按钮的id
方法 作用 isChecked() true 或false,显示单选按钮的选中状态 setChecked() 参数是true或false,用来设置单选按钮的选中状态
设置监听器 作用 setOnCheckedChangeListener 监听单选按钮选中状态的变化 setOnClickListener 监听单选按钮是否被单击了
方法 作用 isChecked() true 或false,显示复选框的选中状态 setChecked() 参数是true或false,用来设置复选框的选中状态
设置监听器 作用 setOnCheckedChangeListener 监听复选框选中状态的变化 setOnClickListener 监听复选框是否被单击了
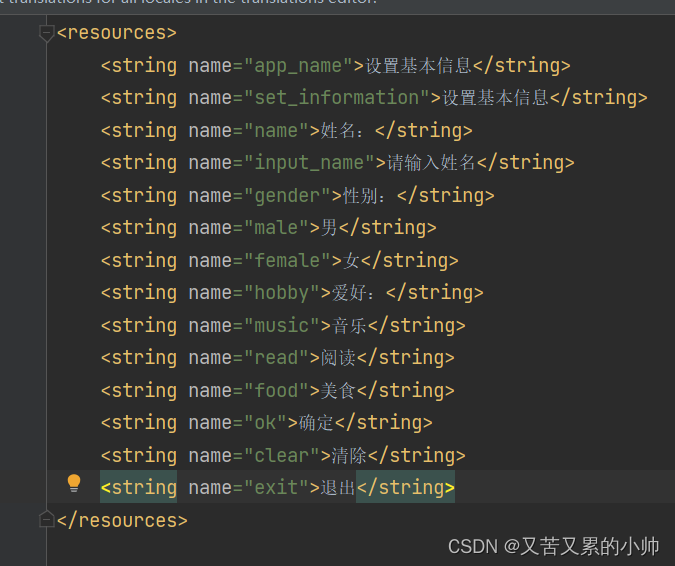
基于Empty Activity模板创建安卓应用 - SetBasicInformation 修改字符串资源
<?xml version="1.0" encoding="utf-8"?>
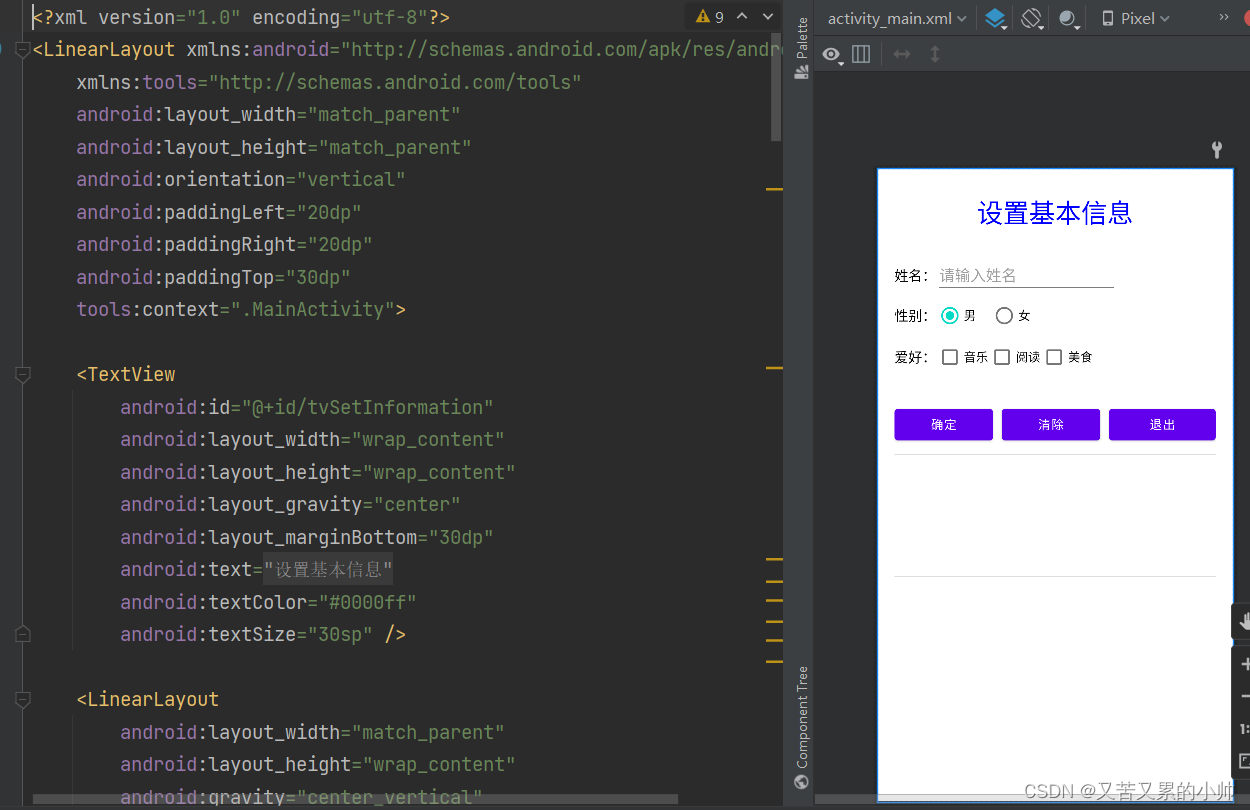
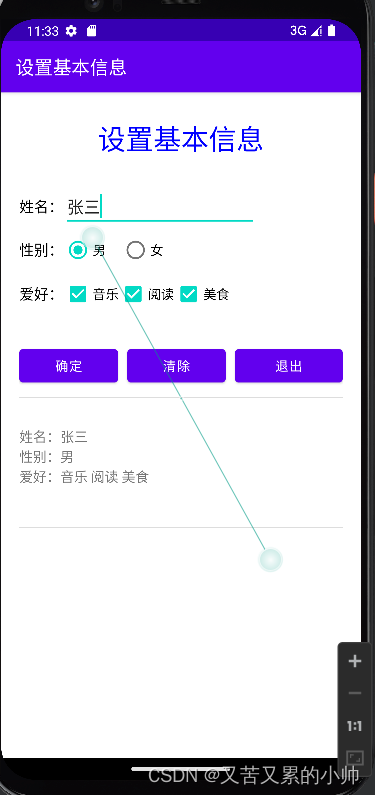
< LinearLayoutxmlns: android= " http://schemas.android.com/apk/res/android" xmlns: tools= " http://schemas.android.com/tools" android: layout_width= " match_parent" android: layout_height= " match_parent" android: orientation= " vertical" android: paddingLeft= " 20dp" android: paddingRight= " 20dp" android: paddingTop= " 30dp" tools: context= " .MainActivity" > < TextViewandroid: id= " @+id/tvSetInformation" android: layout_width= " wrap_content" android: layout_height= " wrap_content" android: layout_gravity= " center" android: layout_marginBottom= " 30dp" android: text= " @string/set_information" android: textColor= " #0000ff" android: textSize= " 30sp" /> < LinearLayoutandroid: layout_width= " match_parent" android: layout_height= " wrap_content" android: gravity= " center_vertical" android: orientation= " horizontal" > < TextViewandroid: id= " @+id/tv_name" android: layout_width= " wrap_content" android: layout_height= " wrap_content" android: text= " @string/name" android: textColor= " #000000" android: textSize= " 16sp" /> < EditTextandroid: id= " @+id/et_name" android: layout_width= " wrap_content" android: layout_height= " wrap_content" android: ems= " 10" android: hint= " @string/input_name" android: singleLine= " true" /> </ LinearLayout> < LinearLayoutandroid: layout_width= " match_parent" android: layout_height= " wrap_content" android: gravity= " center_vertical" android: orientation= " horizontal" > < TextViewandroid: id= " @+id/tv_gender" android: layout_width= " wrap_content" android: layout_height= " wrap_content" android: text= " @string/gender" android: textColor= " #000000" android: textSize= " 16sp" /> < RadioGroupandroid: id= " @+id/rg_gender" android: layout_width= " wrap_content" android: layout_height= " wrap_content" android: orientation= " horizontal" > < RadioButtonandroid: id= " @+id/rb_male" android: layout_width= " wrap_content" android: layout_height= " wrap_content" android: checked= " true" android: text= " @string/male" /> < RadioButtonandroid: id= " @+id/rb_female" android: layout_width= " wrap_content" android: layout_height= " wrap_content" android: layout_marginLeft= " 15dp" android: text= " @string/female" /> </ RadioGroup> </ LinearLayout> < LinearLayoutandroid: layout_width= " match_parent" android: layout_height= " wrap_content" android: gravity= " center_vertical" android: orientation= " horizontal" > < TextViewandroid: id= " @+id/tv_hobby" android: layout_width= " wrap_content" android: layout_height= " wrap_content" android: text= " @string/hobby" android: textColor= " #000000" android: textSize= " 16sp" /> < CheckBoxandroid: id= " @+id/cb_music" android: layout_width= " wrap_content" android: layout_height= " wrap_content" android: text= " @string/music" /> < CheckBoxandroid: id= " @+id/cb_bead" android: layout_width= " wrap_content" android: layout_height= " wrap_content" android: text= " @string/read" /> < CheckBoxandroid: id= " @+id/cb_food" android: layout_width= " wrap_content" android: layout_height= " wrap_content" android: text= " @string/food" /> </ LinearLayout> < LinearLayoutandroid: layout_width= " match_parent" android: layout_height= " wrap_content" android: layout_marginTop= " 30dp" > < Buttonandroid: id= " @+id/btn_ok" android: layout_width= " match_parent" android: layout_height= " wrap_content" android: layout_weight= " 1" android: onClick= " doOK" android: text= " @string/ok" android: layout_marginEnd= " 10dp" /> < Buttonandroid: id= " @+id/btn_clear" android: layout_width= " match_parent" android: layout_height= " wrap_content" android: layout_weight= " 1" android: onClick= " doClear" android: text= " @string/clear" android: layout_marginEnd= " 10dp" /> < Buttonandroid: id= " @+id/btn_exit" android: layout_width= " match_parent" android: layout_height= " wrap_content" android: layout_weight= " 1" android: onClick= " doExit" android: text= " @string/exit" /> </ LinearLayout> < Viewandroid: layout_width= " match_parent" android: layout_height= " 1dp" android: layout_marginTop= " 10dp" android: background= " #dddddd" /> < TextViewandroid: id= " @+id/tv_result" android: layout_width= " wrap_content" android: layout_height= " 100dp" android: layout_marginTop= " 30dp" android: textSize= " 15sp" /> < Viewandroid: layout_width= " match_parent" android: layout_height= " 1dp" android: layout_marginTop= " 10dp" android: background= " #dddddd" /> </ LinearLayout> public class MainActivity extends AppCompatActivity { private EditText etName; private RadioGroup rgGender; private RadioButton rbMale; private RadioButton rbFemale; private CheckBox cbMusic; private CheckBox cbRead; private CheckBox cbFood; private TextView tvResult; @Override protected void onCreate ( Bundle savedInstanceState) { super . onCreate ( savedInstanceState) ; setContentView ( R . layout. activity_main) ; etName = findViewById ( R . id. et_name) ; rgGender = findViewById ( R . id. rg_gender) ; rbMale = findViewById ( R . id. rb_male) ; rbFemale = findViewById ( R . id. rb_female) ; cbMusic = findViewById ( R . id. cb_music) ; cbFood = findViewById ( R . id. cb_food) ; cbRead = findViewById ( R . id. cb_bead) ; tvResult = findViewById ( R . id. tv_result) ; rgGender. setOnCheckedChangeListener ( new RadioGroup. OnCheckedChangeListener ( ) { @Override public void onCheckedChanged ( RadioGroup group, int checkedId) { switch ( rgGender. getCheckedRadioButtonId ( ) ) { case R . id. rb_male: Toast . makeText ( MainActivity . this , "男" , Toast . LENGTH_SHORT ) . show ( ) ; break ; case R . id. rb_female: Toast . makeText ( MainActivity . this , "女" , Toast . LENGTH_SHORT ) . show ( ) ; break ; } } } ) ; } public void doOK ( View view) { String name = etName. getText ( ) . toString ( ) . trim ( ) ; String gender = "" ; switch ( rgGender. getCheckedRadioButtonId ( ) ) { case R . id. rb_male: gender= rbMale. getText ( ) . toString ( ) ; break ; case R . id. rb_female: gender = rbFemale. getText ( ) . toString ( ) ; break ; } StringBuilder builder = new StringBuilder ( ) ; if ( cbMusic. isChecked ( ) ) { builder. append ( cbMusic. getText ( ) . toString ( ) + " " ) ; } if ( cbRead. isChecked ( ) ) { builder. append ( cbRead. getText ( ) . toString ( ) + " " ) ; } if ( cbFood. isChecked ( ) ) { builder. append ( cbFood. getText ( ) . toString ( ) + " " ) ; } String hobbies = builder. toString ( ) . trim ( ) ; String result = "姓名:" + name + "\n" + "性别:" + gender + "\n" + "爱好:" + hobbies; tvResult. setText ( result) ; } public void doClear ( View view) { etName. setText ( "" ) ; rbMale. setChecked ( true ) ; cbFood. setChecked ( false ) ; cbMusic. setChecked ( false ) ; cbRead. setChecked ( false ) ; tvResult. setText ( "" ) ; } public void doExit ( View view) { finish ( ) ; } }
这篇关于安卓开发 5.4初步了解单/多/复选按钮的使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!