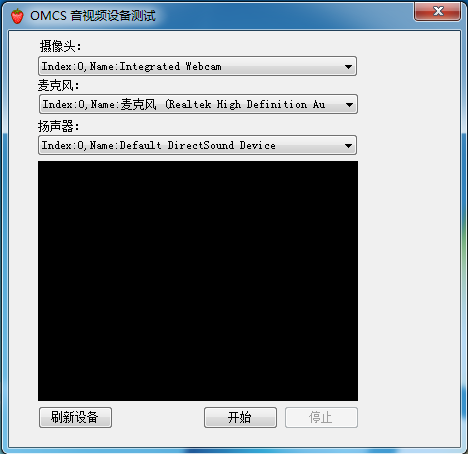
在开发类似语音视频聊天或视频会议这样的系统时,它们通常都包含一个测试音视频设备的功能 -- 通过该测试,用户可以选择要使用的音视频设备(对于程序内部而言,就是确定要使用设备的Index),就像QQ的语音测试向导和视频设置。这里,我介绍一下如何使用OMCS来实现类似的功能,只需少量代码即可搞定。先上测试程序运行起来后的截图:
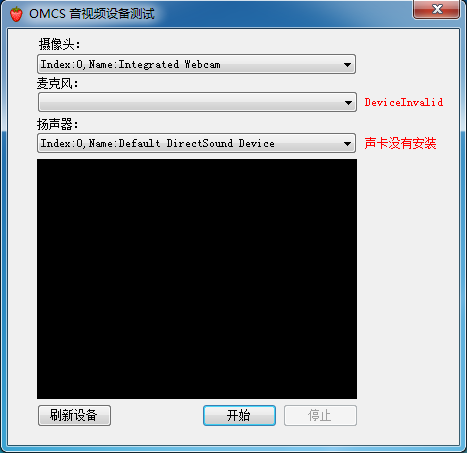
如果声卡没有安装,或设备无效,会给出相应的提示,就像下面这样:
1.实现思路
(1)由于OMCS是基于网络的语音视频框架,是标准的C/S结构,所以必须要有服务端的存在。
(2)虽然OMCS服务端可以部署在有网络连接的任何地方,但是,为了方便起见,我们直接在测试程序中集成它(只需要new一个MultimediaServer对象就OK)。
(3)以随便一个ID(如“tester”)作为OMCS客户端用户,连接到集成的服务端。然后,使用OMCS提供的连接器连接自己的摄像头、麦克风,便可看到效果。
(4)程序启动时,我们可以使用OMCS工具类,来枚举所有的摄像头设备、麦克风设备、扬声器设备,并检测声卡是否安装。
2.具体实现
(1)初始化OMCS服务器
private MultimediaServer multimediaServer; ... OMCSConfiguration configuration = new OMCSConfiguration(10, 1, EncodingQuality.High, 16000, 800, 600); this.multimediaServer = new MultimediaServer(9000, new DefaultUserVerifier(), configuration, false, null);
(2)枚举音视频设备
//获取摄像头列表IList<CameraInformation> cameras = Camera.GetCameras();this.comboBox1.DataSource = cameras;if (cameras.Count > 0){this.comboBox1.SelectedIndex = 0;}//获取麦克风列表IList<MicrophoneInformation> microphones = SoundDevice.GetMicrophones();this.comboBox2.DataSource = microphones;if (microphones.Count > 0){this.comboBox2.SelectedIndex = 0;}//获取扬声器列表IList<SpeakerInformation> speakers = SoundDevice.GetSpeakers();this.comboBox3.DataSource = speakers;if (speakers.Count > 0){this.comboBox3.SelectedIndex = 0;} (3)点击开始按钮,测试设备
if (!SoundDevice.IsSoundCardInstalled()){this.label_error3.Visible = true;this.label_error3.Text = "声卡没有安装";} //初始化多媒体管理器this.multimediaManager.CameraDeviceIndex = this.comboBox1.SelectedIndex;this.multimediaManager.MicrophoneDeviceIndex = this.comboBox2.SelectedIndex;this.multimediaManager.SpeakerIndex = this.comboBox3.SelectedIndex;this.multimediaManager.ChannelMode = ChannelMode.P2PDisabled;this.multimediaManager.CameraVideoSize = new System.Drawing.Size(320, 240);this.multimediaManager.Initialize("tester", "", "127.0.0.1", 9000); //与OMCS服务器建立连接,并登录//尝试连接设备this.cameraConnector1.BeginConnect("tester");this.microphoneConnector1.BeginConnect("tester"); 根据用户选择的设备索引,设置设备管理器的CameraDeviceIndex、MicrophoneDeviceIndex、SpeakerIndex 属性,初始化管理器之后,使用连接器对象(cameraConnector1、microphoneConnector1)连接自己的摄像头和麦克风。
如果一切正常,窗口将会显示摄像头采集到的视频,扬声器将会播放麦克风采集到的声音。
3.测试程序
源码下载。