本文主要是介绍基于若依的ruoyi-nbcio流程管理系统增加仿钉钉流程设计(七),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
这一节主要讲增加延时节点的一些功能
1、首先配置文件增加延时配置
delay: {type: "delay",content: "等待0分钟",properties: {title: '延时处理',type: "FIXED", //延时类型 FIXED:到达当前节点后延时固定时长 、AUTO:延时到 dateTime设置的时间time: 0, //延时时间unit: "M", //时间单位 D天 H小时 M分钟dateTime: "" //如果当天没有超过设置的此时间点,就延时到这个指定的时间,到了就直接跳过不延时}},2、增加延时的相关样式
&.delay::before {content: '';position: absolute;top: -10px;left: 50%;transform: translateX(-50%);width: 0;height: 4px;border-style: solid;border-width: 8px 6px 4px;border-color: $line-color transparent transparent;background: $bg-color;}&.delay{&:hover{box-shadow: 0 0 0 2px #ff9431, 0 0 5px 4px rgba(0, 0, 0, 0.2);}.header{background-color rgb(242, 86, 67)}}3、增加延时属性的页面
<!-- 延时处理 --><section v-if="value && isDelayNode()" style="padding-left: 1rem;"><div><div style="margin-bottom: 20px"><p class="item-desc">延时方式</p><el-radio-group v-model="value.properties.type" size="small"><el-radio-button label="FIXED">固定时长</el-radio-button><el-radio-button label="AUTO">自动计算</el-radio-button></el-radio-group></div><div v-if="value.properties.type === 'FIXED'"><el-input style="width: 180px;" placeholder="时间单位" size="small" type="number" v-model="value.properties.time"><el-select style="width: 75px;" v-model="value.properties.unit" slot="append" placeholder="请选择"><el-option label="天" value="D"></el-option><el-option label="小时" value="H"></el-option><el-option label="分钟" value="M"></el-option></el-select></el-input><span class="item-desc"> 后进入下一步</span></div><div class="item-desc" v-else><el-time-picker value-format="HH:mm:ss" style="width: 150px;" size="small" v-model="value.properties.dateTime" placeholder="任意时间点"></el-time-picker><span class="item-desc"> 后进入下一步</span></div></div></section>
4、延时页面确认的逻辑
/*** 延时节点确认保存*/delayNodeComfirm() {console.log("delayNodeComfirm this.value",this.value)let content = ''if(this.value.properties.type === "FIXED") {content = "等待" + this.value.properties.time + "分钟"} else if (this.value.properties.type === "AUTO") {content = "到当天" + this.value.properties.dateTime} else {}const formOperates = this.startForm.formOperates.map(t=>({formId: t.formId, formOperate: t.formOperate}))Object.assign(this.properties, this.value.properties, {formOperates})this.$emit("confirm", this.properties, content || '请设置延时时间');this.visible = false;},5、对延时节点错误的检查页面
} else if (showErrorDelayTip) { //对延时节点的错误检查做特殊处理selfNode = (<div class="node-wrap"><div class={`node-wrap-box ${data.type} ${ showErrorDelayTip ? 'error' : ''}` }><el-tooltip content="未设置延时时间" placement="top" effect="dark"><div class="error-tip" onClick={this.eventLancher.bind(ctx, "edit", data)}>!!!</div></el-tooltip>{nodes[data.type].call(ctx, ctx, data, h)}{addNodeButton.call(ctx, ctx, data, h)}</div></div>);}6、校验延时子节点必填项完整性
/*** 校验延时子节点必填项完整性* @param {Node} node - 节点数据*/static checkDelayNode ( node, parent ) {let valid = trueif (node.properties.type === "AUTO") {if ((node.properties.dateTime || "") === ""){valid = false}} else {if (node.properties.type === "FIXED" && node.properties.time <= 0) {valid = false}}return valid}
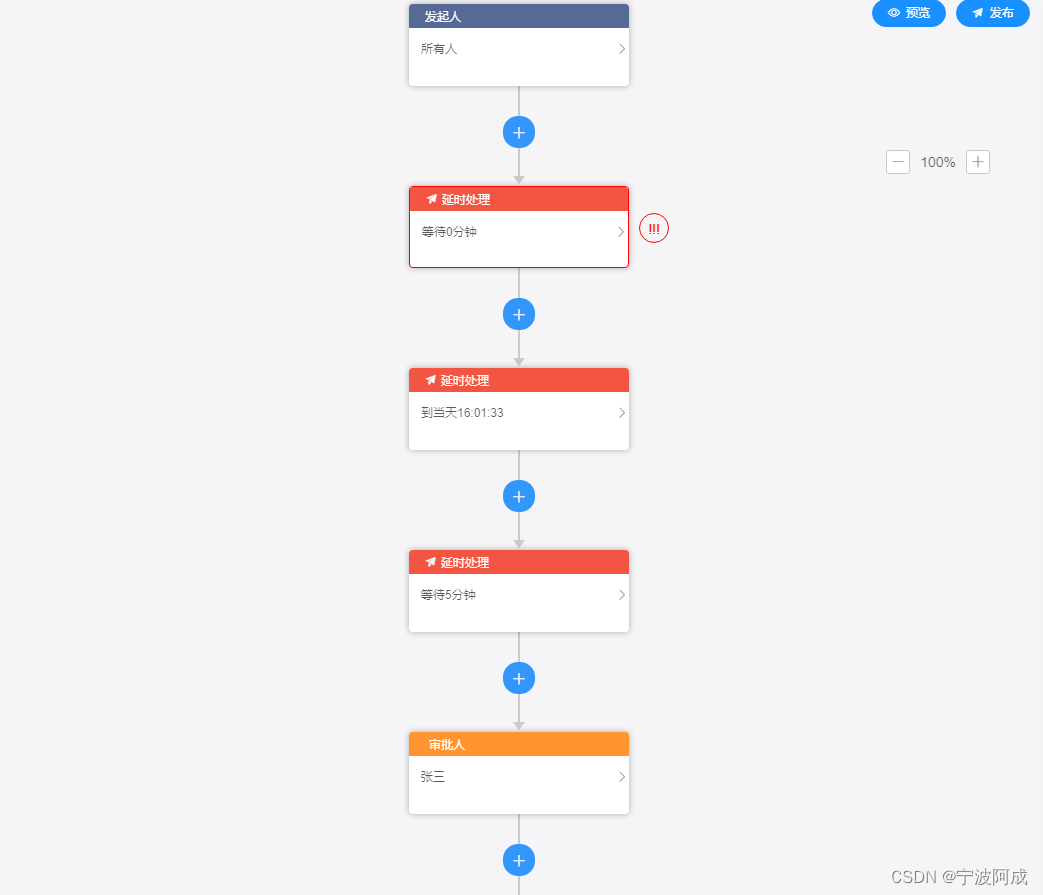
7、效果图



这篇关于基于若依的ruoyi-nbcio流程管理系统增加仿钉钉流程设计(七)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







