本文主要是介绍DISPLAY(3)——RK3399 双路mipi拼接屏+HDMI 三屏显示,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
VOP
Rockchip 平台的LCD Controller 称为VOP(Video Output Processor),芯片中一般集成1~2 个VOP。只有支持两个VOP 的芯片,才能支持双屏异显。
RK3399 有两个VOP,分别为VOPB(4096x2160),VOPL(2560x1600),所以对于分辨率大于2560x1600 的应用,只能选择VOPB 作为输入。

MIPI-DSI
RK3399 VOP可以接单通道MIPI屏也可以接双通道MIPI屏。单通道一半对应的是4 lanes,双通道对应8 lanes。
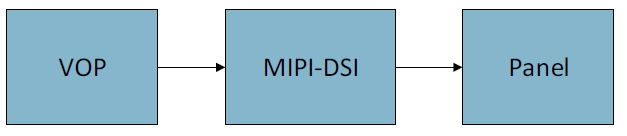
1) Single-channel

2) Dual-channel (RK3288/RK3399)
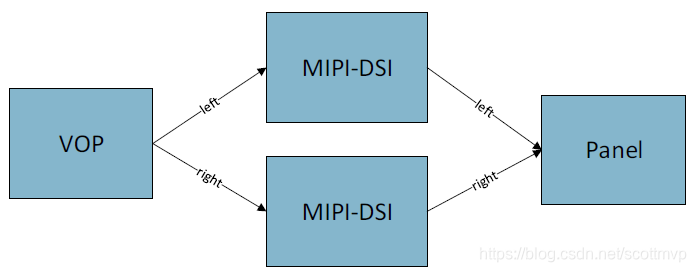
① 标准的dual-channel 接口MIPI 屏;

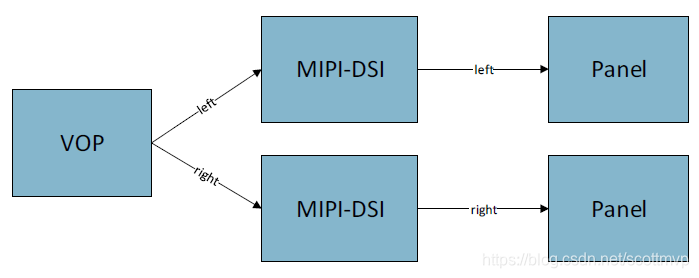
② 分别接一样的屏,组合成dual-channel 接口MIPI 屏,panel0 显示左半屏,panel1 显示右
半屏。

双路mipi拼接屏
之所以可以做成双路mipi拼接显示,究其原因是RK3399的vop可以支持双通道mipi,借用这个特性,我们才能进行拼接。
我们选择了两个1080x1920分辨率的竖屏进行拼接,使用VOP BIG进行输出。
软件修改
reset引脚时序控制

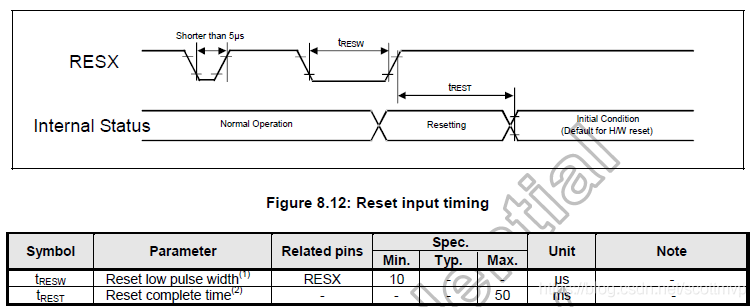
根据手册提供的示意图可知,reset引脚需要先拉高,然后拉低保持tRESW时间,再拉高保持tREST时间,显示控制芯片就进入Initial Condition,这个时候我们就可以进行写初始化序列了。一般可以再找FAE确认一下reset的时序要求。
reset引脚控制时序
fdtdec_set_gpio(&panel->reset_gpio, 1);msleep(panel->delay_init);fdtdec_set_gpio(&panel->reset_gpio, 0);msleep(panel->delay_reset);fdtdec_set_gpio(&panel->reset_gpio, 1);msleep(panel->delay_enable);
初始化序列
在设备树中配置mipi屏的初始化序列,在dsi节点中配置panel-init-sequence数组序列
&dsi {panel@0{panel-init-sequence = [39 10 04 B9 FF 83 9939 10 10 B1 02 04 6D 8D 01 32 33 11 11 5A 5F 56 73 02 0239 10 0C B2 00 80 80 AE 05 07 5A 11 10 10 00...15 10 02 D0 3915 64 02 11 0015 64 02 29 00];};
};
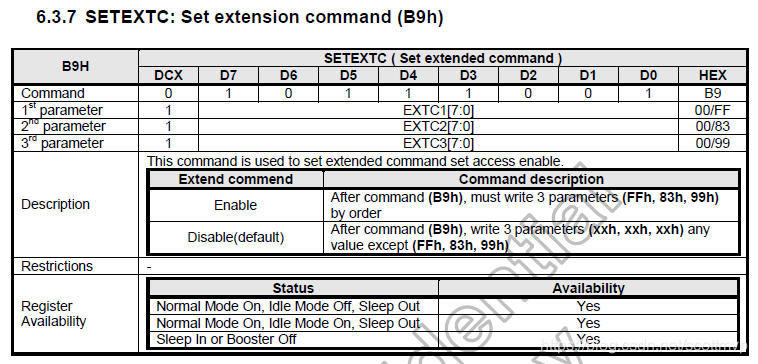
命令解析:
39 10 04 B9 FF 83 99Data Type:0x39 (DCS Long Write)
Delay:0x10 (16 ms)
Payload Length:0x04 (4 Bytes)
Payload:0xB9 0xFF 0x83 0x99
进一步分析,该命令前3个字节属于命令格式,后面“B9 FF 83 99”才是要传输的指令。
B9是要写入的命令,“FF 83 99”是该命令后面的3个参数。

设置时钟参数
&dsi {panel@0{display-timings {native-mode = <&timing0>;timing0: timing0 {clock-frequency = <120000000>;hactive = <1080>;vactive = <1920>;hback-porch = <32>;hfront-porch = <32>;vback-porch = <10>;vfront-porch = <8>;hsync-len = <32>;vsync-len = <4>;hsync-active = <0>;vsync-active = <0>;de-active = <0>;pixelclk-active = <0>;};};};
};
设置完这些,单个屏幕就可以正常点亮显示了,但这不是我们的目的,我们的目的是双屏拼接。
dual-channel
使能dsi1节点,配置“rockchip,dual-channel”、“dsi,lanes”属性。
将horizontal方向上的显示参数增加一倍,并将时钟频率调高一倍。
&dsi {status = "okay";rockchip,dual-channel = <&dsi1>;panel@0{dsi,lanes = <8>;display-timings {native-mode = <&timing1>;timing1: timing1 {clock-frequency = <240000000>;hactive = <2160>;vactive = <1920>;hback-porch = <64>;hfront-porch = <64>;vback-porch = <10>;vfront-porch = <8>;hsync-len = <64>;vsync-len = <4>;hsync-active = <0>;vsync-active = <0>;de-active = <0>;pixelclk-active = <0>;};};};
};&dsi1 {status = "okay";
};
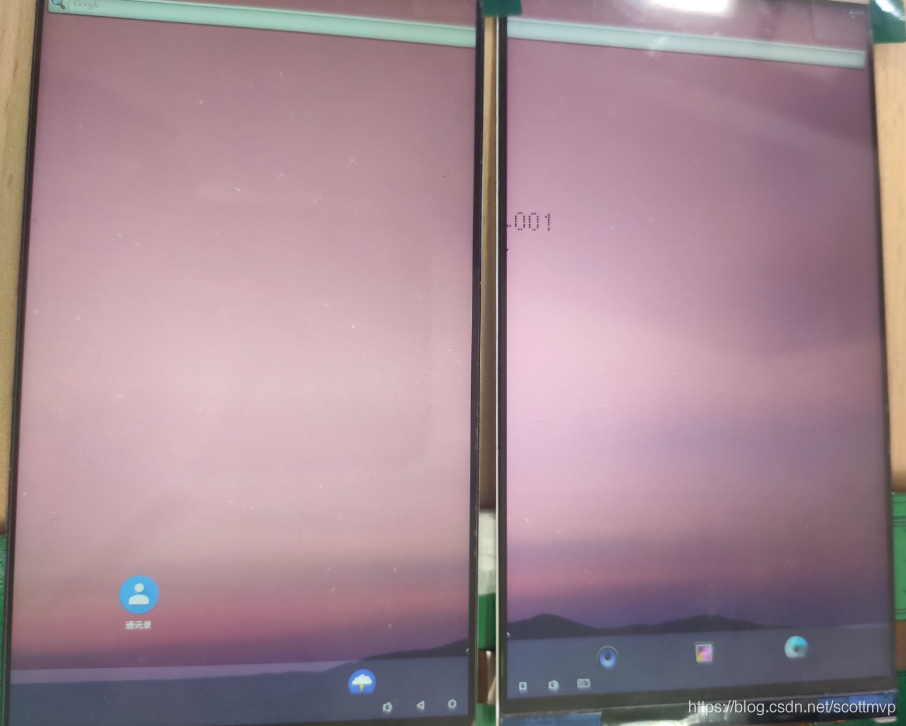
修改完就可以点亮两块mipi屏了,效果如下:


两个MIPI使用了VOP BIG,VOP LITTLE还可以再支持一路HDMI显示。再插入HDMI,显示效果如下:

这样就可以实现瑞芯微教学视频中的三屏显示方案了,通过写app就可以做出三屏拼接显示或者三屏异显的方案。
这篇关于DISPLAY(3)——RK3399 双路mipi拼接屏+HDMI 三屏显示的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








