本文主要是介绍【CSS Houdini】Paint API,带你变身前端达芬奇,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

作为 CSS Houdini 所暴露出的API之一,CSS Paint API 从一出现就倍受期待。它通过扩展 CSS 的部分能力,使其提供更强大的表现力。本文将从其定义到应用逐一介绍,来让大家对其有更加深刻的认识。
API 介绍
先简单介绍下什么是 Houdini。
Houdini一词引用自“Harry Houdini”,是一位20世纪的著名魔术师,亦被称为史上最伟大的魔术师、逃脱术师及特级表演者。
Houdini 是一组底层 API,它暴露出一部分 CSS 引擎,给了开发者介入浏览器渲染与布局的能力,从而扩展 CSS 。
就像定义中所说的那样,Paint API 就是针对浏览器渲染过程中 Paint 这一环节而出现的。
需要注意的是,包括接下来要介绍到的 Paint API 在内,现阶段暴露出的 API 大部分仍处于草案或 level 1阶段。
W3C 给出关于 Paint API 的定义为:
CSS
Paint API允许开发者使用 JavaScript 创建对样式与大小变化自适应的 CSS 图像。这种方式创建的图像,可以通过调用paint()函数,应用在诸如background-image、border-image和mask-image等属性上。
简单来说,就是 CSS 除了纯色、渐变与外链图片外,现在允许我们自己绘制所需要的图片了。
.box{background-image: paint(custom-image)
}
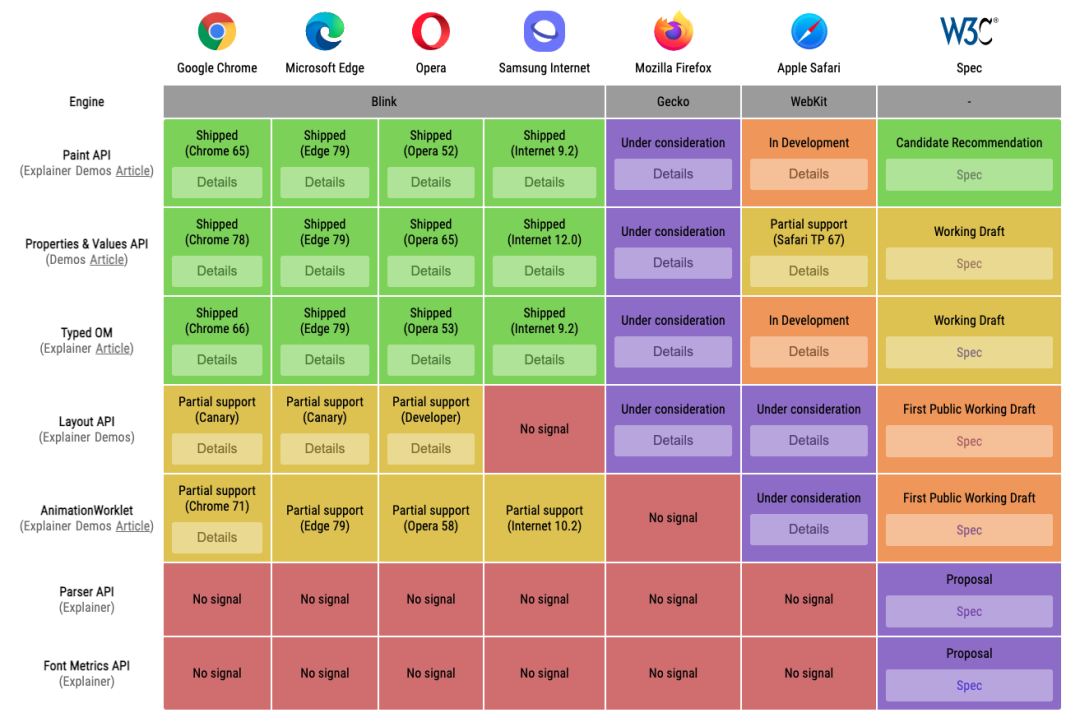
还是逃不过惯例的看一下 Paint API 的支持性,可以看到与其他 API相比,Paint API 的支持性相对较好

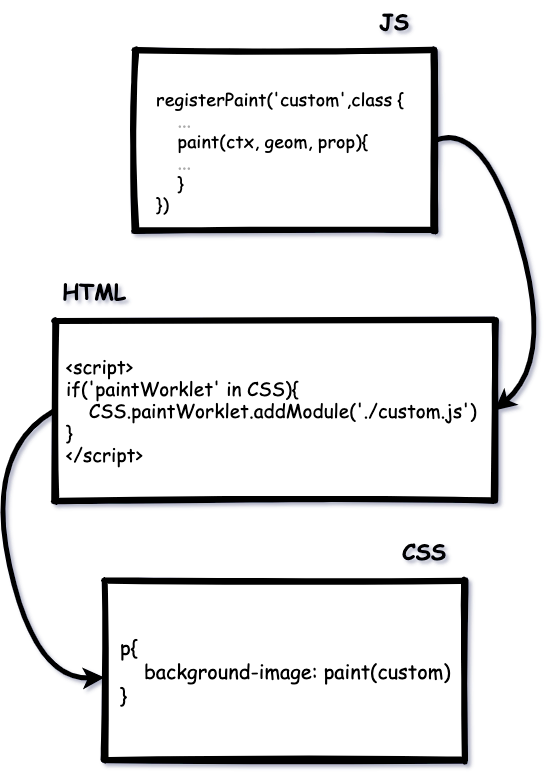
具体的使用方法可以参考下面的模版:

创建一个 js 文件,使用
registerPaint()方法注册一个 PaintWorklet调用
addModule()方法添加此模块在 CSS 中使用
paint()函数调用
下面我们按刚刚所说的流程,简单实战一下。当然不是画蒙娜丽莎,我们一起来实现一个星空的背景,进一步熟悉 Paint API 的使用。
API 应用
创建一个 starry.js ,按上面的格式写好框架。
/* starry.js */
registerPaint('starry', class {paint(ctx, geom, properties) {// code here}
})
这里详细说一下paint()方法,也是绘制自定义图像核心的方法,它有着三个参数。
第一个参数为当前绘制区域的上下文,它的全称为 PaintRenderingContext2D ,熟悉 canvas 的同学看到这个名字也许会觉得眼熟。是的,它是 CanvasRenderingContext2D 的子集。
第二个参数是一个包含当前绘制区域宽高的对象,注意,它是只读的。
第三个参数可以用来获取 CSS 属性。配合 CSS 变量或其他 API,我们可以实现更丰富的功能。我们会在下面的例子中看到关于这个参数更具体的应用。
介绍完参数后,我们就来完善一下 paint() 方法。
这里可以按照在 canvas 中的思路来处理。
先绘制一份渐变的天空
drawSky(ctx, geom) {const { height, width } = geom// 绘制矩形背景ctx.rect(0, 0, width, height)ctx.stroke()// 为矩形背景添加渐变的夜空const skyGradient = ctx.createLinearGradient(0, 0, width, height);skyGradient.addColorStop(0, '#3323CB')skyGradient.addColorStop(1, '#090A55')ctx.fillStyle = skyGradientctx.fill()
}
然后完成一颗星星的绘制
drawStar(ctx) {const starColor = '#FFE900'const x = 10const y = 10const r = 5ctx.translate(x, y)ctx.scale(r, r);ctx.beginPath()// 绘制五角星for (var i = 0; i < 5; i++) {ctx.lineTo(Math.cos((18 + i * 72) / 180 * Math.PI),-Math.sin((18 + i * 72) / 180 * Math.PI));ctx.lineTo(Math.cos((54 + i * 72) / 180 * Math.PI) * 0.5,-Math.sin((54 + i * 72) / 180 * Math.PI) * 0.5);}ctx.closePath();// 填充颜色ctx.fillStyle = starColorctx.fill()}当然星空不会只有一个星星,我们可以多绘制一些,并让它们随机出现。
drawVariousStars(ctx, geom) {const { width, height } = geomconst Num = 10 // 个数// 随机展示星星for (var i = 0; i < Num; i++) {var r = Math.random() * 5 + 5;var x = Math.random() * width;var y = Math.random() * height * 0.65;var a = Math.random() * 360;this.drawStar(ctx, r, x, y, a);}
}
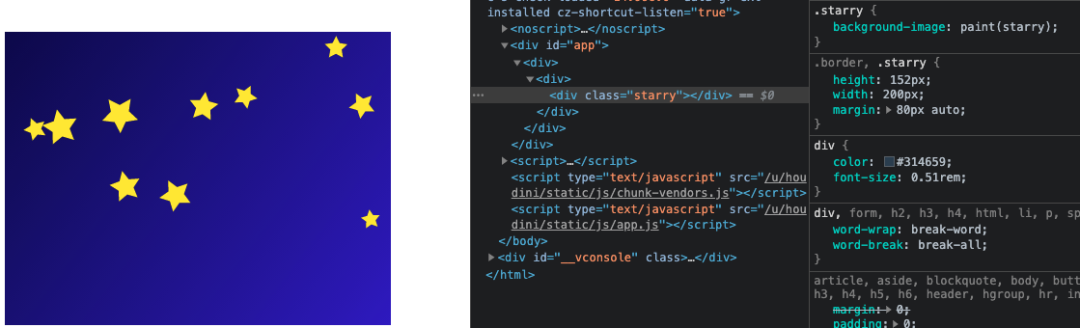
其他的部分参考框架写就可以了,我们来看一下效果。

到这里,相信大家对 Paint API 的基本能力有所了解,不过我们貌似只用它实现了一些可以用 canvas 或者其他 CSS 能力可以做到的事情,完全没有体现出它的“未来可期”。
还记得文章的第一句话吗:“作为 CSS Houdini 所暴露出的API之一……”。单靠 Paint API 自己, 我们也许会觉得它表现平平,但配合上其他 API,它将展现更强大的能力。
我们接着看上面的例子。
上述代码中有关天空颜色,星星颜色、数量等变量,我们都是用直接定义变量的方式,如果想要渲染两套不一样的天空,恐怕要在写一个 starry2.js。
接下来我们配合另一个 Houdini API —— Properties and Values API 来实现通过配置改变天空的这部分功能。
进阶
同样我们对 Properties and Values API 做一个简单介绍。
CSS
Properties and Values API可以让开发者自定义 CSS 属性,同时设置类型校验、默认值、以及是否继承等属性。
看到“让开发者自定义 CSS 属性”这句话时,相信很多同学第一时间会想到 CSS 变量。没错, 在这方面 Properties and Values API 和 CSS 变量确实很像,不过就像定义中提到的一样,它还可以设置类型校验、默认值等属性,来让浏览器清楚该如何处理该变量。
可以在 JS 或是 CSS 中进行注册。
<script>
window.CSS.registerProperty({name: '--sky-color-start', // 变量名syntax: '<color>', // 类型inherits: false, // 是否继承initialValue: '#fff' // 默认值
})
</script>
<style>
@property --sky-color-start {syntax: '<color>'; // 类型inherits: false; // 是否继承initial-value: #fff; // 默认值
}
</style>
inherits 与 initial-value 就像定义中说的那样,表示该变量是否继承与默认值。唯一可能要注意的一点就是 syntax 属性,它代表着变量的类型,同时会对变量进行类型校验。它的值可以是 length, length-percentage, angle, time, resolution, integer, number, percentage,color, custon-ident,url,image……等任何你可以想到的类型。
现在我们将之前写在代码里的变量按照这种方式进行注册。
<style>
// 天空渐变颜色
@property --sky-color-start {syntax: '<color>';inherits: false;initial-value: #090A55;
}
// 天空渐变颜色
@property --sky-color-end {syntax: '<color>';inherits: false;initial-value: #3323CB;
}
// 星星颜色
@property --star-color {syntax: '<color>';inherits: false;initial-value: #FFE900;
}
// 星星个数
@property --star-num {syntax: '<number>';inherits: false;initial-value: 10;
}
</style>
随后在 starry.js 通过 paint() 方法的第三个参数就可以获取定义好的 CSS 变量
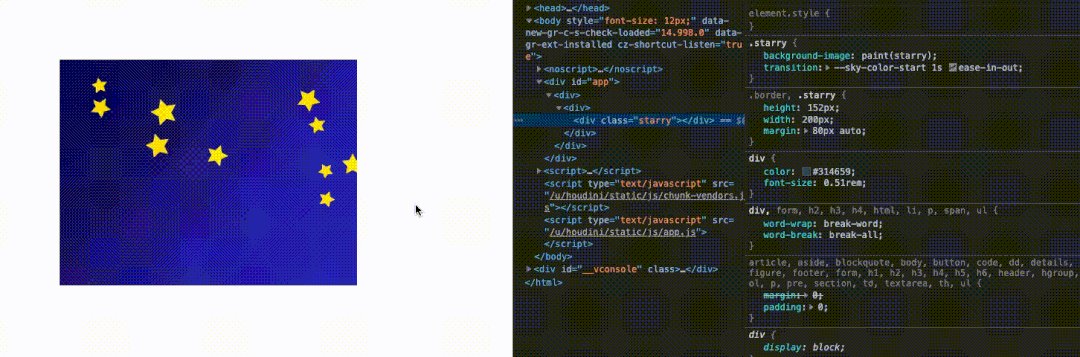
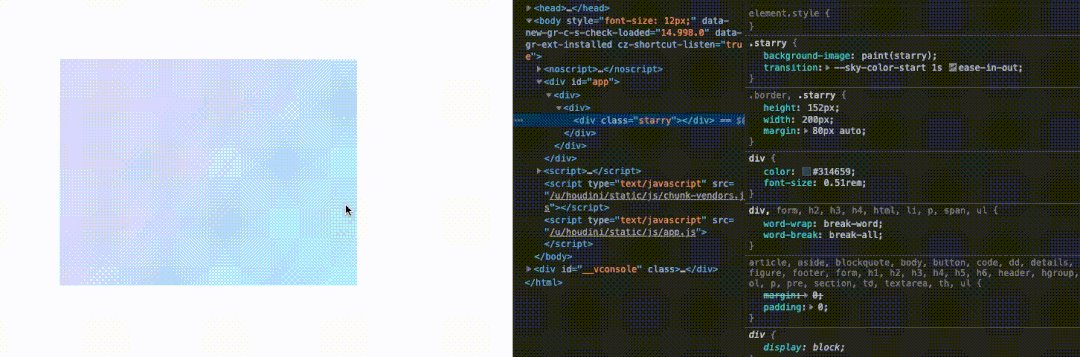
registerPaint('gradient-border', class {// 获取变量,在 paint() 通过 properties 获取static get inputProperties() {return ['--sky-color-start','--sky-color-end','--star-color','--star-num']}paint(ctx, geom, properties){ console.log(properties.get('--sky-color-start').toString()) // 'rgb(9, 10, 85)'console.log(+properties.get('--star-num')) // 10}由于是通过 Properties and Values API 注册的 CSS 变量,浏览器清楚怎样去处理它的特殊行为,所以我们现在实现一个 hover 改变天空的功能:只需要在 hover 时,改变 CSS 变量的值就可以了,配合 transition,我们可以实现更友好的过渡体验。
.starry {background-image: paint(starry);transition: --sky-color-start 1s ease-in-out;// hover 时修改定义的变量&:hover {--sky-color-start: #f9f8ff;--sky-color-end: #bdefff;--star-color: transparent;}
}

写在最后
经常关注 CSS 动态的同学们也许会有这样的感受:“这个 CSS 特性很实用,xx需求(样式)终于不用 hack 处理了”,但一看到兼容性心就凉了半截,知识还没能应用就变成了储备,不知道何时才能派上用场。相较于可以通过 Polyfill 处理的 JavaScript,所谓前端三剑客中的 CSS 似乎沉寂了太久。
而 Houdini 正是打破这一局面的存在。今天用了一个小小的例子来介绍 CSS Panit API 的使用,有了它,在以往某些需要设计师提供切图场景时,都可以让我们自信的说一句“这个我自己来就行~”,也让我们在面对不同需求场景时有了更多的解决方案。
不止如此,作为 Houdini 的一员,它们的出现也是给了所有喜欢设计与创造的前端工程师们更多的可能。除了今天提到的 Paint API、Properties and Values API外,还有 Layout API、Typed OM、Font Metrics API、Box Tree API 等众多能力等待我们去开发,对此感兴趣的同学可以在文末的参考链接中了解更多。
参考链接
Houdini 当前支持性(https://ishoudinireadyyet.com/)
Houdini W3C草案文档(https://drafts.css-houdini.org/)
Houdini 实现案例(https://css-houdini.rocks/)
CSS届的绘图板CSS Paint API简介(https://www.zhangxinxu.com/wordpress/2018/11/css-paint-api-canvas/)
New horizons in CSS: Houdini and the Paint API(https://blog.logrocket.com/new-horizons-in-css-houdini-and-the-paint-api-8b307cf387bb/)
Using the CSS Painting API(https://developer.mozilla.org/en-US/docs/Web/API/CSS_Painting_API/Guide)

这篇关于【CSS Houdini】Paint API,带你变身前端达芬奇的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








