本文主要是介绍利用maven的dependency插件将项目依赖从maven仓库中拷贝到一个指定的位置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
https://maven.apache.org/plugins/maven-dependency-plugin/copy-dependencies-mojo.html
利用dependency:copy-dependencies可以将项目的依赖从maven仓库中拷贝到一个指定的位置。
使用默认配置拷贝依赖
如果直接执行mvn dependency:copy-dependencies,是将项目的依赖拷贝到工程的target/dependency目录下面,依赖包包含版本号。
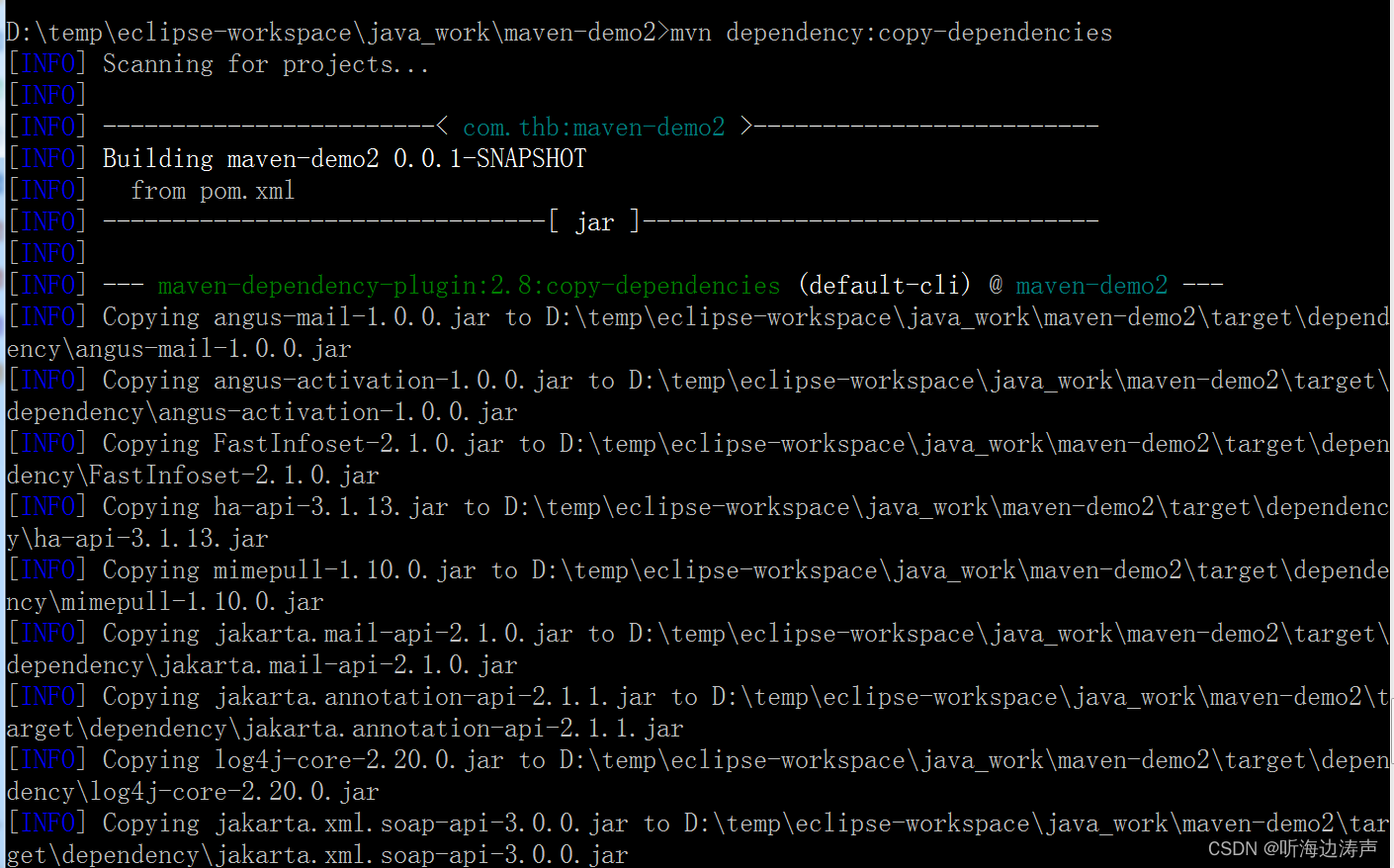
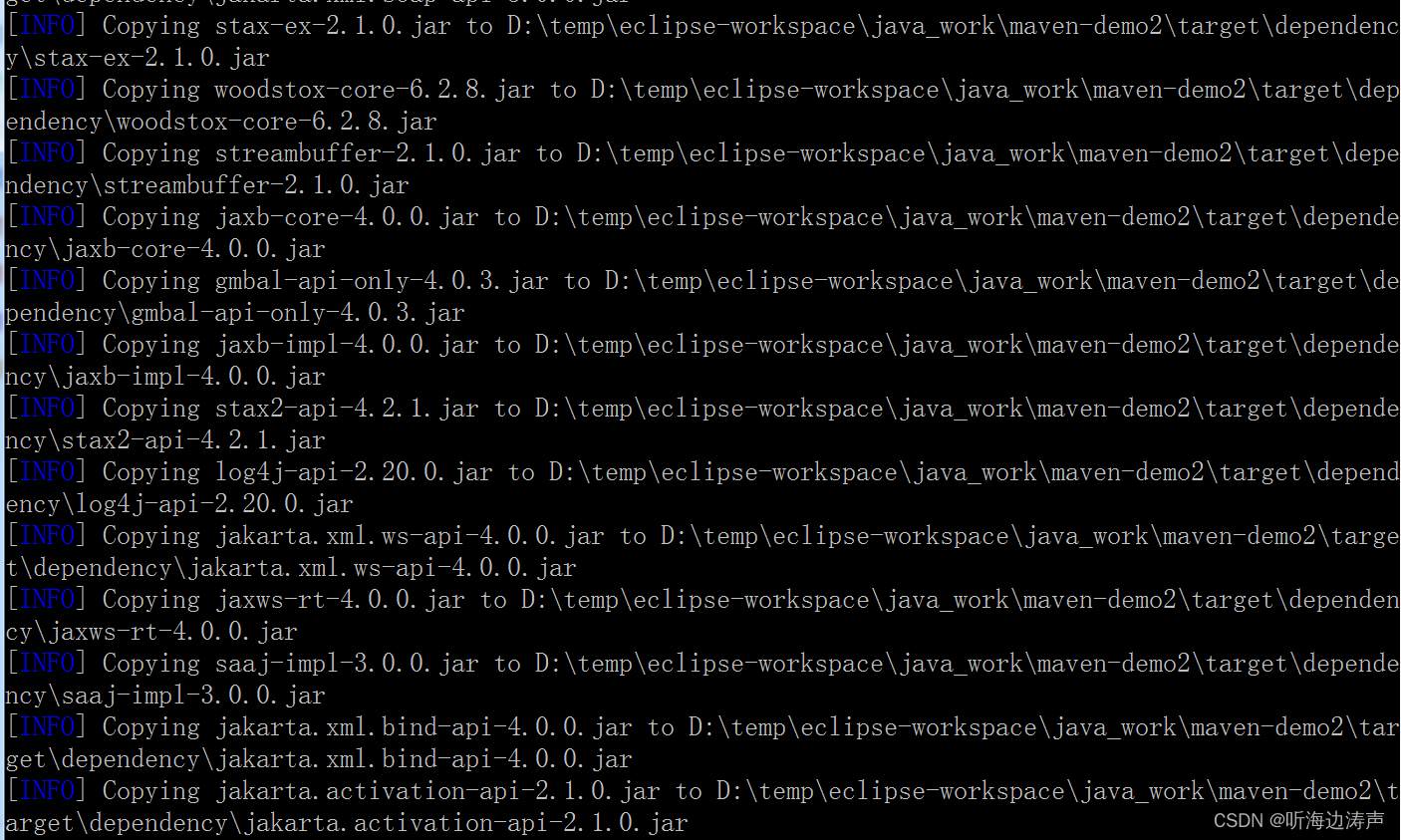
例如,到工程的根目录下执行mvn dependency:copy-dependencies:



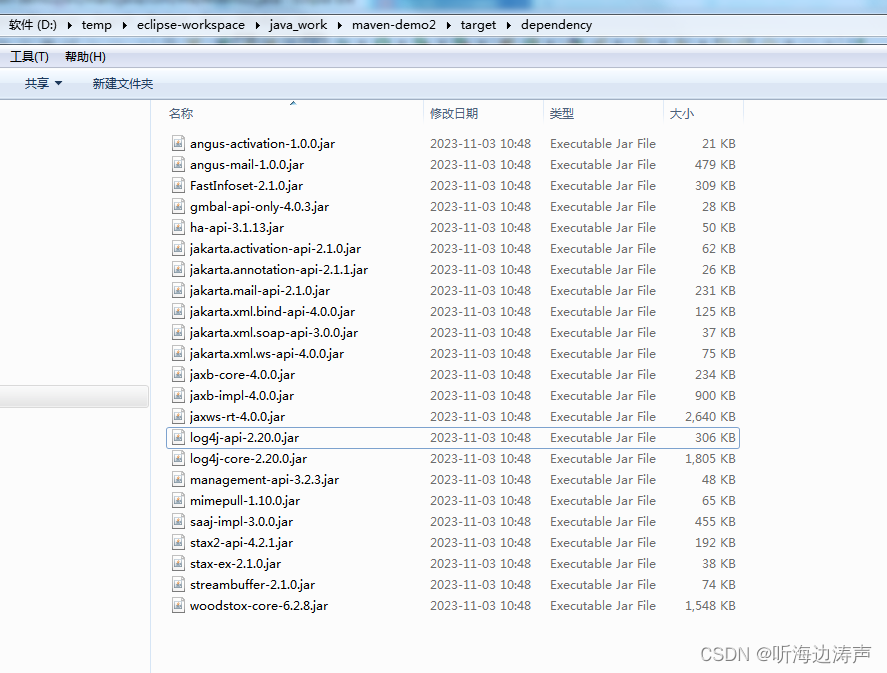
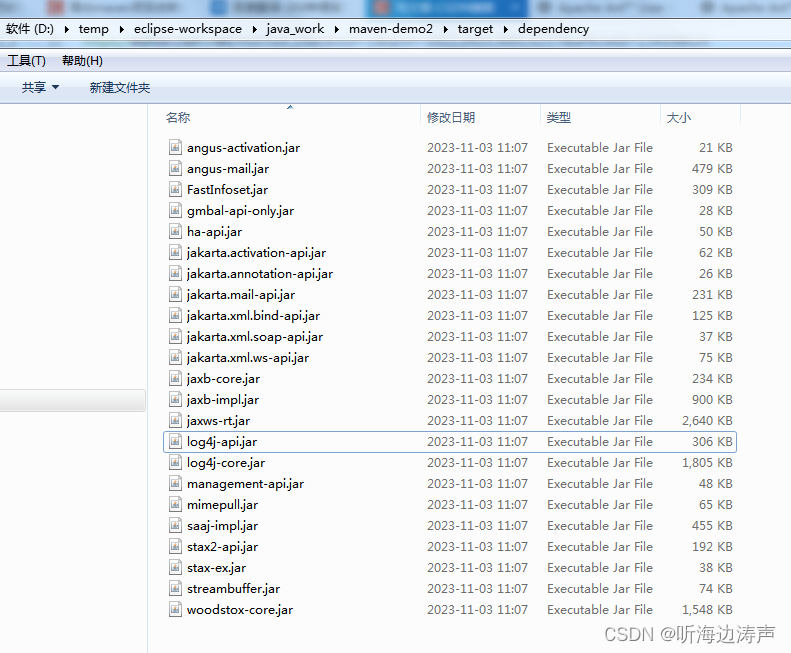
到工程的target/dependency目录下面查看,可以看到,依赖包拷贝过来了:

拷贝时去掉依赖文件名中的版本号
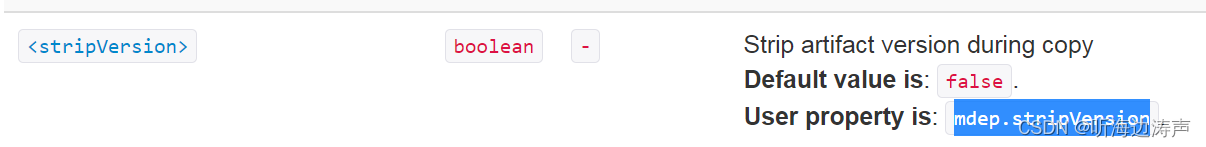
使用<stripVersion>参数可以控制拷贝依赖的时候是否去掉文件名中的版本号,默认是不去掉。在命令中,对应的系统属性是mdep.stripVersion。

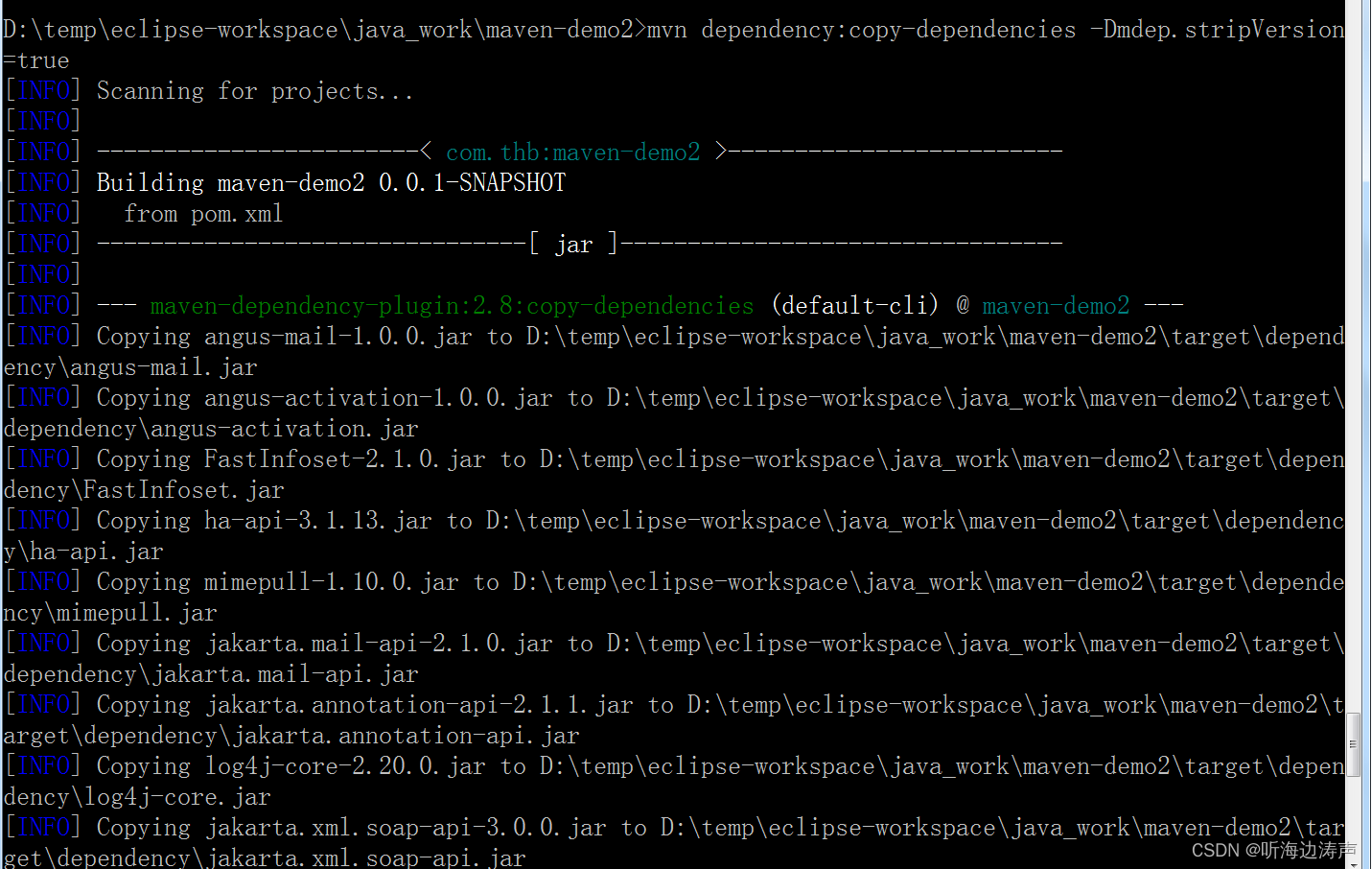
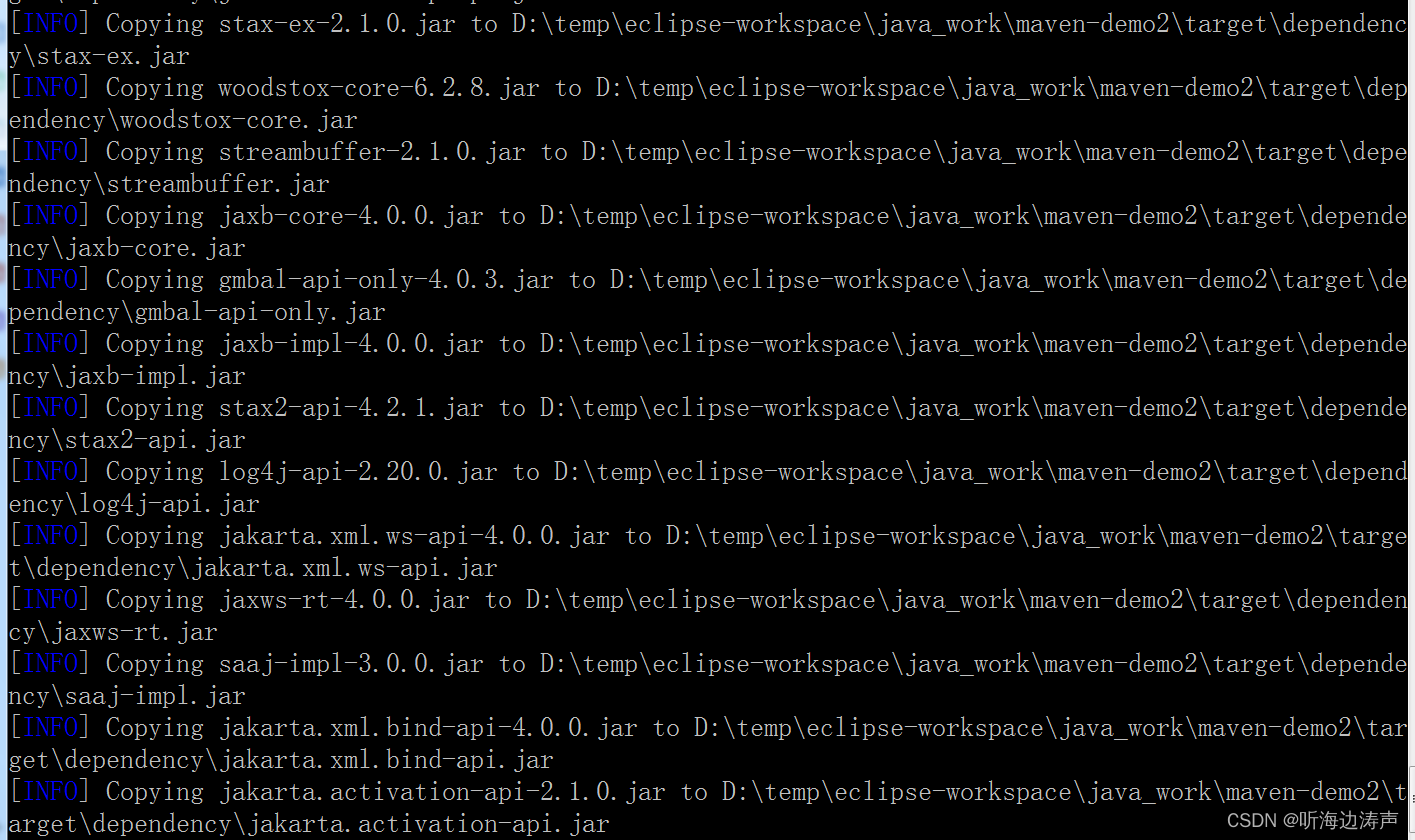
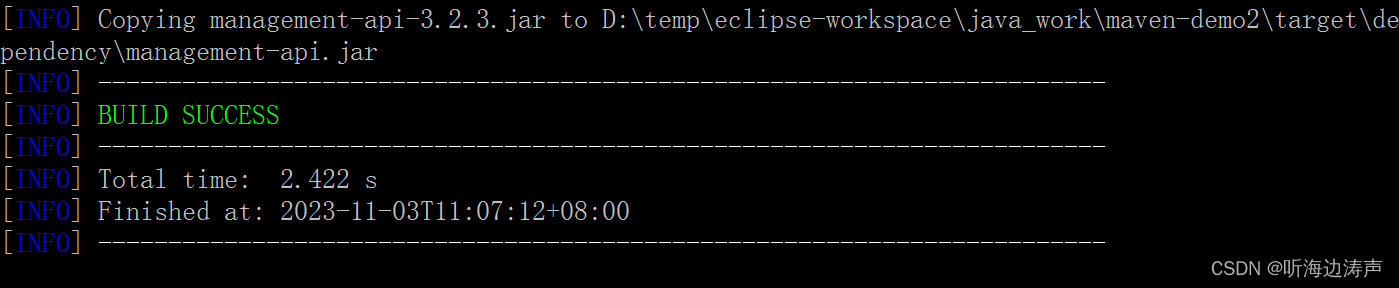
例如,在项目根目录下面,运行mvn dependency:copy-dependencies -Dmdep.stripVersion=true:



到工程的target/dependency目录下面查看,可以看到,拷贝过来的依赖包都去掉了版本号:

指定拷贝到哪个目录
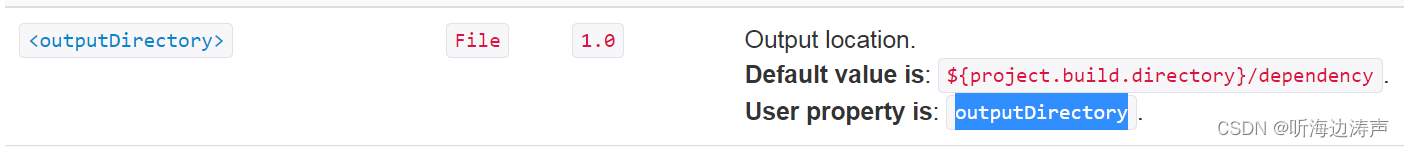
参数<outputDirectory>可以指定另外一个目的目录。在命令中,对应的系统属性是outputDirectory。如果目的目录没有创建,maven会自动创建:

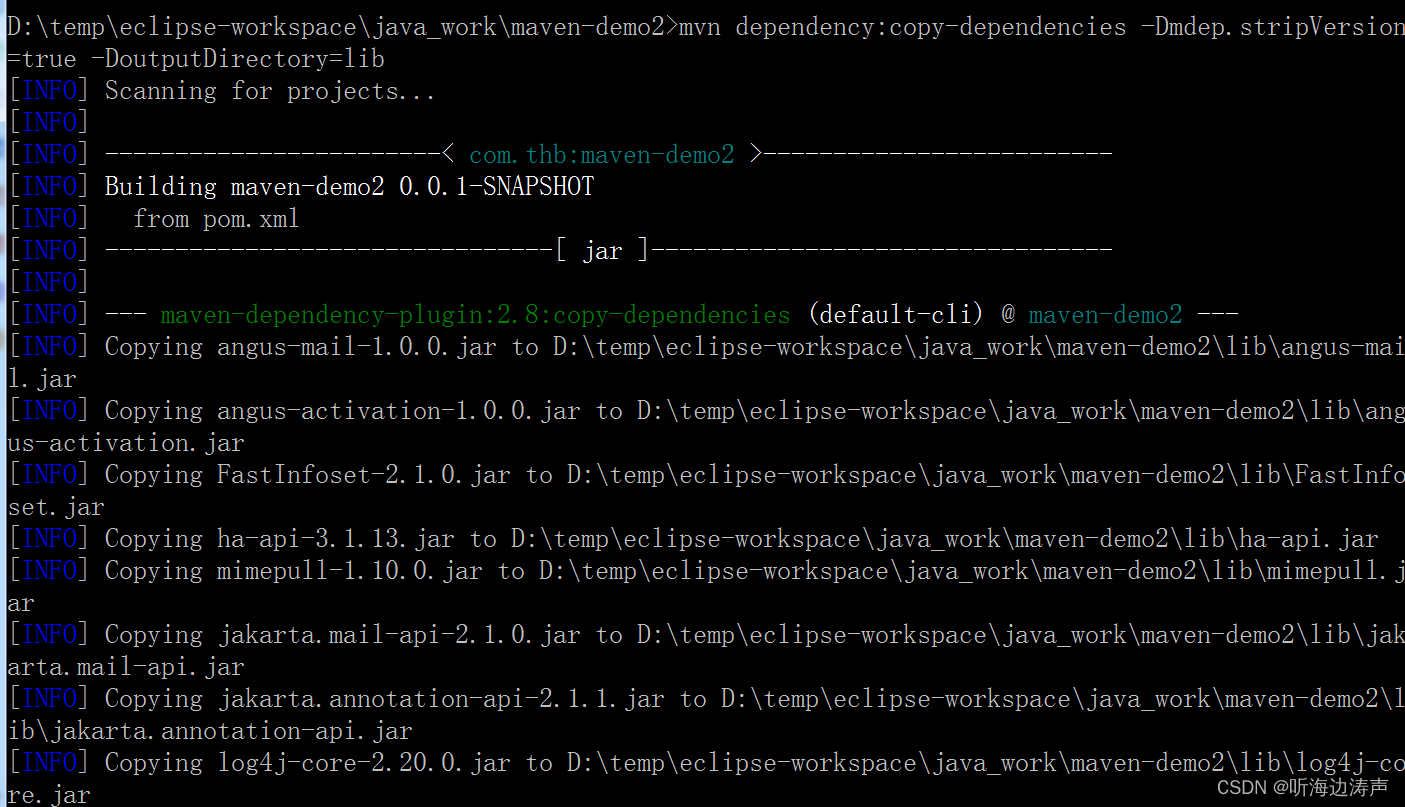
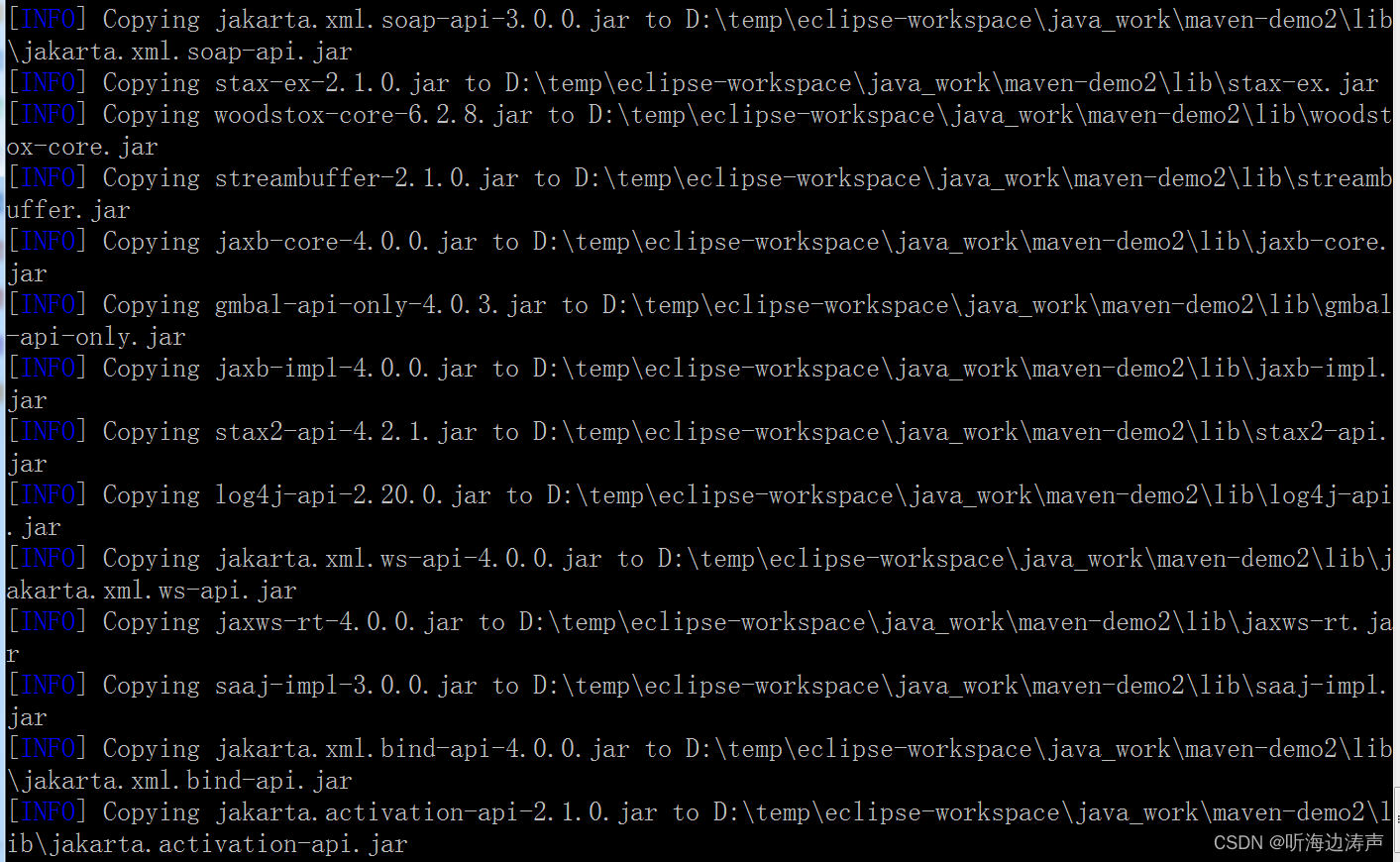
例如,在cmd窗口运行mvn dependency:copy-dependencies -Dmdep.stripVersion=true -DoutputDirectory=lib,指定将依赖包拷贝到项目根目录下面的lib子目录下:



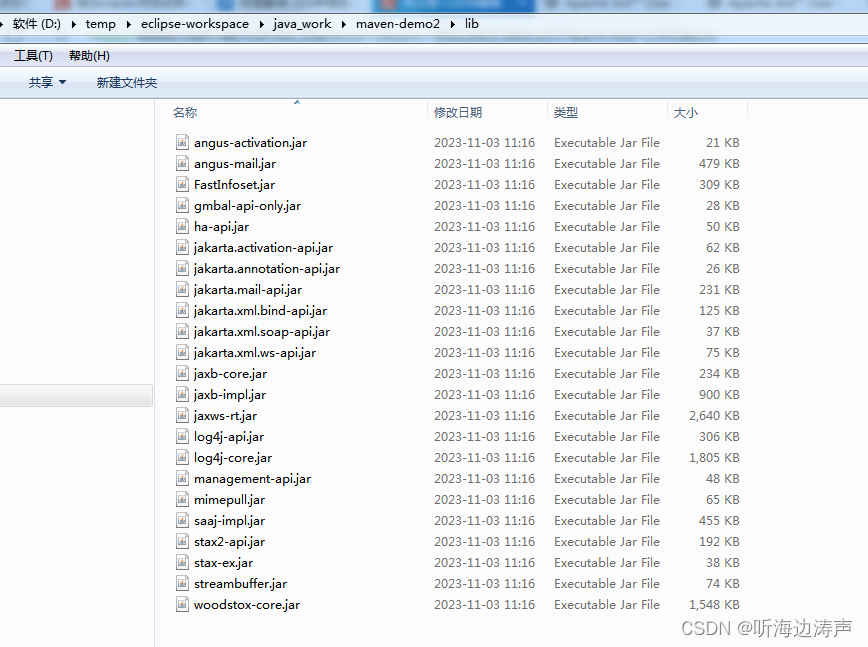
到项目根目录/lib子目录下查看,内容拷贝过来了:

这篇关于利用maven的dependency插件将项目依赖从maven仓库中拷贝到一个指定的位置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






