本文主要是介绍nodejs+vue+elementui+express农产品商城供销展销系统_lkw43,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
供销社农产品展销信息的增加加大了在管理上的工作难度。为了能更好的维护供销社农产品展销信息管理秩序,同时提高工作的效率、确保每一用户都能得到有效的保护,在进行全面调研、探求实际情况之后本人设计并实现了供销社农产品展销系统。此篇论文中包括管理员和会员两个不同的角色,根据不同的身份以及工作机制,赋予不同的权限。该供销社农产品展销系统的功能如下列所示:







1.用户之间的使用权限设定:根据业务管理的需求以及供销社农产品展销管理体系,在使用前将每个角色的固定标签设定好,明晰每个角色权限,并将状态控制功能添加到用户状态上,最终达到本系统角色控制基础形成的目标。开发语言 node.js
框架:Express
技术栈:nodejs+vue+elementui+express
数据库:mysql
数据库工具:Navicat
该系统将采用B/S结构模式,前端部分主要使用html、css、JavaScript等技术,使用Vue和ElementUI框架搭建前端页面,后端部分将使用Nodejs来搭建服务器,并使用MySQL建立后台数据系统,通过axios完成前后端的交互,开发环境是Windows10操作系统,开发工具为VS Code,因此主要开发语言是JavaScript。
摘 要供销社农产品展销系统的设计与实现,最主要的是满足使用者的使用需求,并且可以向使用者提供一些与系统配套的服务。本篇论文主要从实际出发,采用以对象为设计重点的设计方法,因此在进行系统总体的需求分时借助用例图可以更好的阐述各个功能模块之间的关系,以及明确系统使用者之间的联系。本系统的设计包含管理员和会员两个角色。
人们对供销社农产品展销方面的需求在近年来呈直线上升,同时也了解到供销社农产品展销的实用性,因此人们对供销社农产品展销信息搜索频率也逐年递增,
数据库(Database)是整个软件应用的根基,是储存和 管理数据的仓库,虽然表现为虚拟状态,但对实际操作具 有很大影响。良好的数据库设计是计算机系统有效运行 的关键要素,对系统的功能和扩展性起着决定性作用
解决的思路:
(1)通过进行需求分析,建立用例模型,上网查找资料,摸清业务流程。
(2)通过运用vue 技术进行界面的设计,上网搜集符合所做管理系统的相关图片,使用Photoshop软件对图片进行加工,使其更贴合主题,同时提高页面美感。
(3)在摸清业务流程的基础上,通过MySql完成数据库的设计。
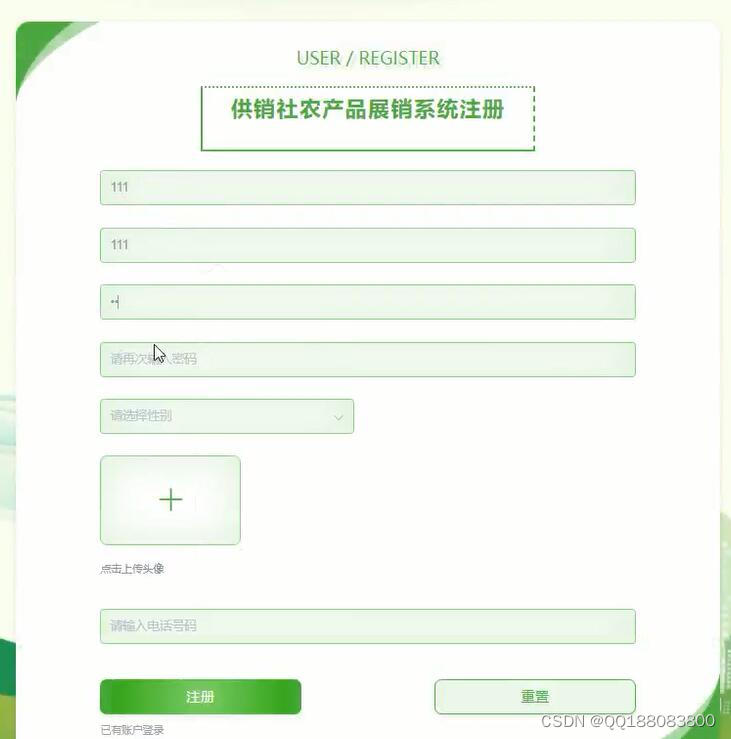
2.会员登录功能:会员可以根据自己的角色选择相应的账号进行登录,在输入合法的账号和密码后就可进入系统,根据自己的权限选择想要进行的操作。
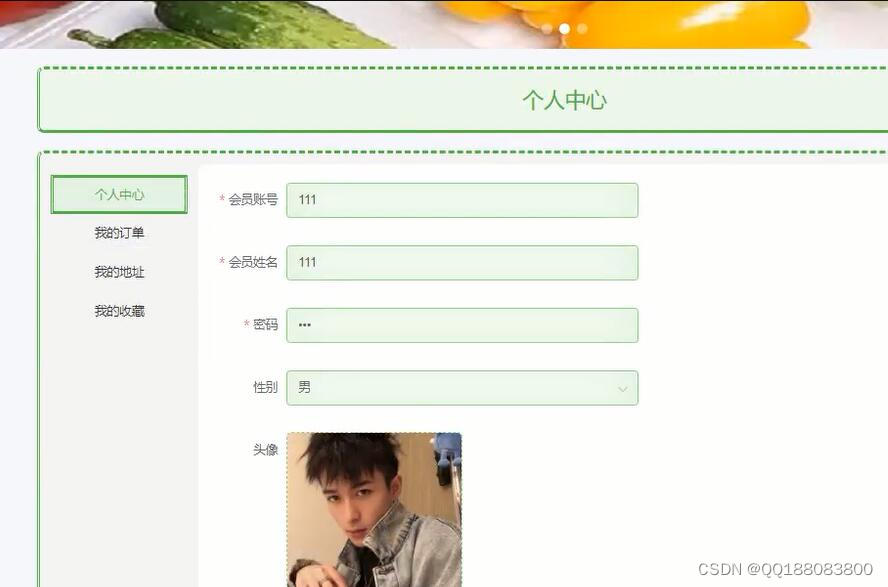
3.查看个人资料功能:会员登录系统之后可以查看自己的个人资料,包括用户名、密码、用户姓名、性别、联系方式、头像等,在核查发现错误之后还可以进行修改,用户还可在该模块进行密码的修改。
4.系统管理功能:在模块的功能又可以细化成以下几个部分
1)会员管理:管理员可以在该模块进行会员信息的管理。
2)产品分类管理:管理员可以在该模块对产品分类信息进行修改或删除。
3)农产品管理:管理员可以在该模块进行农产品信息的管理,包括查看评论,修改或删除等。
4)系统管理功能:供销社农产品展销的管理员可以在本模块进行关于我们、系统简介、轮播图管理和农产品资讯的管理。
该系统采用了nodejs技术,连mysql数据库,具有较高的信息传输速率与较强的数据处理能力。包含管理员和会员两个层级的用户角色,系统管理员可以对系统首页、个人中心、会员管理、产品分类管理、农产品管理、系统管理、订单管理等功能进行详情,修改和删除操作;真正实现了管理工作的无纸化,并且还拥有角色及用户的添加与删除功能,可以很好的供所有用户使用。在对系统进行测试之后,确定可以实现所有预想的功能,并且可移植性强,可以很好的起到供销社农产品展销管理的作用。目 录
1 绪 论 1
1.1 研究背景 1
1.2 研究意义 1
1.3 系统主要功能 1
1.4 拟解决的主要问题 2
2 相关技术介绍 4
2.1 SQL Server数据库 4
2.2 Net语言简介 4
2.3 B/S架构 4
2.4 Visual Studio开发工具 5
3 系统需求分析 6
3.1 问题定义 6
3.2 可行性分析 6
3.3 系统各部分功能需求分析 7
3.3.1 系统总体需求分析 7
3.3.2 系统管理需求分析 7
3.4 系统流程分析 7
3.4.1 登录流程 7
3.4.2 添加信息流程 8
3.4.3 删除信息流程 9
4 系统功能的设计与实现 10
4.1 总体设计思路 10
4.2 系统功能结构设计 10
4.3 数据库设计 10
4.3.1 数据库E-R图设计 10
4.3.2 数据库表结构设计 12
5 系统详细功能的实现 17
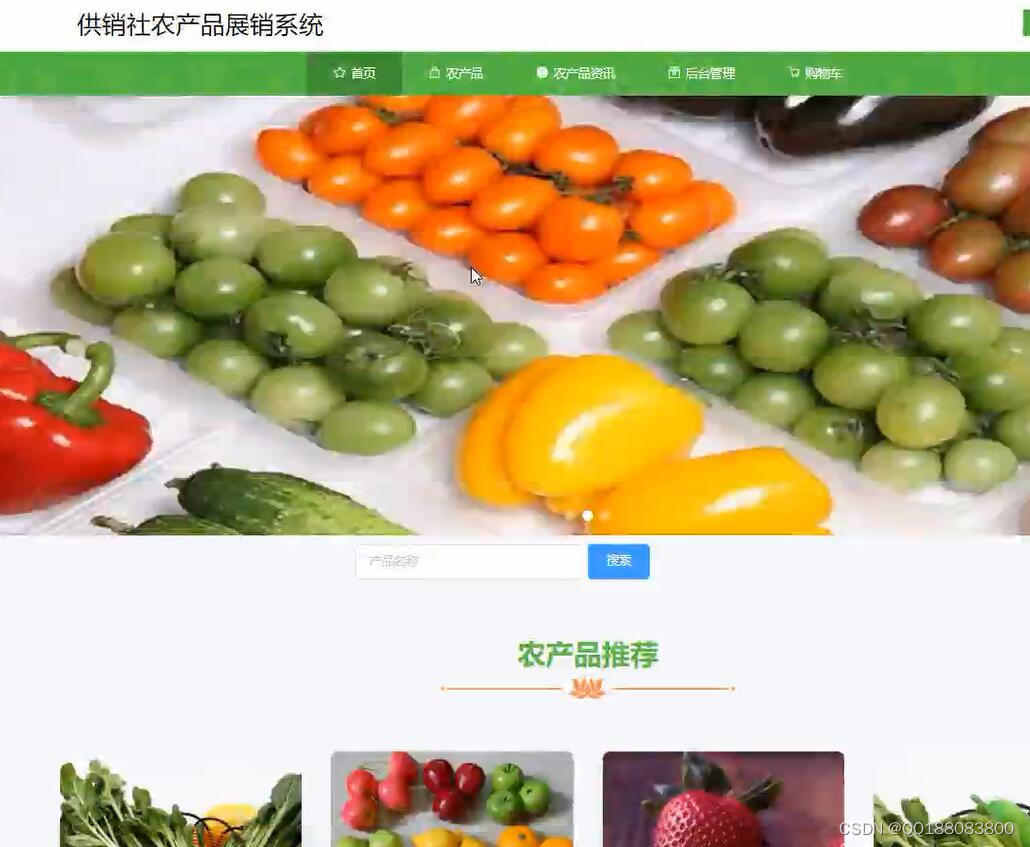
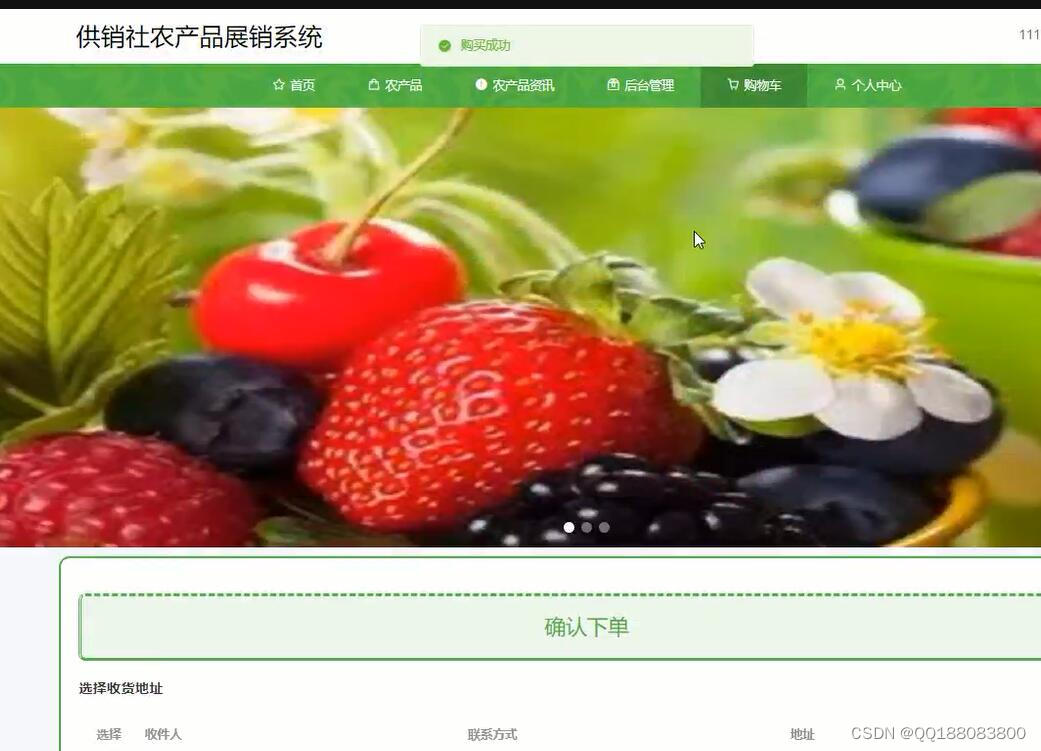
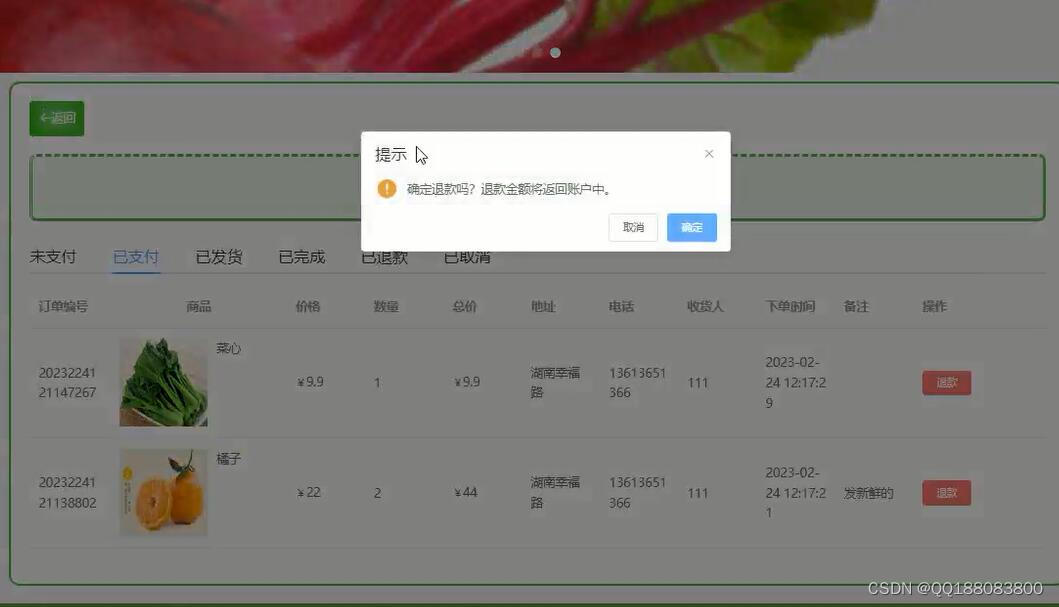
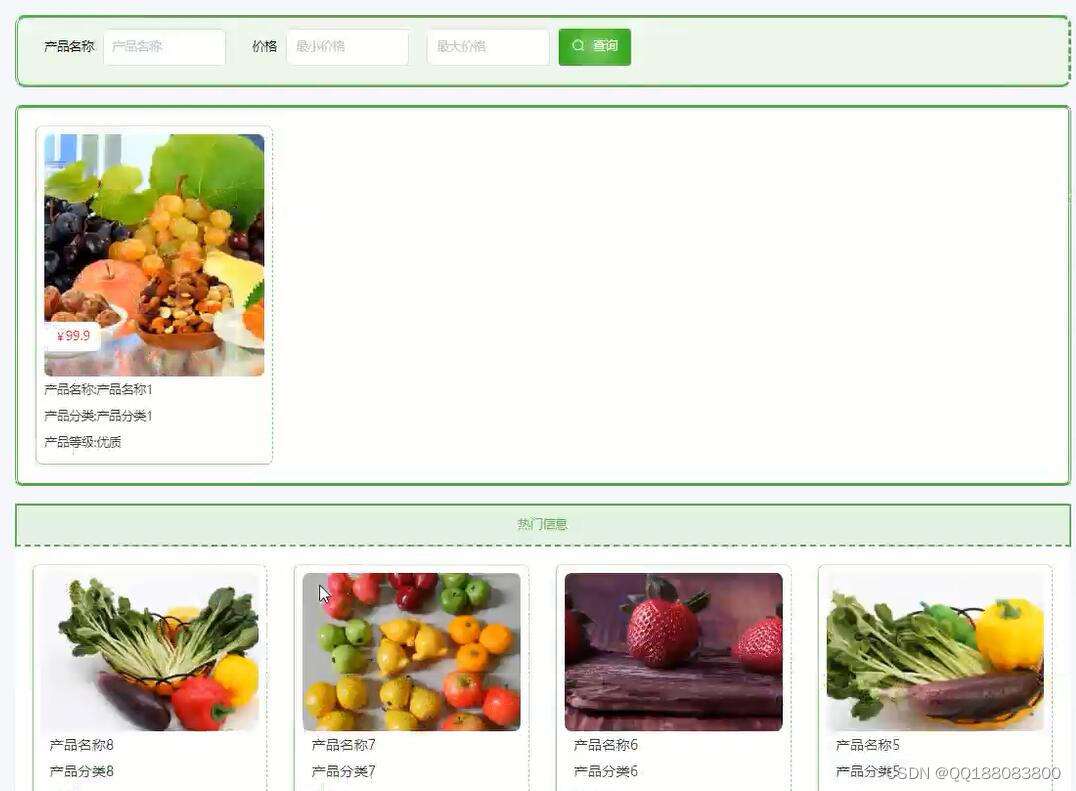
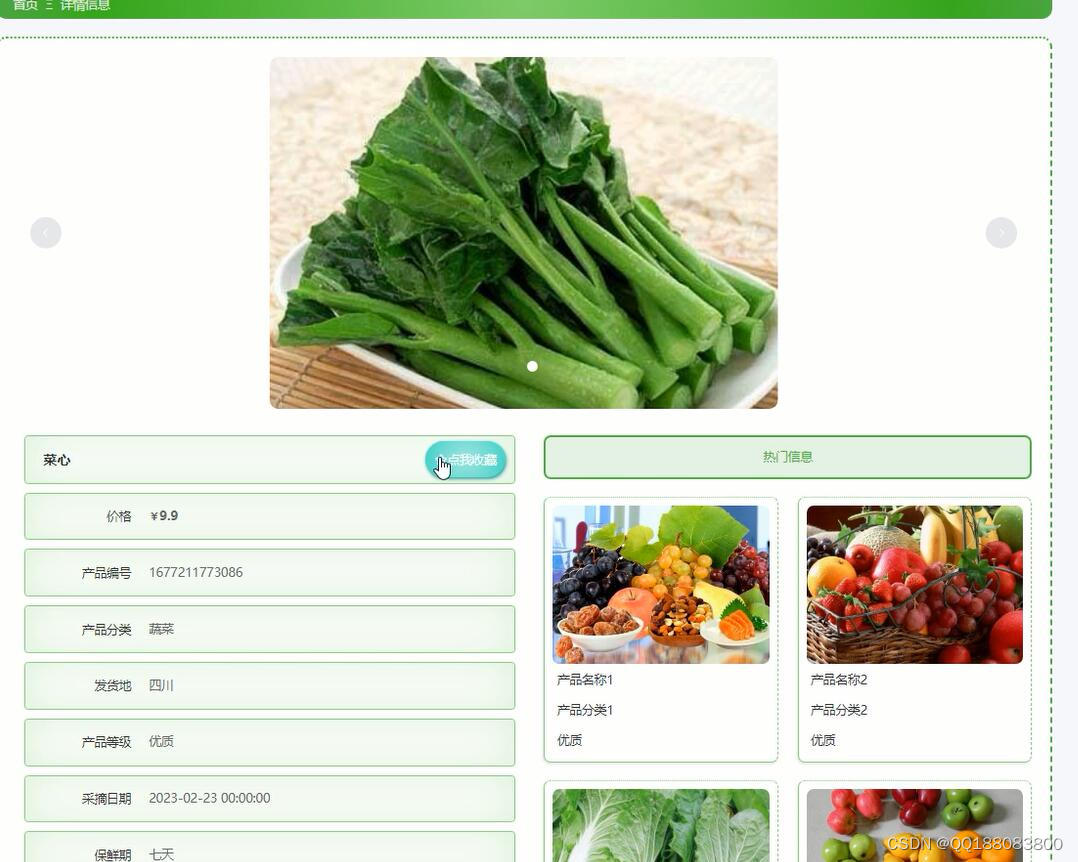
5.1系统功能实现 17
5.2管理员模块实现 19
6 软件测试 24
6.1 登录测试 24
6.2 系统管理测试 24
6.2.1. 用户管理功能测试 24
6.2.2 角色管理功能测试 25
7 结 论 27
参考文献 28
致 谢 29
这篇关于nodejs+vue+elementui+express农产品商城供销展销系统_lkw43的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





