本文主要是介绍layman的自动化UI元素查找,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
对于自动化,我暂时还是个layman,最近在写自动化case时,没有系统学习UI元素的取法,边用边学积累了。
一、习惯通过CssSelector查找
不同层级的class标签,使用'>'连接取元素
如果同一级class有多个,且无法通过.class的方式获取,比如需要获取的层级的class name中间有空格,无法表示当前层级。则使用,层级标签:nth-of-type(n),n从1开始,将其看做一个list,表示list中的第n个层级。
举例如下:
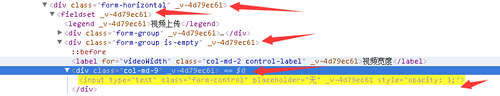
html 元素:

最终获取元素的方式:
div>fieldset>div:nth-of-type(2)>div>input.form-control
转载于:https://blog.51cto.com/summerflowers/1963762
这篇关于layman的自动化UI元素查找的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





