本文主要是介绍买房,GIS能做点什么(一),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
概述
作为当代年轻人,“买房”是压在我们头上的几座大山之一,但是大部分人还是没有经验的,再加上鱼龙混杂的房产中介,买房的时候很容易被割韭菜。本文讲讲如何结合GIS找到一个离地铁近、价格又比较美丽的二手房。
需求
在一线城市要饭,开车是不可能的:一方面贫穷限制了开车,另一方面有车也堵的跑不动,所以近地铁是最基本的需求;第二,由于贫穷,离地铁近除外,在价格低势必也是我们选择房子的时候一个考量;第三,周边环境与配套。
例如:广州-增城-新塘站附近
数据
- 高德地图,矢量和影响图作为底图数据用来分析;
- 贝壳找房中地图找房功能的数据作为小区位置个价格参考。
- 高德地铁数据,作为地铁线路和站点分析数据。
实现
高铁数据获取
前面的文章如何从高德中获取地铁数据里面提到了如何从高德地铁地图中获取地铁数据并处理。
// 地铁站点
$.get('data/subway.json', function (res) {var geojson = {'type': 'FeatureCollection','features': []};res = res['l'];var stations = {};for (var i = 0; i < res.length; i++) {const r = res[i];var kn = r['kn'];var ln = r['ln'];var cl = r['cl'];var ls = r['ls'];var st = r['st'];var lineInfo = {kn: kn,ln: ln,cl: cl,ls: ls};for (let j = 0; j < st.length; j++) {var s = st[j];// 站点去重if(!stations[s['poiid']]) {stations[s['poiid']] = true;var coords= s.sl.split(',').map(Number);var properties = Object.assign(s, lineInfo);geojson.features.push({type: 'Feature',geometry: {type: 'Point',coordinates: coords},properties: properties});}}}console.log(JSON.stringify(geojson));
})
// 地铁线路
$.get('data/subway-gz.json', function (res) {var geojson = {'type': 'FeatureCollection','features': []};res = res['l'];for (var i = 0; i < res.length; i++) {const r = res[i];var st = r['st'];var coords = [];for (let j = 0; j < st.length; j++) {var s = st[j];var _coords= s.sl.split(',').map(Number);coords.push(_coords);}geojson.features.push({type: 'Feature',geometry: {type: 'LineString',coordinates: coords},properties: r});}console.log(JSON.stringify(geojson));})
房屋信息获取
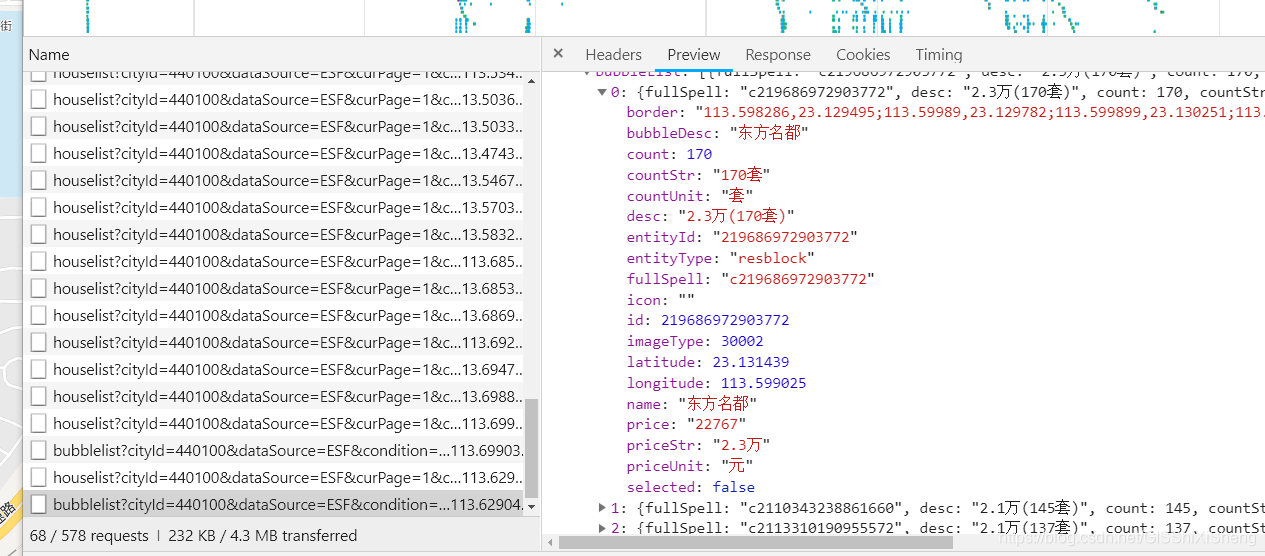
打开贝壳找房,打开浏览器调试模式,获取房屋信息。

将获取到的数据进行处理,转成点数据,在处理的过程中,引入turf.js用以计算小区到地铁站的(直线)距离,处理代码如下:
$.get('data/zengcheng1.json', function (res) {let features = [];const from = turf.point([113.636569,23.137226]);for (let i = 0; i < res.length; i++) {const r = res[i];const coord = [r.longitude, r.latitude];const to = turf.point(coord);const options = {units: 'kilometers'};const distance = turf.distance(from, to, options);const feature = {"type": "Feature","geometry": {"type": "Point","coordinates": coord},"properties": {count:r.count,latitude: r.latitude,longitude: r.longitude,name: r.name,price: parseInt(r.price),distance: distance}};features.push(feature);if(r.border) {const coords = [];const border = r.border.split(';');for (let j = 0; j < border.length; j++) {const coord = border[j].split(',').map(Number);coords.push(coord);}coords.push(coords[0]);feature.properties.border = coords;}}const geojson = {'type': 'FeatureCollection','features': features};console.log(JSON.stringify(geojson));})
制图分析
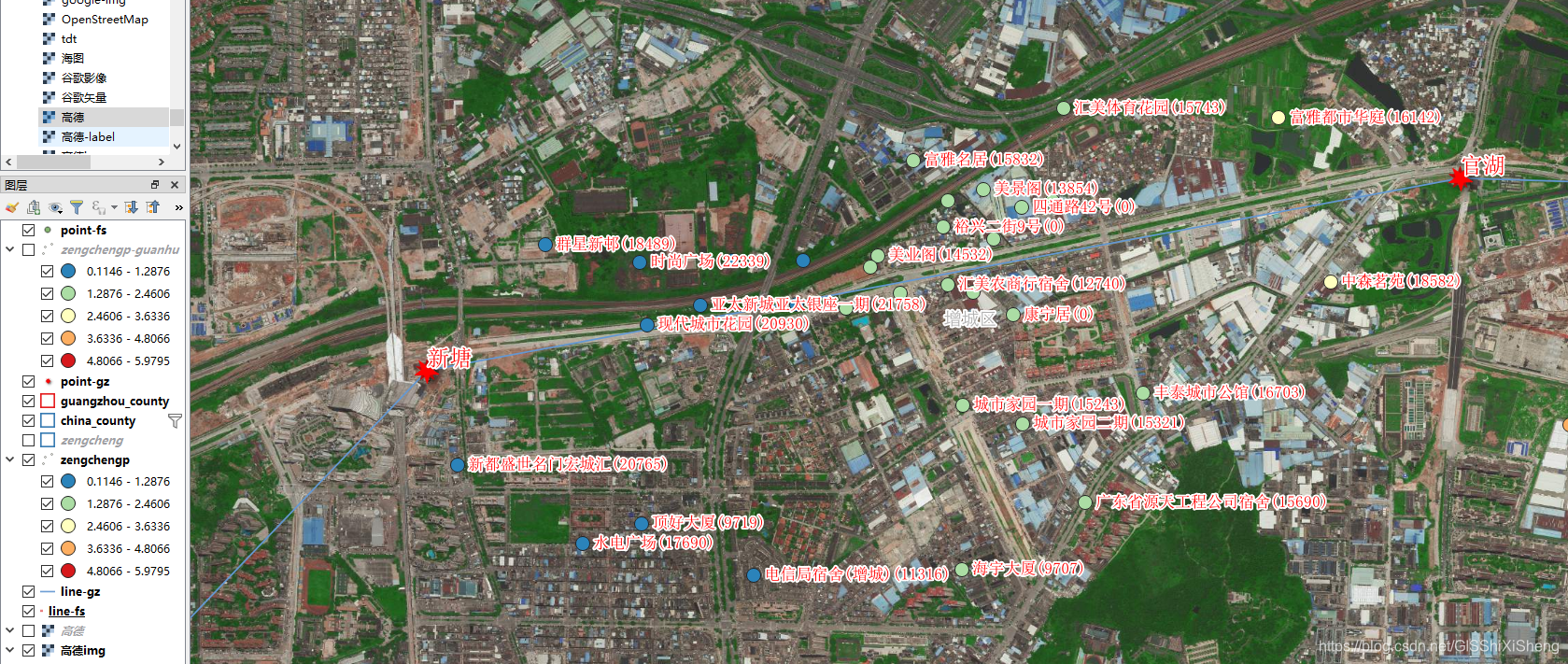
最后将上述三数据叠加到地图上加以展示,最终成图后的效果如下:


说明:
- 上图中,按照到地铁站的直线距离做了分级渲染,蓝色代表距离1公里以内,红色代表5公里以外;
- 名称后面的数字标注是小区房子的挂售均价;
分析:
有了上两张图,我们其实可以获取到很多的信息的:1.距离地铁站比较近的小区有哪些;2. 小区的销售均价;3.通过影像图可以分析周边地理环境,如植被覆盖情况;4.通过矢量图可以分析交通情况、周边人文情况,如学校、商超等。
通过以上数据的,我们可以建立起一个比较全面的概况信息,在实际买房的时候可以有的放矢的去看。其实通过GIS买房,我们其实可以有更多的使用方式与场景,本文由于时间和篇幅的关系就先说到这,后面有时间带你一起去挖挖“买房,GIS能做点什么”。
这篇关于买房,GIS能做点什么(一)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!