本文主要是介绍图片路径名动态生成,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

写成这样也可以
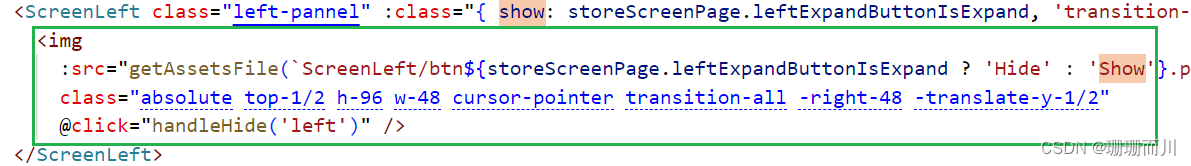
:src="`./src/assets/ScreenLeft/btn${isShowLeft ? 'Show' : 'Hide'}.png`"
为了节省开销,这种小图标,可以用i标签
const imgUrl = ref("icon1");<iclass="w-50px h-50px":style="{backgroundImage: `url(./src/views/DataTest/VideoManage/${imgUrl}.png)`,}"></i>
这篇关于图片路径名动态生成的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








