本文主要是介绍Abaqus滞回问题求解—浆锚连接装配式剪力墙滞回模拟,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
当下土木工程研究生,多数都在从事装配式混凝土构件安全或装配式混凝土构件连接节点力学性能的研究。研究这类问题,几乎脱离不开对有限元软件的使用,Abaqus求解能力非常强大,但模型处理能力相对较弱。装配式混凝土结构的有限元计算与传统现浇结构相比,其节点处理起来相对复杂,计算结果往往需要凸显出连接节点力学特性,所以对建模精程度的要求较高。所以向大家介绍一款工具—HyperMesh软件(一下简称Hm),它是专业的有限元前处理工具,用于处理装配式混凝土构件或连接节点有限元模型比较合适。这篇文章主要介绍如何利用Hm处理好的有限元模型来求解Abaqus的滞回问题,我们先展示用作案例试件的构造及尺寸,见下图一片浆锚连接装配式剪力墙。

有限元模型见下图,约束加载情况见下图。单位制度:长度mm、时间s、质量T(吨)。

1.HyperMesh部分
这里并不详细介绍Hm的基础建模命令,只是说明下Hm前处理需要注意的一些细节。
(1)打开Hm软件建模前,将建模标准勾选为Abaqus,见下图。

(2)建模阶段,具体的建模命令使用,建模插件使用参见我的技术邻课程:<基于HyperMesh工具的钢筋混凝土网格处理方法>及<基于HyperMesh的钢筋有限元模型搭建>。
(3)Hm创建Abaqus的材料属性与单元属性。我们在Hm里给模型创建空材料以便于导入Abaqus后直接给模型各部分赋予具体材料属性。首先,来看材料属性的创建,步骤见下图。
重复2-4步完成所有材料属性创建,单击return返回。

然后,再来创建单元属性,步骤见下图。图里给出不同单元类型应匹配的单元属性,重复2-4步完成所有单元属性创建,单击return返回。

最后,重复1-4步,依次把属性分配给组成剪力墙试件的各组件,见下图。

(4)模型导成inp文件,见下图。模型导成.inp文件可以方便导入Abaqus中进行其他方面设置并提交求解。

2.Abaqus部分
(1)Abaqus导入inp文件,步骤见下图。

(2)切换到Property模块,添加混凝土材料属性。混凝土材料采用塑性损伤模型,首先添加材料密度=2.5E-009,步骤见下图。

然后,添加材料弹性模量=33500、泊松比=0.2,步骤见下图。

最后,完成混凝土塑性损伤模型的添加,步骤见下图。第15步输入混凝土塑性参数:膨胀角=30,偏心率=0.1,fb0/fc0=1.16,K=0.667,粘性参数。第17步输入受压状态下混凝土应力-应变关系。第18步输入受压状态下混凝土的损伤因子和非弹性应变。第21步输入受拉状态下混凝土应力-应变关系。第23步输入受拉状态下混凝土的损伤因子和非弹性应变。

我们这里输入C45混凝土受压、受拉行为的应力-应变、损伤因子-塑性应变数据,其他级别混凝土的塑性损伤模型数据可以联系我索要。

(3)添加钢筋材料属性。钢筋材料采用弹塑性模型,首先添加材料密度=7.85E-009,步骤见下图。

然后,添加材料弹性模量=206000、泊松比=0.2,步骤见下图。

最后,完成钢筋弹塑性模型的添加,步骤见下图,参数见下图。

此外,此有限元模型里还包含用于模拟浆锚连接的杆单元,包含用于模拟上下两片剪力墙间填充弹性胶粘剂的块单元,如果读者的模型也使用到这两者单元,联系我索要相应材料参数,其按添加方法与上一致,这里不一一讲述。
(4)钢筋混凝土试件,其中钢筋往往应用杆单元模拟,所以需要修改单元截面大小为钢筋横截面的实际面积,步骤见下图。

(5)关于弹簧单元,在Abaqus需要设定刚度和阻尼,步骤见下图。构件中无弹簧单元可以忽略这步。

(6)切换至Step模块,完成关于时间步设置。先设置Step-1时间步,步骤见下图。第6步Time period代表计算的时间,第7步选择ON代表打开大变形控制,第10步设定计算最大步数,第11步initial代表设定的初始计算步长,Minimun代表设定的最小计算步长,Maximun代表设定的最大计算步长。

然后设置Step-2时间步,其步骤与设置Step-1一样,设置参数见下图。

提示:因为模型体量太大计算时间过长,软件有时会中途停算退出等,所以最好在Step-2中设定重启动输出(非必须),方便软件重启后继承之前结果计算。
(7)切换至Interaction模块,耦合I部分顶梁顶面节点,并嵌固钢筋到混凝土里。首先,在要耦合到的位置创建几何点,步骤见下图。

然后,将I部分顶面节点耦合到RP-1位置,步骤见下图。

最后,嵌固钢筋到混凝土里,步骤见下图。

(8)切换至Load模块,给剪力墙施加力、位移与约束。首先,在几何点创建竖直轴向压力,步骤见下图。

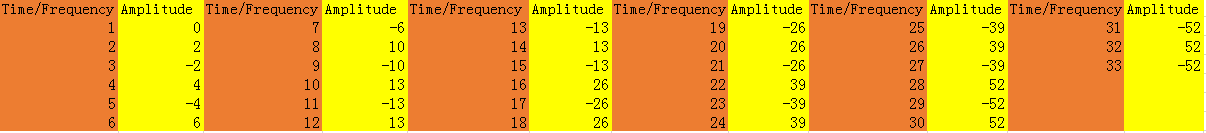
然后,施加剪力墙横向、平面内位移荷载,步骤见下图。


再后,限制剪力墙平面外位移,步骤见下图。第9步限制坐标Y轴移动,第10步限制绕坐标X轴转动,第11步限制绕坐标Z轴转动。

最后,约束剪力墙III部分底梁位移,步骤见下图。

(9)切换至Job模块,提交计算,步骤见下图。

关于<基于HyperMesh网格划分的钢筋混凝土试件Abaqus滞回问题求解>设置方法介绍到此结束。
这篇关于Abaqus滞回问题求解—浆锚连接装配式剪力墙滞回模拟的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









