本文主要是介绍Cypress之提升定位和操作页面元素脚本稳定性,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
UI层自动化测试脚本中,脚本不稳定性一直是困扰测试人员很大的一个点,其中,没有找到期望的页面元素或者点击操作失败又是导致UI层自动化脚本失败的主要原因。故此次课程将学习如果选择cypress作为测试框架,有哪些策略可以提高定位和操作页面元素脚本的稳定性。总的来讲有三种层次的retry机制来提升脚本稳定性,即定位页面元素retry、步骤级别retry,案例级别retry。接下来就先了解定位页面元素的retry机制。
定位页面元素retry
我们先分析下哪些因素可能导致查找或者操作页面元素失败。
-
未找到页面元素的原因
- 定位页面元素的selector被修改,导致定位页面元素失败
- 等待处理不合理,页面元素还未加载出来时进行定位导致定位失败
-
操作页面元素失败
- 页面元素是disable属性,不允许点击
- 页面元素被其他元素遮挡,不允许点击
- 页面元素不在viewport中,不允许点击
- 页面元素是隐藏的,不允许点击
- 页面元素是readOnly属性,不允许输入内容
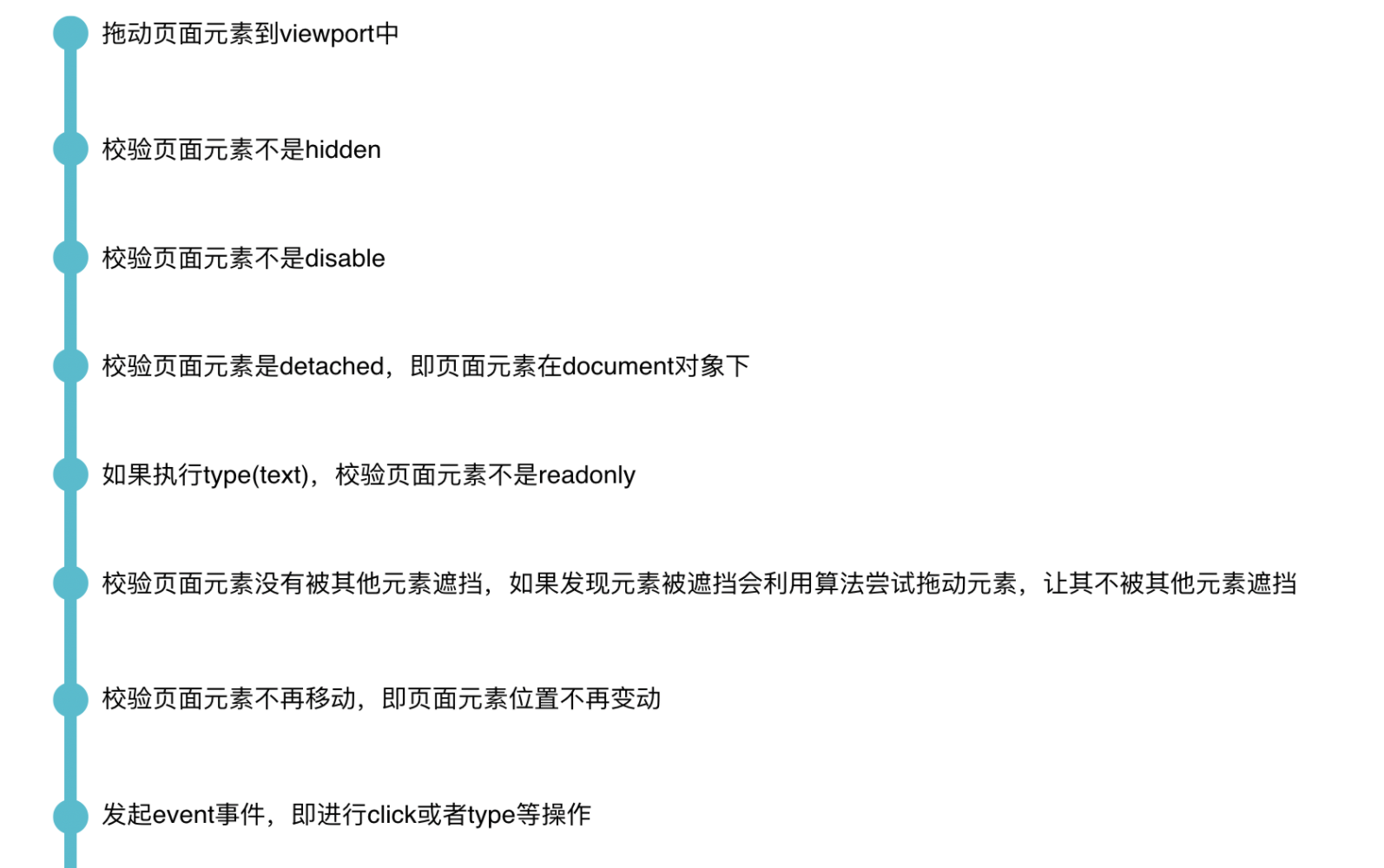
如果我们使用webdriver编写UI层自动化测试,为了提升脚本的稳定性就需要在测试脚本中添加很多显式和隐式等待,保证元素被加载出来后再进行定位或者点击等操作。除此之外,还会检查页面元素属性值,拖动元素到viewport中等提升操作页面元素的成功率。如果这两项补偿措施没有做或者做的不够完善,UI层自动化测试就可能概率性失败。那么使用cypress时是否还需要在脚本中继续这样做呢?答案是基本不需要,因为cypress框架在定位页面元素时内置了自动retry机制,即在超时时间内会不断尝试定位元素直到到达超时时间。在操作页面元素时,cypress内置了很多操作保证页面元素操作不会失败,下面是cypress操作页面元素前执行的action。通过这些action极大提升了click或者type等操作的成功率。

前面说到基本不需要在编写UI层自动化脚本时再添加等待语句,根据笔者在真实项目中使用经验,某些场景下cypress的等待机制会失效,此时需要用户添加cy.wait(x)进行处理。例如,点击页面的确定按钮后会弹出一个确认框,点击确认框的确认按钮后还会弹出一个确认框,此时需要再次点击第二个确认框的确认按钮才能完成测试场景。页面弹出的是两个dialog框,但前端实际调用的是一个前端组建,故定位确认框中的确认按钮的selector一致。此种情况下,在上次点击确认按钮的过程中如果不添加等待,脚本会概率性失败。总结而言,不同项目中可能需要添加等待的场景不一致,因为cypress的自动等待机制基本能覆盖98%的场景,故在编写脚本时可以先不添加任何等待处理逻辑,如果发现某些脚本不稳定后,才尝试增加等待处理脚本。
除根据情况添加等待脚本外,如果某些点击操作失败,可以尝试开启{force:true}参数,即不管检查是否成功,cypress框架都会执行点击操作,默认情况下,此参数值是false。根据自己实际项目上经验,少量场景下可能会因为校验不过而导致点击失败。例如在页面上进行多次点击时,某次点击后显示的页面元素可能会对即将进行点击操作的页面元素造成遮挡。此时,如果不开启{force:true},脚本就会运行失败。那么什么时候开启此参数呢?策略同上面一致,编辑脚本时默认不开启此参数,如果某些场景点击操作偶发性失败,那么可以查看失败原因,如果是因为被遮挡等原因造成失败,可开启此参数。
上面讲解了cypress框架内置的定位页面元素的retry机制,在维护UI层自动化脚本中,为了提升脚本稳定性,还可以添加基于步骤级别的retry和基于用例级别的retry,接下来就介绍如何实现这两类retry机制。
步骤级别的retry
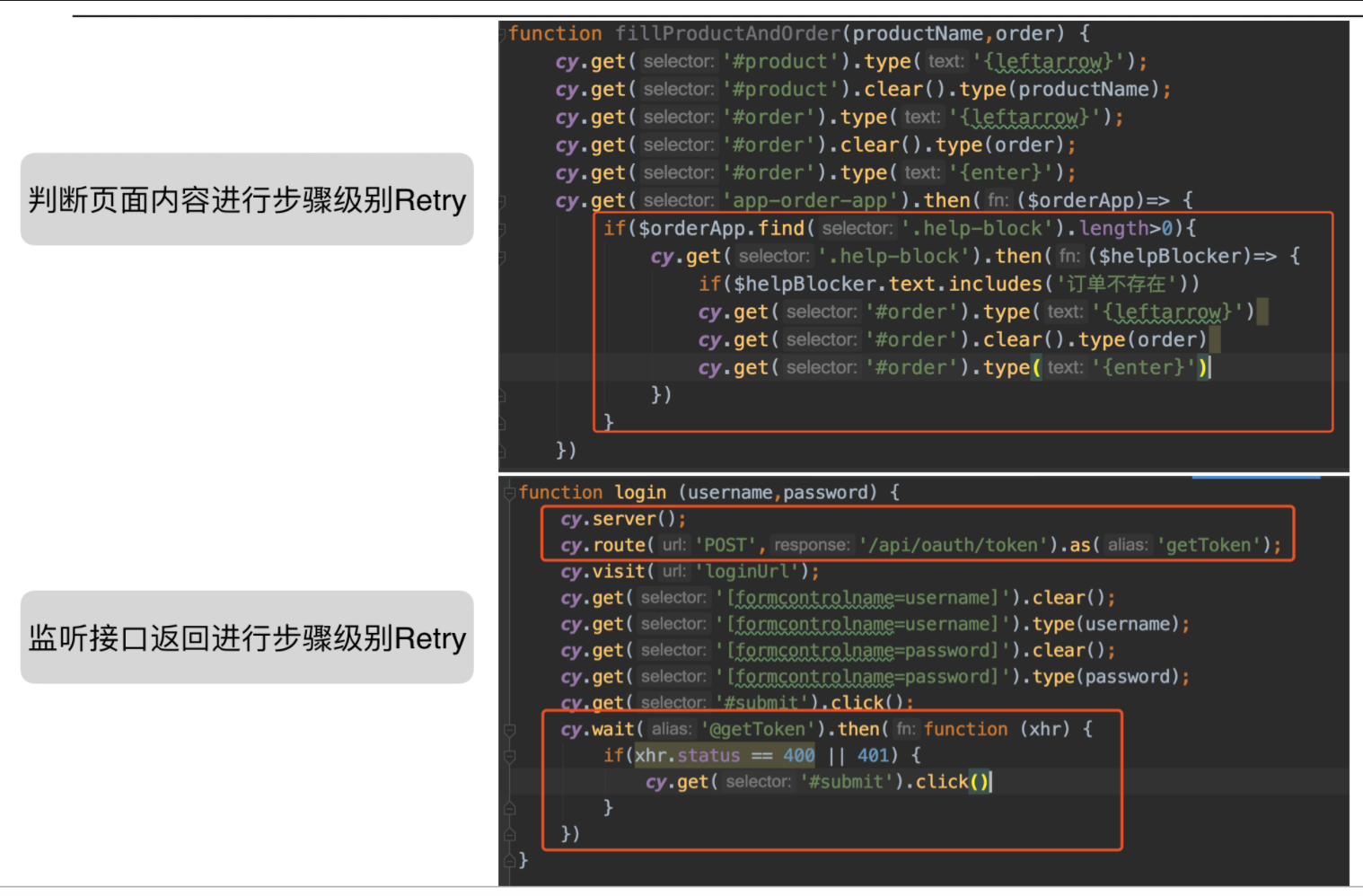
基于步骤级别的retry有2个关键点,第一:能否找到if()中的条件判断,第二:能否有补救操作。即当判断到页面不符合预期时,能否进行一些补救措施。如果能找到判断条件以及可执行的补救措施,那么就可以编写基于步骤级别的retry增强脚本稳定性。下面给出了基于步骤级别retry的示例代码。第一个是通过判断页面元素信息确定是否进行retry操作,第二个是通过判断接口返回信息确定是否进行retry操作。实际项目中,需要结合被测应用实际情况确定如何实现基于步骤级别的retry。

用例级别的retry
选用cypress测试框架,如果要实现案例级别retry,需要引入“cypress-plugin-retries”插件。即执行命令“npm install cypress-plugin-retries”完成retry插件安装,并在plugin/index.js文件中引入“cypress-plugin-retries”,support/index.js文件中引入插件。引入插件的代码如下所示。
module.exports = (on, config) => {require('cypress-plugin-retries/lib/plugin')(on);
}import './commands';
require('cypress-plugin-retries')引入插件后,有三种方式设置运行案例失败后retry的次数。
-
方式一:cypress.json配置文件中设置retry次数,{"env":{ "RETRIES": 2}},此种方式全局生效,所有失败案例都会自动retry两次。通过此设置也可以知道retry插件是通过环境变量控制retry次数。
-
方式二:运行自动化案例的命令中设置retry次数,执行命令"export CYPRESS_RETRIES=2 npm run caseName",此种方式局部生效,即设置的retry次数的测试案例会进行失败重试。
-
方式三:测试脚本文件中设置retry的次数。此种方式只在设置了retry的测试案例上才生效。需要注意一点,如果在测试脚本中设置retry配置必须用function,不要用箭头函数,即()=>{}。
it('test', function() {this.retries(2) })实际项目中,可根据情况选择上面的retry设置方式。下面演示第二种方式,package.json文件中配置失败retry命令,然后执行命令“npm run failedRetry”即可。
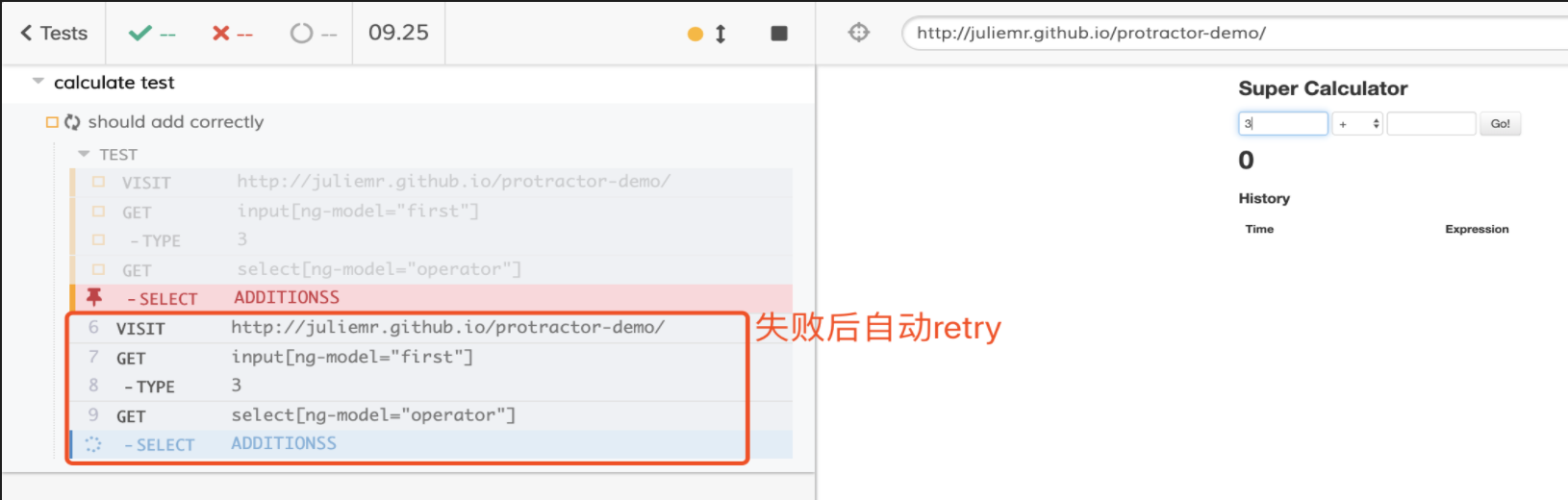
"failedRetry": "export CYPRESS_RETRIES=2 && cypress run --headed --spec 'cypress/integration/e2e/retry/failedRetry_spec.js' "//需注意一点,IOS或者linux操作系统上设置环境命令export 环境变量名称=环境变量值,如果是window操作系统,设置环境变量命令请用setx "env_name" "env_value",setx表示设置永久环境变量执行上面的案例,可以看到开启的浏览器中当第一次运行失败后,框架自动从头开始运行案例。

这篇关于Cypress之提升定位和操作页面元素脚本稳定性的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





