本文主要是介绍Vue3.0自定义指令directive:VOA模式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
什么是指令
vue官方提供很多指令,如:v-model,v-show,v-if,v-if等,他们都以v-开头。当这些指令不能满足我们实际开发需求时,我们还可以自定义指令。自定义指令主要分为全局自定义指令和局部自定义指令
全局自定义指令
在main.js中写全局自定义指令
案列:
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'var app=createApp(App)//用的时候需要在mydir前面添加一个v- 例如<div v-mydir>
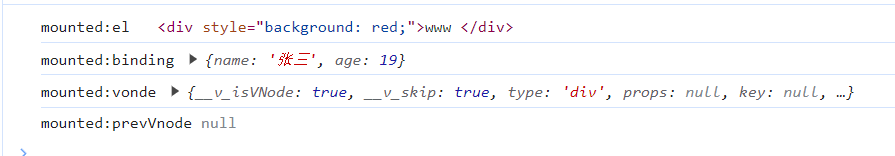
app.directive("mydir",{created(el,binding,vonde,prevVnode){//在绑定元素attribute前,或者事件监听器应用前调用},beforeMount(el,binding,vonde,prevVnode){//在元素被插入到dom前被调用},mounted(el,binding,vonde,prevVnode){//在绑定元素父组件,及它自己的所有子节点都挂载完成后调用//el表示指令所绑定组件的元素//binding表示指令所传递的值:v-mydir="{name:name,age:19}"el.style.background="red";console.log("mounted:el",el);console.log("mounted:binding",binding.value);console.log("mounted:vonde",vonde);console.log("mounted:prevVnode",prevVnode);},beforeUpdate(el,binding,vonde,prevVnode){//绑定元素的父组件更新前调用console.log("beforeUpdate:el",el);console.log("beforeUpdate:binding",binding.value);console.log("beforeUpdate:vonde",vonde);console.log("beforeUpdate:prevVnode",prevVnode);},updated(el,binding,vonde,prevVnode){//在绑定元素父组件,及它自己的所有子节点都更新后调用console.log("updated:el",el);console.log("updated:binding",binding.value);console.log("updated:vonde",vonde);console.log("updated:prevVnode",prevVnode);},beforeUnmount(el,binding,vonde,prevVnode){//绑定元素的父组件卸载前被调用},unmounted(el,binding,vonde,prevVnode){//绑定元素的父组件卸载后被调用}});
app.mount("#app")
局部指令
案列:
<template><button @click="myClick">点我</button><div v-mydir="mystyle">中华人民共和国</div><div v-mydir2="mystyle">中华人民共和国 </div>
</template>
<script >
export default {inheritAttrs: false,data() {return {mystyle: { color: 'red', background: 'yellow' }}},methods: {myClick() {this.mystyle = { color: 'red', background: 'gray' }}},directives: {//自定义常用钩子就是mounted和updated两个,其他用的很少,所以就不演示了//自定义个mydir的指令,用的时候前面加v- 如:v-mydirmydir: {mounted(el, binding, vonde, prevVnode) {//在绑定元素父组件,及它自己的所有子节点都挂载完成后调用//el表示指令所绑定组件的元素//binding表示指令所传递的值:v-mydir="{name:name,age:19}"el.style.color = binding.value.colorel.style.background = binding.value.background},updated(el, binding, vonde, prevVnode) {//在绑定元素父组件,及它自己的所有子节点都更新后调用el.style.color = binding.value.colorel.style.background = binding.value.background},},//因为平常自定义指令的时候基本上只用到mounted与updated两个钩子函数,所以这两个函数可以简写成如下://简写方式定义一个名称为mydir2的指令(直接改成函数的写法即可)mydir2(el, binding) {el.style.color = binding.value.colorel.style.background = binding.value.background}}
}
</script>这篇关于Vue3.0自定义指令directive:VOA模式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




