本文主要是介绍打赏 java后台代码_【微服务】146:商品品牌业务后台Java代码编写,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
今天是刘小爱自学Java的第146天。
感谢你的观看,谢谢你。

学习计划安排如下:
昨天实现了前端页面的编写以及发送请求,今天关于异步请求工具axios的简单说明。
关于商品品牌,后台代码的完整编写。
两个重要知识点:分页助手插件的使用,通用mapper高阶查询的使用。
一、异步请求工具axios
我们以前使用的是jQuery发送ajax请求,但是在Vue中还要引入jQuery不太方便。
Vue官方推荐的ajax请求框架叫做:axios

axios支持Http的所有7种请求方式,并且有对应的方法如:Get、POST与其对应。
另外这些方法最终返回的是一个Promise,对异步调用进行封装。
因此可以用.then() 来接收成功时回调,.catch()完成失败时回调,也就是我们昨天的代码编写。
但是昨天写的代码很难看出来是使用的axios,因为其有配置让其使用更简单了。
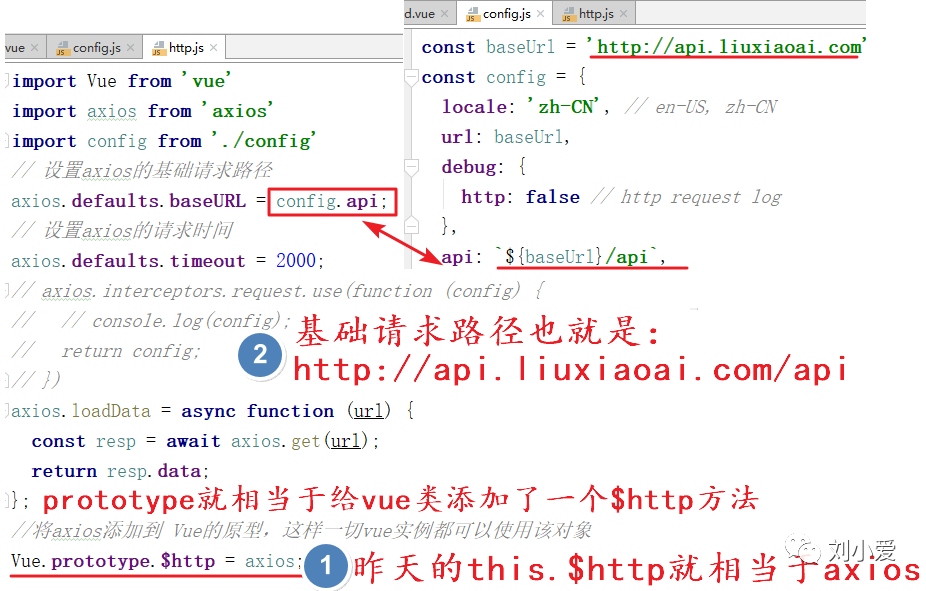
axios的配置

①使用axios发送请求
prototyte,原型的意思,有什么作用呢?
就相当于给Vue这个类增加了一个$http方法,对应的就是axios,昨天发送请求时使用的this.$http其实就相当于这里的axios。
本来呢如果要使用axios,需要先引入axios,再使用axios调用get方法即可发送get请求。
做了该配置后,就不用引入axios库了,直接调用vue的$http方法即可。
②基础请求路径
直接引用config.js文件中的url即可,也就是网关对应的域名+路由,最先开始就说明过。
二、后台代码编写
个人的编写代码思路:
首先确定对应实体类,其次确定请求参数、请求路径和返回值,最后Java三层代码编写。
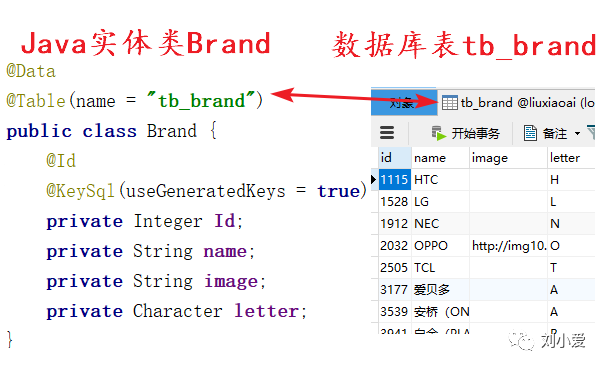
1实体类和数据表

数据库中对应的数据表为tb_brand,编写实体类Brand和其一一对应。
2返回值数据
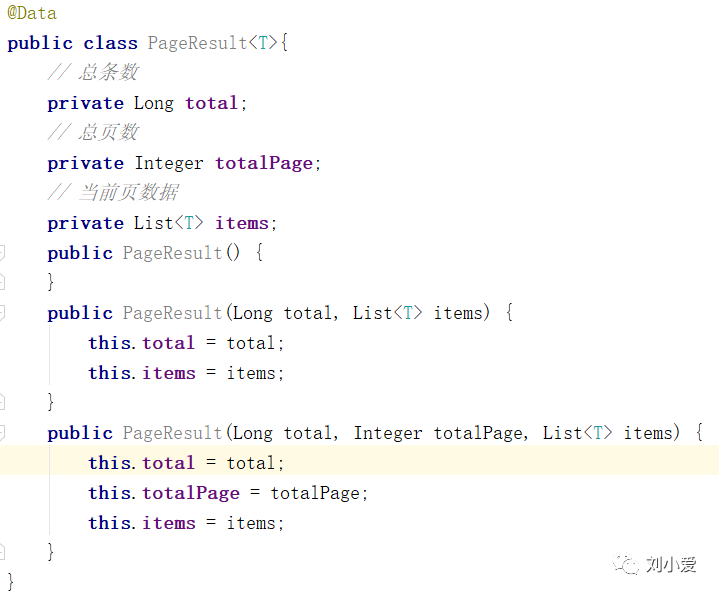
编写一个分页数据实体类,在其它业务中若是需要分页数据也可以使用这个类。
所以将其存放到lxa-common微服务中,其它微服务要用这个直接引用即可。

分页数据包括了:分页总条数,总页数以及当前页数据数。
这个items也就是我们通过数据库查询到的Brand集合。
3Controller层
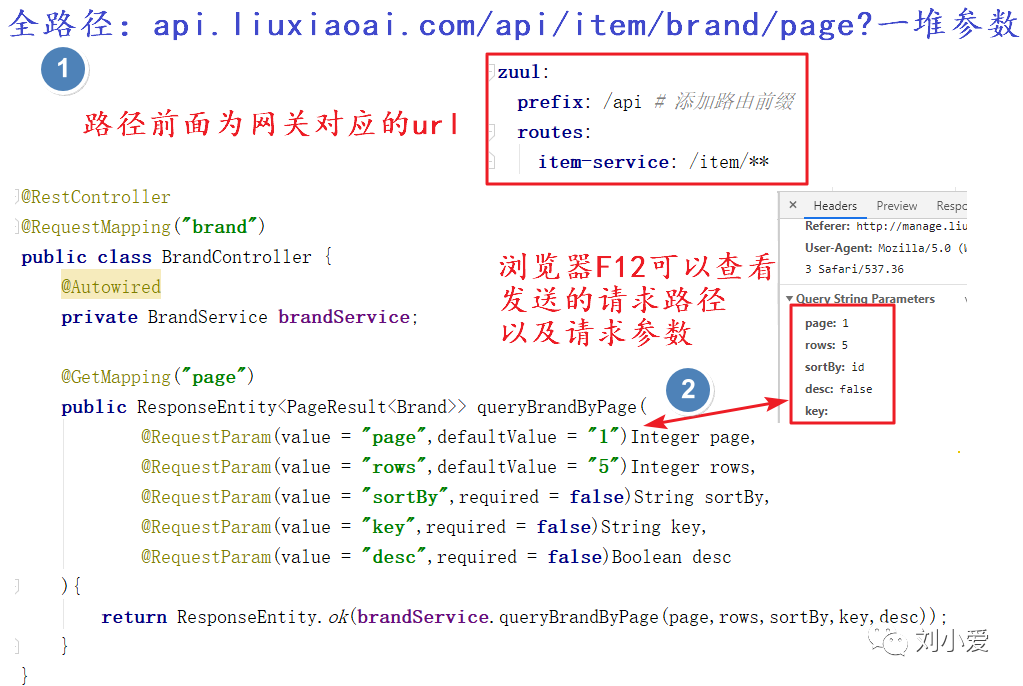
该层接受请求和响应处理后的数据,其最重要的也就是请求路径和请求参数。
通过浏览器F12可以查看到发送的请求路径以及请求参数。

①关于请求路径
注解@RequestMapping和@GetMapping确定其请求路径,当然全路径中还包括网关对应的域名以及配置的路由。
②关于请求参数
一共有5个参数,逐一说明:
page:当前页码数,默认设定为第1页。
rows:每页展示多少行数据?默认设定为5行。
sortBy:根据什么参数排序,上图中就是根据id排序,该参数可以没有。
key:这个是前端页面搜索框中输入的数据,根据key模糊查询。
desc:排序规则,如果是true,降序排序;如果是false,升序排序。
defaultValue设定默认值,required=false表示该参数可以没有,如果不写的话默认为true,必须要有该参数才行。
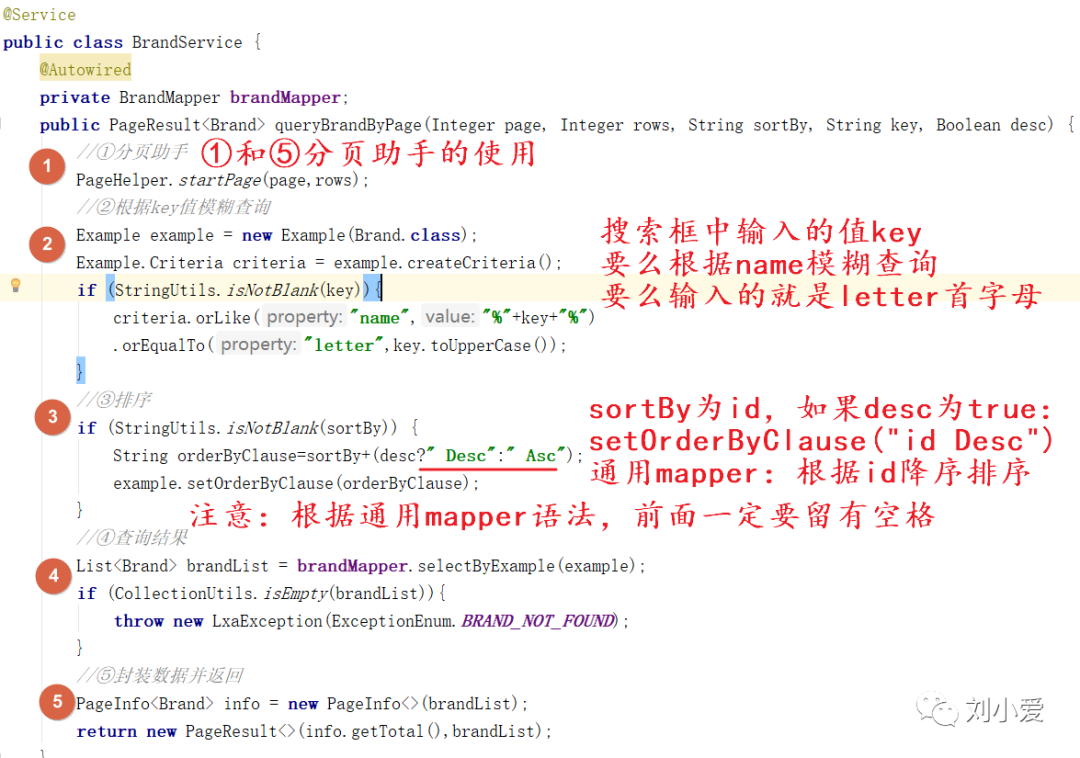
4Service层和Mapper层
因为是单表查询,所以使用通用mapper插件即可,mapper层代码超简单就不说明了。

①分页助手的使用
PageHelper是Mybatis的一个分页插件,其使用起来非常的方便。
调用startPage()方法开启分页助手的使用,参数为当前页码数和每页的行数。
在⑤中创建一个PageInfo对象,其和分页相关的数据都可以用对应的get方法获取。
②根据key值模糊查询
我们在搜索框中输入的数据为key:
key值要么是品牌名name包含的值。
key值要么就是品牌首字母letter。
③排序
关于通用mapper的使用,第132天有说明。
用一个三元表达式来说明是升序还是降序,一定要注意要留有空格,具体看图中说明。
④查询结果
如果查询结果为空,自定义一个异常报错,关于自定义异常后续专门写一篇文章额外说明,emm……具体看情况吧。
三、前端页面接受请求
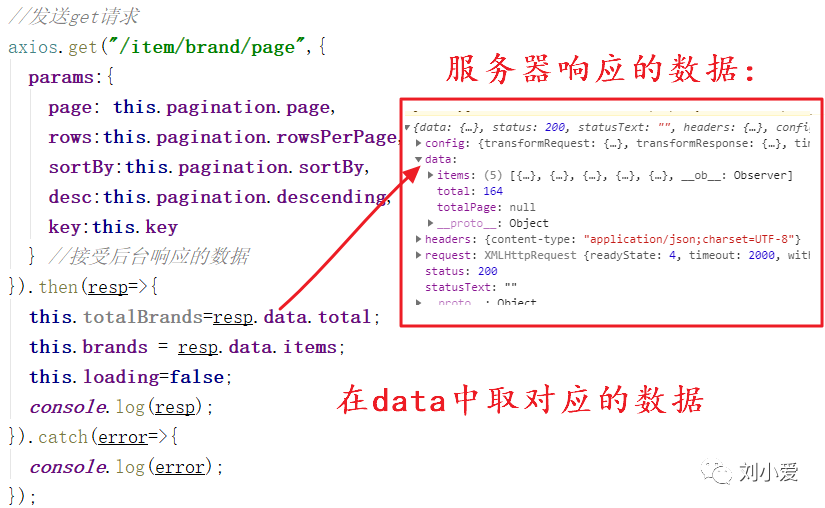
通过浏览器F12查看响应到的数据。
1响应数据渲染

因为我们在前端代码中打印了响应的数据,也就是consol.log(resp)这段代码。
在浏览器中可以查看到具体的响应数据。
我们可以发现,数据主要存储在data中:
items即为响应的每行数据,因为设置的rows值为5,所以这里items大小也就是为5。
total即总记录数,数据库中一共查到了164条品牌数据。
totalPage即总页数,因为我们这里没有编写对应的业务,所以为null。
将响应的数据赋值给前端vue中对应的值即可,其中关于loading再次做一个说明:
loading为true,前端页面中有一条不断加载的线来表示数据正在加载中。
loading为为false,不再显示那条线。
2做一个测试
在管理页面中,选择我的品牌管理,向服务器发送请求获取响应数据,并完成数据渲染:

页面加载后的结果就是如上图所示,这是我调到了第2页后的数据。
由于vue组件的使用,所以自行实现了分页功能,不用我们自己以前那样一一对应渲染了。
其中关于图片的业务还未处理,数据库中有的也没有图片数据,所以没有显示。
最后
行有不得反求诸己,我是@刘小爱。
白天上班晚上学习,和Java同岁,不为其它,只为学会自律做好自己,也愿我的每日打卡能给你带来勇气,欢迎点赞关注和评论。
这篇关于打赏 java后台代码_【微服务】146:商品品牌业务后台Java代码编写的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





