本文主要是介绍5、QtCharts 曲线美化,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 效果
- ui 设置
- dialog.h
- dialog.cpp
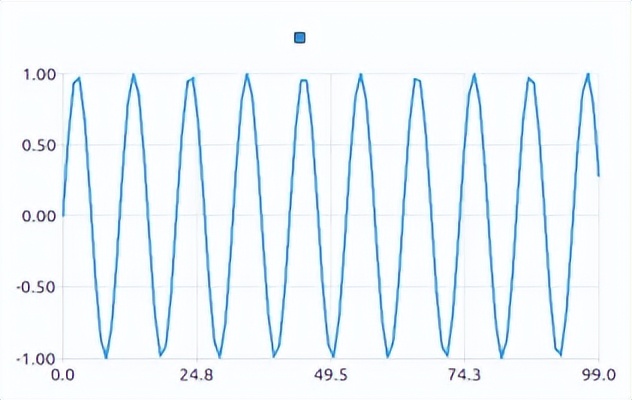
效果

ui 设置

dialog.h
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>
#include <QtCharts>
#include <QLineSeries>
#include <QGraphicsScene>
#include <QTimer>
#include <QSplineSeries>
QT_BEGIN_NAMESPACE
namespace Ui { class Dialog; }
QT_END_NAMESPACEclass Dialog : public QDialog
{Q_OBJECTpublic:Dialog(QWidget *parent = nullptr);~Dialog();private:Ui::Dialog *ui;private:/*** @brief 获取数据,内部模拟生产变化数据* @param[in]x X坐标* @return x对应的数据*/qreal getData_1(qreal x);qreal getData_2(qreal x);/*** @brief 设置样式**/void changeStyle();/*** @brief 设置窗体调色板**/void setDialogPalette();public:QChart* m_chart;//构建图表对象QSplineSeries* m_splineSerise1;QSplineSeries* m_splineSerise2;QGraphicsScene* m_pScene;QTimer* m_timer;//定时器QValueAxis* m_axisX;//X坐标轴QValueAxis* m_axisY;//Y坐标轴qint64 m_tmLast;//上次定时器进入的时间
public slots:};
#endif // DIALOG_H
dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"
#include <QString>const quint32 c_MaxSize=1000;//数据个数Dialog::Dialog(QWidget *parent): QDialog(parent), ui(new Ui::Dialog),m_tmLast(0),m_splineSerise1(NULL),m_splineSerise2(NULL)
{ui->setupUi(this);//setWindowFlags(Qt::FramelessWindowHint);//构建曲线系列m_splineSerise1=new QSplineSeries(this);m_splineSerise2=new QSplineSeries(this);//为折线添加数据,曲线一qint32 i=0;qreal x=0.f;for (i=0;i<c_MaxSize;i++){x=i*1.f/c_MaxSize;m_splineSerise1->append(i,getData_1(x));}//为折线添加数据,曲线二for ( i=0;i<c_MaxSize;i++){x=i*1.f/c_MaxSize;m_splineSerise2->append(i,getData_2(x));}//构建图标对象m_chart=new QChart();//注意:先添加到图表再创建坐标轴,否则无效//构建坐标轴m_axisX = new QValueAxis();m_axisX->setRange(0,c_MaxSize);m_axisX->setTitleText(QString::fromLocal8Bit("Time"));//设置标题m_axisX->setLabelFormat("%g");//设置格式m_axisX->setTickCount(5);//设置刻度数m_axisY= new QValueAxis();m_axisY->setRange(-10,10);m_axisY->setTitleText(QString::fromLocal8Bit("T"));//将坐标轴绑定m_chart->setAxisX(m_axisX,m_splineSerise1);m_chart->setAxisY(m_axisY,m_splineSerise1);m_chart->setAxisX(m_axisX,m_splineSerise2);m_chart->setAxisY(m_axisY,m_splineSerise2);//隐藏图例m_chart->legend()->hide();//设置图标主题m_chart->setTheme(QtCharts::QChart::ChartThemeBlueCerulean);//设置标题m_chart->setTitle(QString("图表1"));//设置尺寸m_chart->setGeometry(0,0,500,300);//构建场景m_pScene =new QGraphicsScene(this);//为视图构建场景ui->graphicsView->setScene(m_pScene);//将图表添加到场景m_pScene->addItem(m_chart);//设置抗锯齿ui->graphicsView->setRenderHint(QPainter::Antialiasing,true);//设置样式changeStyle();//1.将折线系列添加到图表m_chart->addSeries(m_splineSerise1);m_chart->addSeries(m_splineSerise2);
}Dialog::~Dialog()
{delete ui;
}qreal Dialog::getData_1(qreal x)
{return qSin(x*2*M_PI)*7;//正弦
}qreal Dialog::getData_2(qreal x)
{return qCos(x*2*M_PI)*7;//余弦
}void Dialog::changeStyle()
{/*** 修改窗体**///根据图表的主题设置调色板setDialogPalette();/*** 修改图表**/m_chart->setBackgroundVisible(true);//m_chart->setBackgroundBrush(Qt::transparent);//设置为透明m_chart->setBackgroundBrush(Qt::lightGray);QPen penBackground;penBackground.setStyle(Qt::DotLine);penBackground.setColor(Qt::green);m_chart->setBackgroundPen(penBackground);/*** 修改绘图区**/m_chart->setPlotAreaBackgroundVisible(true);m_chart->setPlotAreaBackgroundBrush(Qt::gray);/*** 修改标题**/QFont fontTitle;fontTitle.setFamily(QString::fromLocal8Bit("华文琥珀"));fontTitle.setPointSizeF(20.f);m_chart->setTitleFont(fontTitle);//设置字色m_chart->setTitleBrush(Qt::black);/*** 修改刻度**///设置刻度QFont fontAxis;fontAxis.setFamily(QString::fromLocal8Bit("微软雅黑"));fontAxis.setPointSizeF(12.f);m_axisX->setTitleFont(fontAxis);m_axisY->setTitleFont(fontAxis);//设置字色m_axisX->setTitleBrush(Qt::darkMagenta);m_axisY->setTitleBrush(Qt::darkMagenta);//设否显示刻度线m_axisX->setGridLineVisible(true);m_axisY->setGridLineVisible(true);//设置字体坐标轴QFont fontLabel;fontLabel.setFamily(QStringLiteral("微软雅黑"));fontLabel.setPixelSize(12);m_axisX->setLabelsFont(fontLabel);m_axisY->setLabelsFont(fontLabel);/*** 修改图例**///对齐方式m_chart->legend()->setAlignment(Qt::AlignLeft);/*** 系列**/QPen pn1(Qt::green,2.f);m_splineSerise1->setPen(pn1);QPen pn2(Qt::cyan,2.f);m_splineSerise2->setPen(pn2);/*** 开启动画**/QChart::AnimationOptions aniOptions=QChart::AllAnimations;m_chart->setAnimationOptions(aniOptions);}void Dialog::setDialogPalette()
{QChart::ChartTheme theme=QChart::ChartThemeBlueIcy;m_chart->setTheme(theme);//根据选定的主题确定Dialog的调色板QPalette pal=window()->palette();switch (theme){case QtCharts::QChart::ChartThemeLight:pal.setColor(QPalette::Window,QRgb(0xf0f0f0));pal.setColor(QPalette::WindowText,QRgb(0x404040));break;case QtCharts::QChart::ChartThemeBlueCerulean:pal.setColor(QPalette::Window,QRgb(0x121218));pal.setColor(QPalette::WindowText,QRgb(0x6d6d6));break;case QtCharts::QChart::ChartThemeDark:pal.setColor(QPalette::Window,QRgb(0xf0f0f0));pal.setColor(QPalette::WindowText,QRgb(0x404040));break;case QtCharts::QChart::ChartThemeBrownSand:pal.setColor(QPalette::Window,QRgb(0xf0f0f0));pal.setColor(QPalette::WindowText,QRgb(0x404040));break;case QtCharts::QChart::ChartThemeBlueNcs:pal.setColor(QPalette::Window,QRgb(0xf0f0f0));pal.setColor(QPalette::WindowText,QRgb(0x404040));break;case QtCharts::QChart::ChartThemeHighContrast:pal.setColor(QPalette::Window,QRgb(0xf0f0f0));pal.setColor(QPalette::WindowText,QRgb(0x404040));break;case QtCharts::QChart::ChartThemeBlueIcy:pal.setColor(QPalette::Window,QRgb(0xf0f0f0));pal.setColor(QPalette::WindowText,QRgb(0x404040));break;case QtCharts::QChart::ChartThemeQt:pal.setColor(QPalette::Window,QRgb(0xf0f0f0));pal.setColor(QPalette::WindowText,QRgb(0x404040));break;default:pal.setColor(QPalette::Window,QRgb(0xf0f0f0));pal.setColor(QPalette::WindowText,QRgb(0x404040));break;}window()->setPalette(pal);
}
这篇关于5、QtCharts 曲线美化的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!