本文主要是介绍QtCharts使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.基础配置
1.QGraphicsView提升为QChartView#include <QtCharts>
QT_CHARTS_USE_NAMESPACE
#include "ui_widget.h"2. QT += charts2.柱状图
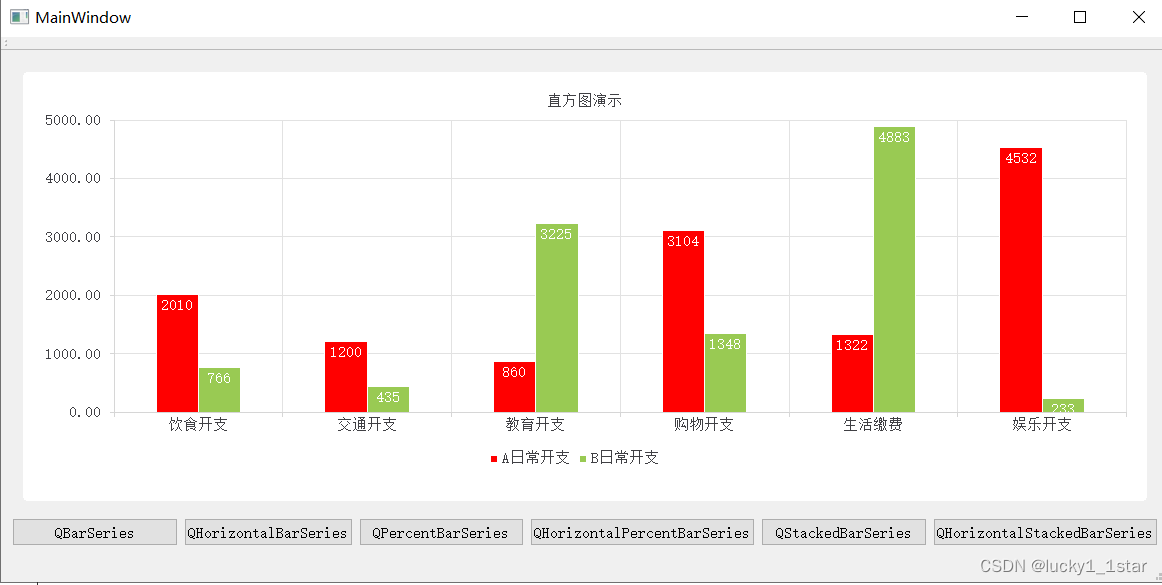
2.1QBarSeries
//1.创建Qchart对象QChart *chart = new QChart();chart->setTitle("直方图演示");//设置表格标题//2.创建QBarSet对象QBarSet *set0 = new QBarSet("A日常开支");//设置直方图类别名称QBarSet *set1 = new QBarSet("B日常开支");set0->setColor(QColor("red"));//设置颜色*set0 << 2010 << 1200 << 860 << 3104 << 1322 << 4532;*set1 << 766 << 435 << 3225 << 1348 << 4883 << 233;chart->legend()->setVisible(true);//设置直方图类别名称显隐chart->legend()->setAlignment(Qt::AlignBottom);//直方图类别名称位置//3.创建QBarSeries对象QBarSeries *series = new QBarSeries (chart);series->append(set0);series->append(set1);//4.将QBarSeries添加到QChartchart->addSeries(series);//5.设置动画效果chart->setAnimationOptions(QChart::SeriesAnimations);//6.设置横坐标字符串QStringList categories;categories << "饮食开支" << "交通开支" << "教育开支" << "购物开支" << "生活缴费" << "娱乐开支"; //保存横坐标字符串的列表QBarCategoryAxis *axis = new QBarCategoryAxis();axis->append(categories);chart->createDefaultAxes(); //设置网格chart->setAxisX(axis, series);chart->axes(Qt::Vertical).first()->setRange(0,5000);//设置y轴数值范围// Add space to label to add space between labels and axis在标签和轴之间加空格QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());Q_ASSERT(axisY);axisY->setLabelFormat("%.2f ");//控制y轴数值精度axisY->setTickCount(6); //设置y轴刻度series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); //设置标签显示的位置series->setLabelsVisible(true); //设置数据标签可见//设置主题// 可选: QChart::ChartThemeLight// QChart::ChartThemeBlueCerulean// QChart::ChartThemeDark// QChart::ChartThemeBrownSand// QChart::ChartThemeBlueNcs// QChart::ChartThemeHighContrast// QChart::ChartThemeBlueIcy// QChart::ChartThemeQtchart->setTheme(QChart::ChartThemeLight);ui->graphicsView->setChart(chart);ui->graphicsView->setRenderHint(QPainter::Antialiasing);
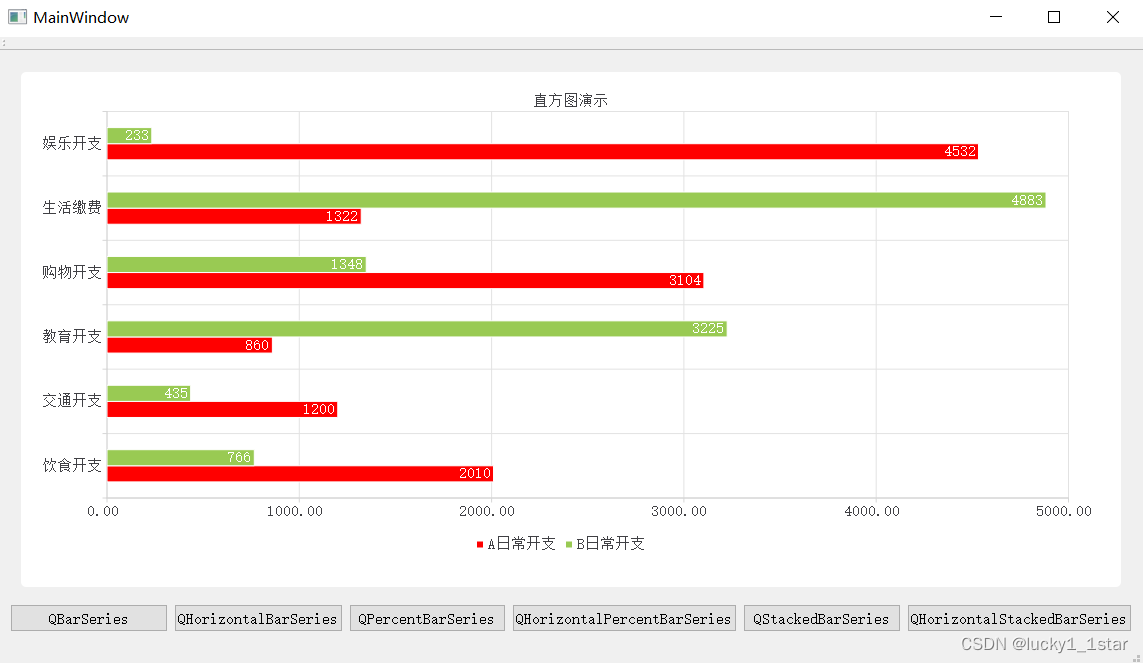
2.2QHorizontalBarSeries
//1.创建Qchart对象QChart *chart = new QChart();chart->setTitle("直方图演示");//设置表格标题//2.创建QBarSet对象QBarSet *set0 = new QBarSet("A日常开支");//设置直方图类别名称QBarSet *set1 = new QBarSet("B日常开支");set0->setColor(QColor("red"));//设置颜色*set0 << 2010 << 1200 << 860 << 3104 << 1322 << 4532;*set1 << 766 << 435 << 3225 << 1348 << 4883 << 233;chart->legend()->setVisible(true);//设置直方图类别名称显隐chart->legend()->setAlignment(Qt::AlignBottom);//直方图类别名称位置//3.创建QBarSeries对象QHorizontalBarSeries *series = new QHorizontalBarSeries (chart);series->append(set0);series->append(set1);//4.将QBarSeries添加到QChartchart->addSeries(series);//5.设置动画效果chart->setAnimationOptions(QChart::SeriesAnimations);//6.设置横坐标字符串QStringList categories;categories << "饮食开支" << "交通开支" << "教育开支" << "购物开支" << "生活缴费" << "娱乐开支"; //保存横坐标字符串的列表QBarCategoryAxis *axis = new QBarCategoryAxis();axis->append(categories);chart->createDefaultAxes(); //设置网格chart->setAxisY(axis, series);chart->axes(Qt::Horizontal).first()->setRange(0,5000);//设置x轴数值范围// Add space to label to add space between labels and axis在标签和轴之间加空格QValueAxis *axisX = qobject_cast<QValueAxis*>(chart->axes(Qt::Horizontal).first());Q_ASSERT(axisX);axisX->setLabelFormat("%.2f ");//控制y轴数值精度axisX->setTickCount(6); //设置y轴刻度series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); //设置标签显示的位置series->setLabelsVisible(true); //设置数据标签可见chart->setTheme(QChart::ChartThemeLight);ui->graphicsView->setChart(chart);ui->graphicsView->setRenderHint(QPainter::Antialiasing);
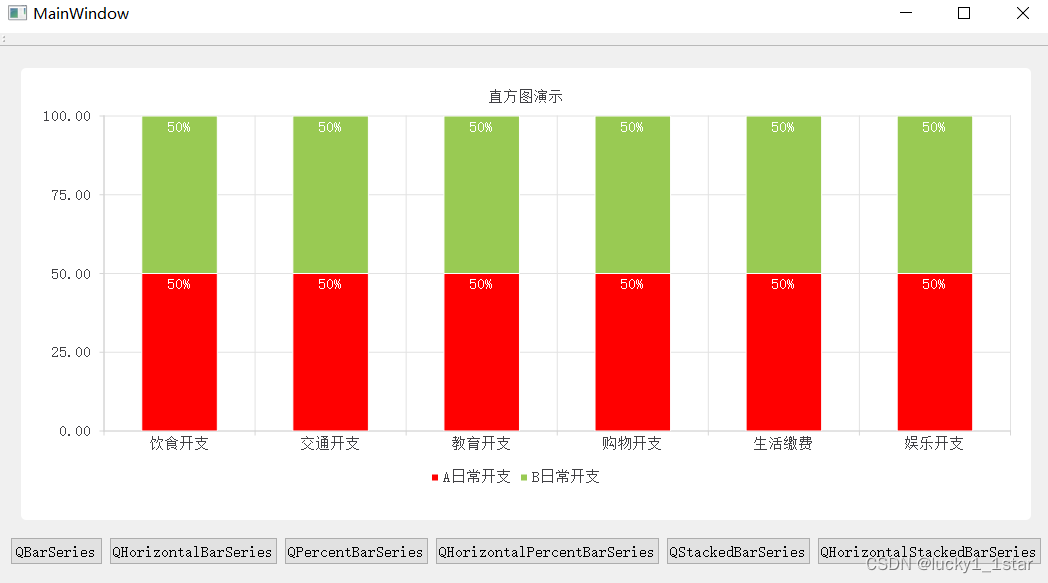
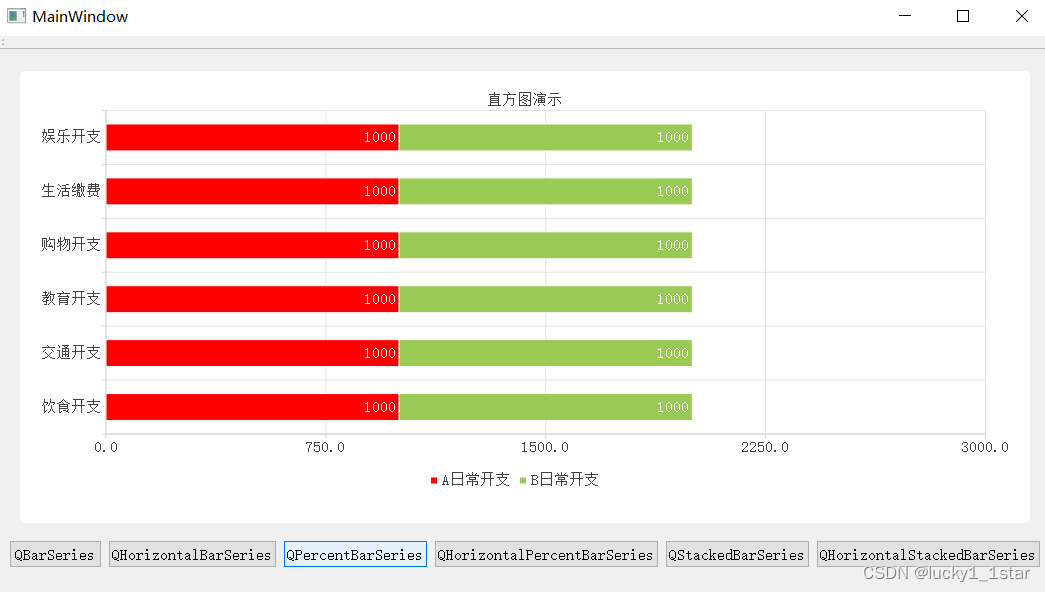
2.3QPercentBarSeries
//1.创建Qchart对象QChart *chart = new QChart();chart->setTitle("直方图演示");//设置表格标题//2.创建QBarSet对象QBarSet *set0 = new QBarSet("A日常开支");//设置直方图类别名称QBarSet *set1 = new QBarSet("B日常开支");set0->setColor(QColor("red"));//设置颜色*set0 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;*set1 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;chart->legend()->setVisible(true);//设置直方图类别名称显隐chart->legend()->setAlignment(Qt::AlignBottom);//直方图类别名称位置//3.创建QBarSeries对象QPercentBarSeries *series = new QPercentBarSeries (chart);series->append(set0);series->append(set1);//4.将QBarSeries添加到QChartchart->addSeries(series);//5.设置动画效果chart->setAnimationOptions(QChart::SeriesAnimations);//6.设置横坐标字符串QStringList categories;categories << "饮食开支" << "交通开支" << "教育开支" << "购物开支" << "生活缴费" << "娱乐开支"; //保存横坐标字符串的列表QBarCategoryAxis *axis = new QBarCategoryAxis();axis->append(categories);chart->createDefaultAxes(); //设置网格chart->setAxisX(axis, series);//chart->axes(Qt::Vertical).first()->setRange(0,5000);//设置x轴数值范围// Add space to label to add space between labels and axis在标签和轴之间加空格QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());Q_ASSERT(axisY);axisY->setLabelFormat("%.2f ");//控制y轴数值精度//axisY->setTickCount(6); //设置y轴刻度series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); //设置标签显示的位置series->setLabelsVisible(true); //设置数据标签可见chart->setTheme(QChart::ChartThemeLight);ui->graphicsView->setChart(chart);ui->graphicsView->setRenderHint(QPainter::Antialiasing);
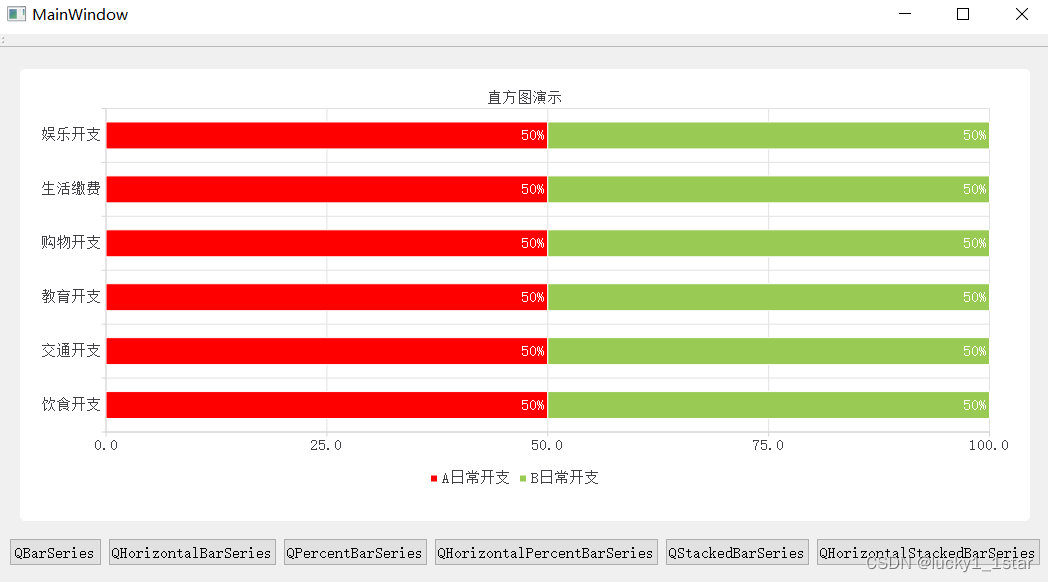
2.4QHorizontalPercentBarSeries
//1.创建Qchart对象QChart *chart = new QChart();chart->setTitle("直方图演示");//设置表格标题//2.创建QBarSet对象QBarSet *set0 = new QBarSet("A日常开支");//设置直方图类别名称QBarSet *set1 = new QBarSet("B日常开支");set0->setColor(QColor("red"));//设置颜色*set0 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;*set1 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;chart->legend()->setVisible(true);//设置直方图类别名称显隐chart->legend()->setAlignment(Qt::AlignBottom);//直方图类别名称位置//3.创建QBarSeries对象QHorizontalPercentBarSeries* series = new QHorizontalPercentBarSeries(chart);series->append(set0);series->append(set1);//4.将QBarSeries添加到QChartchart->addSeries(series);//5.设置动画效果chart->setAnimationOptions(QChart::SeriesAnimations);//6.设置横坐标字符串QStringList categories;categories << "饮食开支" << "交通开支" << "教育开支" << "购物开支" << "生活缴费" << "娱乐开支"; //保存横坐标字符串的列表QBarCategoryAxis *axis = new QBarCategoryAxis();axis->append(categories);chart->createDefaultAxes(); //设置网格chart->setAxisY(axis, series);//chart->axes(Qt::Vertical).first()->setRange(0,5000);//设置x轴数值范围// Add space to label to add space between labels and axis在标签和轴之间加空格//QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());//Q_ASSERT(axisY);//axisY->setLabelFormat("%.2f ");//控制y轴数值精度//axisY->setTickCount(6); //设置y轴刻度series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); //设置标签显示的位置series->setLabelsVisible(true); //设置数据标签可见chart->setTheme(QChart::ChartThemeLight);ui->graphicsView->setChart(chart);ui->graphicsView->setRenderHint(QPainter::Antialiasing);
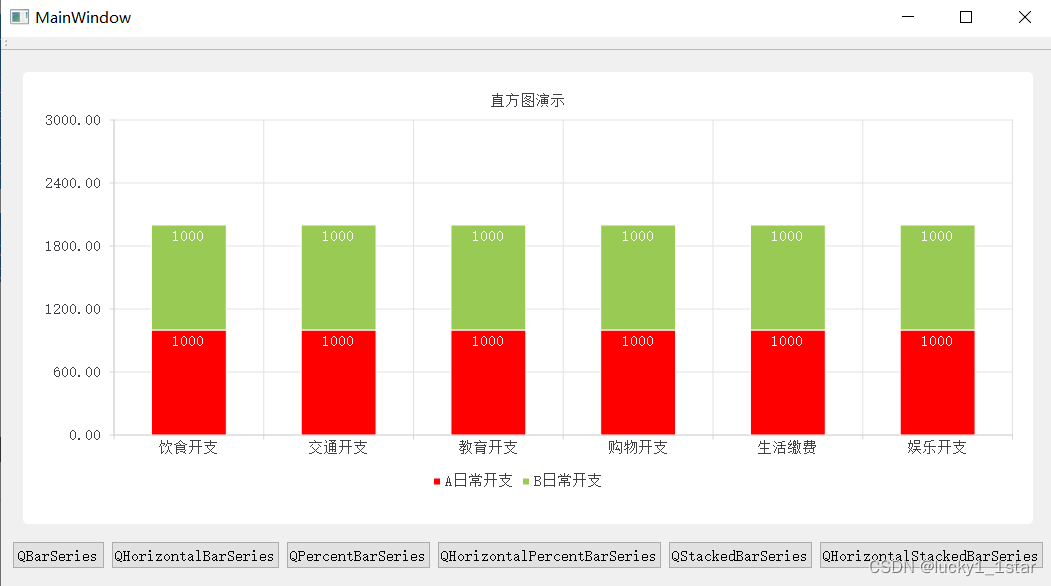
2.5QStackedBarSeries
//1.创建Qchart对象QChart *chart = new QChart();chart->setTitle("直方图演示");//设置表格标题//2.创建QBarSet对象QBarSet *set0 = new QBarSet("A日常开支");//设置直方图类别名称QBarSet *set1 = new QBarSet("B日常开支");set0->setColor(QColor("red"));//设置颜色*set0 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;*set1 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;chart->legend()->setVisible(true);//设置直方图类别名称显隐chart->legend()->setAlignment(Qt::AlignBottom);//直方图类别名称位置//3.创建QBarSeries对象QStackedBarSeries *series = new QStackedBarSeries(chart);series->append(set0);series->append(set1);//4.将QBarSeries添加到QChartchart->addSeries(series);//5.设置动画效果chart->setAnimationOptions(QChart::SeriesAnimations);//6.设置横坐标字符串QStringList categories;categories << "饮食开支" << "交通开支" << "教育开支" << "购物开支" << "生活缴费" << "娱乐开支"; //保存横坐标字符串的列表QBarCategoryAxis *axis = new QBarCategoryAxis();axis->append(categories);chart->createDefaultAxes(); //设置网格chart->setAxisX(axis, series);chart->axes(Qt::Vertical).first()->setRange(0,3000);//设置x轴数值范围// Add space to label to add space between labels and axis在标签和轴之间加空格QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());Q_ASSERT(axisY);axisY->setLabelFormat("%.2f ");//控制y轴数值精度axisY->setTickCount(6); //设置y轴刻度series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); //设置标签显示的位置series->setLabelsVisible(true); //设置数据标签可见chart->setTheme(QChart::ChartThemeLight);ui->graphicsView->setChart(chart);ui->graphicsView->setRenderHint(QPainter::Antialiasing);
2.6QHorizontalStackedBarSeries
//1.创建Qchart对象QChart *chart = new QChart();chart->setTitle("直方图演示");//设置表格标题//2.创建QBarSet对象QBarSet *set0 = new QBarSet("A日常开支");//设置直方图类别名称QBarSet *set1 = new QBarSet("B日常开支");set0->setColor(QColor("red"));//设置颜色*set0 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;*set1 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;chart->legend()->setVisible(true);//设置直方图类别名称显隐chart->legend()->setAlignment(Qt::AlignBottom);//直方图类别名称位置//3.创建QBarSeries对象QHorizontalStackedBarSeries* series = new QHorizontalStackedBarSeries(chart);series->append(set0);series->append(set1);//4.将QBarSeries添加到QChartchart->addSeries(series);//5.设置动画效果chart->setAnimationOptions(QChart::SeriesAnimations);//6.设置横坐标字符串QStringList categories;categories << "饮食开支" << "交通开支" << "教育开支" << "购物开支" << "生活缴费" << "娱乐开支"; //保存横坐标字符串的列表QBarCategoryAxis *axis = new QBarCategoryAxis();axis->append(categories);chart->createDefaultAxes(); //设置网格chart->setAxisY(axis, series);chart->axes(Qt::Horizontal).first()->setRange(0,3000);//设置x轴数值范围// Add space to label to add space between labels and axis在标签和轴之间加空格//QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());//Q_ASSERT(axisY);//axisY->setLabelFormat("%.2f ");//控制y轴数值精度//axisY->setTickCount(6); //设置y轴刻度series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); //设置标签显示的位置series->setLabelsVisible(true); //设置数据标签可见chart->setTheme(QChart::ChartThemeLight);ui->graphicsView->setChart(chart);ui->graphicsView->setRenderHint(QPainter::Antialiasing);
3.饼状图
4.折线图
5.曲线图
6.散点图
7.面积图
这篇关于QtCharts使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




