本文主要是介绍Redis 小demo 通过Zset实现 奥运奖牌排行榜 动态排序,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
详细成果展示,点击加号和减号可以实现数据的更改,对列表进行重新排序

Java代码里Zset命令实现
// 根据score从高到低返回全部数据
Set<ZSetOperations.TypedTuple<Object>> model = zset.reverseRangeWithScores("model", 0, -1);
// 遍历所有国家,命中,判断奖牌类型,执行减一操作
for (ZSetOperations.TypedTuple<Object> obj : model) {// 返回 Zset中value的值obj.getValue(); // 返回 Zset中score的值,Double类型obj.getScore();
}// 添加操作,如果value相同 对score进行修改
// redisTemplate.opsForZset.add("key名称", "value名称", double类型score)
zset.add("model", country, obj.getScore() - 10000);
业务逻辑部分
金牌10000,银牌100,铜牌1,当银牌铜牌数量在100以下时是正确的,通过奖牌数量可得到一个值
例如(虚拟数值) 中国/China,金牌52,银牌42,铜牌39
那么则可得出 socre = 524239
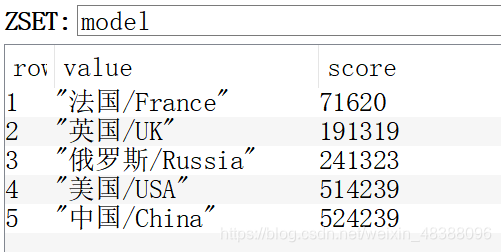
存储到Zset中为 “中国/China” “524239”
Redis Desktop Manager中展示

@Controller
public class ModelController {@Autowiredprivate RedisTemplate<String, Object> redisTemplate;@Resource(name = "redisTemplate")private ZSetOperations<String, Object> zset;/*** 获取列表数据* 金牌10000 银牌100 铜牌1* @return*/@ResponseBody@RequestMapping("getData")public Object getData() {Set<ZSetOperations.TypedTuple<Object>> model = zset.reverseRangeWithScores("model", 0, -1);List<Model> list = new ArrayList<>();// 将数据存放到bean中for (ZSetOperations.TypedTuple<Object> o : model) {Model m = new Model();m.setCountry((String) o.getValue());double score = o.getScore();m.setGold((int) (score / 10000));m.setSilver((int) score % 10000 / 100);m.setCopper((int) score % 100);m.setTotal(m.getGold() + m.getSilver() + m.getCopper());list.add(m);}return list;}/*** 奖牌数加一* 金牌+10000 银牌+100 铜牌+1* @param country* @param modelKind* @return*/@RequestMapping("addModedl")public Object addModel(String country, String modelKind) {Set<ZSetOperations.TypedTuple<Object>> model = zset.reverseRangeWithScores("model", 0, -1);// 遍历所有国家,命中,判断奖牌类型,执行加一操作for (ZSetOperations.TypedTuple<Object> obj : model) {if (country.equals(obj.getValue())) {if (modelKind.equals("gold")) {zset.add("model", country, obj.getScore() + 10000);}if (modelKind.equals("silver")) {zset.add("model", country, obj.getScore() + 100);}if (modelKind.equals("copper")) {zset.add("model", country, obj.getScore() + 1);}}}return "model";}/*** 奖牌数减一* 金牌-10000 银牌-100 铜牌-1* @param country* @param modelKind* @return*/@RequestMapping("lessModedl")public Object lessModedl(String country, String modelKind) {Set<ZSetOperations.TypedTuple<Object>> model = zset.reverseRangeWithScores("model", 0, -1);// 遍历所有国家,命中,判断奖牌类型,执行减一操作for (ZSetOperations.TypedTuple<Object> obj : model) {if (country.equals(obj.getValue())) {if (modelKind.equals("gold")) {zset.add("model", country, obj.getScore() - 10000);}if (modelKind.equals("silver")) {zset.add("model", country, obj.getScore() - 100);}if (modelKind.equals("copper")) {zset.add("model", country, obj.getScore() - 1);}}}return "model";}}
页面html代码部分
<div class="container"><table class="table"><caption style="text-align: center"><h2>奥运会奖牌榜</h2></caption><thead><tr><th>名次</th><th>国家/地区</th><th>金牌</th><th>银牌</th><th>铜牌</th><th>奖牌总数</th></tr></thead><tbody id="tbody"></tbody></table>
</div>
js部分,使用ajax
function getData() {var str = "";$.ajax({url: "getData",type: "post",success: function (d) {// 将list类型转换成jsonvar list = eval(d);for (var i = 0; i < list.length; i++) {str += "<tr style='height: 60px'>\n" +" <td>" + (i + 1) + "</td>\n" +" <td>" + list[i].country + "</td>\n" +" <td>" + list[i].gold + "\n" +" <button type=\"button\" class=\"btn\" οnclick=\"addModel('" + list[i].country + "','gold')\">\n" +" <span class=\"glyphicon glyphicon-plus-sign\" aria-hidden=\"true\"></span>\n" +" </button>\n" +" <button type=\"button\" class=\"btn\" οnclick=\"lessModel('" + list[i].country + "','gold')\">\n" +" <span class=\"glyphicon glyphicon-minus-sign\" aria-hidden=\"true\"></span>\n" +" </button>\n" +" </td>\n" +" <td>" + list[i].silver + "\n" +" <button type=\"button\" class=\"btn\" οnclick=\"addModel('" + list[i].country + "','silver')\">\n" +" <span class=\"glyphicon glyphicon-plus-sign\" aria-hidden=\"true\"></span>\n" +" </button>\n" +" <button type=\"button\" class=\"btn\" οnclick=\"lessModel('" + list[i].country + "','silver')\">\n" +" <span class=\"glyphicon glyphicon-minus-sign\" aria-hidden=\"true\"></span>\n" +" </button>\n" +" </td>\n" +" <td>" + list[i].copper + "\n" +" <button type=\"button\" class=\"btn\" οnclick=\"addModel('" + list[i].country + "','copper')\">\n" +" <span class=\"glyphicon glyphicon-plus-sign\" aria-hidden=\"true\"></span>\n" +" </button>\n" +" <button type=\"button\" class=\"btn\" οnclick=\"lessModel('" + list[i].country + "','copper')\">\n" +" <span class=\"glyphicon glyphicon-minus-sign\" aria-hidden=\"true\"></span>\n" +" </button>\n" +" </td>\n" +" <td>" + list[i].total + "</td>\n" +" </tr>";}$("#tbody").html(str);}})}
奖牌的加减,动态排序
// 奖牌执行加一操作,传入国家名称和奖牌类型function addModel(country, modelKind) {$.ajax({url: "addModedl",type: "post",data: {"country": country, "modelKind": modelKind}})location.reload();}// 奖牌执行减一操作,传入国家名称和奖牌类型function lessModel(country, modelKind) {$.ajax({url: "lessModedl",type: "post",data: {"country": country, "modelKind": modelKind}})location.reload();}
这篇关于Redis 小demo 通过Zset实现 奥运奖牌排行榜 动态排序的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






