本文主要是介绍Altium Designer——批量隐藏元件注释(Comment),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Altium designer——批量隐藏元件注释(Comment)
电脑环境:
1、Windows10教育版 64位 1803版本(操作系统版本:17134.165)
2、Altium Ddesigner 17.1.5(Build 472)点这里下载,密码:rwsx
步骤
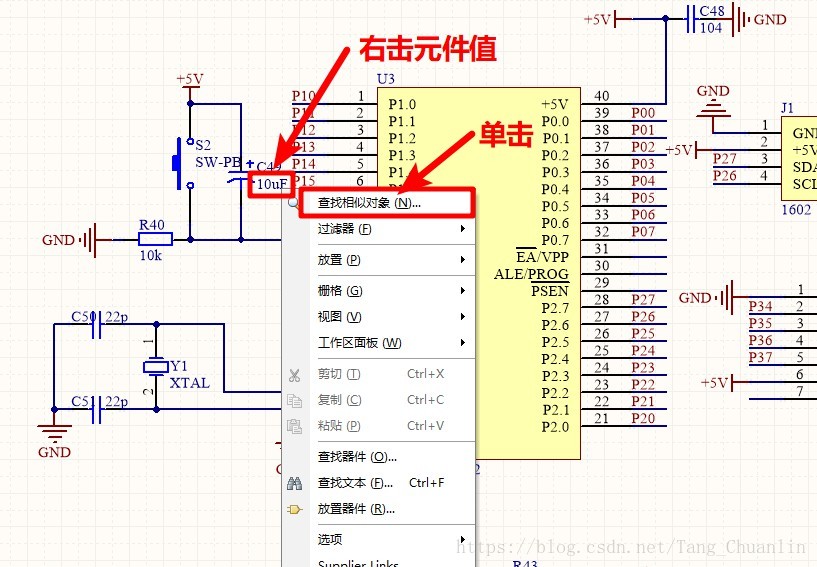
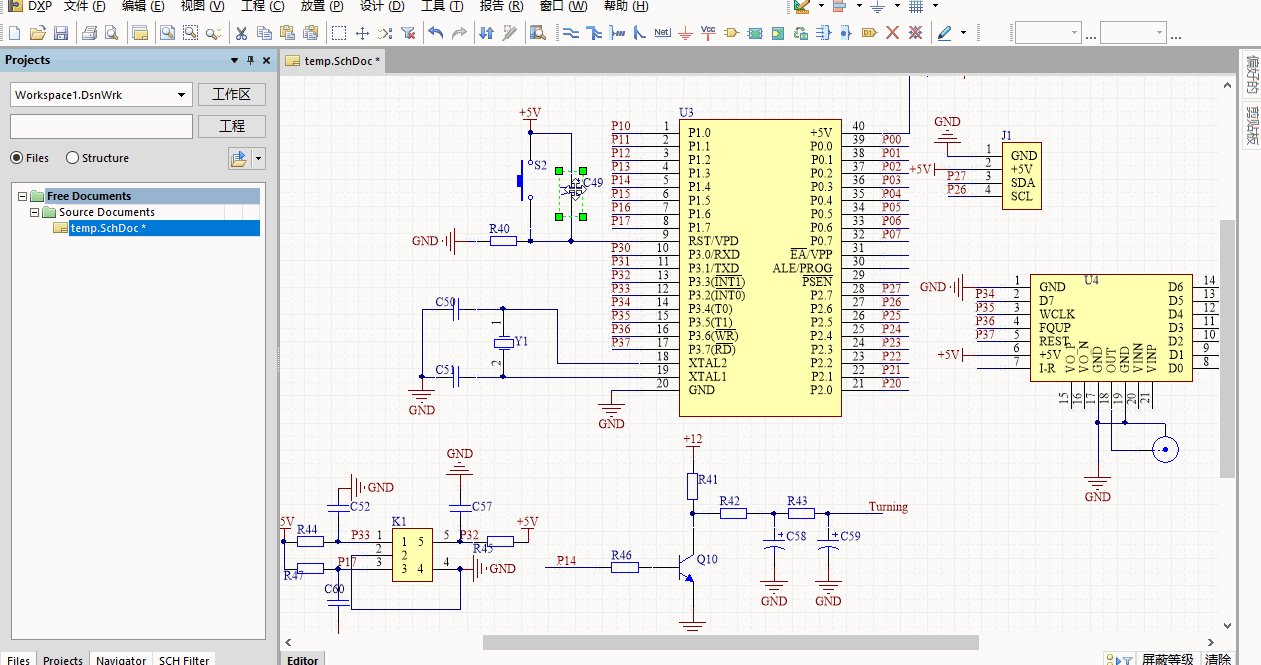
1、在原理图中用鼠标右键点击一下元件的元件值,在菜单中选中“查找相似元件”,英文版为“Find Similar Objects”。
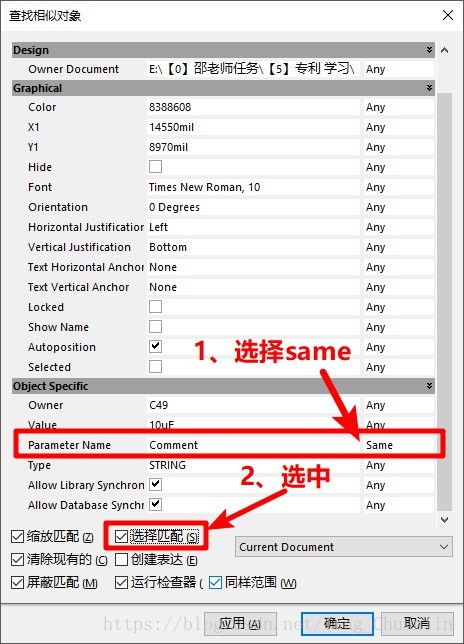
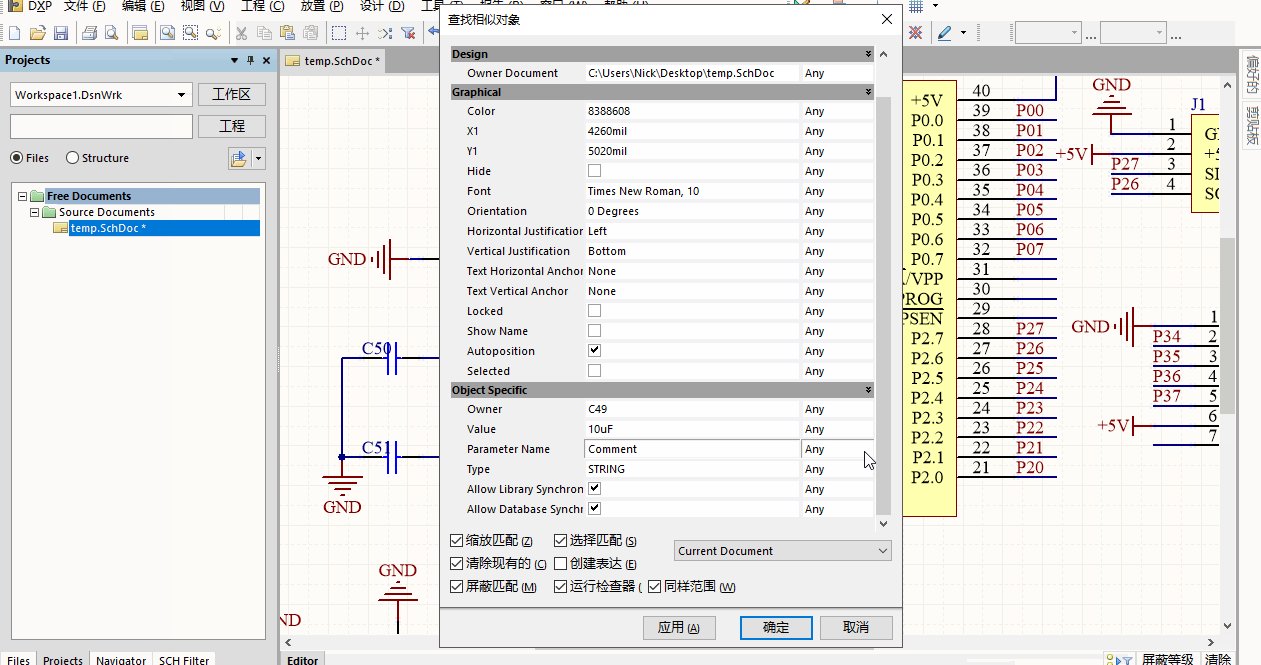
2、调出全局修改的界面,在弹出来的菜单中,在Part comment 后面的下拉框中选择Same,即设定筛选条件为筛选所有相同comment的元件,然后点击OK。
注意:此时下面Select Matching前的方框要打上勾,系统已将所有的相同comment的元件进行了选中。
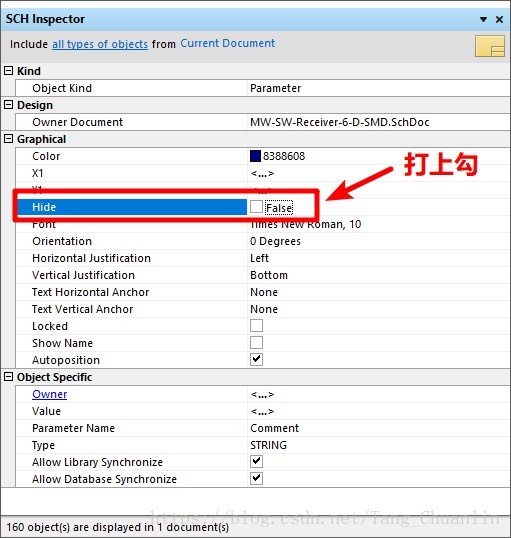
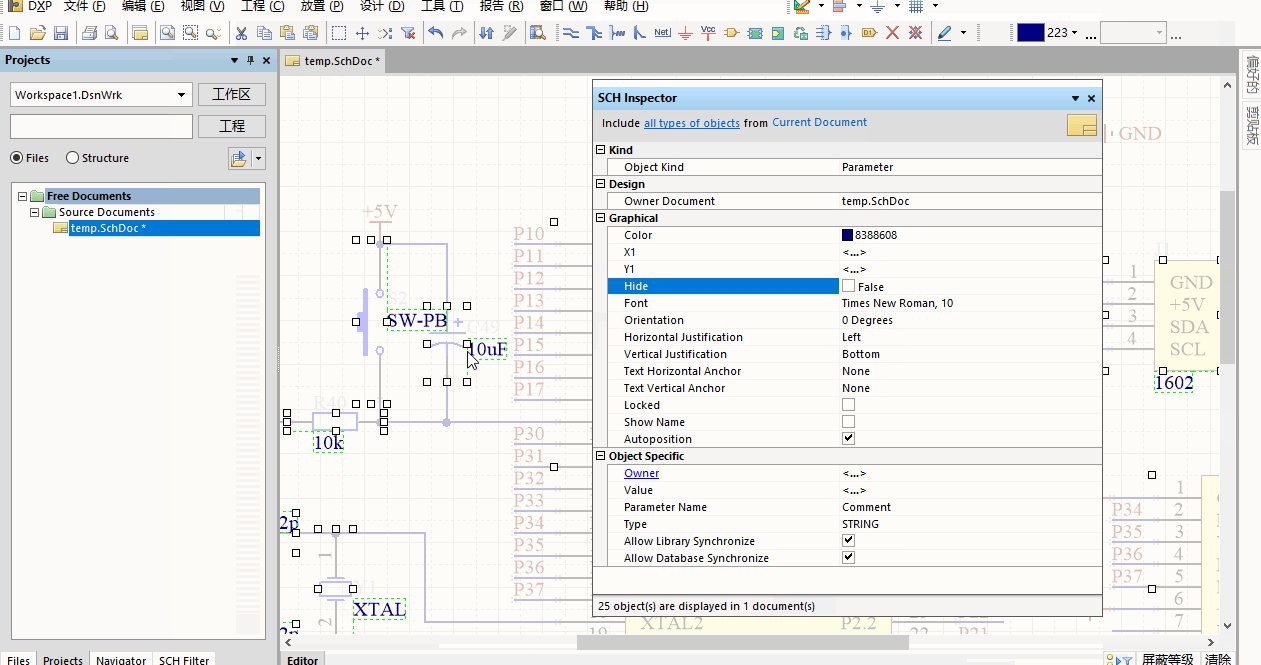
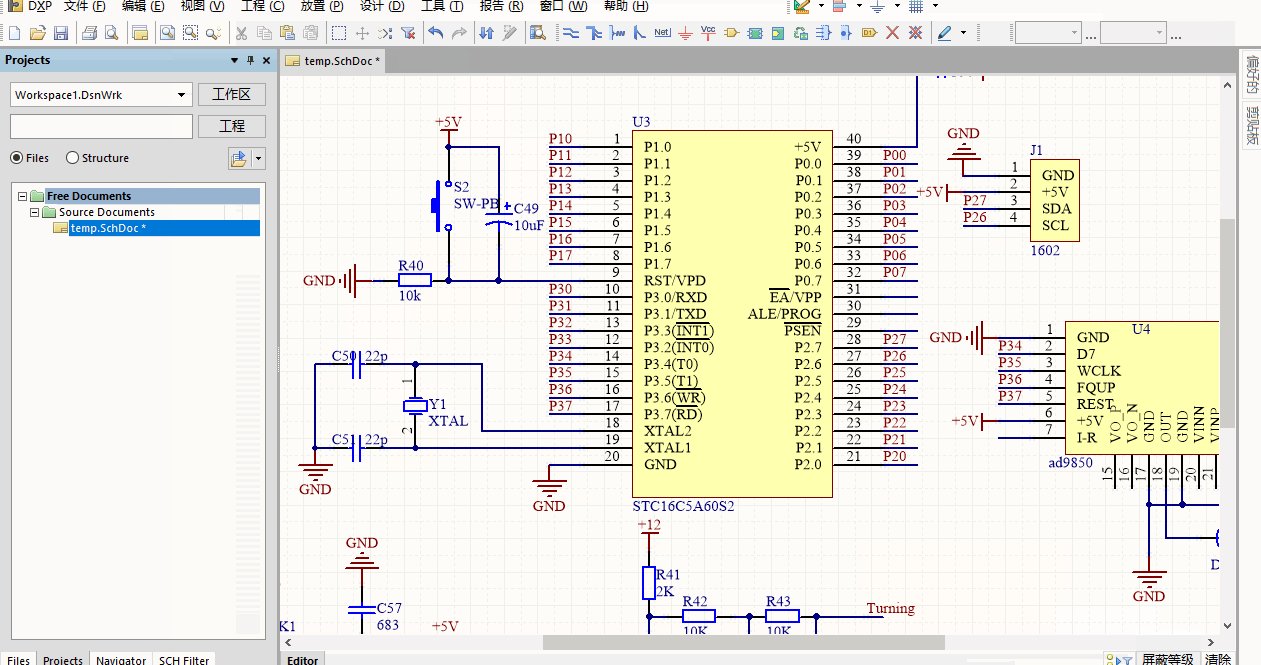
3、在下面弹出来方框中,只要点击Part Comment,将弹出窗口,只需要在Hide后的方框内打上勾就可以了,我们可以看到,此时相同COMMENT的值就已全部隐藏。
如果要隐藏所有的元件comment只需在Part comment 后面的下拉框中选择Any,即设定筛选条件为筛选图中的元任何件,在下面Select Matching前的方框要打上勾,接下来操作与前面一样。
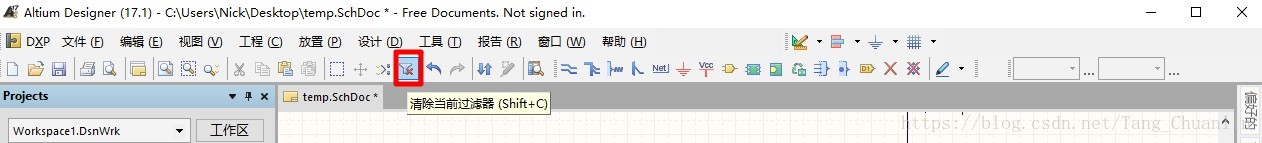
4、点击“清除当前过滤器区域”,或者使用“Shift+C”清除。
###完整操作如下gif图:
若要重新显示所有元件注释(Comment),则先显示出一个元件的注释(Comment),然后再用上述方法,在上述第三步中去除Hide后的方框中的勾。如下图:
这篇关于Altium Designer——批量隐藏元件注释(Comment)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!