本文主要是介绍Qt5.9中使用列表控件QListWidget显示缩略图(完全模仿Windows图片视图文档),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文主要用关键代码,介绍用Qt的QListWidget控件显示缩略图,实现图片底端居中对齐,文字顶端居中对齐。(提醒:可以直接跳过从后面的步骤1.1开始看起)
注意关键函数用法总结:
void QListWidget::addItem(QListWidgetItem *aitem):QListWidget添加QListWidgetItem项。
QListWidgeItem::setIcon(QIcon):设置QListWidgeItem项的图标。
QListWidgeItem::setTxt(QString):设置QListWidgeItem项的内容,通常和setIcon()函数搭配使用,上面是图标下面是文字。
void setSizeHint(const QSize &size):设置QListWidgeItem项的单元格大小。如果把每一个QListWidgeItem等同于与一个QPushbutton按钮,则该函数可以理解为设置QPushbutton按钮的尺寸大小,因为每一个QListWidgeItem项都可以跟按钮一样实现触发和鼠标滑过,被选中功能。
void itemClicked(QListWidgetItem *item):单击QListWidgeItem项时触发一个信号。可以通过函数QListWidget::row(item)在获取当前选中的是哪一个QListWidgetItem 项。注意:加入有九宫格排列的QListWidgetItem,其在QListWidget中的排列顺序是从左到右,从上到下进行排序的。即:
0 1 2
3 4 5
6 7 8
void setItemWidget(QListWidgetItem *item, QWidget *widget):将QListWidgetItem和QWidget关联起来,其中QWidget可以是一个QWidget,也可以是一个QPushbutton按钮。
列表控件QListWidge主要是通过包含一系列的QListWidgeItem项来进行显示,换句话说,列表控件QListWidge是QListWidgeItem项的集合。其中,列表控件QListWidge包含QListWidgeItem项主要用到函数void QListWidget::addItem(QListWidgetItem *aitem);下面是一个具体示例。
listWidget->addItem(listWidgetItem);所以,我们要实现的是在每一个QListWidgeItem项中显示上面是图片,下面是文字。如果要显示的图片大小是固定的,可以直接用函数QListWidgeItem::setIcon(QIcon)和函数QListWidgeItem::setTxt(QString)来实现。两个函数的用法跟QPushbutton的用法一模一样,可以直接把QListWidgeItem当成一个按钮来处理就好。
但是,现在要求显示的图片大小是任意的,而显示图片的位置是在一个给定的方框内。要实现这种方式显示图片,第一步就是在每一个QListWidgeItem项中嵌入一个QWidget,然后再在这个QWidget中实现任意想要的效果。比如图片底端居中对齐,文字顶端居中对齐。QListWidgeItem项中嵌入一个QWidget需要用到函数void setItemWidget(QListWidgetItem *item, QWidget *widget):
void setItemWidget(QListWidgetItem *item, QWidget *widget);下面是一个应用实例:
listWidget->setItemWidget(listWidgetItem,itemWidget);
1.1实现上述功能,只需要调用下面两个函数即可实现。
initListWidget();
createListWidget();
函数initListWidget()定义如下:
void QWidget::initListWidget()
{ICON_SIZE = QSize(210,210);CELL_SIZE = QSize(210,210);listWidget = new QListWidget(this);stackWidgetLayout->addWidget(listWidget);listWidget->setIconSize(ICON_SIZE);listWidget->setResizeMode(QListView::Adjust);listWidget->setViewMode(QListView::IconMode);listWidget->setMovement(QListView::Static);listWidget->setSpacing(10);listWidget->horizontalScrollBar()->setDisabled(true);imageLabel = new QLabel;imageLabel->setWindowTitle("TITLE");
}
函数createListWidget()定义如下:
void QWidget::createListWidget()
{listWidget->clear();//获取文件夹下的文件名称imagePath = "D:/image";QDir dir(imagePath);if (!dir.exists()) {return;}dir.setFilter(QDir::Files | QDir::NoSymLinks);QStringList filters;filters << "*.png" << "*.jpg";dir.setNameFilters(filters);list = dir.entryList();if (list.count() <= 0){return;}// 创建单元项for (int i = 0; i<list.count(); ++i){QPixmap pixmap(path + "\\" + list.at(i));QListWidgetItem *item = new QListWidgetItem;QWidget *widget = new QWidget;QVBoxLayout *widgetLayout = new QVBoxLayout;QLabel *imageLabel = new QLabel;QLabel *txtLabel = new QLabel(tr("%1").arg(list.at(i)));widget->setLayout(widgetLayout);widgetLayout->setMargin(0);widgetLayout->setSpacing(0);widgetLayout->addWidget(imageLabel);widgetLayout->addWidget(txtLabel);if(pixmap.width()>227||pixmap.height()>227){pixmap=pixmap.scaled(234,234,Qt::KeepAspectRatio);}imageLabel->setPixmap(pixmap);txtLabel->setFixedHeight(30);txtLabel->setWordWrap(true);item->setSizeHint(QSize(150,190));mainwidget->addItem(item);mainwidget->setSizeIncrement(150,190);mainwidget->setItemWidget(item,widget);}// 信号与槽connect(mainwidget, SIGNAL(itemClicked(QListWidgetItem*)), this, SLOT(On_listWidgetItem(QListWidgetItem*)));
}
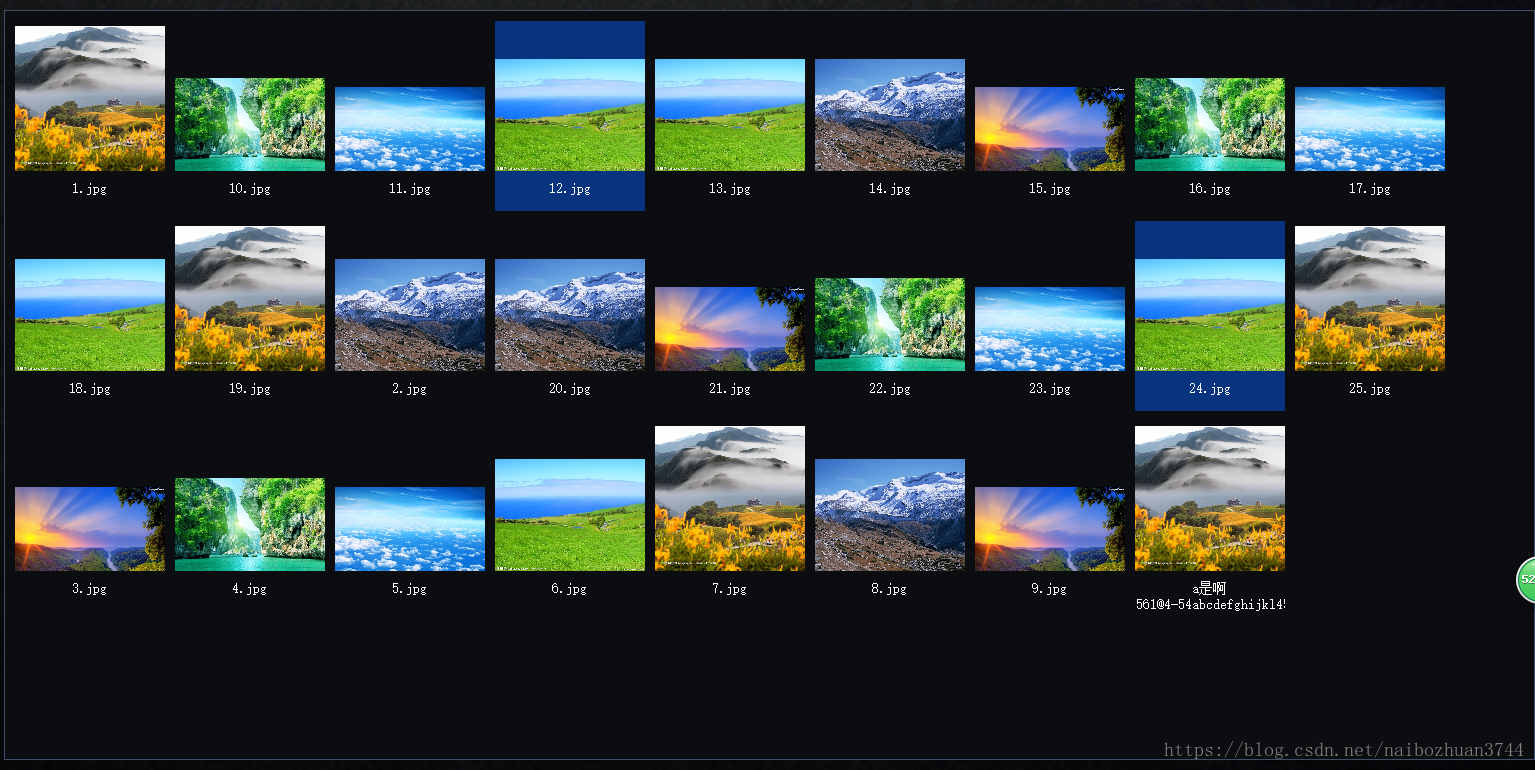
1.2实现的效果如下图所示:
参考内容:
https://blog.csdn.net/csdn1027192411/article/details/52123556(重点参考)
https://blog.csdn.net/qq_20991549/article/details/79524256(主要参考在QListWidget中嵌入QWidget用法)
这篇关于Qt5.9中使用列表控件QListWidget显示缩略图(完全模仿Windows图片视图文档)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!