本文主要是介绍【腾讯云 HAI域探秘】宝妈也能快速入门AI绘画,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
活动背景
本次活动是由腾讯云和CSDN联合推出的开发者技术实践活动。我通过技术交流直播、动手实验、征文等形式,深入沉浸式体验腾讯云高性能应用服务 HAI。从活动中汲取到技术上的精华。在本次活动中,只要完成各个环节任务,不仅可以参与 AIGC 创作抽奖、优秀博文的评选,还可以获取相应的积分,参加最终的积分排行榜,获取丰厚的活动礼品。我希望大家和我一起积极参与活动,深入了解和学习腾讯云高性能应用服务 HAl。点击参与报名
一、准备工作
1、首先得注册一个腾讯云账户并实名认证
点击链接进入腾讯云官网

也可以打开浏览器搜索 https://cloud.tencent.com/

2、申请高性能应用服务 HAI
点击链接进入 高性能应用服务 HAI 申请体验资格

3、等待审核通过后,进入 高性能应用服务 HAI

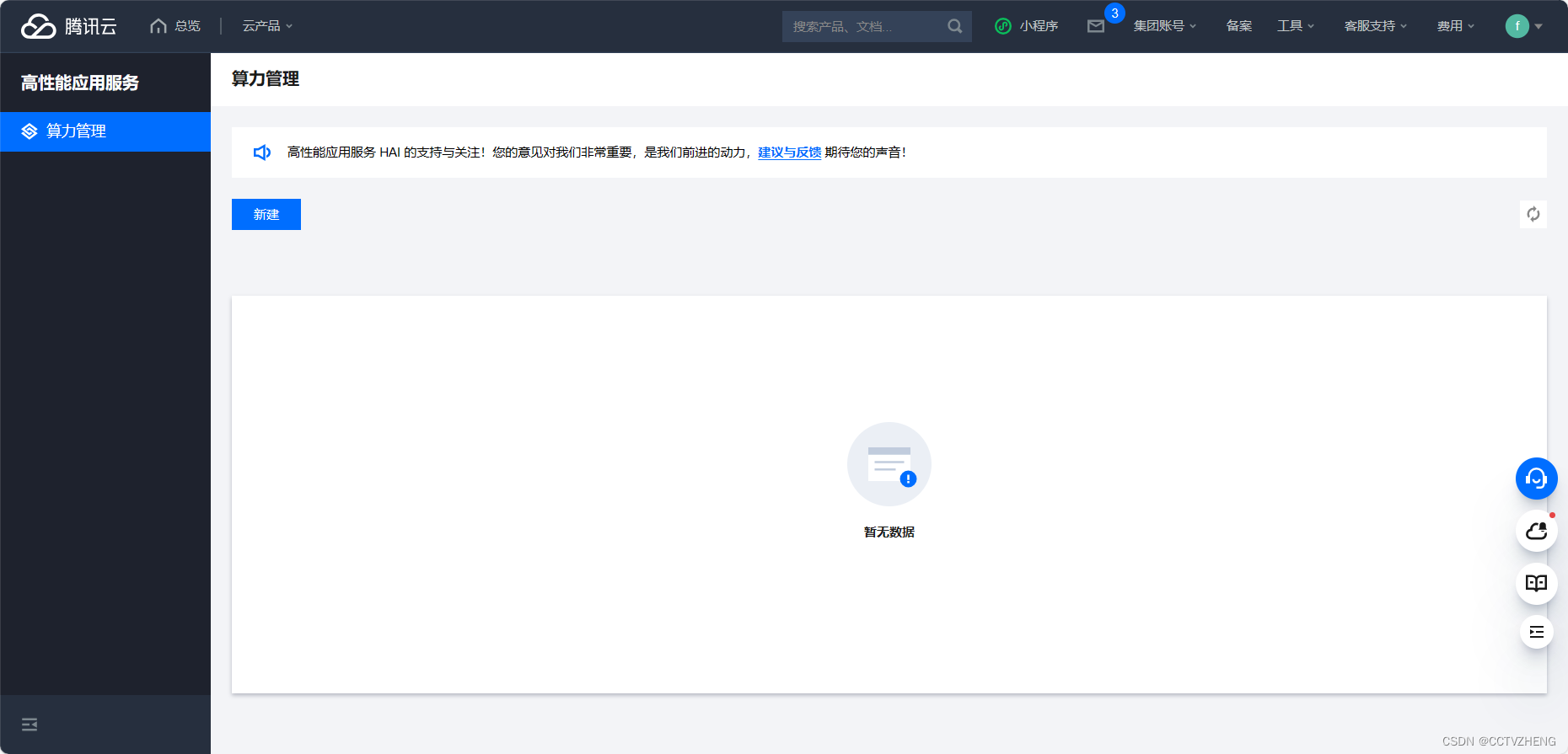
4、点击前往体验HAI,登录 高性能应用服务 HAI 控制台

5、点击 新建 选择 AI模型,参考下图配置
这个活动是全程免费的,一开始购买的费用在50以内是可以报销的

6、等待创建完成(应用创建约需3-8分钟,请您耐心等候。应用创建期间,实例不计费。)

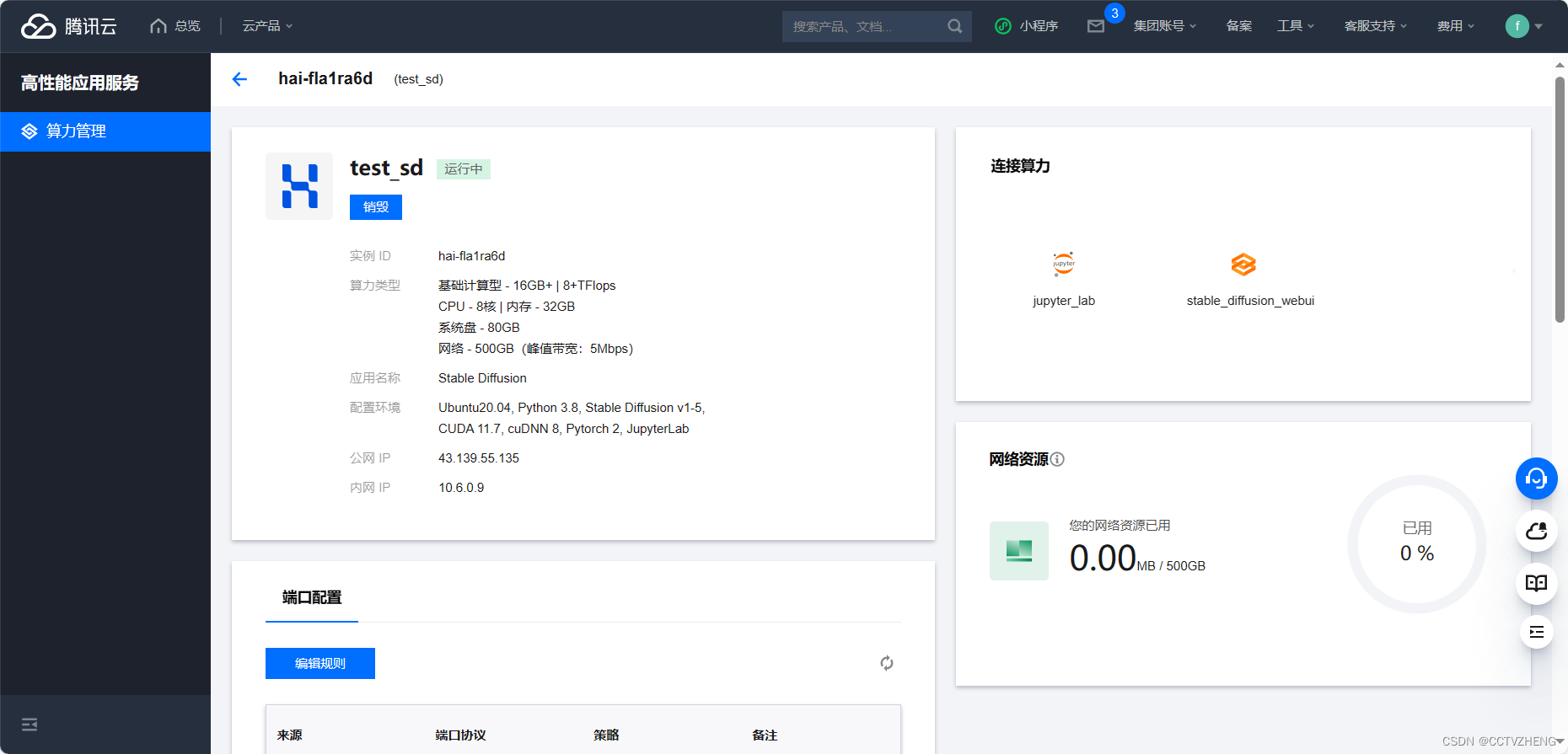
7、创建完成查看实例信息

8、点击空白部分可以查看实例的详细信息

到这里整个服务器资源的准备工作已经完成,可以开始体验算力了
二、基于HAI的文生图体验
2.1、启动HAI配置绘画模型
启动 高性能应用服务HAI 配置的 StableDiffusionWebUI 进行文生图模型推理
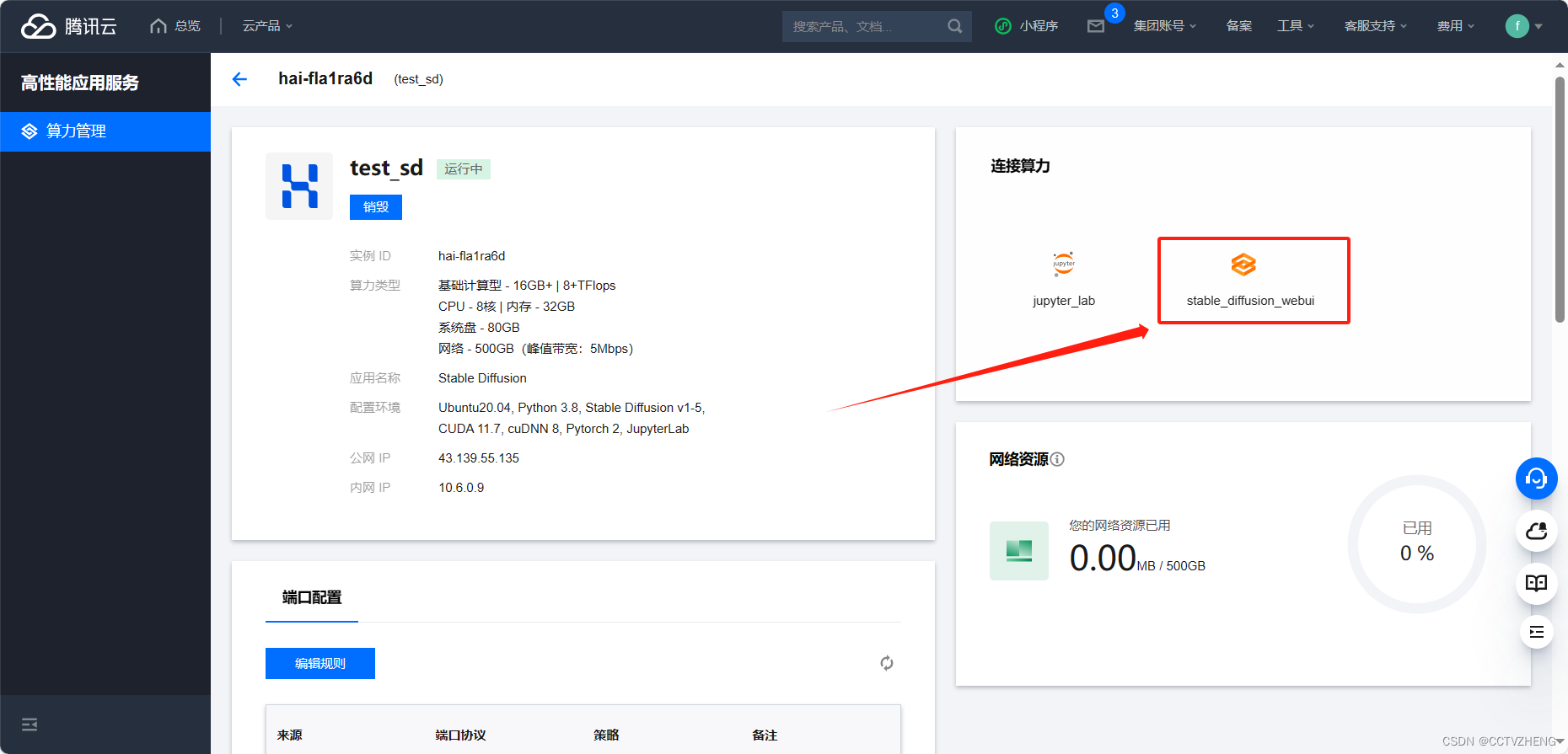
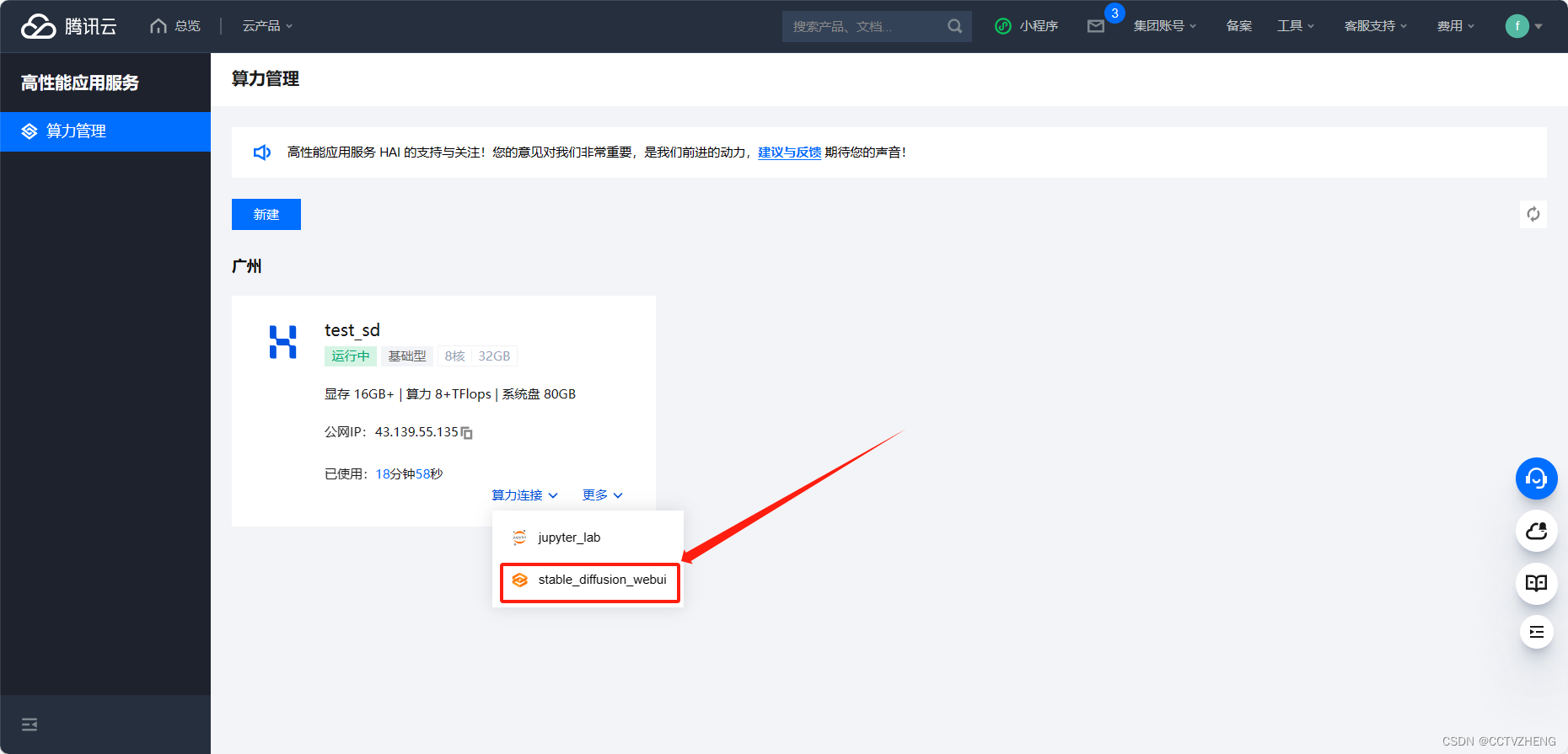
① 进入 WebUI
以下可选择两种方式进入
从服务器详情页面选择算力连接进入WebUI

或者直接在算力管理首页进入

② 使用HAI 配置中文语言包
(1)进入 WebUI

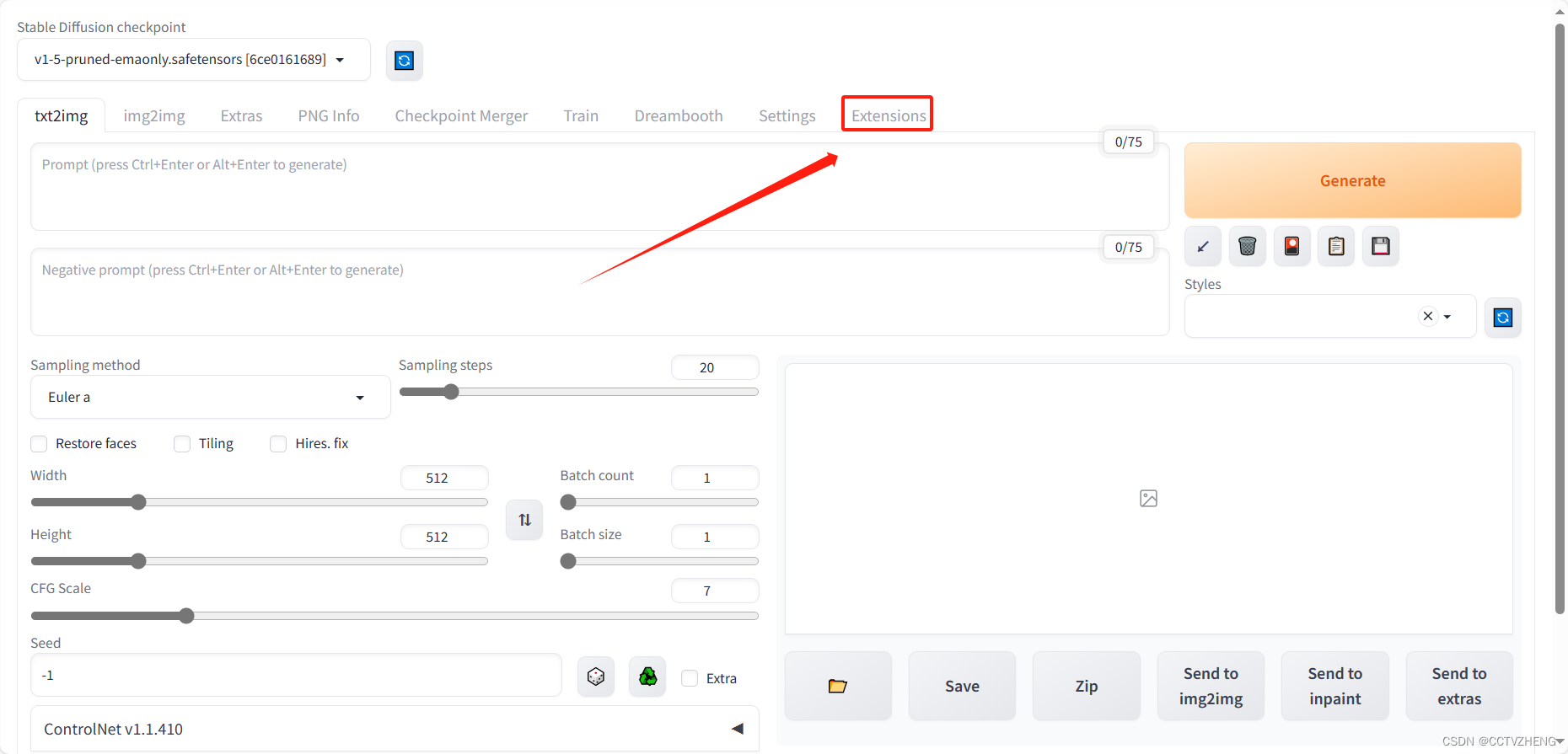
(2)此扩展可以在 Extension 选项卡里面通过加载官方插件列表直接安装
点击 Extension 选项卡,选择 Avaliable 子选项卡
取消勾选 localization ,再把其他勾上,然后点击 Load form,如下图,加载插件时,请耐心等待

如果你发现一直卡在这一步大概率是因为你的服务欠费了,可以尝试充值之后重试

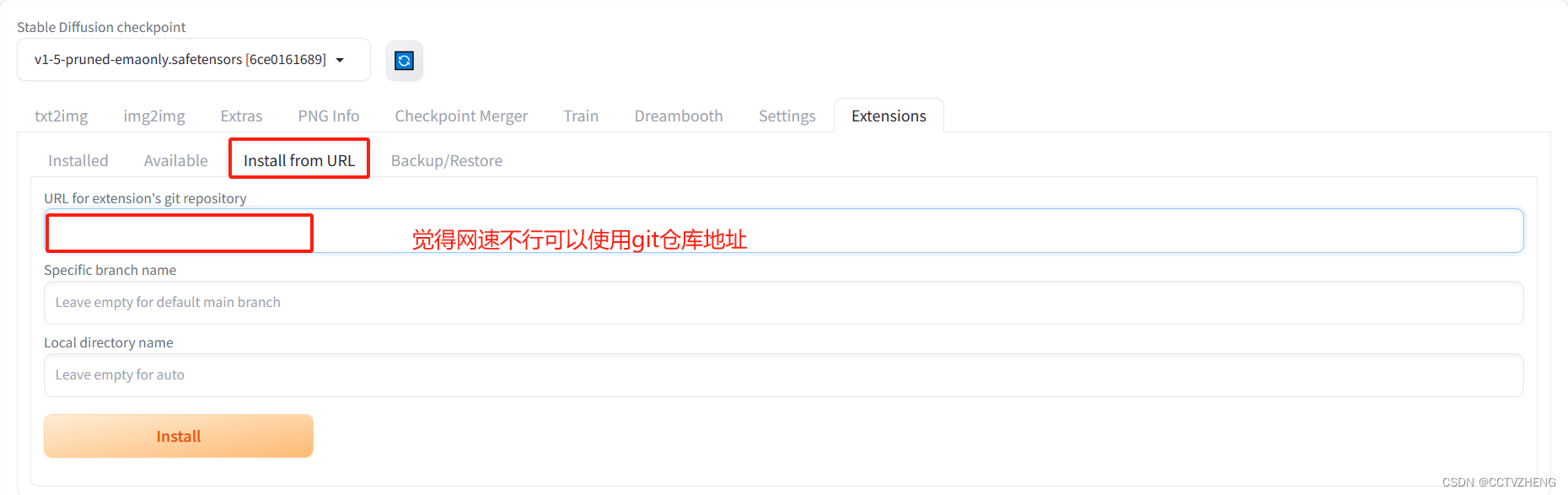
实在不行就使用git仓库地址去下载

(3)在输入框中查找插件关键字: zh_CN

(4)确认插件安装完成后,重启服务


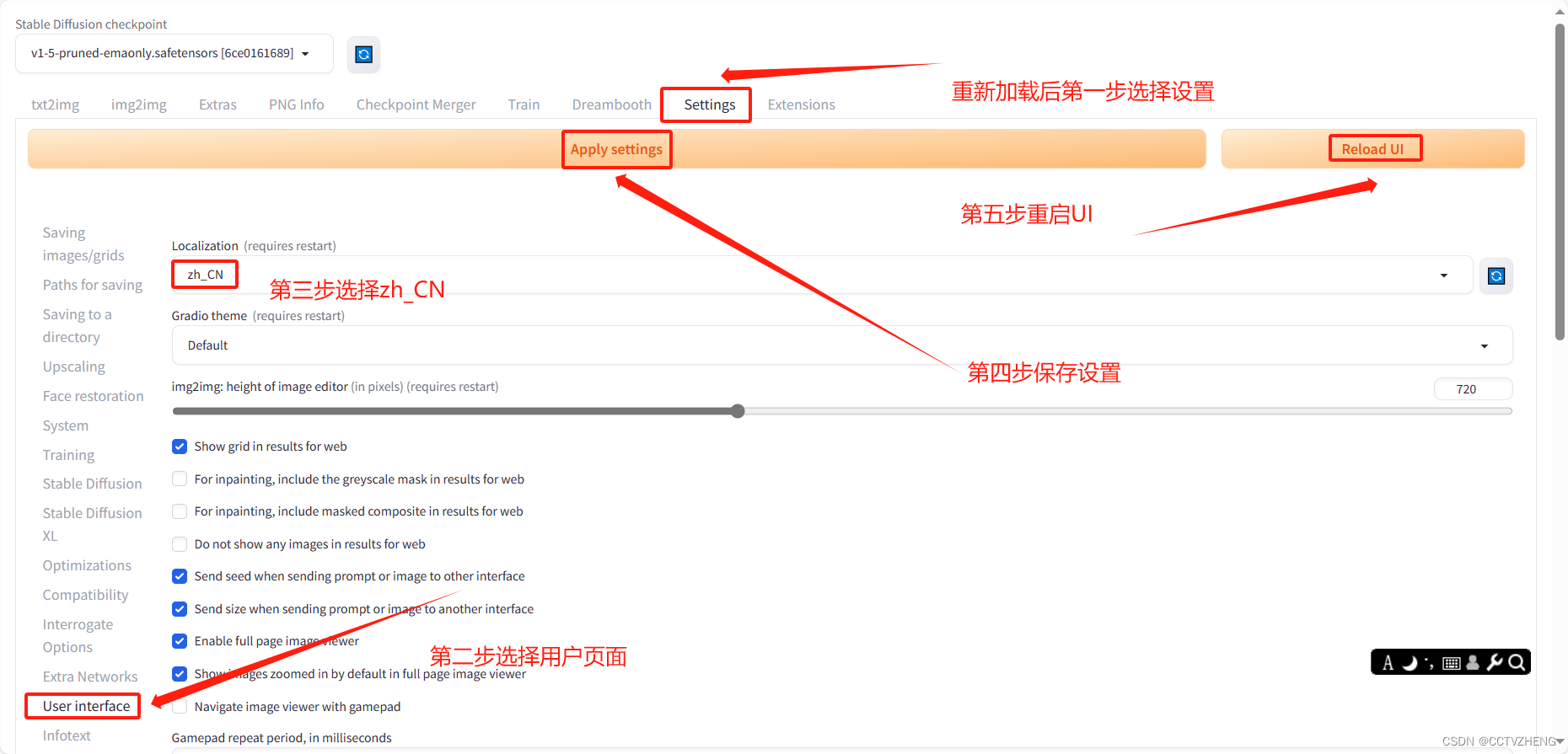
(5)重启后,选择 Settings 中 User Interface 选项,下拉选择语言 zh_CN ,点击 Apply settings 保存设置 ,并 Reload UI 重启服务。

③ 文生图参数设置解析
出图效果是由模型、提示词、参数设置三者共同决定,其中模型主要决定画风、提示词主要决定画面内容

正向提示词就是你想要的图,反向提示词就是你不想让它出来的图。生成图标下方的左边第一个箭头图标是返回上一个提示词,意思就是你如果已经生成了好几张图片之后想返回之前生成图片的提示词可以点击这个箭头图标。垃圾桶图标就是清空提示词,中间的图标是显示隐藏的模型。
除了大模型之外点击之后可以看到其他模型。第五个图标类似标签的功能,把写好的提示词保存并用关键词命名然后下次需要用的时候可以在预设样式里面找到保存的关键词之后点击第四个图标进行使用。
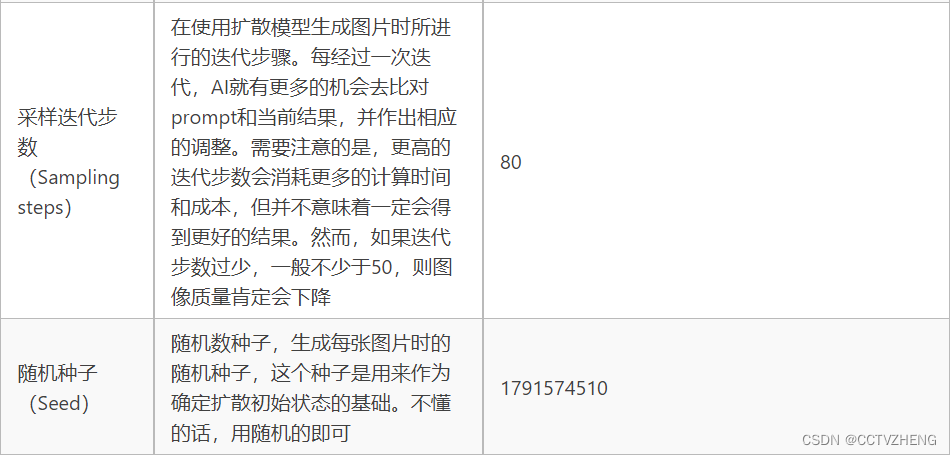
迭代步数 相当于你让画家画的笔数,迭代步数越高,画面的丰富程度细节就会越强。理论上来说越高越好,但是一般超过30步其实变化就不是很明显。尤其是对于低配置的伙伴们,建议大家就设置在20-30即可。
采样方法 大家可以理解为画家的作画方法,有些人喜欢先从鼻子眼睛开始画,有些人喜欢把整个的草稿打一遍然后再开始慢慢上色。采样方法不同,出图速度和效果以及针对不同的模型可能会有不同的表现。所以在大家新手期使用时建议和我一样选择默认的Euler a即可。
④ 基于HAI绘画
注意:提示词(Prompt)越多,AI 绘图结果会更加精准。另外,目前中文提示词的效果不好,还得使用英文提示词。
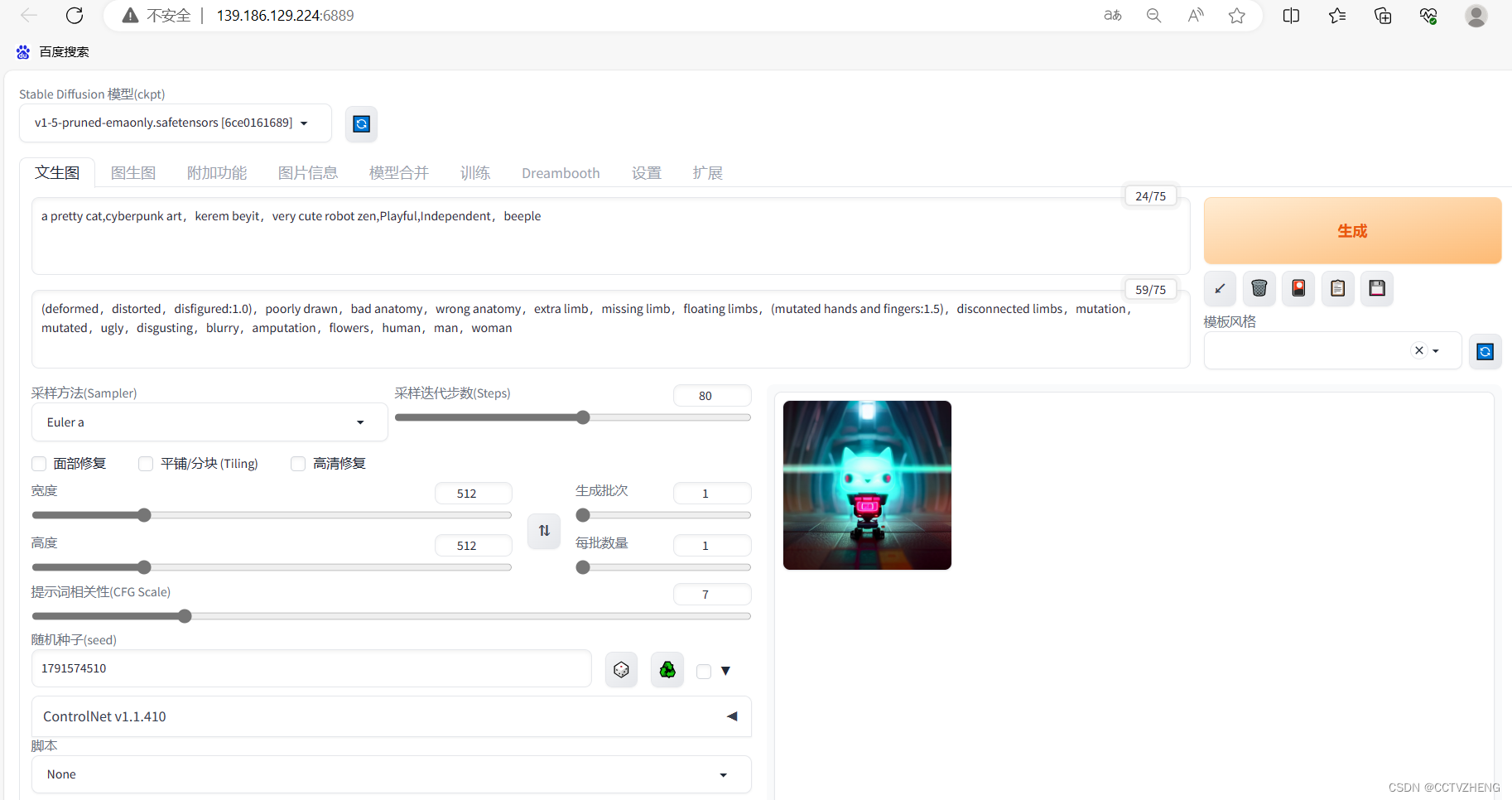
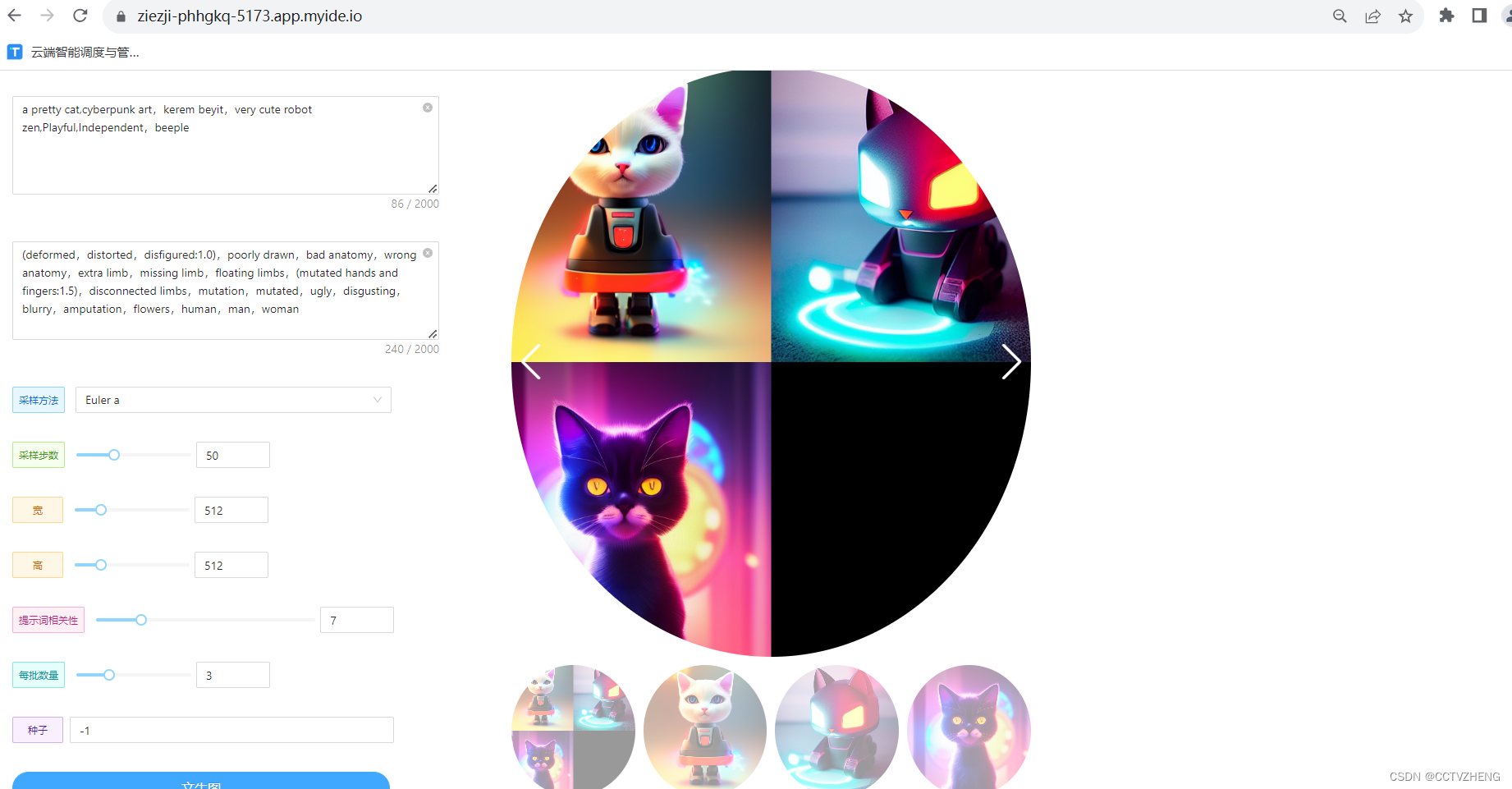
接下来我们使用 StableDiffusionWebUI 生成一张猫咪图片,配置以下参数后,点击 "生成" 即可


配置并生成如下图:

2.2、提供 StableDiffusion API 服务
高性能应用服务HAI 快速为开发者提供 StableDiffusion API 服务
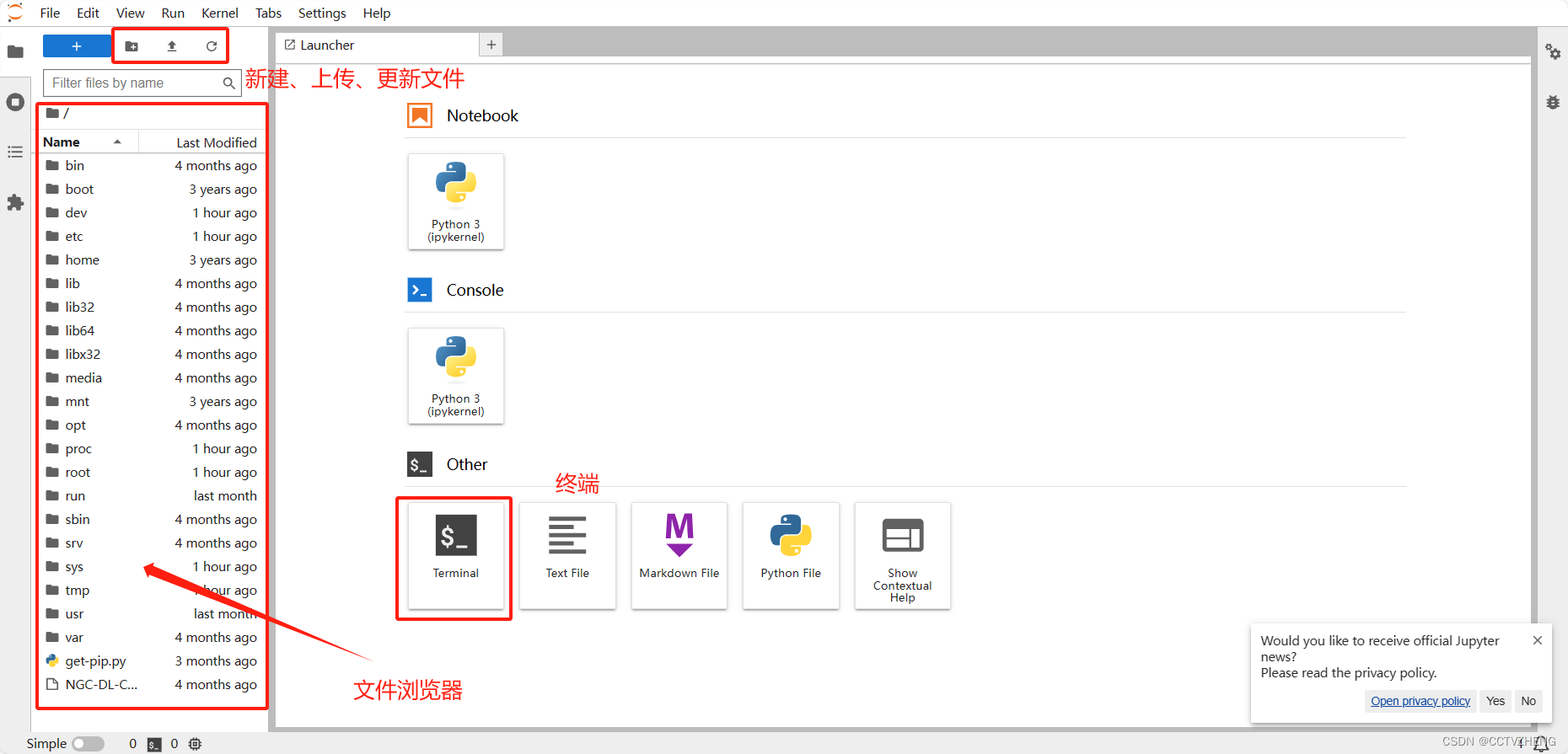
① 进入 jupyter_lab 操作界面
在算力管理页面选择,也可以在算力详情页面选择


选择使用 终端命令行 操作
输入代码:
cd /root/stable-diffusion-webui
python launch.py --nowebui --xformers --opt-split-attention --listen --port 7862

命令参数描述:

运行成功截图:

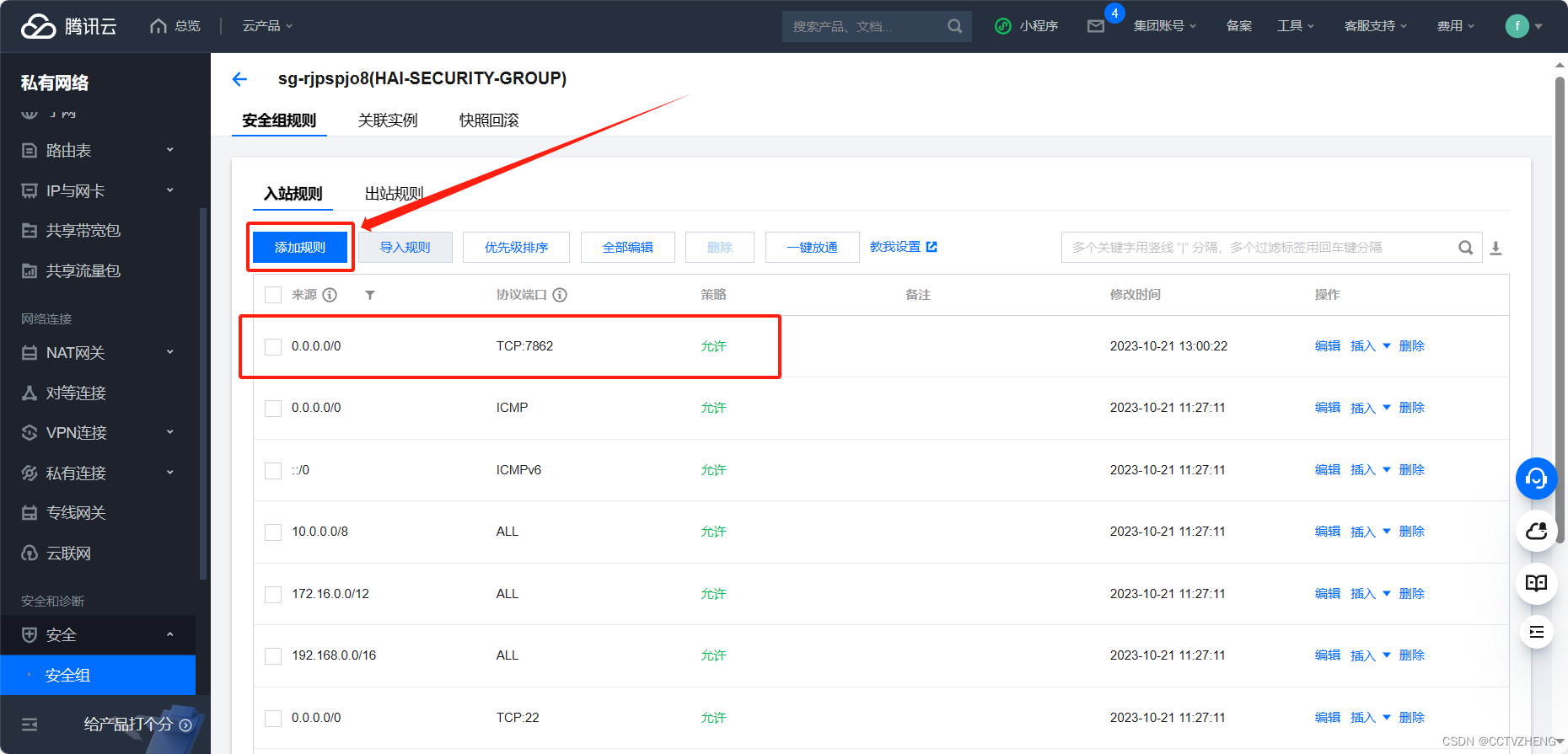
添加 高性能应用服务HAI 的端口配置,使外部网络能够顺利地访问该服务器提供的API服务
在服务详情页面点击编辑规则

添加入站规则:
 注意协议端口号必须是统一的7862,要不然会访问失败
注意协议端口号必须是统一的7862,要不然会访问失败
② 启用 StableDiffusion API 接口使用指南
配置完成后输入 服务器IP地址:端口号/docs 可查看相关的 API 接口 swagger 使用指南
官方提供的api常用的有几个:
/sdapi/v1/txt2img 文字生图 POST
/sdapi/v1/img2img 图片生图 POST
/sdapi/v1/options 获取设置 GET | 更新设置 POST(可用来更新远端的模型)
/sdapi/v1/sd-models 获取所有的模型 GET

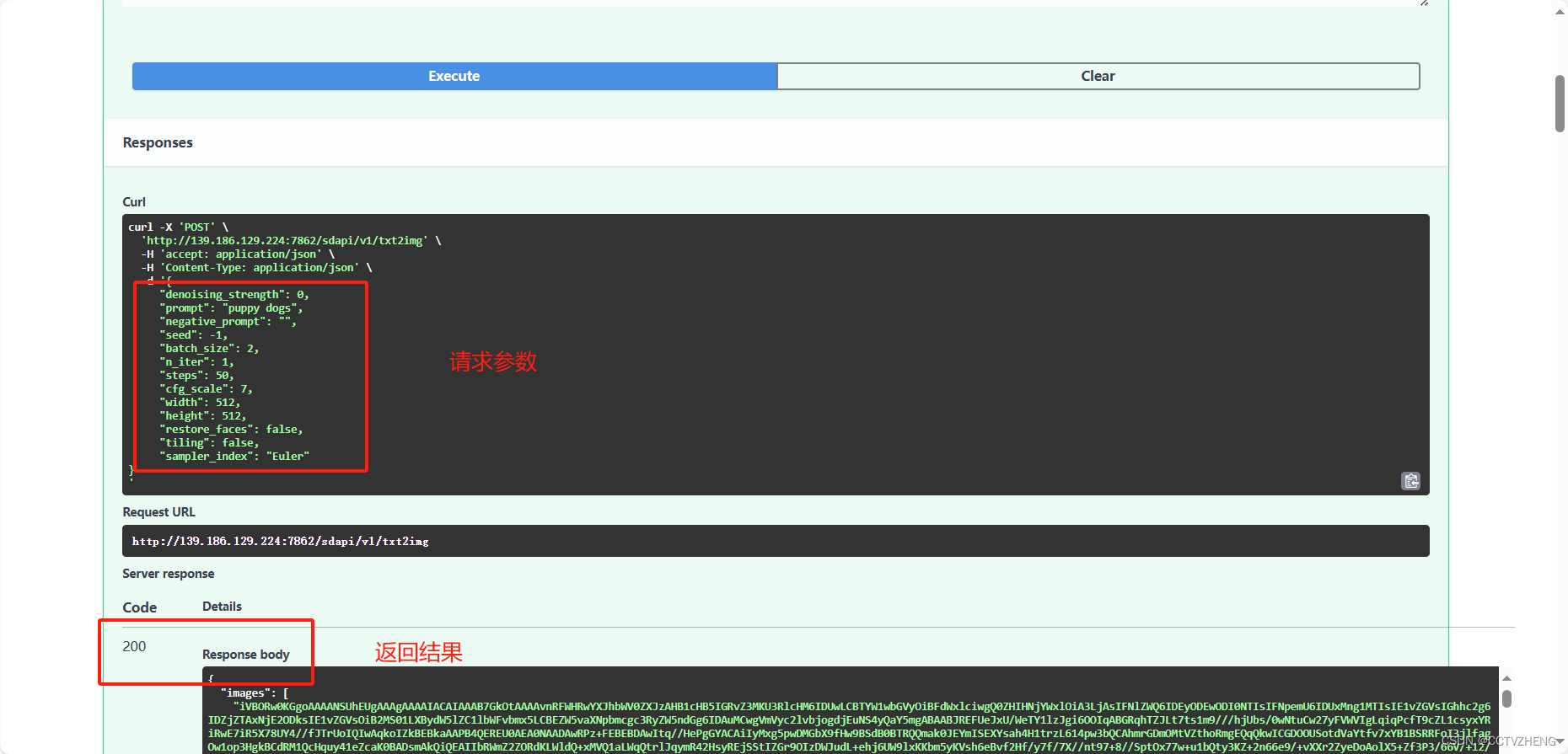
查看相关接口示例 ( /sdapi/v1/txt2img ) :
常用输入如下
{"denoising_strength": 0,"prompt": "puppy dogs","negative_prompt": "","seed": -1,"batch_size": 2,"n_iter": 1,"steps": 50,"cfg_scale": 7,"width": 512,"height": 512,"restore_faces": false,"tiling": false,"sampler_index": "Euler"
}
可复制以上参数到 Request body 中


请求API接口成功截图如下:

返回的格式如下:
{
"images": [...],// 这里是一个base64格式的字符串数组,根据你请求的图片数量而定
"parameters": { ... },//此处为你输入的body
"info": "{...}"// 返回的图片的信息
}
当你看到这样的消息时,说明我们已经成功与远端的服务器进行连接!
2.3、快速开发一个基于 Cloud Studio构建的Web应用
使用 高性能应用服务 HAI 搭建的 StableDiffusion API 作为服务端快速动手开发一个基于 Cloud Studio构建的Web应用
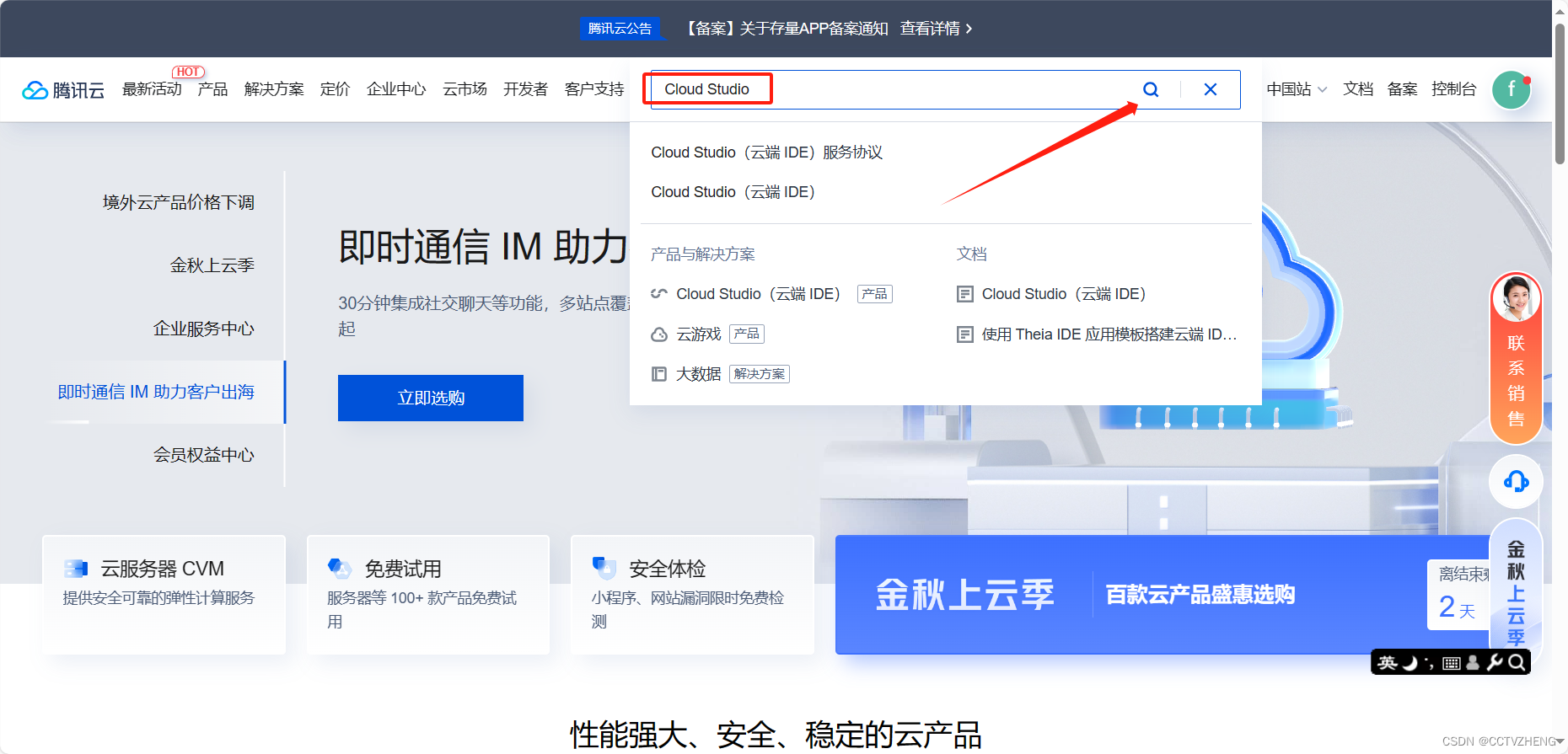
①. 点击链接进入 腾讯云 腾讯云链接 登录
②. 在搜索框输入 Cloud Studio ,点击搜索
 ③. 点击立即使用
③. 点击立即使用

④. 选择 开发空间 下的 手动创建 并 立即创建

⑤. 新建自定义模版配置如下:

⑥. 创建成功,并进入工作空间,1分钟内快速完成空间创建

⑦. 为了您有更高效的产品体验,前端界面已完成,请下载压缩包后上传至工作空间并解压压缩包
点击下载压缩包 : sd_api.zip
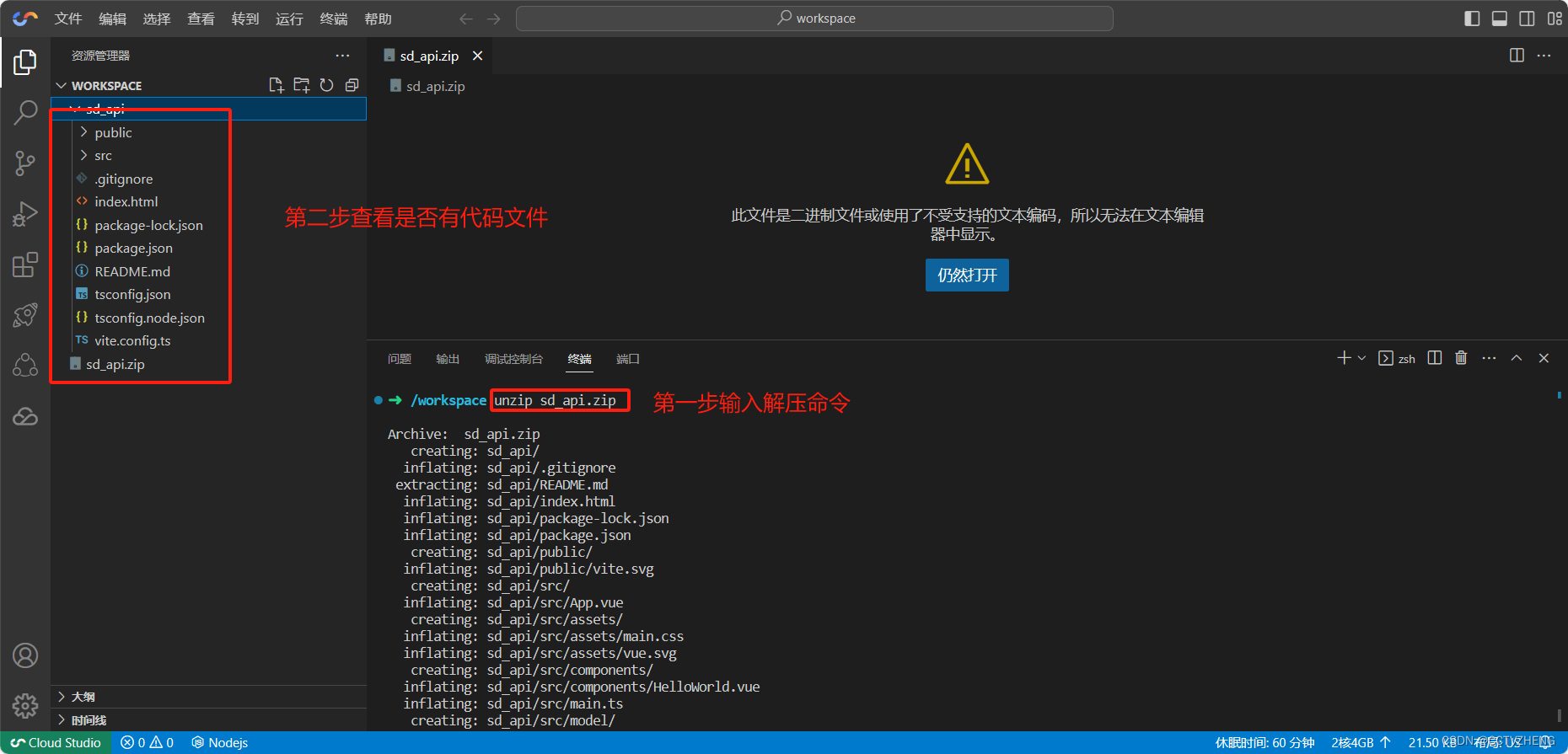
上传压缩包示意图:


终端操作解压压缩包:
输入解压命令 :
unzip sd_api.zip

⑧. 开启web服务并查看需调试的页面
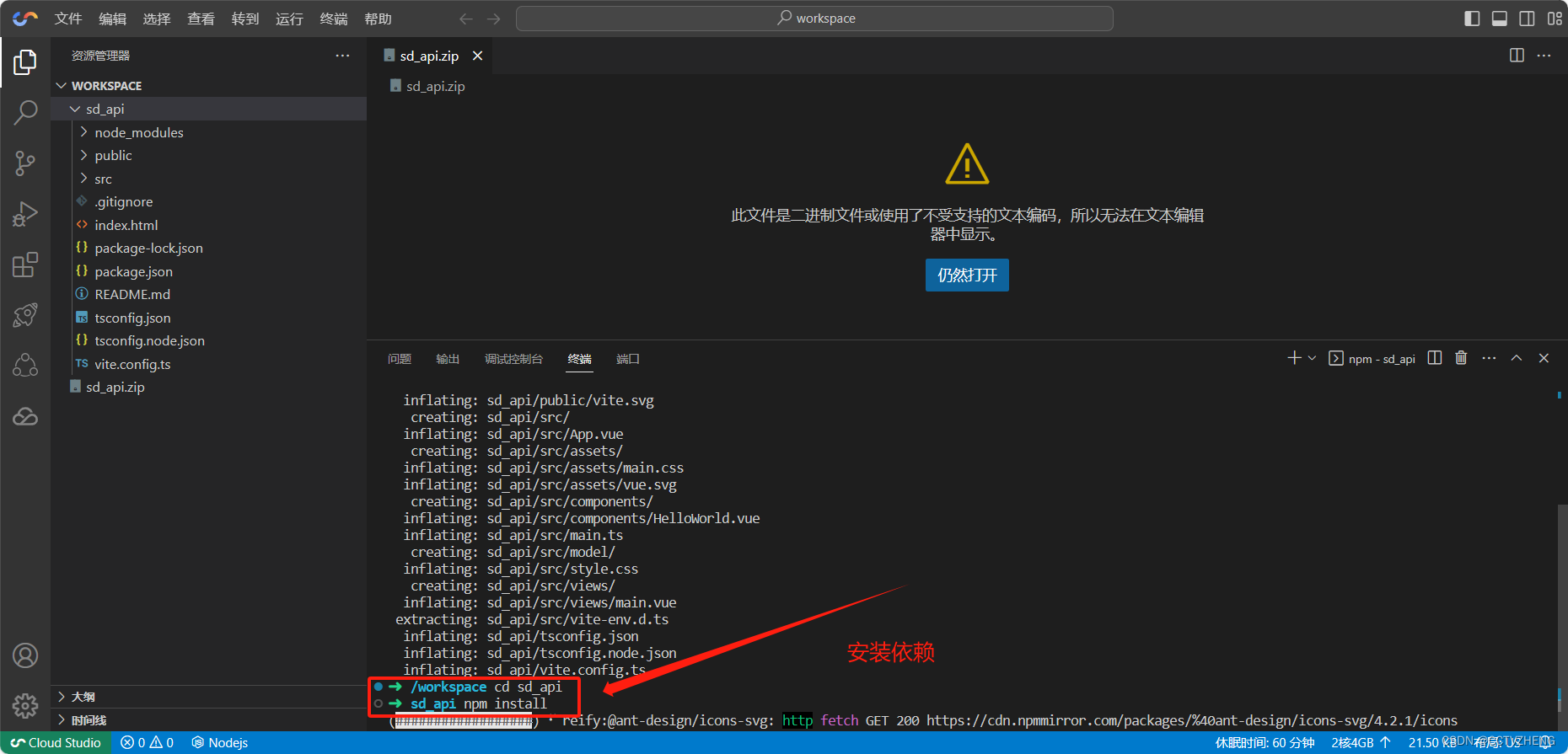
解压完成后,在终端窗口输入命令
cd sd_api #进入文件夹
npm install #安装依赖包

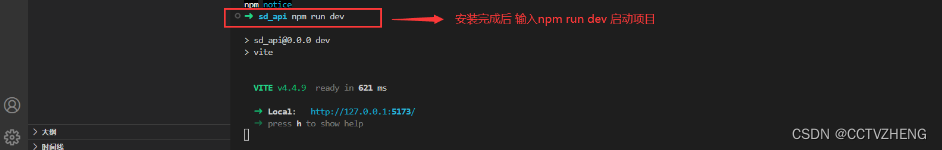
等待依赖完成安装后就可以启动Web项目了,输入命令:
npm run dev #启动web

查看端口用于查看Web页面:

本地预览:

网页预览:

⑨. 快速开发核心功能
下面我们来开发项目的核心功能 :
在Vue项目下的 model 文件夹中创建一个名为 Txt2ImgModel.ts 的文件,这个文件主要用于调用相关接口参数配置
// 文生图api /sdapi/v1/txt2img 请求参数
export interface Txt2ImgReq {prompt: string,negative_prompt: string,width: number,height: number,steps: number,cfg_scale: number,sampler_name: string,batch_size: number,seed: number,save_images: boolean,alwayson_scripts: object | {}
}// 文生图api /sdapi/v1/txt2img 响应结果
export interface Txt2ImgRes {images: [],parameters: string,info: string
}// 采样方法api /sdapi/v1/samplers 响应结果
export interface Txt2ImgSamplers {name: string,aliases: string[],options: {}
}// ControleNet 请求参数
export interface ControlNetReq {input_image: string,module: string,model: string,lowvram: boolean,pixel_perfect: boolean,weight: number,guidance_start: number,guidance_end: number,control_mode: number,resize_mode: number,processor_res: number,threshold_a: number,threshold_b: number
}import { useStorage } from '@vueuse/core'// 将所有组件的输入保存在浏览器的 localStorage 中,key为 txt2imgReqStorage
export const txt2imgReqStorage = useStorage<Txt2ImgReq>('txt2imgReq', {})// 将文生图调用结果图片保存在浏览器的 localStorage 中,key为 txt2img_imgs
export const txt2imgResultStorage = useStorage<string[]>('txt2img_imgs', [])
创建 model 文件夹中 Txt2ImgModel.ts 的截图:

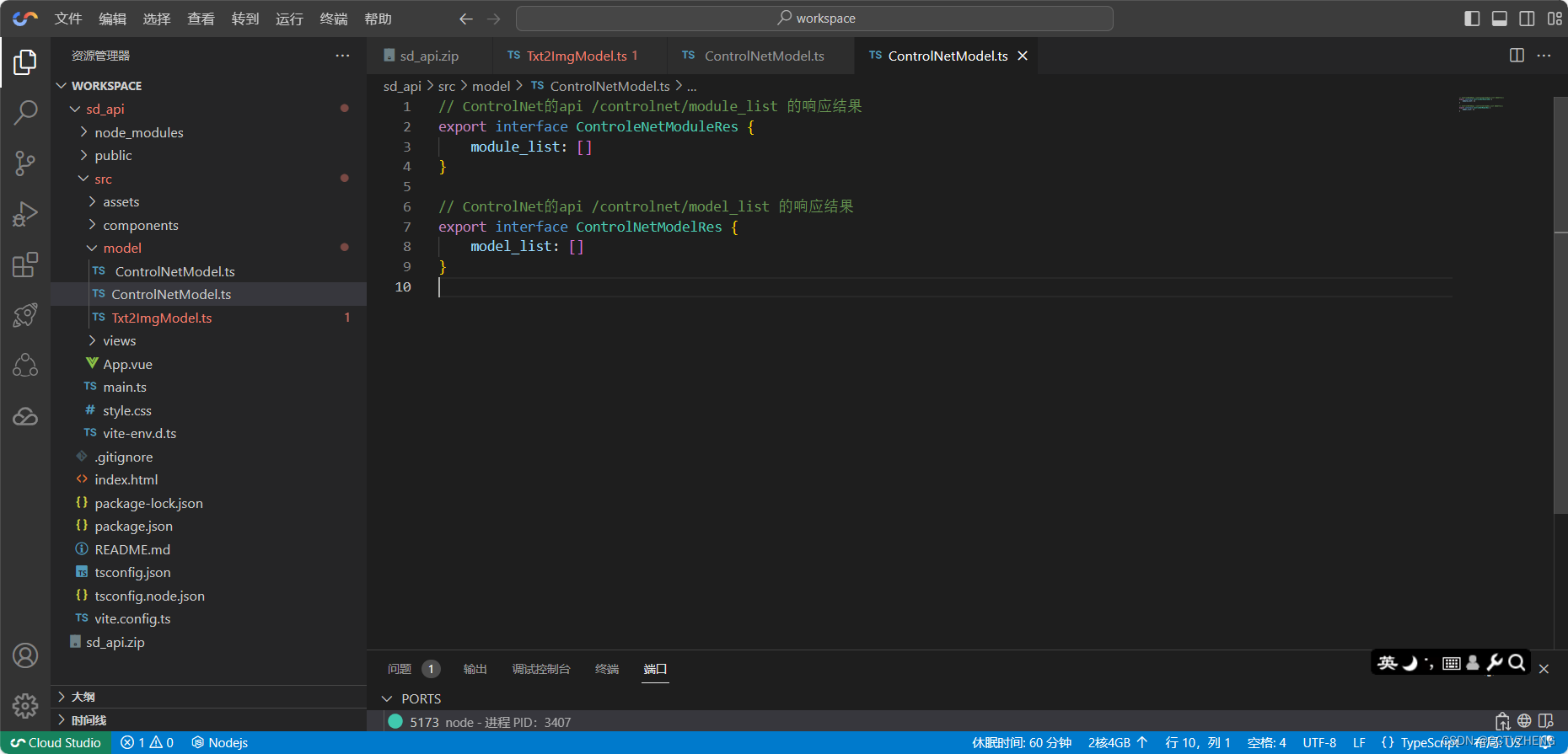
同样,在Vue项目下的 model 文件夹中创建一个名为 ControlNetModel.ts 的文件,这个文件主要用于添加 ControlNet 组件
// ControlNet的api /controlnet/module_list 的响应结果
export interface ControleNetModuleRes {module_list: []
}// ControlNet的api /controlnet/model_list 的响应结果
export interface ControlNetModelRes {model_list: []
}
创建 model 文件夹中 ControlNetModel.ts 的截图

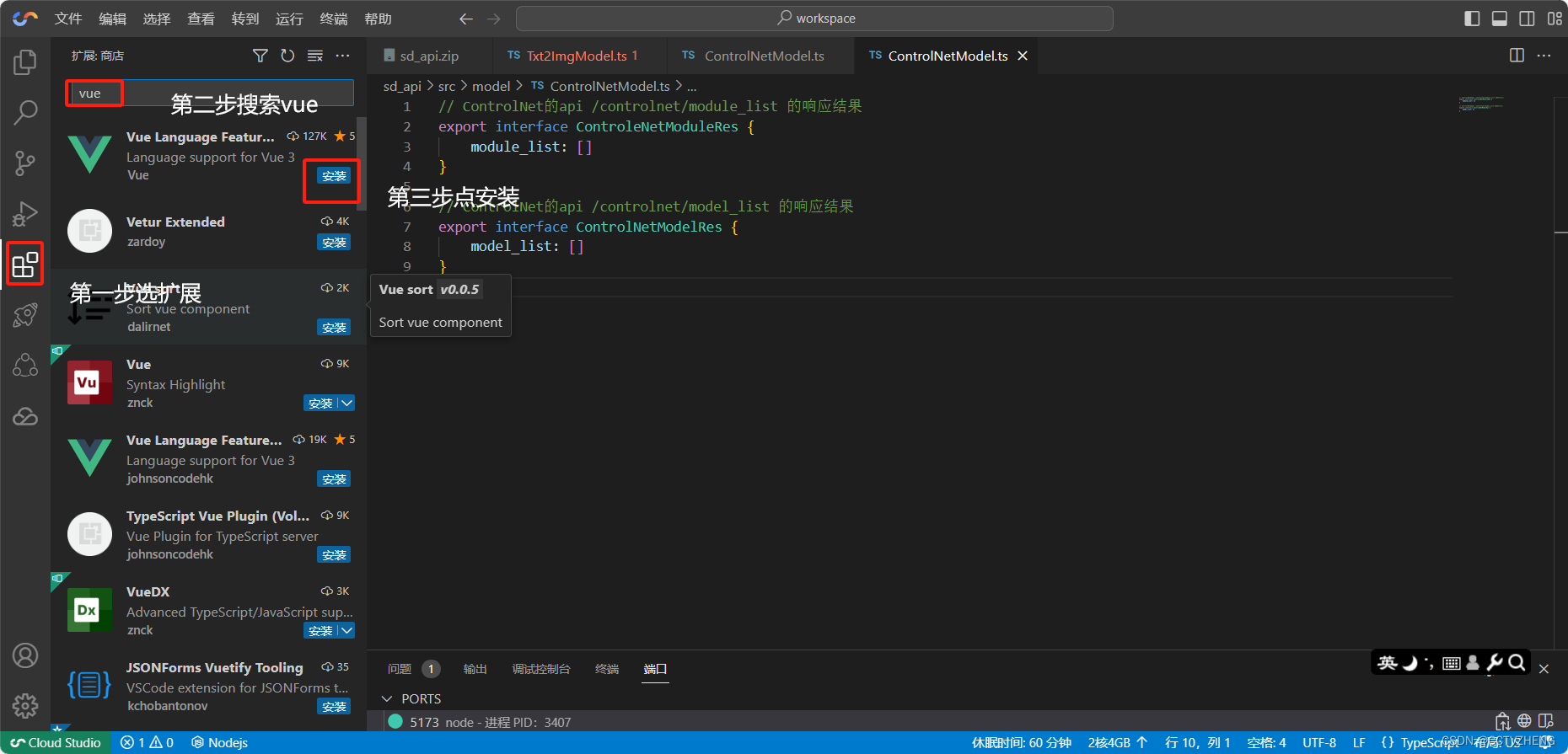
由于手动创建的环境中没有安装Vue插件,我们快速配置一个Vue的语言环境,等待安装完成

安装完成后,下载附件 main.zip 解压后将 main.vue 文件覆盖至您项目下的 views 文件夹中的 main.vue 并保存,这个文件将用于数据绑定、图片渲染功能:
下载代码文件:main.vue.zip
view文件夹中的main.vue文件修改后截图:

同时修改vue项目下的 vite.config 文件,配置信息修改为您部署在 高性能应用HAI服务器API 的相关信息:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue()],// 服务端代理server: {// 监听主机 127.0.0.1,如果是 0.0.0.0 则代表所有ip都可以访问该前端项目host: "127.0.0.1", //这里可不用管// 将 /sdapi、 /controlnet 开头的请求都代理到服务端地址 http://127.0.0.1:7862proxy: {'/sdapi': {target: 'http://your_ip:7862', //这里配置为您的服务端地址+端口changeOrigin: true},'/controlnet': {target: 'http://your_ip:7862', //这里配置为您的服务端地址+端口changeOrigin: true}}}
})
修改vite.config文件:

保存文件后Web服务将自动重启:

⑩ .搭建完成,快速启动Web页面并测试
重新加载Web页面,并在相对应的输入框中填写对应的参数:

前端页面展示效果(在浏览器中调试查看):

前端页面展示效果(在标签页中调试查看):

高性能服务HAI 预装的 JupyterLab 上查看接口被调用的信息:

最后在开发空间点击停止运行之后把购买的服务器资源销毁即可

三、SD插件 LightFlow
3.1、使用方法
由腾讯开源的插件 LightFlow。它可以帮你一键保存工作流。具体是个什么意思呢,官方解释是它可以帮助你一键保存所有工作流数据(包括垫图和其他第三方插件设置),下次使用只需拖入.flow文件,就能快速复现整个工作流,就像使用Photoshop的PSD文件那样方便。
LightFlow 插件还专门配备了一个可以上传和下载 SD 工作流的开源社区,里面有各种大神上传的工作流,我们只需要下载就可以复制大神们的工作流啦!
LightFlow 插件需要从网址进行安装,输入 git 地址,然后点击安装,重启 SD 就可以了。
扩展插件→从网址安装→输入github地址(https://github.com/Tencent/LightDiffusionFlow.git)→安装→重启webui即可

官方建议把 ControlNet Unit 的数量设置到 4 以上。进入 SD 的设置页面,找到 ControlNet 选项,修改以下参数数量就可以了。

安装完成以后就可以在 SD 的底部看到 LightFlow 插件了,用法也很简单,我们只需要点击导出,就可以把当前的工作流导出为 .flow 形式的文件,下次想要使用的时候,再把文件拖进来就可以了。
.flow 文件不仅会保存第三方插件的参数以及 ControlNet 的参数,还会保存 ControlNet 中上传的图片,在还原工作流的时候可以自动把图片也还原到 ControlNet 中「理论上」,这个功能还不稳定。
LightFlow 不仅支持上传文件,还支持读取 PNG Info 功能,把由 SD 生成的图片拖入框中就可以实现 PNG Info 的功能。

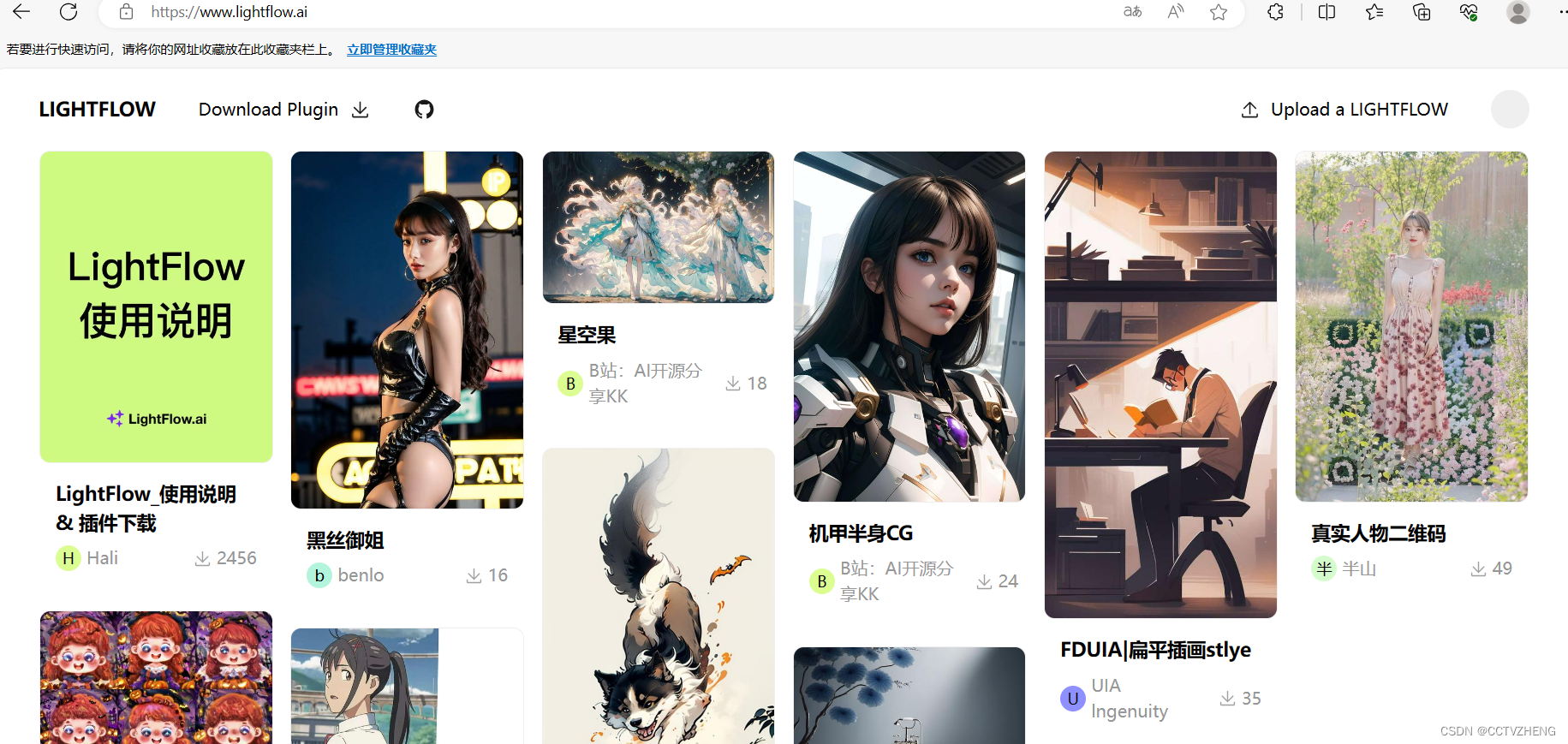
接下来我来介绍一下 LightFlow 的社区,点击上图中的开源社区就可以进入社区了。
进来是这样的,我们可以选择我们感兴趣的图片的工作流进行下载,当然我们也可以上传我们自己觉得不错的工作流文件,一起共建社区。

下载工作流文件以后,直接拖入 LightFlow 插件的上传框中就可以了。如果找不到需要的大模型,会自动在Civitai搜索相关模型,如果找到了对应模型则提供下载链接「理论上」,嗯,这个也还不太稳定。

我们只需要上传工作流文件就可以出来一模一样的出图效果啦。
3.2、LightFlow的功能
✅ 保存与复现工作流:一键保存并完美复现SD绘画工作流,包括垫图和ControlNet的参数设置,方便自己留档或抄作业!
✅ 支持读取PNG Info:兼容读取图片内置的PNG Info,并自动还原到UI界面上,并且支持解析和还原ControlNet设置,妥妥的PNG Info Plus!
✅ SD初学者友好:针对SD初学者,我们提供一些可靠的工作流文件,一键载入,快速生成想要的图片效果,支持自定义调参,一步进阶!
✅ 自动搜索模型:导入flow文件时,找不到需要的大模型,会自动在Civitai搜索相关模型,如果找到了对应模型则提供下载链接。
✅ 理论上支持保存所有第三方插件的参数!
3.2、LightFlow的优势
✨ 效率提升:通过一键保存和复现工作流,减少重复性工作,显著提高工作效率
✨ 可扩展性:未来支持更多第三方插件的参数保存,可拓展性强
✨ 用户友好:让SD用户能像使用PSD文件那样,轻松地保存和复现工作流程
四、腾讯云HAI的优势
即插即用 · 轻松上手
基于腾讯云GPU云服务器底层算力,提供即插即用的高性能云服务。

横向对比 · 青出于蓝
大幅降低GPU云服务器使用门槛,多角度优化产品使用体验,开箱即用

五、适用场景
AI作画
基于StableDiffusion开源模型进行AI绘画
场景介绍
AI绘画是一种利用深度学习算法进行创作的绘图方式。广泛应用于数字媒体、游戏、动画、电影、广告等领域。
业务痛点
- GPU卡型多样,算力、显存差异大,选型困难
-
环境配置复杂、模型安装和调试门槛高
- 各类插件迭代频繁,难以在进行环境管理
产品优势
-
智能匹配算力,多种算力套餐满足不同需求的绘图性能。
- 预置主流AI作画模型及常用插件,无需手动部署,支持即开即用。
- 动态更新模型版本,确保模型版本与时俱进,无需频繁操作。
大语言模型
基于开源大语言模型,创作属于自己的Agent、企业知识库
场景介绍
大语言模型在广泛的文本数据上进行训练,可以执行广泛的任务,包括文本总结、翻译、情感分析等等。
业务痛点
-
环境配置复杂,部署难度大。
-
模型效果调试难,无可视化界面。
-
模型、数据集储存流程繁琐,难以快捷保存
业务痛点
-
预置国内外主流LLM大语言模型。
-
支持可视化界面一键登录,方便调优
-
打通云上存储组件,支持模型、数据集快捷存储
算法研发
学术研究、论文
场景介绍
面向高校、研究所等大量科研场景,需针对深度学习、机器学习等前沿算法进行开发探索。
业务痛点
- 需要大量的计算资源进行验证和优化。
- 涉及多种框架、模型及开发库,环境配置复杂。
业务痛点
- 提供多种高性能GPU云服务器,满足算法验证和测试的需求。
- 提供公共模型、数据集文件存储桶,优化资源拉取效率。

六、总结
通过参与这次活动我从一个对于Ai绘画一无所知的的0基础小白蜕变成对Stabble Diffusion熟练使用并能通过腾讯云HAI快速搭建SD进行AI绘画。
我们在使用SD(StableDiffusion)时,通常需要手动记录工作流的参数和设置,这样做既繁琐又低效。为了解决这个问题,我自己研究并学会了使用腾讯开源的SD插件LightFlow,它可以一键保存所有工作流数据(包括垫图和其他第三方插件设置),下次使用只需拖入.flow文件,就能快速复现整个工作流,就像使用Photoshop的PSD文件那样方便。
总之,基于腾讯云HAI搭建的SD易用性高。毫不夸张的说,宝妈也能快速上手学会AI绘画。非常建议大家可以和我一样积极参与进来,通过腾讯云HAI降低学习成本,结合腾讯开源的SD插件减少重复性工作,显著提高工作效率。
这篇关于【腾讯云 HAI域探秘】宝妈也能快速入门AI绘画的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!










