本文主要是介绍2021-01-28Mac配置VSCode的flutter开发环境(ios模拟机),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Mac版配置VSCode的flutter开发环境(ios模拟机)
下载flutter的SDK
-
下载sdk并解压
下载地址:https://github.com/flutter/flutter/releases
把压缩包解压到自定义的目录
cd ~/Softwareunzip ~/Software/flutter-1.22.6.zip -
配置环境变量
在~/.bash_profile文件添加以下环境变量
# flutter imageexport FLUTTER_HOME=/Users/zhanghongtian/Software/flutter-1.22.6export PUB_HOSTED_URL=https://pub.flutter-io.cnexport FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cnexport PATH=$PATH:${FLUTTER_HOME}/bin配置好环境变量需要执行 source ~/.bash_profile命令
-
查看是否需要安装其它依赖项来完成安装
执行以下命令检查依赖:flutter doctor命令执行结果
zhanghongtian@bogon Software % flutter doctor Doctor summary (to see all details, run flutter doctor -v): [✓] Flutter (Channel unknown, 0.0.0-unknown, on macOS 11.1 20C69 darwin-x64, locale zh-Hans-CN) [✗] Android toolchain - develop for Android devices✗ Unable to locate Android SDK.Install Android Studio from: https://developer.android.com/studio/index.htmlOn first launch it will assist you in installing the Android SDK components.(or visit https://flutter.dev/docs/get-started/install/macos#android-setup for detailed instructions).If the Android SDK has been installed to a custom location, set ANDROID_SDK_ROOT to that location.You may also want to add it to your PATH environment variable.[✓] Xcode - develop for iOS and macOS (Xcode 12.4) [!] Android Studio (not installed) [!] IntelliJ IDEA Ultimate Edition (version 2018.3.5)✗ Flutter plugin not installed; this adds Flutter specific functionality.✗ Dart plugin not installed; this adds Dart specific functionality. [✓] VS Code (version 1.52.1) [✓] Connected device (1 available)! Doctor found issues in 3 categories.确保Xcode和Vscode以及Connected device三项ok,就可在IOS模拟器中启动起来flutter项目。
下载xcode
-
下载
直接可以在AppStore中搜索xcode并下载,下载完成之后并打开Xcode(打开会提示通过Xcode许许可协议),要确保Xcode许可协议通过了 -
打开虚拟机
xcode下载好之后执行以下命令打开模拟机open -a Simulator
配置VScode
-
下载插件
需要在VScode中下载以下几个插件
flutter、dart、dart-import -
选择模拟机
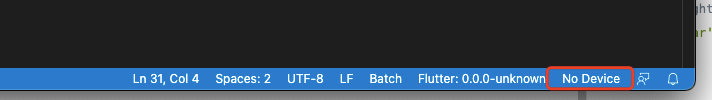
启动flutter项目之前需要确保选择了Device在VScode的右下角;如图:

如果没有展示这个项,请重启VScode;
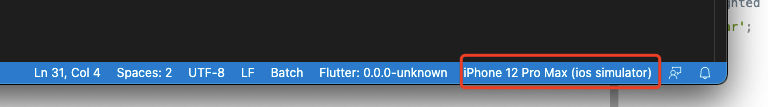
如果显示的是No Device,证明没有可用的模拟器,需要执行 open -a Simulator 打开IOS虚拟机,之后再看Vscode,就会有显示:

-
运行flutter项目
可以直接在flutter项目根目录下执行以下命令:
flutter fun
也可以使用Vscode启动项目:
Run > Start Debugging
这篇关于2021-01-28Mac配置VSCode的flutter开发环境(ios模拟机)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







