本文主要是介绍React井字棋 history map (step, move),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近看到React官网井字棋教程中有一段代码:
const moves = history.map((step, move) => {const desc = move ?'Go to move #' + move :'Go to game start';return (<li><button onClick={() => this.jumpTo(move)}>{desc}</button></li>);});
文中没有在任何其他地方定义step和move,对于新手来说有点困惑,查资料后:
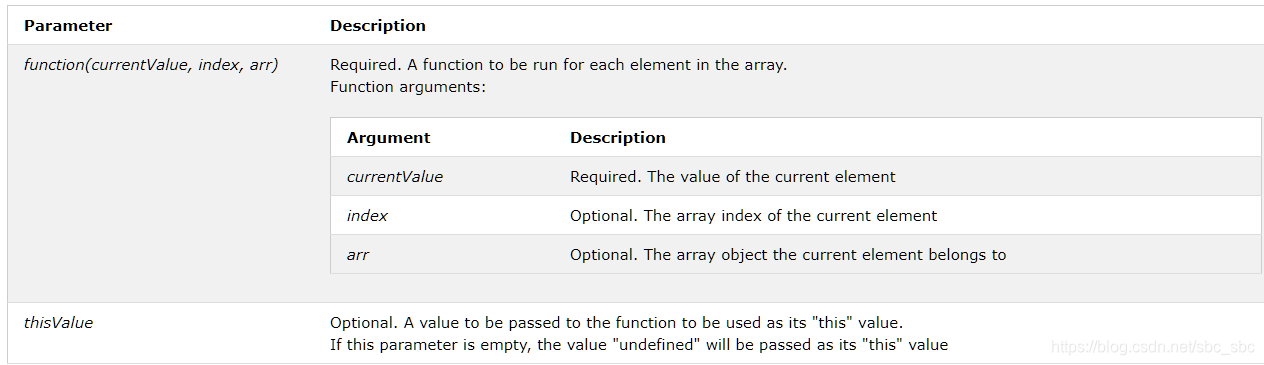
Array map() 语法:
array.map(function(currentValue, index, arr), thisValue)

文中的step指代history数组元素,move指代该元素在数组中的索引。
教程中将history数组映射为了不同的<btn>
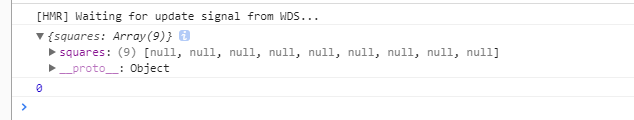
我加了一个控制台输出来说明:
const moves = history.map((step,move)=>{console.log(step);console.log(move);const desc = move ?'go to move #' + move:'go to start';return (<li key={move}><button onClick={()=>this.jumpTo(move)} >{desc}</button></li>);});

step第一次运行就是初始的history,move指代索引,这里是第一个所以是0.
这篇关于React井字棋 history map (step, move)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






