本文主要是介绍如何修改java启动界面_unity启动界面splash的设置和研究(logo过大,背景模糊)...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
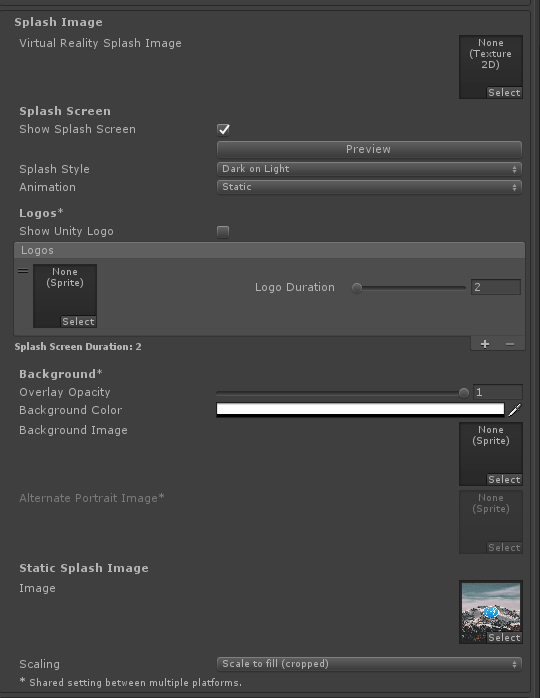
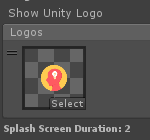
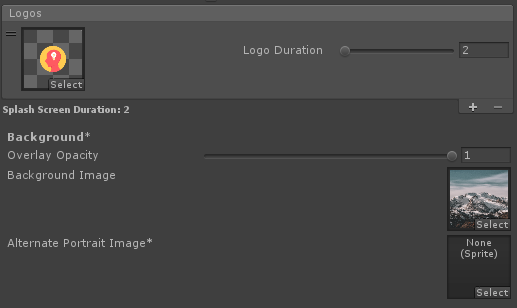
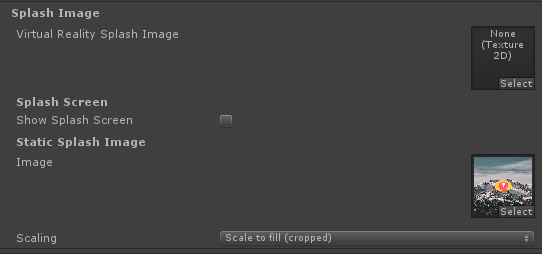
unity自带的splash功能在player setting下设置:

常用的配置选项一般都能看懂,使用中有两个问题
1. 怎样把logo缩小
logo配背景图的方式下,logo会非常大,比较难看,原因是logo图的大小是固定的,而且宽度占据屏幕宽度的一半以上。
比如logo设为这个:

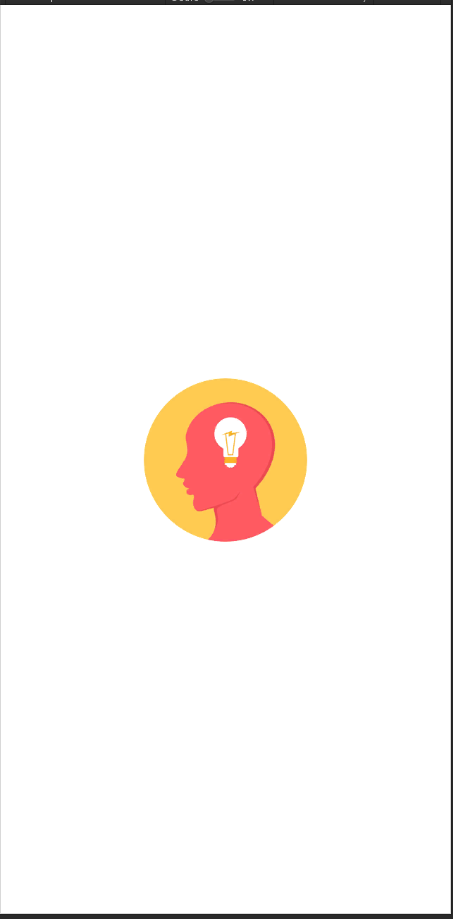
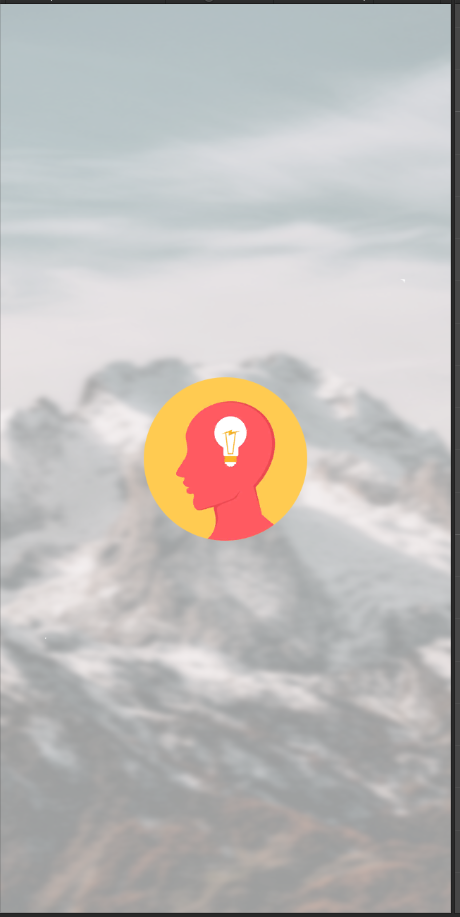
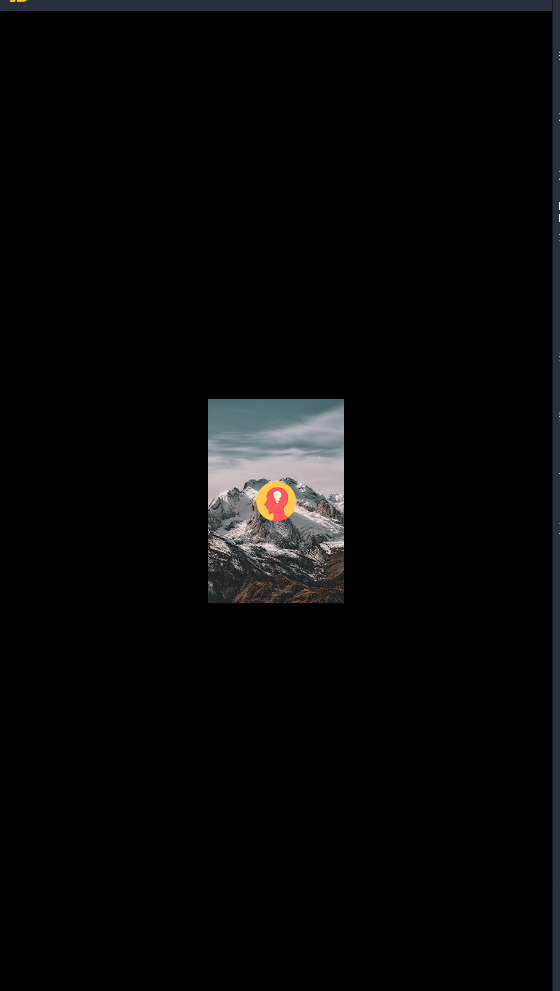
spalsh显示效果如图:

想要把logo缩小,怎么办?
解决办法是,设置纯色背景,将logo缩小,放在一张大图之中比如logo.png,logo.png的背景设为和splash background color同色。
比如背景如果是白的,logo.png的背景也设为白的

这样,logo.png占据屏幕正中的时候,真正的logo只占了屏幕正中的一小部分,实现了logo的缩小。


注意,logo.png的logo之外的背景不能设为透明

像上图这样设完,unity还是会自动放大logo。


那么,背景不想设为纯色,而是设为背景图片该怎么办?利用上面过程之中发现的特点,有个取巧的办法,我们在制作纯色png的logo时,在图片相对的两个角落里根据背景图片的相近颜色点上两个点。
比如我就在图中红圈的位置点了两个白点:

然后使用一张白色比较多的背景图片:

效果就是这样的了:

2. 背景清晰
但这种方式设置完的splash背景总是模糊的,该怎么办?
可以关掉show spalsh screen,然后在static spalsh image里设一张带有logo和背景的大图,scaling选scale to fill(cropped)比如下面:

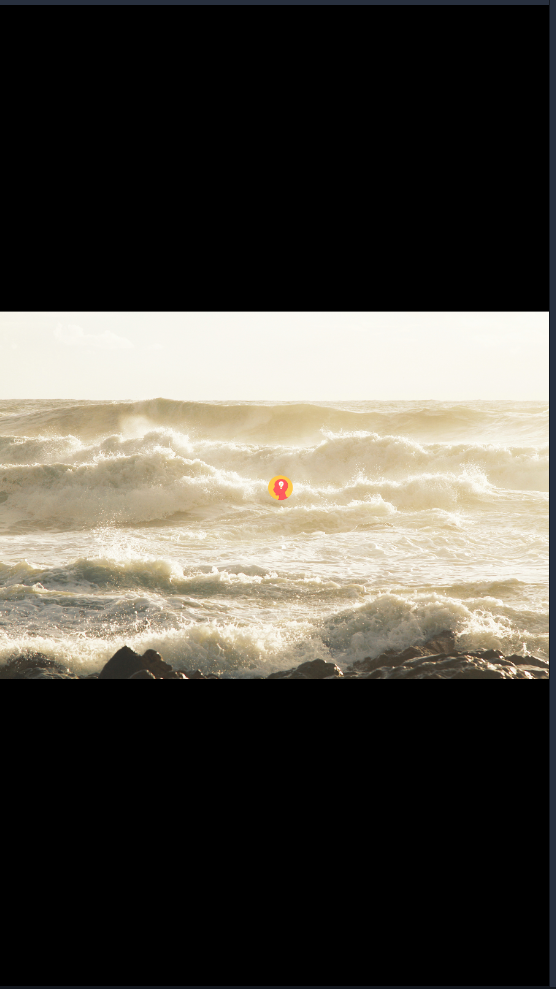
效果就是这样了,非常清晰:

scalling一共有三种方式:
Center (only scale down) will try to draw your image "pixel correct", with no scaling unless needed to fit it on screen.
居中(只是缩小),以正确的像素显示图片,不会缩放图片除非需要。
Scale to fit (letter-boxed) will try to draw your image full screen, but without cropping it, an fill the empty space with black pixels.
自适应缩放大小(高宽比不变)尝试满屏显示,但不会裁剪,并用黑色填充空白的地方。
Scale to fill (cropped) will draw your image full screen, and cut the parts which extend outside the screen.
自适应填充(裁切不正的)满屏显示,屏幕外的部分将不显示。
一般我们选第三种。这三种方式的区别,如果图比较大,前两种是没什么区别的,但是当换成比较小的图时就可以看出三种方式的区别了:
Center (only scale down) ,只是缩小,不会放大:

(注意此种方式,当你图片非常大,但是比例和屏幕比例不一致时,会保持原图长宽比不变进行简单地缩小,直到屏幕能显示图片所有内容为止,所以也会出现黑边)
比如原图是这样的:

显示效果是这样的:

Scale to fit (letter-boxed),这种情况下只要比例不合,无论图片过小还是过大,都会尝试等比例缩小或扩大图片,以显示图片全部内容,并保持图片的长或宽充满屏幕。

Scale to fill (cropped),当图片过大,等比例缩小直到图片的长和宽之中有一个和屏幕正好相等。当图片过小,则等比例拉伸直到没有黑边。

3. 背景既要清晰,又要logo的动画,该怎么做?
这个更简单,先在static spalsh image里设一张没有logo的清晰背景大图。然后把你的第一个scene里写一段logo的动画,背景还是static spalsh image里那张背景大图。这样程序启动时,先显示背景,然后进入scene之中显示带背景的logo动画。
不过需要掌握好图片被裁切的比例和大小,以免被人看出scene之间的切换。
这篇关于如何修改java启动界面_unity启动界面splash的设置和研究(logo过大,背景模糊)...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






